LXF154:Pencil
|
|
|
Содержание |
Pencil: Создаем 2D-анимацию
Анимация Оживляйте свои картинки при помощи этого простого инструмента Джоно Бэкон учит нас воодушевлять изображения в Linux.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Поднимите руки те, кто любит мультик «Симпсоны». Теперь те, кто любит «Маша и Медведь», «Ледниковый период» или «Шрек»! Остальные наверняка скрывают, что хоть один рисованный фильм им да нравится.
Мультипликация, или анимация – одна из самых удивительных форм творческого искусства: мы здесь не ограничены физической природой живого действия, и вам по плечу все! Если вы хотите уронить на кого-то наковальню, в мультике и это выполнимо – как и любые ваши пожелания насчет наковальни.
На беду, наше воображение часто разбивается о страшилки про каторгу художников, тщательно вырисовывающих каждый кадр, раскрашивающих его и изображающих движение посредством 25 чуть отличающихся рисунков в секунду. Хотя при всей кропотливости такого труда это не мешало поколениям аниматоров-любителей рисовать фигурки на правом нижнем уголке школьных учебников и быстро отгибать страницы большим пальцем, чтобы при перелистывании получалась иллюзия движения (такие книжки называются «кинеограф»). Но это же не профессионально – ведь для создания настоящего реалистичного мультика нужны камеры, холсты, чернила, краски и много свободного времени?
А вот и нет! Вам нужно только приложение Pencil [Карандаш], которое можно скачать бесплатно для вашего дистрибутива.
Знакомимся с Pencil
Pencil вступил в жизнь как Pencil Planner Патрика Коррьери [Patrick Corrieri]. Это был всего лишь инструмент рисования, но Паскаль Недон [Pascal Naidon] взял его и расширил его функции до более полного пакета 2D-анимации. Ныне Pencil обзавелся многолюдным сообществом пользователей, с обширным архивом сделанных в нем анимаций на YouTube.
Pencil предназначен для создания простых 2D-анимаций. Он не заменяет системы профессиональной анимации, такой как Toon Boom Harmony (применяемой во многих художественных фильмах и телешоу).
Pencil, напротив, интересен людям, желающим наскоро побаловаться с анимацией, чтобы произвести нечто достойное показа друзьям.
Он также не задуман как инструмент 3D-анимации. Если вас интересует 3D, обратите внимание на невероятно продуктивное 3D-моделирование в Blender, среде анимации и производства игр, также доступной в Linux.
Pencil поставляет набор инструментов, предлагающих большую гибкость для опытных аниматоров и в то же время простых и эффективных для обучения новичков вроде нас. На данном уроке мы изучим интерфейс Pencil, и создадим простую анимацию прыгающего мячика: попробуем набросать эскиз нашей анимации, обвести его, раскрасить, озвучить и затем сохранить его как видео, которым можно поделиться с другими.
Начнем, пожалуй!
Первый шаг при создании анимации – выполнение наброска. Это создание грубого эскиза каждого кадра анимации, который можно использовать в качестве указания позже, когда вы должным образом обведете свою анимацию. Запустите Pencil, и приступим к созданию нашего первого эскиза.
Сегодня мы создадим простую анимацию мячика, отскакивающего от пола. Открыв Pencil, вы увидите четыре основных зоны интерфейса:
- Левая – это набор инструментов, которые мы будем использовать для создания анимации.
- Средняя – область рисования; это виртуальный холст, где появится наша анимация.
- Правая – здесь показаны наша цветовая палитра и инструменты. Мы воспользуемся ими позже, при раскраске рисунков.
- Нижняя – здесь вы увидите временную шкалу, где мы будем добавлять к нашей анимации виртуальные страницы, чтобы создать иллюзию движения.
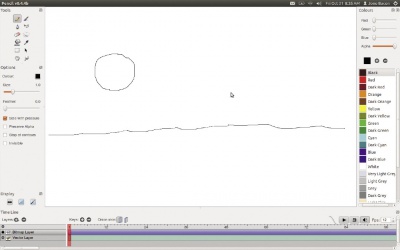
Сначала щелкнем по инструменту Sketch [Эскиз] на левой панели. Это кнопка с картинкой карандаша. Нажмите кнопку, а затем нарисуйте круг, изображающий мяч, и линию, изображающую землю. Это должно напоминать дивное произведение искуссства, показанное на рис. 1.
