LXF125:GIMP
|
|
|
- GIMP Свободный графический редактор, в который вы тоже можете вонзить зубы
Содержание[убрать] |
GIMP: В стиле Города Грехов
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
- На дождливом уроке этого месяца художник и разработчик Майкл Дж. Хэммел преобразится во Фрэнка Миллера. И однажды дождь пойдет по-настоящему...
В детстве я не особо зачитывался комиксами издательств Marvel или DC. Я часами упивался картинками из «Звездного пути» и фотографиями Луны, сидел на крылечке за чтением Кларка и Азимова, рвался к звездам вместе с Карлом Саганом и прятался под одеялом, чтобы послушать радиопередачи д-ра Дименто. Я был странным ребенком, даже по меркам читателя комиксов. Но с тех пор я вырос и, если верить моей жене, выгляжу гораздо представительнее среднего технаря. Я меньше читаю, больше смотрю кино и вполне прилично могу сыграть басовую партию в Guitar Hero. И попрежнему не интересуюсь комиксами.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Однако даже взрослым, но все еще чокнутым типам вроде меня практически невозможно полностью игнорировать влияние, которое комиксы и их мрачные собратья, графические новеллы, имеют в обществе. В постоянных попытках все более изуверским способом пустить кровь своим персонажам кинопродюсеры обращаются к комиксам, переводя сюжеты этого мирка на язык большого экрана. Если пренебречь жуткими приключениями Спауна и Кролика Роджера, Голливуд, похоже, нашел свою комикс-нишу и счастливо влился в мир супергероев.
Героям — слава!
Так что придется отдать должное жанру. Недавние шедевры «Железный человек» и «Темный рыцарь» добавили «чернухи» в воплощения Супермена и Чудоженщины, известные с 1970х годов. Город Грехов [Sin City] и Хранители перенесли это новое видение в еще более мрачные пределы. Город Грехов, с его высокой контрастностью и пятнами цвета, произвел удовлетворительное художественное впечатление на меня как на фаната GIMP, что в итоге послужило основой сегодняшнего урока...
На сей раз нам понадобится несколько стоковых фото, чтобы показать, как наш оборванный герой под покровом сырой и неприглядной ночи обходит дозором криминальные районы развращенного города. Все будет чернобелым, с единственным пятном цвета. Самое приятное в работе с чернобелым изображением – то, что оно скорей всего не выйдет из диапазона цветов местного струйного принтера. Единственный момент, когда это может быть не так – работа с цветовым пятном.
Ресурсы этого урока
Стоковые фото:
- Мужик с пушкой [Man with Gun] http://www.bigstockphoto.com/photo/view/2123798
- Мужик с пушкой (галстук) [Men with Gun (Red Tie)] http://www.bigstockphoto.com/photo/view/3343608
- Пистолет [Handgun] http://www.bigstockphoto.com/photo/view/2944267
- Строение [Building] http://www.morguefile.com/archive/?display=55516%7CШирина=400px}}
Шаг за шагом: Создаем картинку в стиле «гризайль»
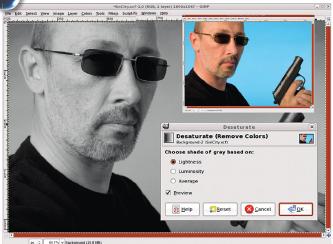
- 1 Базовое изображение
- Базовое изображение предоставляет нам главного героя, «крепкого орешка» с пистолетом, на однотонном светлом фоне с разрешением 1600×1067 пикселей. Обесцветим изображение (Цвет > Обесцветить...), выбрав опцию Светлота, что сохранит высокий контраст между лицом и фоном.
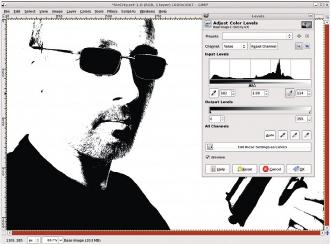
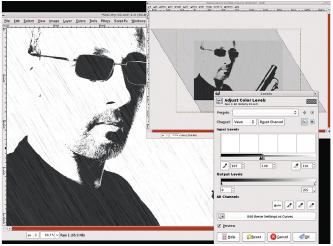
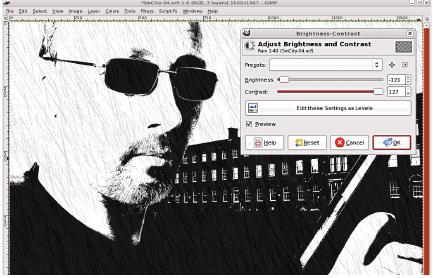
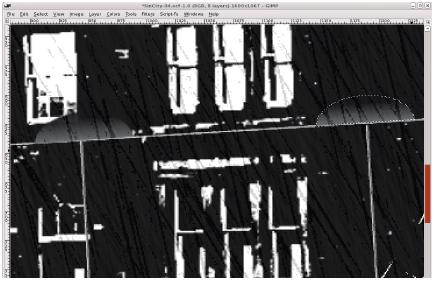
- 2 Увеличим контраст
- Откроем диалог Уровни (Цвет > Уровни), затем щелкнем на пипетке точки белого (с правой стороны под гистограммой Уровней) и щелкнем в правом верхнем углу фона изображения. Это сделает фон полностью белым, слайдер точки белого подвинется влево от центра гистограммы. Передвинем слайдер точки черного вправо почти до самой точки белого. В итоге получится практически черно-белое изображение.
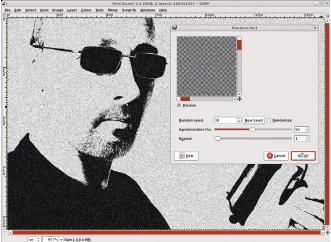
- 3 Первый слой дождя: шум
- Создадим прозрачный слой (Слой > Cоздать слой) с именем Дождь1. Откроем фильтр Бросок (Фильтры > Шум > Бросок). Значения по умолчанию тут вполне подойдут: Cлучайное зерно = 10, Cлучай ность %= 50, Повторов = 1. Нажмем OK, чтобы визуализировать шум в слое Дождь1. Шум будет окрашенным, и мы его обесцветим (я выбрал здесь опцию Светлота, но подойдет любой из способов обесцвечивания).
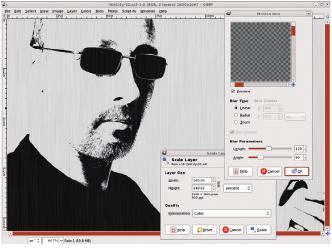
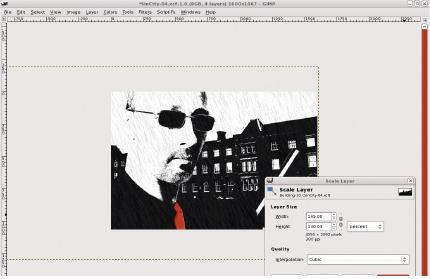
- 4 Первый слой дождя: капли
- Откроем фильтр Размывание движением (Фильтры > Размывание > Размывание движением), выберем «Линейное», длину 120 и угол 90 градусов. Щелкнем ОК, чтобы применить размывание к слою Дождь1. Увеличим размер слоя на 40 %, то есть изменим единицы измерения в диалоге Смена размера слоя (Слой > Размер слоя) на проценты и выставим 140 в поле ширины. При нажатии кнопки Изменить высота изменится автоматически, чтобы соблюсти пропорции.
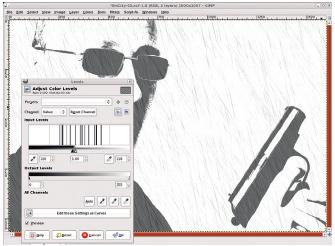
- 5 Первый слой дождя: перекос
- Уменьшим масштаб, чтобы увидеть границу слоя Дождь1, затем выберем на панели инструментов инструмент Искривление. Щелкнем на изображении и протащим его, пока края слоя не коснутся правого верхнего и левого нижнего углов изображения, затем применим изменения щелчком по кнопке Искривить. Откроем диалог Уровни и настроим точку белого примерно на значение 107, а точку черного – примерно на 116. Восстановим размеры слоя (Слой > Слой к размеру изображения).
- 6 Второй слой дождя
- Аналогичным образом добавим второй слой с дождем, но применим не такое сильное Искривление, чтобы дождь падал более вертикально. Настройка Уровней также может быть несколько другой, на ваш вкус. Позже мы подправим режимы обо их слоев и настройки непрозрачности, поскольку контраст изменится изза добавления фоновых элементов. Назовите второй слой Дождь2.
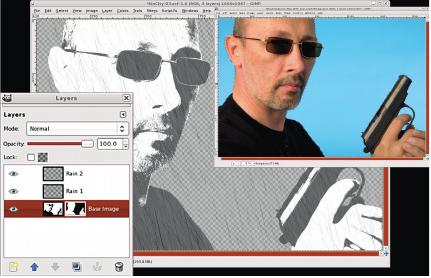
- 7 Маскируем базовое изображение
- Щелкнем по слою с базовым изображением, чтобы сделать его активным. Добавим ему альфаканал и белую маску, затем снова откроем исходное изображение. Выберем инструмент Выделение связанной области, выставим значение порога на 70 и сделаем щелчок при нажатой клавише Shift, чтобы вы брать области, окрашенные голубым. Вставляем выделение в маску слоя базового изображения. Через диалог уровней выставим точку черного на 254.
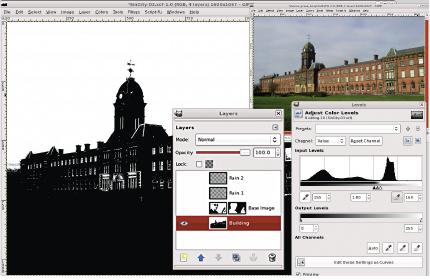
- 8 Здание на заднем плане
- Изменим размер фонового здания так, чтобы оно соответствовало размеру слоя базового изображения, затем вставим его в базовое изображение и переместим новый слой в самый низ стопки слоев. Отключим видимость всех других слоев, чтобы облегчить следующие шаги, затем обесцветим и настроим контраст изображения точно так же, как мы это делали на Шаге 2.
- 9 Обработка слоев с дождем
- В диалоге слоев уменьшим непрозрачность каждого слоя с дождем до 30 %, затем сольем эти два слоя (щелчком правой клавишей мыши на слое Дождь1 и выбором «Объединить с предыдущим»). С помощью диалога Яркость/Kонтраст настроим контраст объединенных слоев (Цвет > Яркость/контраст), выставив значение яркости на 121 и контрастности – на 127.
- 10 Добавим цветовое пятно
- Откроем изображение гангстера с красным галстуком. Выберем инструмент Выделение связанной области и выставим значение порога на 95. Щелкнем в любом месте красного галстука. Если внутри выделения останутся невыделенные области, увеличьте выделение на один пиксель, чтобы захватить их. Иллюстрация показывает выделение с задействованной Быстрой маской зеленого цвета. Скопируем выделение.
- 11 Повяжем галстук
- Вставим выделение в базовое изображение, зеркально повернем его по горизонтали, затем обесцветим слой и выберем новый красный цвет. Отметим галочкой опцию «Запереть альфаканал» в диалоге слоев. Выберем инструмент Заливка, настроим режим «Объединение зерна» и область применения «Заполнить все выделенное». Щелкнем на слое Красный галстук, чтобы перекрасить изображение.
- 12 Изменяем здание
- Откроем диалог изменения размера слоя (Слой > Размер слоя). Щелкнем по иконке цепочки, чтобы «разорвать» и изменить соотношение пропорций слоя. Выставим ширину слоя на 165 % и высоту – на 140 %. С помощью инструмента Перемещение перетащим слой влево, пока парадный вход здания не окажется слева от пистолета. Снова изменим размер слоя, чтобы он совпал с размером изображения. (Слой > Слой к размеру изображения).
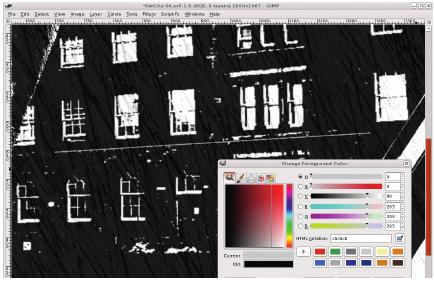
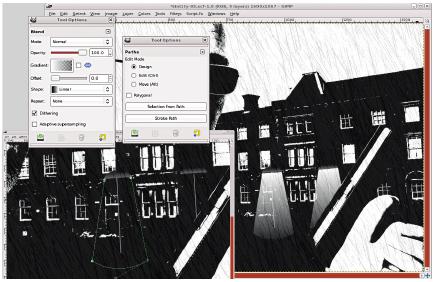
- 13 Направляющая для фонарей
- Добавим прозрачный слой прямо над слоем со зданием. Установим цвет переднего слоя в светлосерый (HTMLкод – cbcbcb). Проведем линию слева направо примерно на уровне верха второго этажа здания. Позднее мы удалим этот слой.
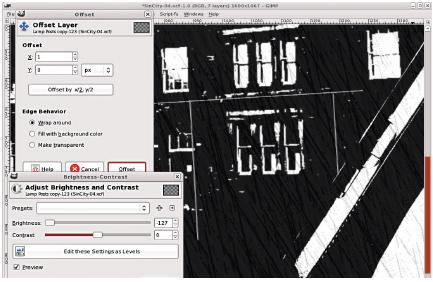
- 14 Рисуем фонарные столбы
- Добавим прозрачный слой над слоем с направляющей и кистью малого радиуса нарисуем линию слева от главного входа от направляющей вниз к фундаменту здания. Повторим процесс справа от входа. Скопируем этот слой и сместим его на один пиксель по оси Х. Уменьшим яркость до 127.
- 15 Фонари
- Создадим овальное выделение в новом слое, затем отрежем нижнюю половину выделения. Расположим выделение над левым столбом. Выберем инструмент Градиент и протащим линейный градиент от черного к серому, от верха выделения прямо вниз. Повторим действие для другого фонаря, затем уберем выделение (Выделение > Снять).
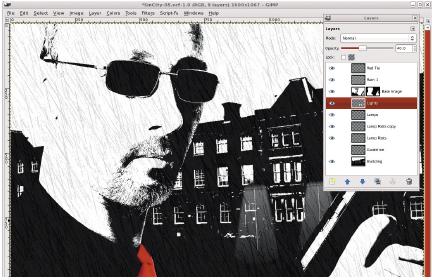
- 16 Свет
- Создадим в диалоге Слои прозрачный слой под слоем фонарей. Инструментом «Кривые» очертим вставку под левым фонарем, в выделении применим градиент от белого к прозрачному сверху вниз и повторим эти действия для другого фонаря. Уберем выделение.
- 17 Настроим свет
- Откроем фильтр Гауссово размывание (Фильтры > Размывание > Гауссово размывание) и применим размывание в 10 пикселей к обеим осям (Y и X) слоя фонарей. Установим непрозрачность слоя между 35 и 40 %. На данном этапе можно удалить слой с направляющей линией или же просто отключить его видимость в диалоге слоев.
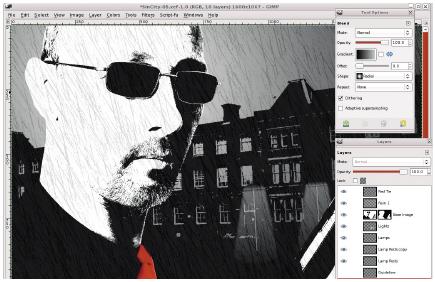
- 18 Финальный эффект
- Чтобы затемнить фон, добавим прозрачный слой сразу над слоем со зданием, зальем его черным, добавим маску слоя и выберем инструмент Градиент. Настроим радиальную форму от черного к серому, затем сделаем щелчок посреди лица мужчины и протащим к его указательному пальцу на пистолете, чтобы создать радиальную маску.
LXF