LXF132:First step
|
|
|
- Первые шаги Серия «Linux для новичков»
Содержание |
Inkscape: Простой дизайн графики
- Нужна графика для презентации, рассылки или сайта? Энди Ченнел научит быть креативным с помощью Inkscape и библиотеки OpenClipArt Library.
Когда вы представляете какую-либо работу, идею или проект, вид его зачастую не менее важен, чем сам материал. На данном уроке мы собираемся использовать для создания типографики и оформления открытый графический пакет Inkscape. Мы создадим несколько простых иконок, воспользовавшись иллюстрациями библиотеки OpenClipArt.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
OpenClipArt 2.0 доступна по адресу http://www.openclipart.org. Изображения представлены в пакетах от 350 МБ до 420 МБ (в зависимости от используемого сжатия), и после загрузки и распаковки все они представляются в виде набора каталогов-категорий, вместе с HTML-страницами, чтобы вы могли просмотреть, как они выглядят. Библиотека доступна в виде пакета формата PNG/SVG или только SVG, и после распаковки занимает на жестком диске 1,2 ГБ. Мы выбрали комбинированную библиотеку, потому что наличие двух форматов дает больше возможностей: PNG служит для быстрого применения в проектах, а SVG-файлы подразумевают возможность редактирования и подгонки изображений для ваших целей.
Описание установки библиотеки OpenClipArt мы здесь приводить не будем; но вам следует позаботиться о наличии в вашей системе PHP. Загрузите и разверните архив openclipart-2.0‑tools с http://download.openclipart.org/downloads/2.0 в каталог с распакованными изображениями и скомандуйте make install для сборки обозревателя. Наша версия Inkscape – 0.47, последняя включенная в Ubuntu, но любые другие недавние релизы также подойдут, поскольку мы не собираемся применять ничего такого эзотерического.
Редактируем изображение
Для начала импортируем в Inkscape изображение. Мы выбрали в библиотеке файл под именем coredump_Glassy_WiFi_Signal.svg. Это блестящая иконка; но почему бы не перекрасить ее из зеленой в пурпурную?
При щелчке на объекте в Inkscape он выбирается, и вокруг него появляются маркеры-рукоятки, расположенные в углах и по сторонам. Они служат для изменения размера объекта по горизонтали, по вертикали или в обоих направлениях одновременно. Если вы изменяете размер, но желаете сохранить пропорции оригинального изображения, то при перемещении маркеров удерживайте клавишу Ctrl. Щелкните на объекте вновь, и маркеры перейдут в режим «вращение и скручивание», позволяющий выполнять различные манипуляции с объектом.
Мы работаем с векторным изображением (оно описывается математически, а не составляется из пикселей), а значит, масштабирование, скручивание и вращение не приведут к потере качества – играйте с ними вволю. В Inkscape множество уровней отмены (Ctrl+Z), так что не бойтесь все запутать.
Если выбрать символ Wi-Fi и нажать иконку пурпурного цвета у основания окна, то все изображение станет пурпурным, поскольку на самом деле это группа отдельных элементов. Их можно разделить, щелкнув на изображении правой кнопкой мыши и выбрав Разгруппировать. В нашем случае у вас получится две группы. Первая содержит все тени и блики (стекло) – расположена сверху – а вторая содержит саму иконку. Таким образом, сам объект можно легко преобразовать в другую иконку, сохранив блеск.
Давайте оттащим стеклянную группу в сторону. Если при этом придержать клавишу Ctrl, группа переместится строго горизонтально; это упрощает последующее совмещение. Далее, разобьем иконку на части. Щелкните по ней правой кнопкой и выберите Разгруппировать (отметим, что, возможно, это придется делать дважды). Теперь выбирайте фон иконки. Щелкните на новом цвете в палитре и перенесите стеклянную группу обратно, поверх иконки.
Представляем слои
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Многие проекты (например, кнопки для сайта) требуют набора согласованных изображений, редактируемых раздельно. В этом случае удобно править часть изображения, не мучаясь с растаскиванием элементов по сторонам, как делали мы. Слои – идеальное решение.
Оставаясь на изображении Wi-Fi, начнем с выбора стеклянной группы и нажмем Ctrl+X, чтобы вырезать ее. Теперь выберем Слой > Слои, чтобы увидеть палитру слоев у правого края экрана. Там будет одна запись с именем Layer 1. Щелкните на ней правой кнопкой мыши и выберите Переименовать слой, а затем введите Icon.
Далее воспользуемся кнопкой + для создания нового слоя и дадим ему имя Glass. Убедитесь, что он выбран, и нажмите Ctrl+V, чтобы вставить группу теней/бликов. Теперь можно перемещать стеклянную группу поверх иконки. Прелесть в том, что мы можем удалить эффект стекла, нажав на маленькой иконке глаза рядом с именем группы, и мы сможем поработать над иконкой, прежде чем включим Glass вновь для проверки эффекта.
Рядом с иконкой глаза располагается замок, предотвращающий перемещение и изменение слоя. Отлично будет заблокировать слой Glass и, не отключая его, редактировать слой Icon; тогда вы сразу же увидите эффект от изменений.
Слоев можно создать сколько угодно и при необходимости перемещать их вверх и вниз по стопке при помощи кнопок-стрелок внизу палитры слоев. В нашем примере, мы отделим фон от самой иконки, чтобы иметь возможность сохранить и его, и слой Glass, а изменять только саму иконку – скажем, добавим на нее текст.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Отключите слой Icon, щелкнув на иконке глаза, и используйте кнопку + для создания нового слоя с именем Text. Его необходимо упорядочить, разместив между фоном и Glass. Для добавления текста примените инструмент Текст, обозначенный на панели инструментов слева буквой Т. Щелкните где-нибудь на странице и начните набор. После ввода текста выделите его мышью и обратитесь к панели инструментов Текст (которая появится над рабочей областью) для изменения шрифта, начертания и размера. Можно изменить еще и цвет текста, выбрав оттенок на палитре внизу окна.
Одна из уловок, использующаяся для «поднятия» текста над кнопкой – добавление тени, а в Inkscape это делается весьма просто. Выберите текст инструментом Выделение – стрелочкой – а затем выполните Фильтры > Свет и тень > Отбрасываемая тень. В диалоге вы увидите опции для определения смещения, размывания и прозрачности. При их изменении используйте кнопку Предпросмотр, чтобы видеть эффект ваших изменений. Когда все будет готово, нажмите кнопку Применить. Отметим, что диалог не закроется, но эффект будет применен. Если вы щелкнете вновь, эффект станет уже двойным.
Добавим пару слов
Теперь мы готовы к завершению. Если вы делаете это для сайта или презентации Impress, то, вероятно, захотите выбрать Файл > Экспортировать в растр. Это приведет к запуску весьма сложного диалога. Обычно в верхней части просто указывается «Рисунок», а затем используется кнопка Выбрать вблизи нижнего края окна для определения места сохранения результирующего PNG-файла. После всех настроек нажмите кнопку Экспорт для получения финального результата.
Если вы делаете объект для другого проекта Inkscape, можете сохранить его в виде SVG-файла при помощи Файл > Сохранить как, и перейдя затем в соответствующий каталог. Изменяя слово слоя Text (как показано выше), можно получить множество различных версий одного и того же файла, готового к вставке в вашу презентацию или сайт. Вы даже сможете изменить цвет фона для создания сменяющихся состояний в более сложных проектах.
Impress: Даешь интерактив!
- Программа для презентаций в OpenOffice.org не только отображает слайды...
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
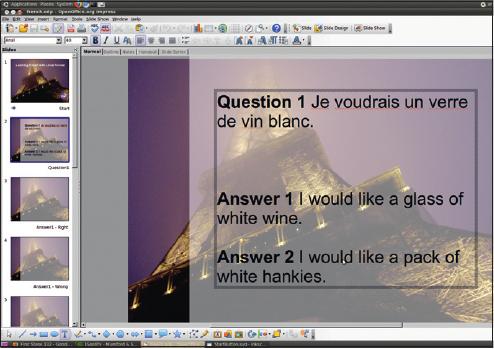
Кроме текстового процессора и электронной таблицы, в OpenOffice.org есть пакет подготовки презентаций Impress. Он превосходно справляется с созданием слайд-шоу, но способен и на действия поинтереснее. На данном уроке мы создадим небольшое самодостаточное Impress-приложение с графикой и ссылками, пригодное для использования почти во всех компьютерных системах. Наш проект будет представлять собой набор всплывающих карточек с фразой на французском, иллюстрацией и двумя английскими переводами.Затем мы попросим пользователя выбрать соответствующий перевод, и, в зависимости от ответа, он увидит, прав он или нет. Окна с результатом приведут либо к следующему вопросу, либо к завершению. Используемое здесь изображение Эйфелевой башни создал Стивен ван Вель [Steven Van Wel]; оно используется на условиях лицензии Creative Commons.
Создаем карту содержимого
Конечно же, имеется множество других приложений для создания небольших презентаций вроде этой, но наше позволяет исследовать доступные опции для введения в проект интерактивности.
Первым делом создадим «содержимое», чтобы точно знать, что происходит на каждом слайде. Для простоты у нас будут стартовая и завершающая страницы и три вопроса – каждый с экраном верного и неверного ответа. То есть всего 11 слайдов. Начнем с пустой презентации, хотя можете начать и с шаблона (или создать собственный).
Для добавления некой видимой структуры зададим имена слайдов в соответствии с их содержимым. Легче всего это сделать на вкладке Сортировщик слайдов. Щелкните правой кнопкой мыши на каждом из них по очереди и выберите Переименовать, чтобы задать новое имя.
По завершении, начинайте добавлять на слайд дизайн. Например, можно поместить на главную страницу броское фоновое изображение, используя меню Вставка > Изображение > Из файла, а затем растянув его на весь слайд. Теперь, используя панель инструментов внизу основного окна, выберите иконку Текст, щелкните на слайде и создайте заголовок вашего проекта.
По умолчанию следующий слайд появляется после щелчка пользователя в любом месте предыдущего; дадим ему для щелчков нечто более осязаемое. Можно создать форму через панель инструментов у нижнего края окна (и даже добавить метку), использовать фрагмент текста или импортировать кнопку из такого приложения, как GIMP или Inkscape. Мы сделаем последнее, и применим для создания кнопки меню Вставка > Изображение > Из файла.
С помощью маркеров, появляющихся при щелчке на изображении, можно изменить его размер – используйте клавишу Shift, чтобы сохранить пропорции – а затем перенести его на подходящее место.
Шаг за шагом: Разработаем интерактивный опросник
- 1 Создаем вопросы
- Используя изображение и текстовый инструмент, имеющиеся в Impress, добавьте ваш первый вопрос на второй слайд. В нашем примере мы скопировали и вставили изображение с первого слайда, затем поместили сверху прозрачный белый квадрат для большей привлекательности. Текст – это просто текстовое поле, со словами, отформатированными при помощи панели форматирования в верху экрана.
- 2 Добавляем выбор
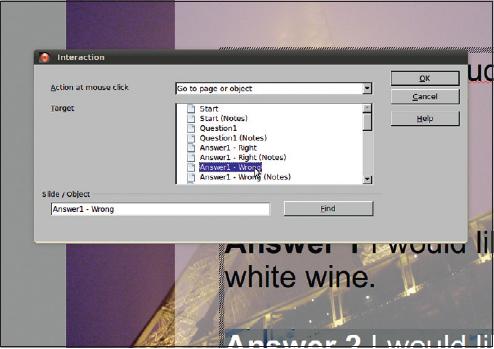
- Надо связать наши ответы с верным и неверным вариантами. Выделите один ответ, затем выберите Демонстрация > Действие по щелчку мыши... В выпадающем списке выберите Перейти к странице или объекту и прокрутите список имеющихся страниц, пока не увидите нужную. Выберите ее и нажмите OK.
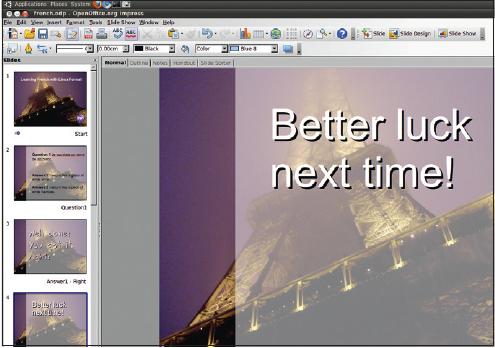
- 3 Создаем страницу с ответом
- Так же, как и ранее, добавьте текст и изображения, чтобы показать пользователю, правильно он ответил или ошибся. Помните: чтобы все работало, вы должны проследить, что пользователи попадут на правильные страницы! Разработав страницы единожды, вы можете вырезать и вставлять их в качестве других страниц верных и неверных ответов.
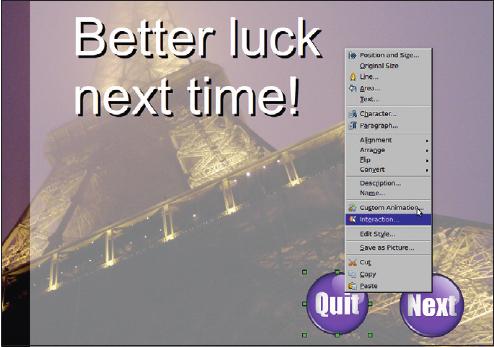
- 4 Ссылки Далее и Выход
- Теперь вставьте изображение для пунктов Далее и Выход. Сделайте это, как ранее, и используйте Копировать и Вставить, чтобы добавить их на остальные страницы с ответами перед тем, как создать ссылки. Это позволит убедиться, что все они расположены в должном месте. Щелкните правой кнопкой мыши на первой кнопке Выход и выберите Действия по щелчку мыши. Определите ссылку для перехода на последнюю страницу, затем сделайте то же с кнопкой Далее, направив ссылку на следующий вопрос.
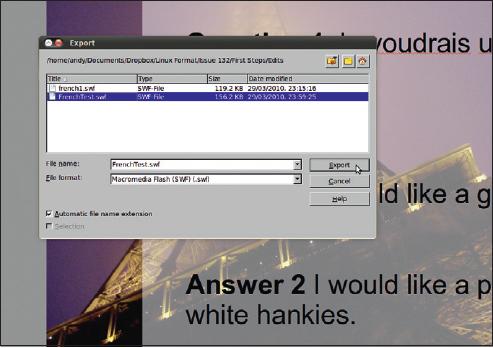
- 5 Выгрузка файла во Flash
- После добавления всех опций можно вывести самодостаточный файл Flash. Его сможет использовать любой человек с установленным Flash Player в Windows, Linux или OS X. Вызовите Файл > Экспорт и в строке Формат файла выберите из списка Macromedia Flash (SWF). Введите имя файла в соответствующем поле и нажмите кнопку Экспорт.
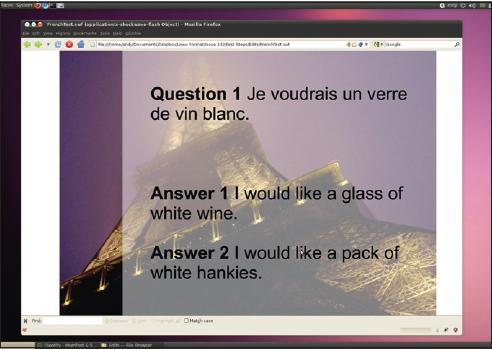
- 6 Тестируем в браузере
- Вы можете протестировать только что созданный проект, открыв Firefox и выполнив Файл > Открыть файл. Перейдите в место сохранения и выберите SWF-ролик. Опросник должен появляться в вашем браузере, а ссылки – вести в соответствующие места. В отличие от больших изображений, созданный нами 11‑страничный опросник занимает всего 156 КБ, что превосходно даже для отправки друзьям по почте.
Создание киоска
Если вы создаете презентацию для киоска – а именно, простые формы, между которыми переходит пользователь, вероятно, будет достаточно разработать и сохранить проект в виде обычного файла OpenOffice.org. Это даст вам несколько замечательных опций, отсутствующих при проигрывании Flash, который мы используем здесь.
Например, можно применять переходы между слайдами, анимацию и текстовые эффекты. При выгрузке во Flash все это останется за бортом.
Разработку анимации в Impress мы опишем в следующих выпусках учебника «Первые шаги».