Теперь добавим второй виртуальный лист бумаги в нашей книжице, сделав те же мяч и землю, но с мячом чуть ближе к земле. В Pencil каждая страница называется опорным (ключевым) кадром, и мы можем добавлять их на временную шкалу в нижней части экрана.
Слева от шкалы есть два слоя – Bitmap [Растровый] и Vector [Векторный]. Сейчас мы рисуем наш эскиз на растровом слое, а наша конечная обведенная анимация будет на векторном, поэтому убедитесь, что у вас выбран растровый слой.
Теперь нажмите первую кнопку справа от надписи Onion Skin [Луковичная шелуха]; что она делает, я объясню немного погодя. Теперь нажмите кнопку +, рядом с надписью Keys [Ключи]. В слой Bitmap добавится второй ключевой кадр, и будет автоматически выбран.
Можно также заметить, что рисунок немного выцвел. Это работа Onion Skin. Мы только что добавили нашу вторую страницу, а кнопка Onion Skin показывает предыдущую страницу под ней, чтобы было понятно, где нанести новый рисунок по отношению к первому (это напоминает наложение листов бумаги один над другим, когда нижний лист чуть просвечивает сквозь верхний).
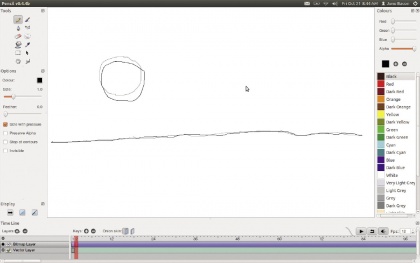
Затем нарисуйте такую же картинку, но мяч немного ближе к земле. Землю обязательно тоже нарисуйте. Это должно походить на рис. 2. Повторите тот же процесс несколько раз, пока мяч движется вниз, отскакивает от земли и движется уже вверх. Каждый раз, добавляя новый ключевой кадр, рисуйте мяч чуть ближе к земле, а затем рисуйте землю.
Затем отожмите кнопку Onion Skin, выберите первый кадр и нажмите кнопку Play [Воспроизведение]; и вы должны увидеть, как ваш мяч оживет!
Обводка
Теперь конвертируем набросок нашей анимации в окончательную, красиво нарисованную версию. Этот процесс называется «обводка [inking]»; для него потребуется инструмент рисования, отслеживающий только что сделанный эскиз.
Для начала выберите первый кадр. Потом увеличьте мяч. Для этого на панели выберите инструмент Move/Zoom Canvas [Переместить/Увеличить Холст] (значок руки). Нажав клавишу Ctrl, щелкните и перетащите его мышью, и вы сможете увеличивать и уменьшать. Затем можно двигать холст, отпуская клавишу Ctrl и нажимая для перемещения туда-сюда.
Добившись увеличения, выберите слой Vector на временной шкале. Вы увидите, что рисунок снова посветлел – это произошло потому, что мы наложили наш векторный слой. Отожмите кнопку Onion Skin.
Далее, нажмите кнопку Polyline [Полилиния] на панели инструментов (значок – связанные линии). Этот инструмент можно использовать для обводки вашего основного наброска: он рисует кривые между точками щелчка. Теперь щелкните в какой-нибудь точке мяча и сделайте серию коротких черточек, и вы увидите, как каждая из них изогнется при щелчке по ней. Если вы совершили ошибку, нажмите Escape и начните все заново.
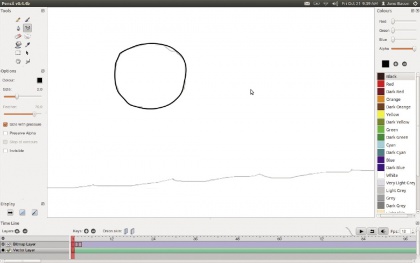
Когда вы обведете весь мяч и доберетесь до места, откуда начинали обводку, не забудьте замкнуть обводку щелчком на какой-нибудь уже нарисованной обводке и нажатием клавиши Enter. Вы должны обеспечить, чтобы начальные и конечные точки линии сомкнулись, как показано на рис. 3.
Об обводке земли пока не заботьтесь: мы ее добавили только для указания места, где мяч будет отскакивать. Причина, почему линии обводки обязательно должны смыкаться, в том, что Pencil теперь считает ее геометрической фигурой (в нашем случае это круг), и мы попозже воспользуемся этой фигурой для заливки ее цветом.
Если по каким-то причинам ваша обводка не в точности совпадает с желаемой, можно ее поправить, нажав кнопку Modify Curve [Изменить Кривую] (значок руки с указательным пальцем) и щелкнув на линии обводки. Появится коллекция точек, по которым можно щелкать, добиваясь совершенства.
Есть и другие полезные инструменты, пригодные для обводки рисунка:
- Стереть (значок ластика) – им можно удалить часть вашей обводки; но помните, что после удаления нужно снова замкнуть ваши линии, чтобы можно было потом залить цвет. Если у вас есть что-то цветное (мы этим сейчас займемся), стирание удалит весь цвет внутри фигуры, которая стала незамкнутой, так что вам придется красить ее заново.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
- Выбрать/Переместить объект (значок – стрелка) – этим инструментом можно щелкнуть на объекте и переместить его в другую часть холста. Вы также можете нажать на обведенной части рисунка – появится ограничивающее окно, где можно нажать на рукоятку, чтобы изменить его размер. Этот инструмент полезен для передвигания рисунка, применения вырезания и вставки, чтобы ввести элемент в новый ключевой кадр, и использования инструмента Modify Curve для настройки нового рисунка по своему усмотрению.
Затем, при выбранном в панели инструментов слое Vector, щелкните на следующей позиции временной шкалы и добавьте второй ключевой кадр. Вы увидите, что ваш первый обведенный рисунок исчезнет, и появится второй рисунок-эскиз.
Теперь повторите тот же процесс, выберите инструмент Polyline и обведите второй рисунок. Повторите тот же процесс для всех кадров в вашей анимации.
Раскраска
Наш следующий шаг – раскраска анимации. К счастью, это делается очень просто. Во-первых, выберите слой Vector и нажмите кнопку Fill [Залить] на панели инструментов (значок – ведро с льющейся краской). Теперь выберите цвет из панели в правой части интерфейса. Если вы недовольны набором цветов по умолчанию, нажмите кнопку + рядом с текущим выбранним цветом. Появится знакомый диалог выбора цвета; найдите нужный вам цвет и нажмите кнопку Add To Custom Colours [Добавить цвет пользователя], чтобы сохранить его. Затем нажмите кнопку ОK, чтобы добавить его в список цветов в основной интерфейс.
Вам, вероятно, потребуется прокрутить вниз, чтобы увидеть цвет; заодно можно дважды щелкнуть по его имени и изменить имя на нечто более значимое, чем Цвет 24.
После этого выберите один из своих цветов и, используя инструмент Fill, щелкните внутри нарисованного мяча. Цвет должен заполнить мяч полностью. Если вы почему-либо получите сообщение об ошибке, вы, вероятно, нарисовали на этом кадре незамкнутую обводку. Сотрите ее и перерисуйте. Затем залейте выбранный цвет на каждом из других кадров.
Далее, скроем слой Bitmap, щелкнув на сером кружочке слева от имени слоя. Можете нажать кнопку Play, чтобы увидеть, как ваш цветной мячик отскакивает от земли.
Еще одна полезная возможность – добавление к анимации растровых растушеванных цветов. Растушеванный [feathered] цвет означает, что нарисованная линия бледнеет по краям, как нанесенная кистью. Для этого щелкните по кружку в серой зоне над слоями – она почернеет (это значит, что вы можете видеть несколько слоев одновременно). Теперь нажмите кнопку + рядом с Layers, чтобы добавить новый слой Bitmap. Выберите этот слой, а затем примените инструмент Colouring [Раскраска] (значок – кисточка) и измените параметры под инструментарием для настройки цвета, размера, эффекта растушевки и некоторых других элементов.
