LXF137:Scribus
|
|
|
- Компьютерная верстка Собственный буклет за пару минут
Содержание[убрать] |
Scribus: Дизайн буклета
- Любая ваша публикация обязана выглядеть хорошо. Мо Авкати призвал своего внутреннего дизайнера скоренько наколдовать буклет.
Компьютерная верстка – это общий термин, охватывающий все: от поздравительных открыток до ресторанного меню и от плакатов до листовок и буклетов. Мы, линуксоиды, сами роем себе яму, трубя о прелестях Linux, так что наши родные и близкие часто считают нас способными сверстать практически что угодно всего парой щелчков мыши. Но с помощью Scribus вы и вправду так сможете!
Scribus бесспорно является флагманом открытой компьютерной верстки. Это зрелая программа, сопровождаемая всевозможными инструментами и виджетами. Но, как любое другое приложение такого калибра, при первом запуске она может озадачить. Однако к концу нашего урока вы научитесь пользоваться основными инструментами и технологиями, которые охватывают большую часть требований компьютерной верстки, и впечатлите всех вокруг вас.
Планируйте ваши проекты
В каждом проекте верстки существуют основные принципы, про которые следует помнить. Всегда задавайте себе вопросы: кто, что, где, когда и как? Например, если вы хотите распространять буклет онлайн, подумайте о размере документа и о времени, потребном на его скачивание, особенно если он рассылается по электронной почте. Учитывайте свою аудиторию, планируйте свой дизайн с прицелом на читателей – ведь это до них вы пытаетесь донести свою информацию.
При компьютерной верстке всегда всплывает вопрос шрифта. Приличная подборка шрифтов – вещь неплохая, но жадничать тут не надо. Основное правило – ограничить количество шрифтов в вашем проекте. Перебор шрифтов смутит пользователя и может отвратить его от чтения буклета. На нашем уроке мы используем ограниченный набор и сделаем упор на слова, а не на шрифты.
Касательно содержимого буклета, помните: лучше меньше, да лучше. Старайтесь эффективно подать ключевые сообщения, а не впихнуть в отведенное место как можно больше. При излишке элементов внимание читателя будет быстро утеряно. Излагайте по возможности сжато и компактно.
Графические инструменты
Хотя некоторые графические эффекты могут создаваться внутри Scribus, не отвергайте и другие графические инструменты, существующие в Linux – GIMP, OpenOffice.org Draw и Inkscape. Scribus понимает большую часть графических форматов, включая популярные .svg и .png. Всегда нужно искать компромисс между качеством графики и окончательным размером документа. Лучший способ найти верное соотношение – экспериментировать вплоть до получения достойного результата.
Можно создавать документ с нуля, а можно для начала воспользоваться шаблонами Scribus, хотя сама программа поставляется без них – они ставятся отдельно через менеджер пакетов. Если вы хотите изучить больше проектов и продвинутых технологий, наведайтесь на страницы Scribus на http://www.scribus.net и http://docs.scribus.net. Также в Интернете есть множество других ресурсов.
Если вы предпочитаете работать по книге, почему бы не почитать Scribus: The Official Manual от FLES Books (ISBN 978‑0956078001), разорившись примерно на $50. Теперь, без лишней суеты, приступим!
Шаг за шагом: Подготовим страницу
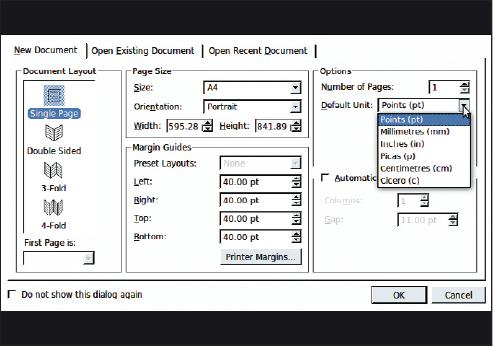
- 1 Настройка документа
- После запуска Scribus первым вы увидите диалог Новый документ. Это позволит вам задать установки для документа, над которым вы будете работать. Установите размер в A4, ориентацию сделайте Портрет, а единицы измерения смените с пунктов (pt) на миллиметры (mm). Чтобы создать место для маневра, сбросьте предустановки для полей, прописав 0 для каждого параметра. Этот же диалог можно вызвать, зайдя в Файл > Параметры документа.
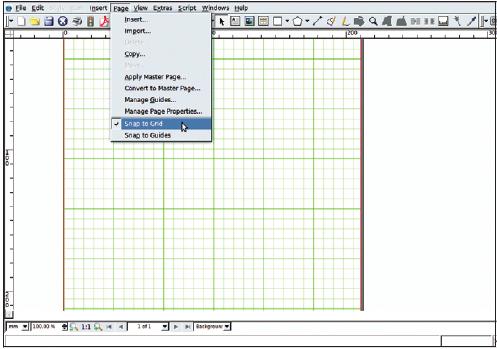
- 2 Макет страницы
- Вам желательно освоить как можно больше места на странице A4, так что снимите галочку с опции Вид > Показывать поля. Активируйте сетку в Вид > Показывать сетку – она поможет вам при раскладке страницы: с разлиновкой в зеленую клеточку размещать объекты станет проще. Чтобы еще облегчить размещение, включите привязку к сетке в Страница > Прилипание к сетке. Теперь все элементы и блоки станут прикрепляться к ближайшей зеленой линии.
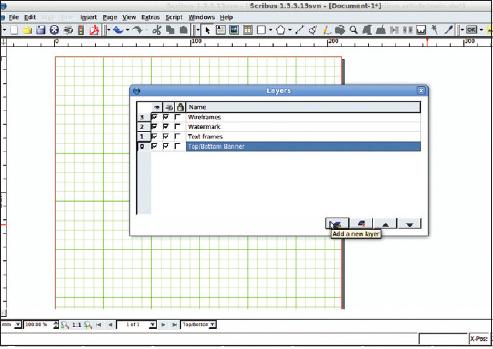
- 3 Слои
- Откройте диалог Окна > Слои. Для нашего проекта потребуется создать четыре слоя. Чтобы изменить имя слоя, щелкните по нему дважды. Задайте следующие имена, начиная с первого (нижнего): Watermark, Top/bottom Banner, Text Frames и Wireframes. Слои пронумерованы – базовый слой имеет номер 0. Для перемещения по слоям пользуйтесь выпадающим списком Layer внизу экрана. Обратите внимание на опции включения, выключения и запирания слоя.
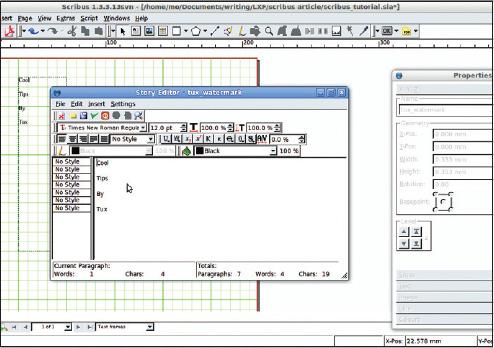
- 4 Story Editor
- Создайте текстовый блок с помощью кнопки на панели инструментов. Текст можно ввести прямо в блоке, но лучше вызвать Story Editor: тогда вы получите лучший обзор текста и настроек стиля. На этой стадии стоит открыть панель Свойства из меню Вид. Имя активного текстового блока (наверху) смените на tux_watermark. В этом блоке введите Cool Tips By Tux. Создайте другой блок и введите там Linux. В обоих блоках установите выравнивание по центру. Вам придется прибегать к Story Editor не раз – познакомьтесь с ним сейчас получше.
- 5 Создаем водяные знаки
- Чтобы слова в созданных вами текстовых блоках выглядели как на водяных знаках, активируйте один из блоков, щелкнув по красной рамке. Выделите текст в блоке и выберите вкладку Текст панели Свойства. Нажмите кнопку Насыщенность цвета заливки текста (справа от Цвета текста) и уменьшите насыщение до 40 %. То же самое проделайте со вторым блоком. Позже можно увеличить размер шрифта и поменять положение блоков.
- 6 Баннеры
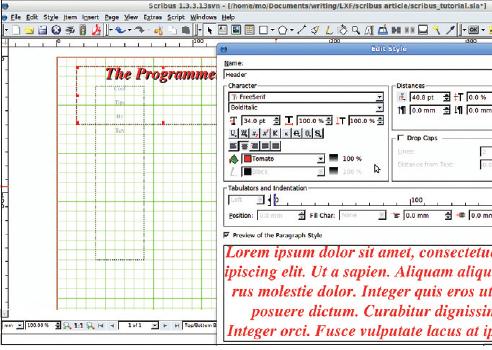
- Переключитесь на слой Top/bottom Banner. Создайте текстовый блок для заголовка буклета. Откройте Story Editor – он позволяет создать собственный стиль, сохранить его и потом использовать. Щелкните правой кнопкой по панели Стиль и выберите Изменить стили. Окно Правка стиля содержит панель Вид стиля, где показывается, какие изменения вы делаете. Для заголовка возьмем шрифт FreeSerif, полужирный, курсив, размер 34 pt, цвет Tomato. Сохраните, закройте редактор. Не закрывая окна, выделите текст и в главной панели инструментов выберите Стиль > Эффекты > Тень.
Шаг за шагом: Добавление основных элементов
- 7 Градиент в баннере
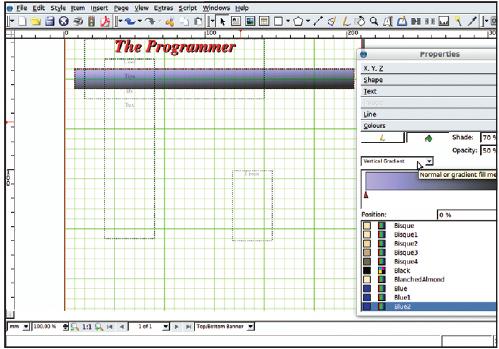
- Теперь сделаем контейнеры верхнего и нижнего баннеров. Создайте текстовый блок 197,5 мм ширины и 14,11 мм высоты. Для эффекта градиента выберите вкладку Цвета на панели Свойства. Заполните блок понравившимся вам цветом, затем возьмите желаемый градиентный эффект. Может случиться, что эффект не будет виден, пока вы не уменьшите установки для Тени и Непрозрачности. Создайте нижний баннер размером 197,5 × 28 мм и повторите для него создание градиента.
- 8 Отделка баннера
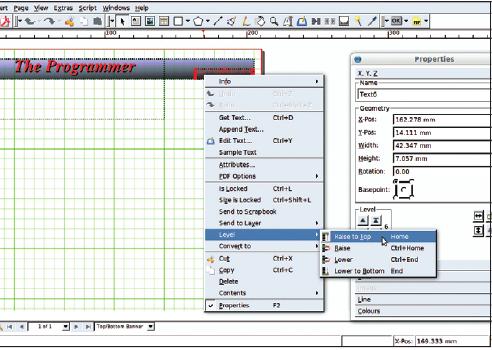
- Теперь – последние штрихи нашим баннерам. Во-первых, убедитесь, что заголовок, созданный на шаге 6, сидит над текстовым блоком. Для этого щелкните по нему правой кнопкой и выберите Уровень > На самый верх. Поменяются при этом не слои, а только выделенный блок. В самый верхний блок добавьте текст – номер и дату выпуска. В блоке нижнего баннера напишите то же самое. Теперь пора заблокировать ваши текстовые блоки.
- 9 Главные текстовые блоки
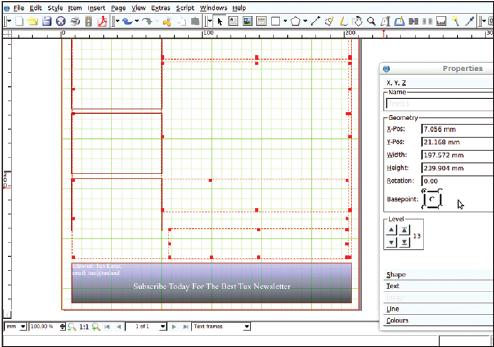
- Перейдите на слой Text Frames. Создайте основное содержимое вашего буклета, вставив нужное количество текстовых блоков. Здесь мы сделали шесть штук – обратите внимание, разные размеры делают буклет более интересным для читателя. Теперь для каждого блока отключите рамки, чтобы они не отображались при печати. Это проделывается в панели свойств, при помощи Цвета > Свойства цвета линии > Никакого.
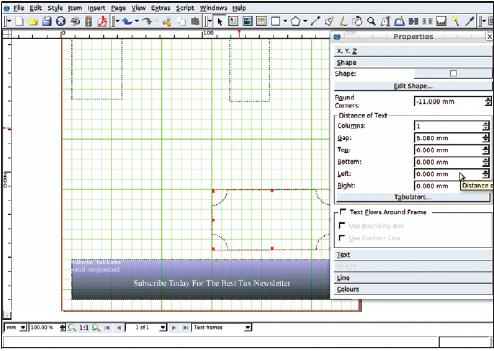
- 10 Улучшите текст
- Текст в блоках автоматически выравнивается по левому краю. Чтобы он выглядел аккуратнее и менее загроможденным, выберите в панели Свойства: Очертания > Изменить очертания... > Расстояние до текста > Слева. Нескольких миллиметров должно хватить. Там есть и другие опции управления текстом, чтобы создать разнообразие и вызвать интерес.
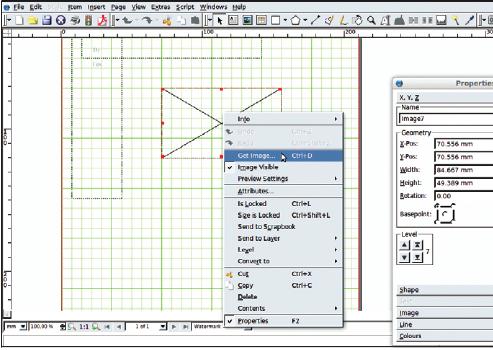
- 11 Добавьте рисунки
- Чтобы импортировать изображение, выберите на панели инструментов инструмент Добавить изображение. Протащите курсор через документ, чтобы задать размер изображения, затем щелкните по блоку правой кнопкой мыши и выберите пункт Вставить изображение. Скорее всего, рисунок не совпадет с вашим блоком, и во вкладке Изображение панели Свойства надо выбрать опцию Масштабировать до размера блока. Если хотите, задайте масштаб рисунка сами.
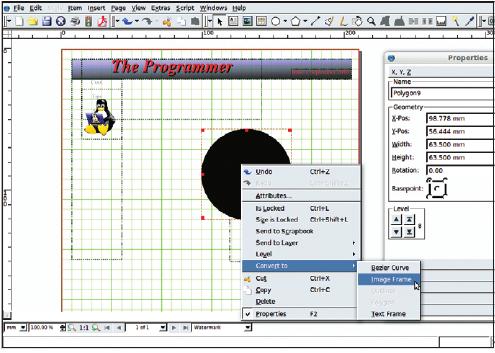
- 12 Преобразуем блок
- Чтобы создать круглое изображение монитора, создайте круг, выбрав эту фигуру на панели инструментов. Щелкните правой кнопкой по блоку формы и выберите Преобразовать в Изображение. Перед импортом изображения, на вкладке Цвета панели Свойства удалите Фон и Толщину линии – пусть заполнение станет Никакого. Импортируйте изображение так же, как на предыдущем шаге. Меняйте размеры блока/рисунка, пока не получите желаемый результат.
Шаг за шагом: Заключительная доводка
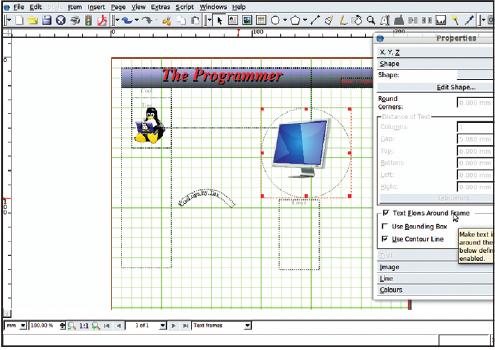
- 13 Обтекание текста
- Чтобы текст обтекал другой объект на странице, создайте текстовый блок и блок изображения, которые вы хотите скомбинировать. Сначала убедитесь, что блок изображения лежит над текстовым – для этого щелкните правой кнопкой по блоку изображения и выберите Уровень > На самый верх. Оставив активной форму с изображением, в панели Свойства выберите Очертание > Текст обтекает блок и поставьте галочку у Контурной линии. Вы эффектно разместили рисунок на текстовом блоке, причем текст размещен так, чтобы не налезать на рисунок. Подвигайте картинку, чтобы текст соответствовал вашему дизайну.
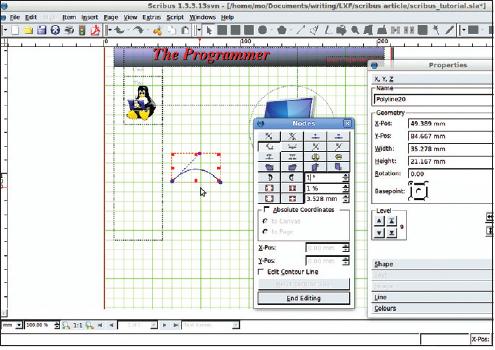
- 14 Создаем кривые
- Оставаясь в слое Text Frames, выберите инструмент Кривая Безье на панели инструментов. Он требует некоторого навыка, но вы освоитесь быстро. Чтобы создать аккуратную кривую, щелкните и протащите до средней точки, лежащей чуть выше, чем начало и конец кривой. Отпустите кнопку мыши и переведите указатель мыши в конечную точку, нажмите левую, а сразу после этого – правую кнопку мыши, и кривая будет создана. Если вы щелкнете по кривой дважды, появится панель редактирования Узлы, где при желании можно сделать дальнейшую корректировку.
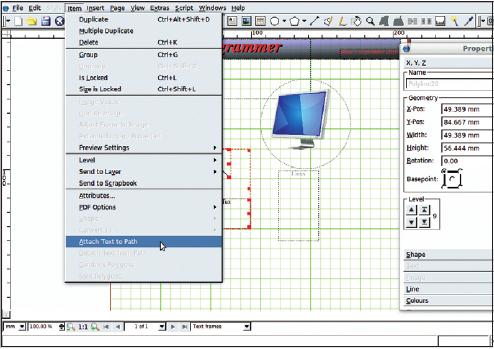
- 15 Текст вдоль линий
- Чтобы направить текст по кривой линии, никаких фокусов не требуется. Желая разместить строку над картинкой Тукса, воспользуйтесь кривой, сделанной на предыдущем шаге. Откройте текстовый блок и напишите в нем несколько слов. В меню выберите Объект > Направить текст по контуру. И у вас получилось! Теперь можете переместить блок в нужное место на слое. Почему бы не поэксперименитировать с другими фигурами и объектами?
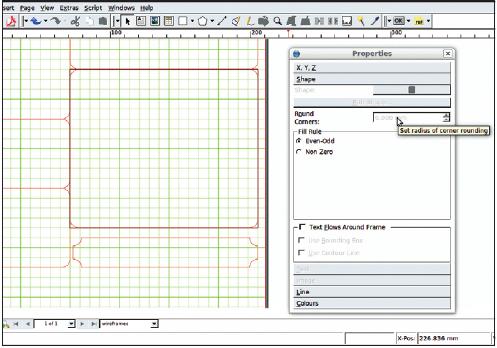
- 16 Финальные штрихи
- В слое Watermark поправим размер, ориентацию и положение водяных знаков, исходя из дизайна буклета. С помощью Вставка > Многоугольник, создайте каркасы, окружающие текст в текстовом слое. Преимущество использования каркасов в том, что их вид можно менять, не путаясь в тексте, расположенном внизу. Для создания скругленных углов, выберите Свойства > Очертания > Закругленные углы. Чтобы сделать скругление вовнутрь, просто задайте параметру Закругленные углы отрицательное значение.
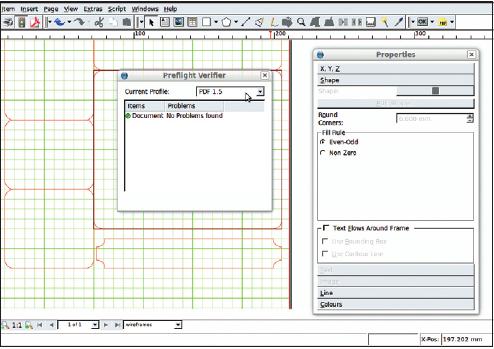
- 17 Валидатор
- Прежде чем послать ваш буклет на печать или на экспорт в PDF, воспользуйтесь Валидатором (значок светофора на панели инструментов). Проверка Валидатором выявит такие ошибки, как избыточный текст, который не попадет на печать. Если Валидатор жалуется на полупрозрачность объектов, воспользуйтесь выпадающим списком, смените там установку на PDF 1.4 или 1.5, и проблема отпадет.
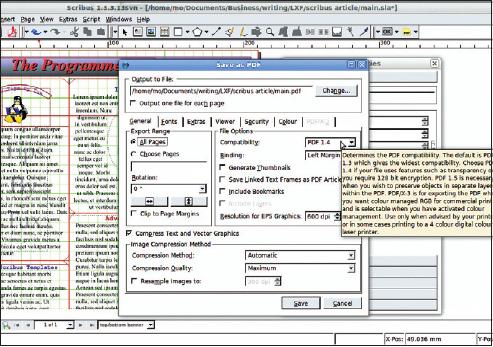
- 18 Печать или PDF
- Из-за того, что у некоторых ваших получателей Scribus не установлен, безопаснее всего преобразовать ваш проект в PDF-файл. В панели Экспорт в PDF имеется огромное число настроек разрешения и опций PDF. Например, если зайти на вкладку Цвет, то можно задать тип вывода, либо Просмотр с монитора, либо Принтер, либо Оттенки серого. Счастливой верстки!