LXF143:KDE
|
|
|
- Hardcore Linux Проверьте себя на крутом проекте для продвинутых пользователей
Содержание[убрать] |
KDevelop: Среда для разработки
- Грэм Моррисон объединяет два самых горячих релиза из мира KDE с Qt, чтобы создать сияющий новизной текстовый редактор.
KDevelop – среда разработки приложений KDE. Она стоит на двух столпах KDE – C++ и API Qt, но в ней можно писать программы и на других языках, включая PHP. Впрочем, вас может удивить, что мы снова к ней вернулись – ведь в LXF134 мы довольно резко высказались о только что вышедшем первом релизе KDevelop 4.0, и основания у нас на это были. Так что же изменилось?
Ну, на тот момент Qt Creator, новая «родная» среда разработки для программистов Qt, оставляла KDevelop далеко позади. Имея безошибочную коррекцию синтаксиса, встроенную документацию и встроенный же дизайнер пользовательских интерфейсов, Creator также предоставляла лучший способ получить и последние релизы Qt, и среду разработки кроссплатформенных проектов. Да и предоставляет. Однако за два последних релиза KDevelop выросла в полноценную альтернативу, особенно для разработчиков KDE, и если вы еще не слышали о новых возможностях и улучшениях стабильности в версии 4.2, самое время с ни-ми познакомиться.
Преимущества KDevelop 4.2
С KDevelop 4.2 можно создавать приложения в среде разработки, которая понимает добавки KDE к API Qt. Здесь также есть удобная онлайн-справка, подсветка синтаксиса и возможность управления системой сборки cmake. KDevelop 4.2 и KDE 4.6 вышли одновременно, а значит, KDevelop – единственная ныне среда разработки, включающая все возможности KDE 4.6 по умолчанию. Но начинать с ней работу непросто, особенно если вы избалованы поддержкой для новичков от Qt Creator. Мы покажем, что, одолев несколько «лежачих полицейских», с собственной средой разработки KDE можно работать так же продуктивно, как со средой от Nokia. Разница – в подходах к новому проекту.
Системные требования
Чтобы компилировать программы в KDevelop, нужна среда разработки. Также вам понадобятся библиотеки разработчика KDE (пакеты с расширением DEV) и все их зависимости. Четвертое поколение KDE требует дополнить старый инструментарий make утилитой cmake, поэтому установите и ее. Для проверки, что cmake установлена и работает, наберите cmake в командной строке, и то же самое стоит попробовать сделать с пакетом исходных кодов KDE 4, чтобы убедиться, что все установлено и готово к сборке. Загрузите, например, последнюю версию Amarok и скомпилируйте ее с помощью cmake.
Покончив с настройкой системы, запускайте KDevelop. На фоне Qt Creator он выглядит голым: есть только простой мастер запуска и, в отличие от Creator, вспомогательных средств для начала нового проекта мало. Для разработчиков KDE число шаблонов проектов, включенных в KDevelop, равно нулю. Здесь даже нельзя наскоро создать стартовый проект в качестве отправной точки.
Однако не все потеряно: вам не придется набирать каждую строчку простой программы KDE вручную, чтобы получить базовый шаблон и заставить его работать. Эту работу за вас сделает одна из утилит KDE, и благодаря волшебству cmake вы сможете импортировать начальную структуру проекта в KDevelop с той же легкостью, как если бы проект был создан внутри самой среды. Итак, создайте себе копию KAppTemplate, мастера запуска, которого нет в KDevelop. Лучше воспользуйтесь версией из репозитория пакетов своего дистрибутива, а не той, что в Интернете, потому что домашная страница проекта не обновлялась несколько лет.
Разобраться в самом приложении очень легко. Самый важный шаг – второй: тут вы задаете тип создаваемого проекта. В нашем релизе перечислены 10 различных типов проектов KDE, от модулей расширения Konqueror до апплетов Plasma. Тот, что нам интересен – KDE 4 GUI Application, базовый шаблон для большинства стандартных приложений KDE. Задайте имя проекта и затем, на третьем шаге, создайте файлы и сохраните их в новый каталог.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Теперь импортируйте этот проект в среду KDevelop. Закройте мастер запуска KDevelop, если он появился, и выберите Open/Import Project [Открыть/Импортировать Проект] в меню Project [Проект]. С помощью кнопки выбора файлов найдите каталог свежесозданного проекта и выберите файл CMakeLists.txt, который сгенерировался в корневом каталоге проекта root. Если вы не видите его, убедитесь, что текстовые файлы есть в фильтре, и нажмите на кнопку Next [Далее]. Этот файл содержит все зависимости проекта, и KDevelop сумеет преобразовать этот проект в свой собственный формат. На последнем этапе, импорте, убедитесь, что в качестве системы сборки [Build System] выбран CMake Project Manager, и нажмите на кнопку Finish [Конец]. Появится другое окно, где нужно будет указать расположение файлов cmake, но если они уже настроены, значения этих полей можно не менять.
Ранние сборки
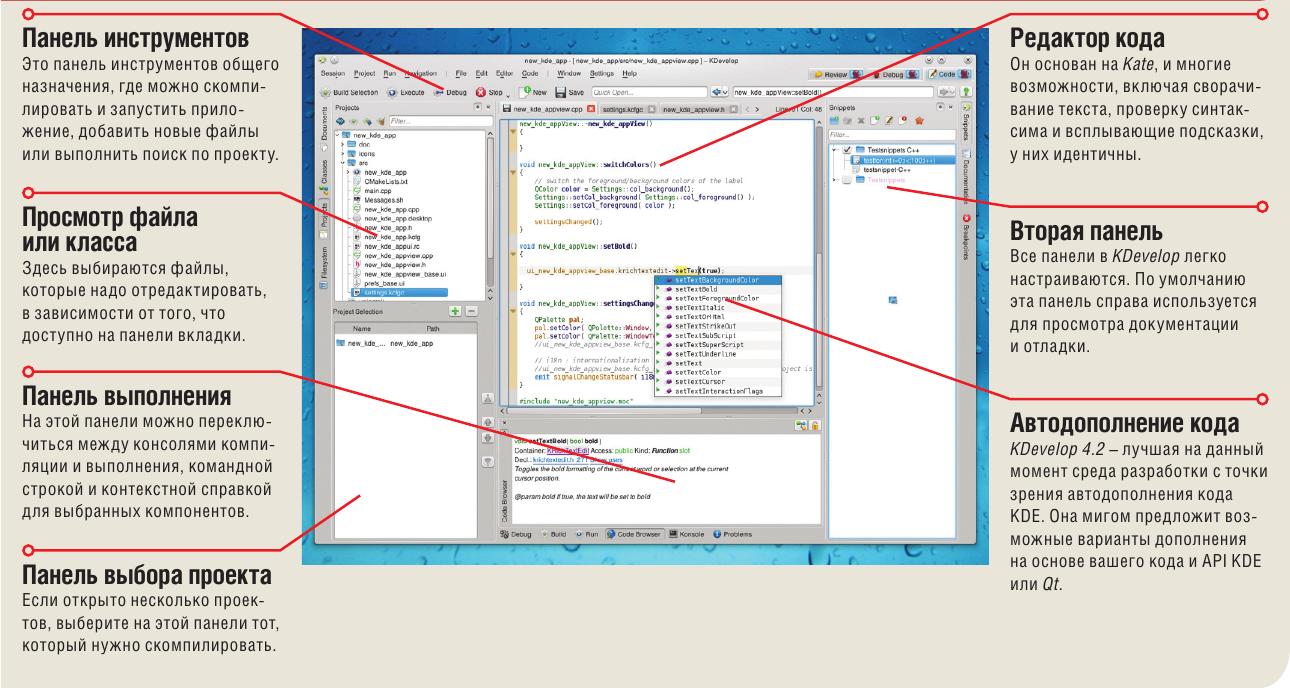
Внешний вид KDevelop со времен третьей версии серьезно переделан, и хотя экран, как правило, заполнен довольно плотно, в основных областях окна разобраться легко, если вам случалось иметь дело с другой средой разработки. Например, слева находятся файлы проекта и классы, содержащиеся в этих файлах. Также можно открыть сразу несколько проектов, поэтому перед компиляцией стоит убедиться, что выбран верный проект и его расположение указано правильно. Справа вы найдете окошко для просмотра шаблонов кода, точнее, небольших часто используемых фрагментов кода. Например, можно занести туда оператор ‘for’ или ‘if’ и вставлять их в текущую позицию курсора одним нажатием кнопки, а не набирать эти конструкции вручную с риском допустить ошибки. Шаблоны можно даже отсортировать по категории: например, по языку программирования. Этот компонент взят из модуля расширения Kate, предоставляющего те же возможности.
Прежде чем двигаться дальше, скомпилируйте новый проект, чтобы убедиться, что все работает. Для этого нажмите F8 или кнопку Build Selection [Скомпилировать выбранный проект] на панели инструментов, предварительно убедившись, что в дереве проектов [Projects] выбран корневой каталог проекта. Когда начнется процесс компиляции, вы увидите, что панель вывода внизу изменилась, и теперь на ней выводится результат работы команды cmake. Там отображаются обнаруженные ошибки, и если они вызваны неправильным кодом, можно щелкнуть по ним и попаcть в соответствующую строку файла исходного кода. Это стандартная практика в средах разработки, подобных KDevelop, но так как никакого кода мы еще не написали, проблем быть не должно.
После компиляции KDevelop еще не знает, где найти исполняемый файл. Нажмите F9 или нажмите на кнопку Execute (Выполнить) и выберите свой проект из списка – обычно это второй проект из двух предложенных. Щелкните на плюсике, чтобы изменить настройки проекта, и выберите двоичный файл из выпадающего списка Project Target [Цель проекта]. Если он не появляется, введите его расположение вручную в виде appname /src/appname. Нажмите Apply [Применить], и файл должен запуститься. Если вам понадобится вернуться в это окно, воспользуйтесь пунктом Configure Launch Configuration [Настройка конфигурации запуска] меню Run [Запуск]. На экране появится окно приложения, а на панели вывода KDevelop будут отображаться все ошибки выполнения. Если все работает и вы довольны, закройте приложение.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Теперь пора добавить немного своего функционала. Самое большое различие между KDevelop и Qt Creator в том, что в первом нет встроенного дизайнера интерфейсов. Это было бы проблемой, так как в любой уважающей себя среде разработки ныне обязан быть редактор интерфейсов в том или ином виде. К счастью, на помощь приходит другое стороннее приложение. На сей раз это почтенный Qt Designer, самостоятельная версия того же дизайнера, что в Qt Creator. Он уже должен быть установлен как часть пакетов разработчика Qt, используемых в KDE 4, и его можно открыть, запустив исполняемый файл designer-qt4.
По сути, Qt Designer – это тот же самый компонент Qt Creator, но в этой версии вы должны найти не только список виджетов Qt, но и виджеты KDE. Они перечислены на большой панели слева, и с ее помощью виджеты можно добавить в окна своей программы. У нашего приложения-шаблона уже есть интерфейс, и, к счастью, он не жестко зашит в исходных файлах, а использует формат файла Qt Designer – UI. Чтобы загрузить этот файл, пропустите мастер создания новой формы, появляющийся при первом запуске приложения, и через меню Open [Открыть] перейдите в каталог с исходным кодом проекта src. В нем находятся две формы UI – одна для окна приложения и одна для диалога настроек [Preferences]. Нам интересен файл главного окна приложения appview_base.ui.
Загрузив этот файл, вы должны увидеть нечто похожее на выполняющуюся программу. Окно состоит из единственной метки внутри черного квадрата, безо всякой иронии говорящей ‘hello, world’. В отличие от окончательной версии программы, вы не увидите в этом окне меню и панель инструментов. Оба эти элемента добавляются позже в исходном коде проекта. Мы уберем виджет метки и заменим его чем-нибудь более функциональным. Для этого аккуратно выделите его мышью и нажмите клавишу Delete. Приятно то, что в полном виджетов Designer можно свободно перетаскивать виджеты в свое приложение и удалять их оттуда, не беспокоясь об исходном коде. Например, можно добавить новый виджет KDE WebKit, мгновенно наделив свое приложение самым современным web-интерфейсом, или добавить список процессов из списка виджетов KSysGuard. После добавления в исходный код проекта информации о заголовочных файлах оба виджета будут работать без всяких дополнительных действий.
Однако в нашем проекте мы заменим виджет метки виджетом KRichTextEdit. Он делает именно то, о чем вы подумали, предоставляя пользователю панель редактирования текста с заданными шрифтом, размером, выделением жирным и курсивом. Впрочем, он не позволяет изменять эти параметры, чем мы и займемся далее.
Сигналы и слоты
Сохраните свою работу в Qt Designer и вернитесь в KDevelop. Прежде чем перекомпилировать приложение, чтобы увидеть наши изменения в интерфейсе, нужно убрать все следы метки, которую мы уничтожили в Designer. Их можно найти в файлах appview.cpp (ко всем используемым здесь именам файлов спереди нужно добавить название проекта). Найдите две строки, ссылающиеся на виджет kcfg_sillyLabel, который мы удалили с формы. Закомментируйте их, добавив в начале строки // , или удалите. Если теперь скомпилировать и запустить проект, вы увидите, что на месте метки появилось окно текстового редактора, и в него можно ввести текст. Щелкнув на нем правой кнопкой мыши, вы также сможете скопировать, вырезать и вставить текст, а также вы полнить специфичные для KDE задачи, такие как перевод и проверку орфографии. Они зависят от используемой установки KDE, но появляются в программе сами.
Однако сами не появляются возможности, обязанные быть в приличном текстовом редакторе – а именно, выделение текста жирным и курсивом и возможность изменять стиль шрифта. В редакторе есть этот функционал, но ожидается, что интерфейс реализуют сами разработчики. И в Qt, и в KDE это означает работу с сигналами и слотами. С их помощью компоненты в обоих средах взаимодействуют друг с другом, образуя нечто вроде трубопровода. Например, один отправляет сигнал, типа нажатия кнопки, а другой принимает это действие и отправляет его в слот, такой как выделение выбранного фрагмента жирным шрифтом в текстовом редакторе. В результате большинство приложений в KDE и Qt состоят из сети соединений событий с фрагментами кода, которые их обрабатывают, и описание сигналов и слотов каждого виджета занимает большую часть документации API обоих сред.
Мы добавим кнопку на панель инструментов и воспользуемся сигналом «нажато» [pressed] этой кнопки для активации одной из функций форматирования в текстовом редакторе. Панели инструментов и меню в KDE обрабатываются не так, как другие элементы интерфейса, поэтому их не видно в Designer. Так происходит потому, что они называются действиями, а не виджетами; их можно легко добавить, переместить и изменить их настройки. Именно поэтому, например, почти во всех приложениях KDE есть легко настраиваемая панель инструментов. Расположение иконок на панели инструментов можно найти в основном файле настройки приложения, и после того как утилита KDE установлена, этот файл будет находиться в главном каталоге с конфигурацией KDE, который зависит от дистрибутива. Из KDevelop этот файл можно открыть с помощью двойного щелчка на файле RC в окне Project.
В этом файле уже есть запись для действия пункта меню Move, и мы заменим ее, создав вместо нее действие Bold. Нам потребуется изменить имя поля на bold, и текст тоже на Bold, но самая важная часть этого файла – поле действия. Почему? Потому, что на это поле направлена ссылка на код из файла настройки. Поэтому вам нужно создать имя действия, которое мы также добавим и в приложение – пусть это будет makeBold. Сохраните файл и откройте главный исходный файл проекта (appname.cpp).
Метод в действии
Сигналы и слоты для каждого действия задаются в методе setupActions; это самый верхний блок кода в файле. В нем будет находиться единственное действие длиной в три строки кода, название которого начинается с KAction. Мы изменим его так, что вместо него будет использоваться действие Bold. Строка KIcon в первой строчке – ссылка на изображение, используемое для иконки. В KDE есть множество стандартных изображений для иконок, и, к счастью, среди них есть одно для обозначения выделения текста. Оно называется format-text-bold. Следующую строку в той же самой строчке нужно заменить на bold. Это текст, который мы увидим в приложении, и он помещен внутрь функции i18n, так что переводчики смогут легко локализовать текст. Этой же схемой следует пользоваться для любой строки, которую видит пользователь.
В строке, следующей за KAction, обе строки нужно заменить на bold, и первая используется для связи этого действия с названием пункта меню в конфигурационном файле. Наконец, в последней строке конфигурации мы задаем сигнал и слот, и она должна выглядеть следующим образом:
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
connect(bold, SIGNAL(triggered(bool)), m_view, SLOT(setBold()));
Она связывает сигнал, отправляемый пунктом меню bold, со слотом setBold в приложении. Правда, мы еще не создали слот setBold. Как вы видите из вызова функции connect, приложение ожидает, что этот слот будет находиться в объекте m_view, и это связано с кодом в заголовочном файле appname_view и исходных файлах. Сначала откройте заголовочный файл и добавьте директиву #include “krichtextwidget.h” к списку директив в начале файла, а метод void setBold(); — в раздел приватных слотов этого метода. Эта функция будет приемником нашего сигнала, и теперь нужно добавить код обработки входящего сигнала в главный файл CCP. Откройте файл view.cpp и создайте в нем следующую функцию:
void appnameView::setBold() { ui_appnameview_base.krichtextwidget->setTextBold(true); }
Автодополнение кода поможет вам при переименовании файлов приложения своего проекта, а также при поиске метода bold в виджете текстового редактора. Вот и все, что необходимо для того, чтобы текстовый редактор заработал, и вы видите, как легко добавить в такой редактор все остальные необходимые функции.
Впрочем, после компиляции и запуска приложения вас ждет разочарование: в панели инструментов нет ни следа новой иконки. Дело в том, что действие-то мы добавили, но не вставили его в конфигурацию панели инструментов. Щелкнув на панели инструментов правой кнопкой мыши и выбрать пункт меню Configure Toolbars [Настроить панели инструментов], вы увидите, что в списке слева есть действие Bold. Выбрав это действие и щелкнув по стрелке вправо, можно переместить его на активную панель инструментов.
По выходу из этого окна на панели инструментов появится наша кнопка, и ее нажатие сделает выделенный текст жирным. Если вы хотите, чтобы иконка была в начале панели инструментов, закройте программу и взгляните на файл appui.rc, который находится в вашем домашнем каталоге в каталоге .kde/share/appname. Это сохраненное состояние вашего приложения, и его можно скопировать в каталог с исполняемым файлом приложения, тем самым задав настройки и расположение компонентов приложения.
Конечно, чтобы от вашего приложения был прок, нужно сделать еще очень много, но с помощью рассмотренных нами приемов добавление нового функционала (даже неотъемлемой функции сохранения) не должно представлять для вас особых трудностей. В виджете редактора также есть метод textOrHtml, который выведет HTML-код для редактируемого файла, а уж переслать его во внешний файл несложно. Просто пользуйтесь документацией и подсветкой синтаксиса KDevelop и сообщите нам о своих успехах.
KDevelop 4.2
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить