LXF126:GIMP
|
|
|
- GIMP Свободный графический редактор, в который вы тоже можете вонзить зубы
GIMP: Иконки в стиле Leopard
- Рабочий стол в духе Mac OS X начинается с профессионально сделанных иконок. Майкл Дж. Хэммел создаcт в GIMP подобный дизайн одной левой.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
На уроках прошлого года мы чаще всего работали с объемными проектами большого размера (в смысле, большого размера холста). Вместе с нами вы должны были уже научиться создавать вселенную, разрушать город и изготавливать свой постер для iPod. Каждая из этих работ была рассчитана на небольшие оттиски, масштаб которых было легко увеличить. Нам теперь ясно, что GIMP прекрасно подходит для создания проектов, ориентированных на «твердые копии».
Но печатные проекты – только частица того, на что способен GIMP. Этот многоцелевой инструментарий подходит для различных дизайнерских начинаний – например, работы с цифровыми фото. Я не часто касался фотографии просто потому, что мало фотографирую – у меня даже нет цифровой камеры; но это мой личный просчет. GIMP активно используется в областях обработки изображений и поддерживает многочисленные форматы RAW (через модуль расширения ufraw). Это очень удобно для фотографов, поскольку качество RAW-изображений несравнимо лучше качества снимков в формате JPEG, которые, как правило, выдает цифровая камера. Следовательно, возможность работать с RAW означает конечный продукт более высокого качества.
На другом полюсе изобразительного ряда располагается настольная графика – в частности, иконки. Иконка – это маленькое изображение, используемое для обозначения программы, файла, устройства или данных, доступных для пользователя. Чтобы иконки не заполонили рабочий стол, программы типа Window Navigator и SimDock помогают организовать их в доки а-ля Mac. Эти доки похожи на панели KDE или Gnome, но только в трехмерном формате. SimDock, в частности, вообще разработан так, чтобы максимально походить на док в Mac OS X.
Доки – это, по сути, менеджеры иконок, автоматически управляющие изменением размера последних. SimDock, например, по умолчанию отображает иконки в очень мелком масштабе иувеличивает их по наведению курсора мыши. Пользователи могут указать степень увеличения в настройках, и при большем коэффициенте иконки примут более крупный размер.
Вот мы и добрались до GIMP. Для больших иконок проще сделать рисунок-основу, поскольку GIMP умеет работать с холстами большего размера. Это легче и сильно отличается от работы, скажем, с иконками панели запуска в GNOME, где все они имеют одинаковый размер – как правило, не превышающий 32 × 32 пикселя. SimDock позволяет создать иконки гораздо большего размера и берет на себя автоматическое масштабирование.
На сей раз мы отправляемся в мир иконок, и я проведу вас через процесс создания пиктограмм, пригодных для SimDock и других доков. Рецепт рассчитан на GIMP 2.6 и годится даже для начинающих GIMP-художников; достаточно только базовых навыков и понимания раскладки панели инструментов. Сторонние стоковые изображения нам не понадобятся. Продвинутым пользователям потребуется на работу менее часа; у новичков времени уйдет чуть больше.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Шаг за шагом: Создаем иконку
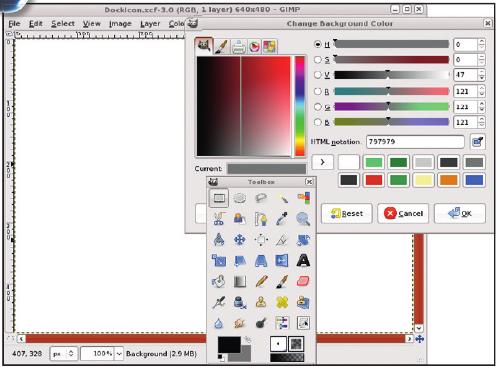
- 1 Зададим цвета
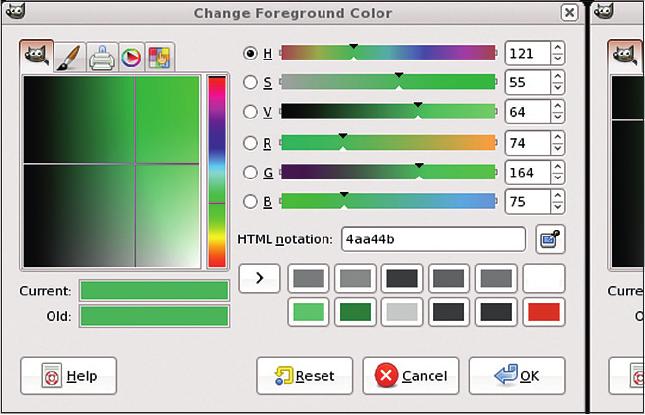
- Откроем новое изображение размером 640 × 480 пикселей (Файл > Создать). Восстановим значения цветов фона и переднего плана, нажав клавишу D в пределах окнаизображения.Щелкнем по квадратику цвета фона на панели инструментов и в диалоге настройки цвета фона выставим значения 121, 121 и 121 для R, G и B соответственно. Закроем диалог выбора цвета. Серый и черный цвета теперь будут использоваться в качестве градиента фона для законченной иконки.
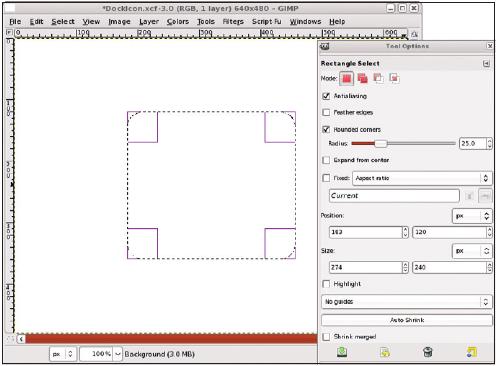
- 2 Выделим прямоугольник
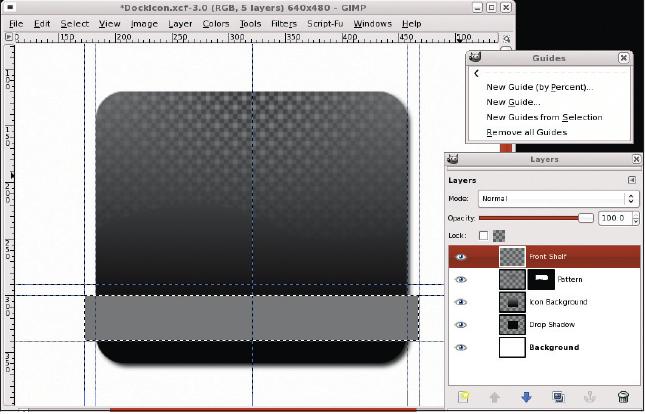
- Добавим новый прозрачный слой (Слой > Создать слой) и назовем его «фон». На панели инструментов выберем прямоугольное выделение и в диалоге параметров инструмента отметим Закругленные углы с радиусом 25. Сделаем начальное выделение в окне изображения и в окне параметров инструмента выставим размеры 274 × 240 и позицию 183 × 120. Это размер нашей иконки плюс некоторые прозрачные поля.
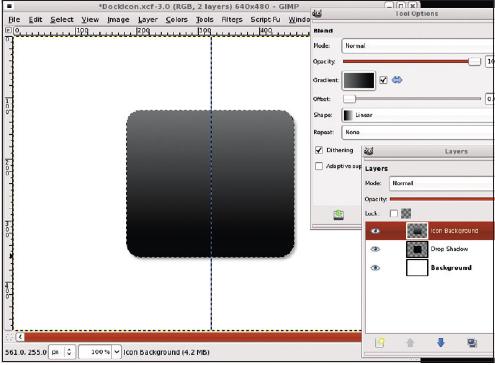
- 3 Градиентная заливка
- Создадим посредине изображения направляющую. Выберем инструмент Заливка и выставим режим Нормальный, непрозрачность 100 %, градиент Основной в фоновый со снятой галочкой Развернуть и линейной формой. Протащим сверху вниз, вдоль направляющей. Теперь уберем выделение (Выделение > Снять) и добавим «отбрасываемую тень» (Фильтры > Свет и тень > Отбрасываемая тень), со смещением в 3 пикселя и размыванием 5.
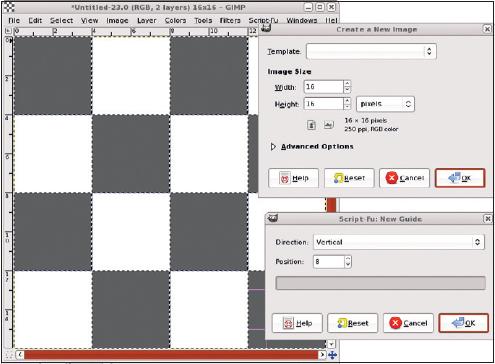
- 4 Шахматная клетка
- Откроем новое окно изображения 16 × 16 пикселей и 10 раз нажмем клавишу «+», увеличивая масштаб. Добавим вертикальные направляющие (Изображение > Направляющие > Новая направляющая) с положениями 4, 8 и 12 и горизонтальные направляющие с положениями 4, 8 и 12 пикселей. Выставим цвет переднего плана для RGB на 103, 103, и 103. При помощи прямоугольного выделения прорисуем блоки и по очереди зальем их цветом переднего плана.
- 5 Завершаем клетки
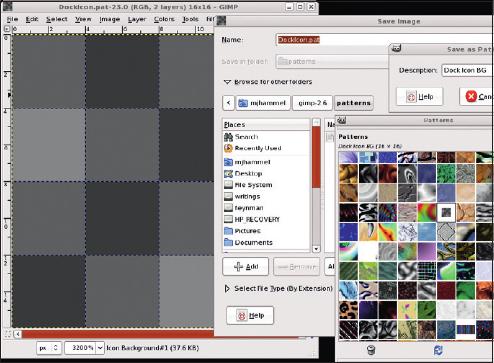
- Изменим значения RGB цвета переднего плана на 67, 67 и 67, затем выделим и зальем квадраты 1/2, 1/4, 2/3, 3/2, 3/4 и 4/1. Изменим значения RGB цвета переднего плана на 141, 141 и 141 и зальем квадраты 2/1 и 4/3. Сохраним этот файл под названием DockIcon.pat в каталоге $HOME/.gimp-2.6/patterns, затем откроем диалог шаблонов (Окна > Панели > Шаблоны) и щелкнем по иконке Обновить, чтобы добавить новый шаблон в список. После этого закроем окно DockIcon.pat.
- 6 Добавим шаблон
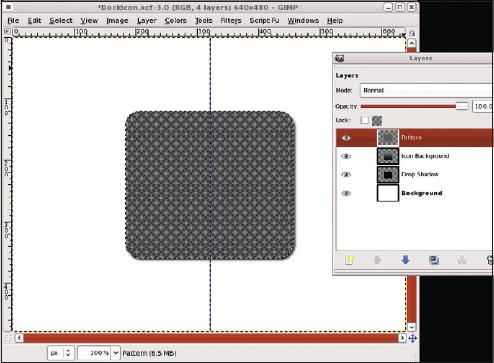
- Добавим прозрачный слой к изображению иконки и назовем его Шаблон. Щелкнем по слою Фон в диалоге слоев и создадим выделение (Слой > Прозрачность > Альфа-канал в выделение). Щелкнем на слое Шаблон, чтобы он стал активным. В диалоге Шаблоны (Окна > Панели > Шаблоны) перетащим наш шаблон Dock Icon BG' в окно изображения, чтобы заполнить выделение. У нашей иконки теперь есть клетчатый фон.
- 7 Маскируем шаблон
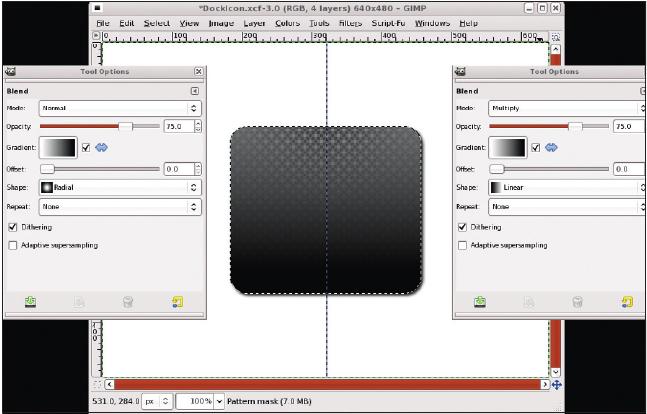
- Добавим белую маску слоя к слою Шаблон. Нажмем D в пределах окна изображения, выберем инструмент Заливка, настроим непрозрачность на 75 % и радиальную форму. Протащим от верхнего края иконки до середины. Переключим форму на линейную и режим на Умножение, затем протащим от середины иконки до низу и снова сверху до середины.
- 8 Другая маска
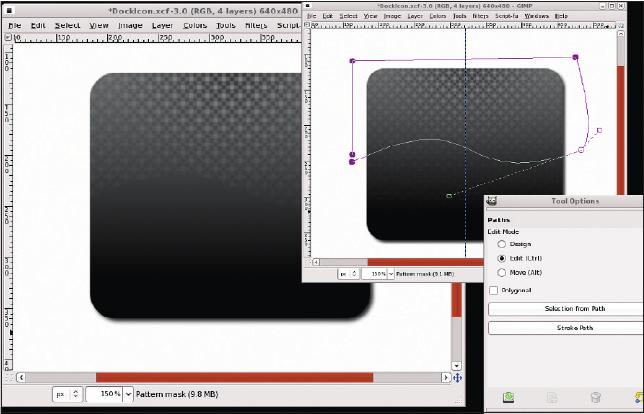
- Применим маску слоя, уберем выделение, затем добавим еще одну белую маску к слою Шаблон. С помощью инструмента Кривые разместим контрольные точки так, чтобы получился прямоугольник, очерчивающий верхнюю половину иконки, затем передвинем рукоятки контрольных точек, чтобы получить волнистый эффект вдоль нижней границы кривой. Далее инвертируем выделение и зальем его черным.
- 9 Передний выступ
- Добавим прозрачный слой на самый верх стопки слоев и назовем его «Передний Выступ». Создадим вертикальные направляющие с положениями 173, 183, 458 и 468 и горизонтальные – на 290, 300 и 340, затем сделаем прямоугольное выделение от точки пересечения направляющих 173/300 до 468/340. Настроим цвет переднего плана на нейтральный серый.
- 10 Левый выступ
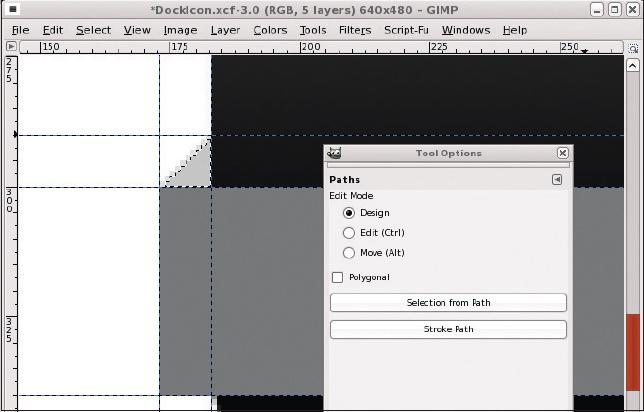
- Увеличим масштаб и наведем фокус на левую сторону выступа. Выберем Контуры и тип действия – Создание. Отметим направляющие на точках пересечения 173/300, 183/290 и 183/300 и щелкнем по кнопке Выделение из контура в параметрах инструмента. Настроим цвет переднего плана на более светлый серый, со значением 203 для R, G и B. Перетащим цвет переднего плана в выделение.
- 11 Правый выступ
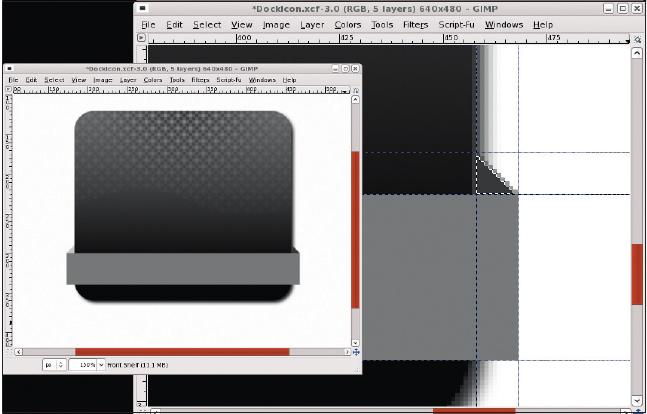
- Переместимся на правую сторону изображения, чтобы увидеть правый край переднего выступа. Выберем Контуры и щелкнем по пересечению направляющих 458/290, 468/300 и 458/300. Нажмем на кнопку Выделение из контура в диалоге параметров инструмента. Настроим цвет переднего плана на темно-серый, перетащим его в выделение, затем уберем выделение.
- 12 Цвета приложений
- Сбросим цвета переднего плана и фона в значения по умолчанию, затем щелкнем по квадратику цвета переднего плана и установим RGB в 74, 164 и 75 соответственно. Теперь сменим цвет фона на значения RGB 28, 130 и 29. Закроем диалог выбора цвета. Оттенки зеленого будут использоваться в качестве градиента для иконки приложения.
- 13 Сфера приложения
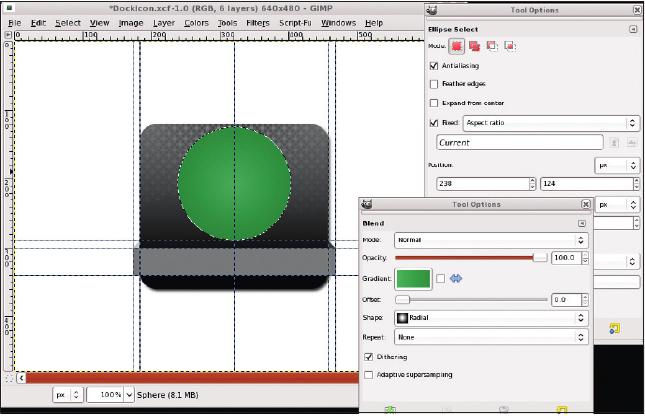
- Добавим прозрачный слой на самый верх стопки слоев и назовем его «Сфера». Выберем овальное выделение и создадим круглое выделение в окне изображения, посреди иконки над выступом. В параметрах выберем заливку с радиальной формой и градиент Основной в фоновый. Протащим от центра к краю выделения.
- 14 Нижний блик
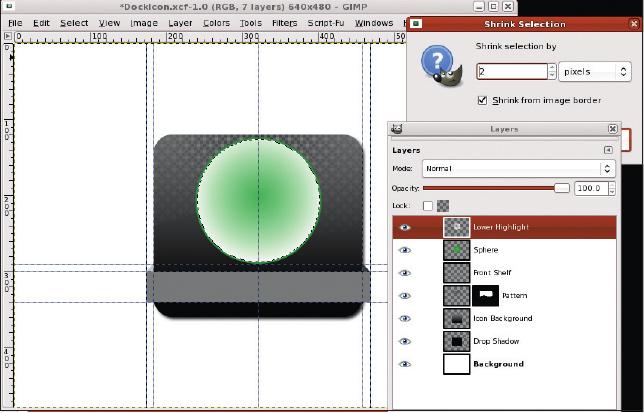
- Добавим еще один прозрачный слой поверх стопки слоев и назовем его «Нижний блик». Сожмем выделение на 2 пикселя, затем сбросим цвета в значения по умолчанию и инвертируем их. Используем инструмент Заливка с радиальной формой и градиент Основной в прозрачный с отмеченной галочкой опцией Развернуть, и протащим от центра к краю выделения.
- 15 Маска для нижнего блика
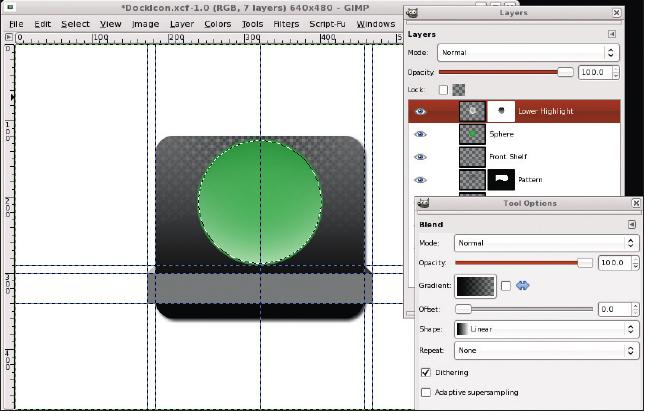
- Добавим белую маску к слою «Нижний блик». Сбросим цвета переднего плана и фона в умолчания. Выберем заливку и выставим линейную форму и градиент «Основной в прозрачный». Протащим от верхней границы иконки вниз. Добавим прозрачный слой поверх стопки слоев и назовем его «Верхний блик».
- 16 Верхний блик
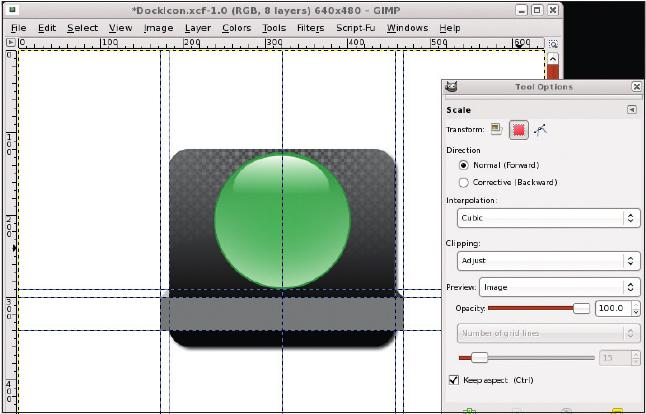
- Выберем инструмент Масштаб с опцией «Преобразование: выделение». Протащим в окне изображения, чтобы изменить масштаб на 1/2 размера и примерно на 3/5 ширины. Сбросим цвета в значения по умолчанию и инвертируем их, затем сделаем заливку с линейной формой и градиентом «Основной в прозрачный» от верха выделения до середины.
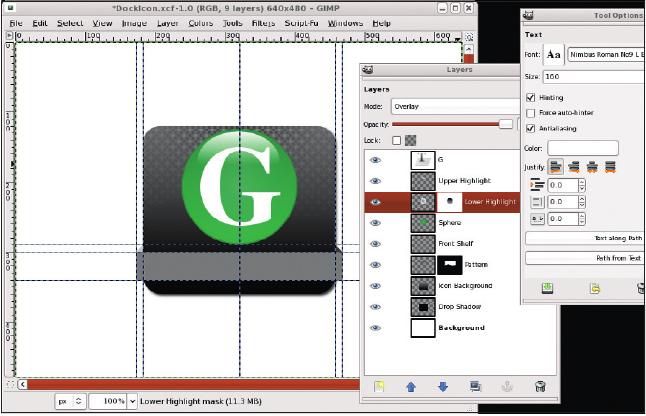
- 17 Идентификатор приложения
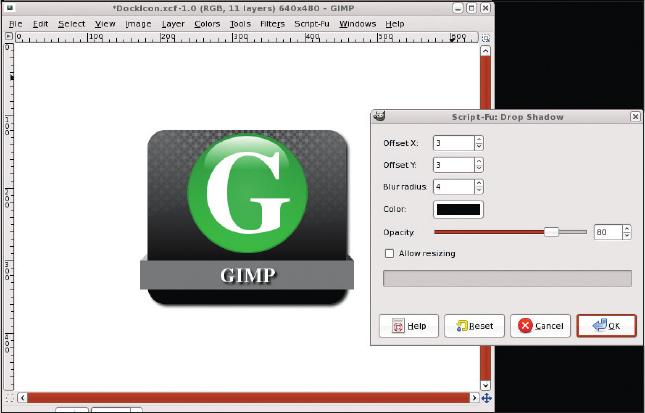
- Выберем инструмент Текст и шрифт с размером 160 и белым цветом. Наберем прописную G и поместим ее в центре окружности с помощью инструмента перемещения. Изменим режим слоя Верхний блик на Перекрытие. Более мелким шрифтом белого цвета наберем слово «GIMP» и расположим его поверх выступа, затем добавим отбрасываемую тень.
- 18 Название приложения
- Сохраните это изображение как основу для иконок других приложений. Чтобы сохранить пиктограмму саму по себе, удалите слой белого фона и используйте инструмент Кадрирование для обрезки изображения, оставив только небольшую прозрачную рамку вокруг иконки. Сохраните изображение как GimpIcon.png. Используйте этот файл как базовую иконку при добавлении пиктограммы запуска приложения в SimDock.