LXF71:GIMP
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Содержание |
Gimp Cоздание эффекта геля
- Текст вовсе не обязан быть плоским. Майкл Дж. Хэммел (Michael J Hammel) показывает, как использовать слои, фильтры, кривые и размытие в Gimp, чтобы превратить обычную картинку в нечто особенное. Раз уж это сработало для Apple...
Эффект геля – это просто сочетание мягких теней, округлых поверхностей и белых бликов. Представьте себе воду в стеклянной трубке – и вы поймёте, что такое гелевый эффект. В течение последних нескольких лет он активно продвигается Apple, поскольку созданный ими интерфейс Mac OS X под названием Aqua – это не более чем множество гелевых эффектов в синих тонах.
Сам по себе эффект очень прост для воспроизведения. В этой статье мы применим его к тексту, но ничего не мешает использовать его же для границ, кнопок, и вообще для практически любой поверхности, которой можно придать объёмность при помощи фильтра Emboss.
Не ожидайте, что вы получите рисунок в точности совпадающий с моим. Из-за различий в настройках кривых (Curves), эффекте Light Effect и, возможно, даже фильтре Bump Map вы получите что-то уникальное. Вы должны вынести из этого учебника основной процесс придания рельефа, освещения и использования режимов смешения.
В данном примере мы будем работать с маленькой картинкой, размеры которой устанавливаются по умолчанию. Это прекрасно работает, если рисунок предназначен для Web или рабочего стола (для него она, пожалуй, даже великовата). Но для печати такое изображение не годится. Если вам нужна версия для печати, убедитесь, что ваше изображение имеет соответствующее разрешение, увеличив его и размер текста в нужное число раз (Image > Scale). оптимальное разрешение зависит от того, как именно вы собираетесь печатать картинку, но 300dpi, как правило, бывает достаточно.
Выбор цвета
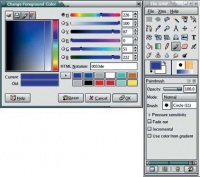
Мы начинаем с пустого изображения размеров по умолчанию (420x300 пикселей). Нажмите D, чтобы сбросить цвета переднего и заднего планов (Foreground/Background). щелкните на квадратике с цветом переднего плана (Foreground), чтобы изменить его. Возможно, потребуется двойной щелчок. В диалоге Change Foreground Colour установите уровень красного = 0, уровень зелёного = 51 и уровень синего = 222. так вы получите очень красивый тёмно-синий тон.
Ввод текста
щелкните на инструменте Text в панели инструментов, чтобы активировать его. В окне Text Options выберите шрифт Serif и размер 180. Поэкспериментируйте, если хотите, со шрифтами без засечек, но учтите, что округлые формы более старомодных шрифтов лучше продемонстрируют вам красоту эффекта геля. Цвет текста в окне Text Options должен совпадать с текущим цветом. щелкните на изображении и введите слово GEL в окне редактирования, после чего закройте его. Используйте инструмент Move, чтобы переместить текст в центр окна. Задайте размер слоя таким образом, чтобы он соответствовал размеру текста (Layer > Layer To Image Size).
Выбор текста
Создайте выделение вокруг текста, используя инструмент Alpha To Selection (Layer > Transparency > Alpha To Selection). Уменьшите его на пару пикселей (Select > Shrink), а затем – размойте на два пикселя (Select > Feather).
Создание нового уровня
Установите текущий цвет переднего плана: красный/зелёный/синий = 31/82/255, это слегка более яркий тон того же цвета, которым написан текст. Создайте новый слой (Layer > New Layer или кнопка New Layer в диалоге Layers) и измените его имя на Bump Map (щелкните на имя слоя и введите новое имя). Активировав новый слой, заполните его новым текущим цветом, перетащив иконку Foreground на выбранную область. отмените выбор (Select > None), продублируйте слой (Layer > Duplicate) и размойте дубликат по Гауссу на 10 пикселей (Filters > Blur > Gaussian Blur). Назовите этот слой Blur.
Представление карты выступов
щелкните на слое Bump Map, чтобы активировать его. откройте фильтр Bump Map (Filters > Map > Bump Map). Установите параметр Azimuth равным 105, Elevation – 5.75 и Depth – 10. Задайте Map Type равным Linear и установите флажок Compensate For Darkening. осталось нажать кнопку OK, чтобы применить фильтр, а затем установить Blend Mode слоя Bump Map в значение Addition.
Осветление уровня
Слой Bump Map нуждается в небольшой цветокоррекции. откройте диалог Curves (Layer > Colours > Curves) и измените кривую примерно так, как показано на рисунке. В результате мы получим более светлое изображение (чтобы увидеть это, отключите видимость слоя Blur, кликнув на пиктограмму «глаз» рядом с ним).
Выбор источника света
Слой Bump Map нуждается в еще одном фильтре. откройте фильтр Lighting Effects (Filters > Light Effects > Lighting Effects). В этом окне много вкладок, но нас будут интересовать только две, в остальных нас устроят значения по умолчанию. На вкладке Options щелкните «мышью» в верхней левой части картинки предварительного просмотра. Синяя линия и точка показывают направление света и следуют за курсором мыши. Вы можете перетаскивать источник света куда вам угодно, но он может двигаться скачками из-за того, что не успевает плавно перемещаться со скоростью курсора, так что лучше перетаскивать его медленно. Правильное расположение синей точки в фильтре Lighting Effects – это самое сложное задание в этом материале. Если вы потеряли источник света, отключите его (на вкладке Light) и создайте новый.
Изменение интенсивности света
На вкладке Light измените Type на Directional, установите интенсивность равной 1.45. Изменение интенсивности оказывает большое влияние на общий вид, примерно такое же, какое вы видели при изменении кривых Curves. Если картинка выглядит неправильно, вернитесь и попробуйте другие значения для одного, другого или обоих эффектов сразу.
Смещение и размытие
После применения эффекта Lighting сдвиньте слой Bump Map (Layer > Transform > Offset). Установите значения X и Y равными «-2» пикселя. Затем откройте фильтр Gaussian Blur и установите Blur Radius для обоих полей Horizontal и Vertical значение «5» пикселей.
Форматирование слоя Blur
Если вы выключали видимость слоя Blur, то теперь самое время его включить. Активируйте этот слой, щелкнув на его имени в диалоге Layers, затем продублируйте его (по умолчанию, дубль будет назван Blur Copy). Сдвиньте его (Offset) на два пикселя по вертикали и горизонтали. Затем вернитесь к слою Blur и сдвиньте его на два пикселя в противоположном направлении (X и Y = «-2» ).
Отбросим тень
Измените Blend Mode слоя Blur на Addition. Для слоя Blur Copy сделайте Blend Mode равным Screen. Активируйте слой GEL и добавьте ему тень (Script-Fu > Shadows > Drop Shadow) смещением в два пикселя и размытием в три пикселя. Вот и всё!
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить