LXF93:WEB
(→Разберемся с PHP) |
2sash-kan (обсуждение | вклад) м (→Попытка – не пытка!) |
||
| Строка 263: | Строка 263: | ||
код имеется на нашем DVD, и вы можете сравнить его со своей | код имеется на нашем DVD, и вы можете сравнить его со своей | ||
версией. Если и это не поможет, попытайте счастья на форумах | версией. Если и это не поможет, попытайте счастья на форумах | ||
| − | http:// | + | http://unixforum.org. Подробно опишите вашу проблему, приложите код, |
с которым вы работаете, и мы посмотрим, чем можно помочь. | с которым вы работаете, и мы посмотрим, чем можно помочь. | ||
Текущая версия на 17:28, 14 марта 2010
|
|
|
- Web-проект Простой способ создавать программы с помощью открытых инструментов
Содержание |
[править] Web: Сделай свой CD-менеджер
- Вам не надо быть гуру, чтобы сделать его самому. Майк Сондерс даст вам инструменты и навыки, необходимые для создания небольшого web-приложения.
Если я скажу «разработка программного обеспечения», вам на ум, возможно, придут часы, проведенные в текстовых редакторах и командной строке за магическими трюками, на постижение которых ушли годы. И зря! Чтобы создать программу, вам не нужны ни 600-страничная книга, ни знание бесчисленных флагов GCC – вот это я и попытаюсь продемонстрировать на данном уроке. Мы сделаем нечто реально клевое: каталогизатор музыкальных дисков, работающий через браузер, который вы по мере обучения сможете расширять. К концу урока вы сумеете приспособить его для учета DVD, игр и даже, если угодно, хомячков.
Но как же мы создадим программу, не программируя? Ответ прост: заставим чужие программы выполнить всю черновую работу за нас. Воспользуемся Nvu для проектирования интерфейса нашего приложения, а также OpenOffice.org Base как хранилищем данных о нашей CD-коллекции. Мы свяжем их с помощью небольшого скрипта на PHP, имеющегося на нашем диске – это очень просто. Даже если вы сроду не написали на PHP ни строчки, вы все равно поймете, о чем речь, из комментариев в коде.
Наше руководство создаст вам твердую почву для разработки сетевых приложений, работающих с базой данных, и создания форм с помощью HTML-редактора. Конечный проект будет работать на вашем PC, доступный через браузер. Познакомившись с тем, как он делает это, вы сможете выложить приложение в Сеть на суд своих друзей. А всего лучше, что мы не будем скучать, а создадим что-то с нуля и изучим различные инструменты. Хватит болтать – начнем!
[править] Экипируемся
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Прежде всего нужно установить программы, которые мы будем использовать для создания каталогизатора дисков:
- Apache. Самый популярный web-сервер. Наша программа будет
работать внутри браузера, и ее страничку надо обслуживать; а Apache это здорово умеет.
- MySQL. СУБД для хранения данных о музыкальных дисках. Мы не
будем напрямую взаимодействовать с MySQL, пусть с ней управляется другая программа...
- OpenOffice.org. Компонент Base из этого пакета позволит нам создавать и управлять базами данных, не прикасаясь к командной строке.
- Nvu. Web-редактор на движке Mozilla. Nvu позволит создать главное окно программы, не задумываясь об HTML-тэгах.
- PHP. Популярнейший язык программирования сценариев, используемый многими сайтами в сети. Мы будем использовать его для связи интерфейса страницы с содержимым базы данных.
Эти программы должны быть доступны в вашем менеджере пакетов (Synaptic в Ubuntu, Control Center в Mandriva, Pirut в Fedora, Yast в SUSE) за несколько щелчков мыши. Если у вас возникли проблемы с их поиском или нет выхода в Интернет, можете взять их с нашего DVD: Apache и MySQL находятся в разделе Сервер, OpenOffice.org в разделе Офис, PHP в разделе Разработка, а Nvu в разделе Интернет. Однако, простоты ради, рекомендую вам по возможности использовать менеджер пакетов – это избавляет от ручной компиляции и установки.
Чтобы получить и установить требуемые пакеты через Интернет в Ubuntu, введите в терминале следующую команду:
sudo apt-get install apache2 libapache2-mod-php5 mysql-server openoffice.org nvu
В других дистрибутивах поищите в вашем менеджере пакетов Apache и MySQL (никаких библиотек разработчика не потребуется). Обычно они называются mysql, mysql-server, apache, apache2 и т.п. Во всех дистрибутивах Apache и MySQL после установки должны стартовать автоматически. Но для уверенности откройте терминал и переключитесь в режим пользователя root (sudo bash в Ubuntu и su в других дистрибутивах), затем наберите
/etc/init.d/apache2 start /etc/init.d/mysql start
Если получите сообщение о не найденном файле, замените в первой строке apache2 на apache: имя скрипта для запуска Apache может отличаться в разных дистрибутивах.
[править] Создаем интерфейс
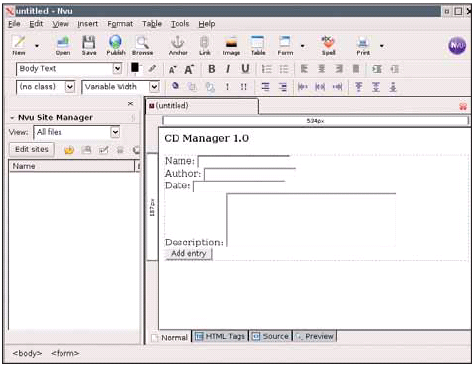
Итак, мы установили вспомогательные серверные программы и запустили их. Теперь спроектируем интерфейс приложения! С его помощью вы сможете просматривать содержимое базы данных и добавлять и удалять информацию о дисках через текстовые поля. Запустите Nvu, и увидите пустую страницу, готовую для редактирования – если нет, выберите в меню File > New. В правой панели Nvu введите что-нибудь наподобие Каталогизатор CD 1.0, выделите набранный текст и нажмите на панели инструментов кнопку B, чтобы шрифт стал жирным. Вот вам и заголовок нашей программы.
Далее необходимо создать форму для ввода информации о дисках, добавляемых в базу . Нажмите Form на самой верхней панели инструментов, введите Main в качестве имени и manager.php в качестве Action URL, затем выберите метод POST . Наконец, нажмите ОК, и увидите подсвеченную синим область на главной странице. Теперь можно добавлять к интерфейсу текстовые поля – именно их мы используем в готовой программе для внесения в базу информации о новых дисках.
Напечатайте Name, затем выберите Insert > Form > Form Field. Укажите Text в качестве типа поля, затем введите CDName в поле Filed Name. Заметим, что строка CDName очень важна: имена полей текстовых элементов ввода должны соответствовать заголовкам, используемым в базе данных, которую мы скоро создадим. Значение Initial Box устанавливать не надо: просто нажмите OK, и увидите текстовый компонент на странице.
Итак, у нас есть куда вводить информацию об альбоме в законченном продукте. Теперь не мешает добавить еще одно текстовое поле, на сей раз для его автора. Повторите шаги предыдущего абзаца, но на этот раз перед вставкой поля формы введите Author: и назовите его CDAuthor, а не CDName. Теперь у нас есть два текстовых поля ввода на главной странице. Повторите инструкции предыдущего параграфа, но теперь введите перед полем CDDate:, а само поле назовите NewDate. Все понятно? Итого, у вас должны быть три текстовых поля с именами CDName, CDAuthor, CDDate с метками Name:, Author:, Date: перед ними.
Давайте добавим поле описания: мало ли что еще можно сказать про диск! После поля Date: введите Description:, затем выберите в меню Insert > Form > Text Area. Назовите новое поле CDDesc в Field Name и установите размер в 5 строк на 40 столбцов, а затем нажмите ОК. Наконец, нам нужна кнопка отправки, чтобы занести информацию о диске в базу после ее ввода. Перейдите в Insert > Form > Form Field, затем выберите Submit Button из ниспадающего списка Field Type и введите Add Entry в окошке Field Value. По завершении нажмите ОК.
Теперь ваша форма должна выглядеть как на рис. 1. Поздравляем – вы создали интерфейс! Конечно, сейчас он простоват, но вы можете украсить его цветом, картинками и чем пожелаете, применив средства Nvu. Выполните команду File > Save As, введите CD Manager в качестве заголовка страницы (Page Title), а затем сохраните ее как manager.php (не manager.html, так как позже мы вставим туда PHP-код).
Рис. 1. Так должны выглядеть ваши текстовые поля и кнопка посылки данных Add Entry.
Если, по-вашему, что-то пошло не так, проверьте файл manager.php в разделе Журнал/WebDev на нашем диске; он содержит HTML-код, который вы пытались создать. Откройте его в текстовом редакторе и сверьте с тем, что у вас получилось, чтобы ничего не упустить.
[править] Время делать базу
Разработав «лицо» программы, займемся внутренней частью. Теперь наша задача – использовать MySQL для создания базы данных, в которой мы будем хра нить информацию о CD. Возможно, вы удивляетесь, почему в таком маленьком проекте мы не пишем данные просто в текстовый файл. Но ведь потребуется писать процедуру обработки текстовых файлов! Куда проще установить MySQL, накидать туда данных, и пусть выполняет всю остальную работу. Откройте терминал и переключитесь в режим root (sudo bash или просто su). Затем введите
mysql -uroot -p
Вы получите права администратора на доступ к базам MySQL. Большинство дистрибутивов по умолчанию не устанавливают пароль для MySQL, и в ответ на запрос можете просто нажать Enter. Если вы установили пароль до этого – введите его. В командной строке MySQL наберите
create database manager;
Эта команда создаст новую базу данных для нашего каталога.
Нажмите Ctrl+D, чтобы выйти из командной строки MySQL. Теперь нужно установить специальный компонент для связи Openoffice.org и MySQL; скачиваем mysql-connector-java-5.0.5.tar.gz с http://www.mysql.com/products/connector/j и сохраняем его в домашний каталог. Версию 3.1 не берите, она слишком стара.
Вернитесь в командную строку (проверьте, что вы все еще root) и введите
tar xfvz mysql-connector-java-5.0.5.tar.gz -C /opt/
Эта команда извлечет инструмент «коннектор» в каталог /opt вашего компьютера. Теперь запустите OpenOffice.org и перейдите в Tools > Options. Выберите пункт Java в подменю OpenOffice.org слева, затем на кнопку Class Path справа, затем Add Archive. Перейдите в каталог /opt/mysql-connector-java-5.0.5, укажите файл mysql-connector-java-5.0.5bin.jar и щелкните кнопку Open. Нажмите ОК и снова ОК, чтобы убрать два появившихся диалога, и ваш коннектор установлен. Наконец, перезапустите OpenOffice.org.
Откройте File > New > Database, и когда появится Мастер, выберите Connect To An Existing Database и укажите MySQL в выпадающем меню Нажмите Next, и на очередном экране выберите соединение с помощью JDBC. Щелкните Next. Теперь будем заполнять базу информацией. Введите manager в качестве имени базы и localhost в качестве URL нажмите Next и введите root в качестве имени пользователя. Наконец нажмите Next, чтобы перейти на последний экран, а там нажмите Finish Вас могут попросить ввести новое имя файла – просто укажите старое имя, так как мы в дальнейшем не будем его использовать.
[править] Вдарим по таблицам
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
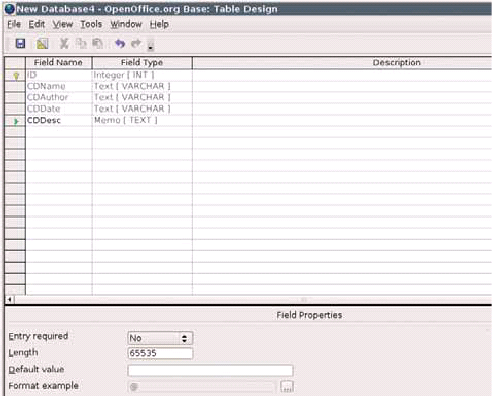
Теперь выберите Create Table In Design View в панели Tasks в главном окне OOo Base. Появится сетка, в которой можно проектировать
базу данных. В столбце Field Name введите ID, щелкните правой кнопкой мыши на квадрате слева (с зеленой стрелкой) и выберите пункт Primary Key. Щелкните на тип TEXT [VARCHAR] в поле справа от ID (под заголовком Field Type) и выберите Integer [INT]. Благодаря этому у
добавляемых CD в нашей базе будет целочисленный индекс.
Далее надо сообщить имена текстовых полей, созданных с помощью Nvu, поэтому введите CDName, CDAuthor, CDDate, CDDesc вертикально под ID. Вы заметите, что OOo назначает этим полям базы тип данных Text [VARCHAR] под заголовком Field Type, то есть они могут содержать текст переменной длины.
Для поля CDDesc щелкните на поле Text [VARCHAR] и выберите Memo [TEXT] из выпадающего списка – тогда нам перепадет побольше пространства для хранения описания альбома. Теперь окно вашего OOo Base должно выглядеть как на рис. 2. Выберите в меню File > Save, введите entries в качестве имени таблицы и нажмите ОК. Ура – мы сделали это! Теперь закроем OOo и перейдем к финальным стадиям.
Рис. 2. Убедитесь, что таблица базы данных в Base соответствует изображенной здесь!
Одну из настроек базы надо сменить, чтобы новые записи о дисках получали новые номера ID. Откройте терминал, переключитесь в режим root и введите mysql -uroot -p, чтобы войти в MySQL как было описано раньше. В строке MySQL введите
use manager; alter table entries change id id int(10) auto_increment;
Первая команда активирует нашу базу manager, а вторая изменяет поле id в таблице – первую колонку, которую мы создали. Это строка снабжает номером каждую запись о CD, чтобы потом можно было легко их удалять. Сказать MySQL «удали запись номер 5» куда проще, чем «удали где-то там запись с текстом, содержащим слово Бах», особенно если вы поклонник Баха и у вас таких полно! К сожалению, OpenOffice.org не позволяет полю id увеличиваться каждый раз при добавлении новой записи, поэтому без описанного выше трюка он просто продолжал бы ставить 0 в поле id. Ключевое слово auto_increment говорит, что записям последовательно присваиваются номера 1, 2, 3 и так далее.
Давайте припомним свои достижения: мы спроектировали страницу, которая будет служить интерфейсом к каталогизатору дисков, включая форму для добавления новых альбомов. Затем мы использовали MySQL и OpenOffice.org Base для создания базы, соответствующей форме на нашей странице с тем, чтобы они могли передавать друг другу информацию. Короче, мы создали графическую оболочку нашей программы и внутреннюю часть для хранения данных, и все это ни написав ни строчки кода. Теперь добавим немного PHP, чтобы связать их вместе!
Войдите в раздел Журнал/WebDev на нашем диске и скопируйте файл control.php в свой домашний каталог. Теперь откройте в двух окнах редактора файлы manager.php и control.php, для переноса содержимого control.php в manager.php. Менять ничего не надо – просто скопируйте содержимое control.php и вставьте перед тэгом </body> в manager.php. Если вы забуксовали, просмотрите файл manager-final.php в разделе Журнал/WebDev на диске, это полная и окончательная версия того, что должно быть.
[править] Попытка – не пытка!
Пора попробовать программу. Скопируйте переделанный файл manager.php (со вставленным кодом) в каталог документов Apache. Скорее всего, для этого потребуются права root. Местоположение документов web-сервера зависит от дистрибутива, но в большинстве случаев это /var/www/html – если вы не найдете этот каталог, заставьте ваш менеджер пакетов показать список файлов, установленных с Apache, и найдите каталог www/html. Например, чтобы скопировать обновленный файл manager.php из вашего домашнего каталога, переключитесь в режим root и введите
cp manager.php /var/www/html
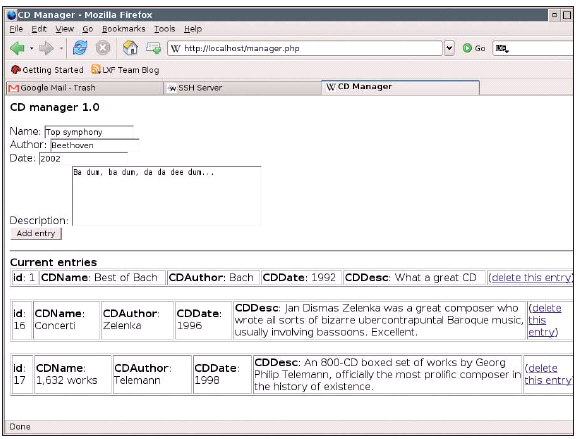
Теперь, благословясь, откройте в браузере http://localhost/manager.php (localhost – это имя вашего компьютера). Если все хорошо, вы увидите созданную нами форму, готовую к использованию и обслуживаемую Apache. Попытайтесь добавить новый диск: заполните все поля, хотя бы случайным текстом, просто для тестирования, и нажмите на кнопке Add Entry. При перезагрузке страницы информация добавится в базу, и вы увидите ее в новой таблице внизу страницы (как на рис. 3). Йес! Заработало!
Рис. 3. Наше приложение готово. Оно не особо шикарное, но вы можете добавить цветов, картинок и таблиц. ‘Бо дун’ – это, между прочим, музыкальный термин.
Вы также увидите, что PHP-скрипт создает ссылку delete для каждой записи. Она указывает на файл manager.php, но добавляет к URL запись delete=, позволяющую скрипту узнать, что надо удалить. Следуя врезке «Разберемся с PHP», если вы худо-бедно знакомы с HTML, можете открыть файл manager.php в текстовом редакторе и навести лоск на страницу.
Наша программа хоть и незатейлива, но хорошо работает с небольшой коллекцией CD. Но она способна на большее: можете расширить ее, включив списки дорожек или поле для URL-адреса обложки альбома. Возможно, музыкальных CD у вас немного, но зато огромная коллекция DVD, и вы хотите ее тоже каталогизировать. Так примените полученные знания для фильмов! Помните, что создавая новые поля ввода на форме или меняя имена существующих, вы также должны обновить соответствующие имена в базе данных.
Если что-то пойдет не так и вы застрянете, не беда: полный код имеется на нашем DVD, и вы можете сравнить его со своей версией. Если и это не поможет, попытайте счастья на форумах http://unixforum.org. Подробно опишите вашу проблему, приложите код, с которым вы работаете, и мы посмотрим, чем можно помочь.
[править] Поделитесь добром
Так как наша программа работает через браузер, она не ограничивается только вашей личной машиной. Если у вас есть доступ к подходящему хосту, можете загрузить файл manager.php и воссоздать на нем базу, чтобы другие видеть вашу работу. Заметим, что сайт должен предоставлять поддержку PHP и MySQL: интернет-провайдеры обычно позволяют загружать только статическое содержимое, а вам нужно нечто посолиднее.
Инструменты настройки, используемые провайдерами, весьма разноообразны, и я не буду детально описывать процедуру загрузки. Просмотрите настройки и FAQ у вашего провайдера на предмет наличия упоминаний о MySQL. Вам необходим способ создать базу, как мы сделали с помощью OpenOffice.org – ваш хостер может предоставить для этого простые решения на основе браузера, а не то повозитесь с командной строкой MySQL. Есть тысячи руководств по ее использованию; Google вам в помощь!
Учтите, что PHP-скрипт спроектирован со спартанской лаконичностью, без всяких мер защиты (например, проверки, что введенные данные корректны и не содержат другие SQL-команды). Если вы поместите свой проект в сеть, сообщайте URL только людям, достойным доверия, в противном случае кто-то может попробовать взломать вашу базу. Простой способ отвадить людей от вставки данных – удалить строки с 5 по 11 в скрипте PHP (от if(sizeof) до mysql_query(“DELETEFROM включительно). Когда захотите обновить или удалить записи, верните эти строки назад. Удачи в создании приложений! LXF
[править] Разберемся с PHP
Файл control.php, который вы включили в вашу страницу manager.php, контролирует добавление и удаление записей о дисках. Объяснить PHP в этой статье вряд ли удастся, но все же стоит взглянуть на файл, чтобы понять, как можно расширить HTML и улучшить вашу программу. Поскольку код занимает всего 25 строк, это не так уж сложно.
Скрипт PHP подсоединяется к созданной базе, затем проверяет, была ли отправлена новая запись через механизм POST (как мы установили при создании формы). Он также смотрит, надо ли удалять запись. После этого сценарий получает все данные из базы и отображает их:
while ($r = mysql_fetch_assoc($result)) { extract($r); echo “<table border=\”1\” width=\”100%\”><tr>”; foreach ($r as $keys => $contents) echo “<td><strong>$keys</strong>: $contents</td>”; echo “<td>(<a href=\”manager.php?delete=$id\”>delete this entry</a>)</td></tr></table><br />”; }
| (то есть CDName, CDAuthor и так далее).
Для каждой записи скрипт предоставляет ссылку на удаление; нажмите ее, и скрипт перезагрузится, предварительно произведя удаление записи. Если вы немного знакомы с HTML (руководства изобилуют в интернете), можете попробовать навести лоск на отображение данных. Учтите, что если вы будете редактировать файл в Nvu, то вам придется сохранить код PHP, а потом вставить его обратно, потому что Nvu постоянно его удаляет. Кроме того, придется переименовать файл в manager.html, чтобы Nvu смог его открыть. И последнее: если вы редактируете HTML-тэги внутри кода PHP, и в тексте есть кавычки (“), надо экранировать их обратным слешем, чтобы PHP распознал их как текстовый символ для вывода, а не как часть кода скрипта. Вы можете увидеть, как это делается, в строке <a href... приведенного здесь кода. |