Теперь вы можете рисовать на холсте текущий кадр, и при добавлении ключевого кадра на новый слой (при нажатой кнопке Onion Skin) вы будете видеть, где была нарисована предыдущая линия. Это дает вам большую гибкость для добавления текстур и глубины вашей анимации.
Дадим подробности
Покончив с обводкой и цветом нашей анимации, вы, вероятно, захотите добавить всякие мелкие детали и тени. К счастью, в Pencil это тоже просто.
Сперва добавим некоторые детали. Начните с выбора первого ключевого кадра на треке Vector и нажмите кнопку Draw [Рисовать] (значок – перо авторучки). Прежде чем рисовать, можно установить размер пера в левой панели инструментов, а также выбрать цвет из палитры. Теперь рисуйте на картинке детали. Например, добавьте линии, подчеркивающие движение, как на рис. 4.
Если вы хотите снабдить вашу анимацию тенями, инструмент Sketch [Эскиз] (значок – карандаш) пригодится для рисования очертаний, которые затем можно залить более темным цветом. Это удобно для четкой обрисовки контуров объектов в анимации.
Слой камеры
Еще одна полезная функция Pencil – слой камеры [Camera layer]. Он обеспечивает взгляд на рисунок в определенном ракурсе, с учетом соотношения сторон кадра. Слой камеры создается нажатием значка + рядом с Layers и выбором нового слоя камеры. В ваш холст добавится белый квадрат, отображающий вид из камеры.
Пользоваться слоем камеры легко. Во-первых, двигайте белый квадрат инструментом Move [Переместить] (значок руки), пока ваш рисунок не окажется на левой стороне кадра камеры. Потом переместите головку воспроизведения по временной шкале к следующему ключевому кадру анимации и сдвиньте рисунок к правой стороне кадра камеры.
При нажатии Play вы теперь увидите, что рисунок перемещается между двумя ключевыми кадрами, где вы изменили позицию. Этот инструмент обеспечивает простой и эффективный способ панорамирования ваших рисунков.
Озвучим
Pencil даже предоставляет простейшие функции для озвучивания анимации. Это полезно, если вы хотите ввести в свою работу звуковые эффекты (типа шмяканья, когда мячик ударяется о землю).
Понятно, что для применения этой функции надо заполучить звуковые эффекты на свой компьютер. Множество таковых имеется в Интернете; один из лучших сайтов – http://www.freesound.org/ (с огромной базой данных звуков по лицензии Creative Commons).
Скачайте понравившиеся звуки, и вы сможете добавлять новые, нажав значок + рядом с Layers и выбрав новый слой звука.
Чтобы добавить звуковой эффект, выберите Edit > Import Sound [Правка > Импорт Звука] и выберите звук (в формате WAV). На новом слое звука [Sound Layer] вы увидите треугольник там, где в вашей анимации раздастся звук.
Затем можно переместить этот треугольник так же, как и любой другой кадр, что позволит вам выбрать, где вы хотите вызвать звук. Можно добавить и несколько звуков.
Сохраним мультик
Завершив свой шедевр, вы наверняка захотите сохранить анимацию как мультик, которым можно поделиться с другими.
К сожалению, с точки зрения диапазона возможностей Pencil здесь несколько ограничен, но предоставляет средство вывода анимации в виде фильма Flash. Для этого просто выберите File > Export > Flash/SWF, и сгенерируется флэш-анимация.
Закругляемся
На нашем уроке мы прошлись по базовым функциям Pencil. Хотя Pencil – инструмент простой, не впадайте в заблуждение, что с его помощью нельзя создавать впечатляющие анимации.
Быстрый поиск в Google или поиск по “Pencil animation” на YouTube покажет вам много чудесных мультиков, созданных и выложенных пользователями Pencil. На YouTube есть также ряд полезных видеоучебников и демо-версий, где можно посмотреть многие из функций, которые мы обсудили во время этого урока.
Помните, что анимация требует терпения, но если вы его наберетесь, мудро примените функции Pencil и дадите волю своему воображению, вы создадите поистине незабываемые анимации. Обязательно сообщите нам в Linux Format о ваших шедеврах! Желаем удачи!
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить