LXF81:Inkscape
Yaleks (обсуждение | вклад) (Новая: ==Inkscape Будем рисовать красиво== ''часть 1 На старте новой серии практических занятий '''Дмитрий Кирсанов'...) |
Yaleks (обсуждение | вклад) м (оформление) |
||
| (не показана 1 промежуточная версия 1 участника) | |||
| Строка 1: | Строка 1: | ||
| + | {{Цикл/Inkscape}} | ||
==Inkscape Будем рисовать красиво== | ==Inkscape Будем рисовать красиво== | ||
''часть 1 На старте новой серии практических занятий '''Дмитрий Кирсанов''' покажет нам, что не зря Inkscape считается одной из лучших программ для рисования – особенно для тех, кто не считает себя художником.'' | ''часть 1 На старте новой серии практических занятий '''Дмитрий Кирсанов''' покажет нам, что не зря Inkscape считается одной из лучших программ для рисования – особенно для тех, кто не считает себя художником.'' | ||
| Строка 57: | Строка 58: | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
===Нажим и угол=== | ===Нажим и угол=== | ||
| − | [[Изображение:Img_81_63_2.png| | + | [[Изображение:Img_81_63_2.png|right|200px]] |
Для начала создайте новый документ, разверните окно Inkscape и | Для начала создайте новый документ, разверните окно Inkscape и | ||
в панели Controls установите Width (Ширину штриха) на 0.05, а | в панели Controls установите Width (Ширину штриха) на 0.05, а | ||
| Строка 73: | Строка 74: | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
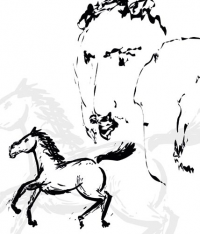
===Продолжаем рисовать=== | ===Продолжаем рисовать=== | ||
| − | [[Изображение:Img_81_63_4.png| | + | [[Изображение:Img_81_63_4.png|right|200px]] |
Большинству людей помогают рисовать визуальные примеры (натура). | Большинству людей помогают рисовать визуальные примеры (натура). | ||
Как ни странно, для меня фото реальных лошадей оказались почти бесполезными. Куда больше вдохновения вызвали стилизованные изображения, в которых другие (более даровитые) художники поработали над | Как ни странно, для меня фото реальных лошадей оказались почти бесполезными. Куда больше вдохновения вызвали стилизованные изображения, в которых другие (более даровитые) художники поработали над | ||
| Строка 91: | Строка 92: | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
===Подгоним штрихи=== | ===Подгоним штрихи=== | ||
| − | [[Изображение:Img_81_64_2.png| | + | [[Изображение:Img_81_64_2.png|right|200px]] |
Уникальное достоинство векторного редактора – то, что в нём каждый | Уникальное достоинство векторного редактора – то, что в нём каждый | ||
штрих –независимый объект. Это упрощает подгонку, масштабирование | штрих –независимый объект. Это упрощает подгонку, масштабирование | ||
| Строка 111: | Строка 112: | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
===Кое-что преувеличим=== | ===Кое-что преувеличим=== | ||
| − | [[Изображение:Img_81_64_4.png| | + | [[Изображение:Img_81_64_4.png|right|200px]] |
Та же лошадь? Не совсем. Лошадь на первом рисунке была похожа на | Та же лошадь? Не совсем. Лошадь на первом рисунке была похожа на | ||
настоящую – а то и слишком похожа. Не забывайте, мы хотим создать | настоящую – а то и слишком похожа. Не забывайте, мы хотим создать | ||
| Строка 130: | Строка 131: | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
===Сварка и плавка=== | ===Сварка и плавка=== | ||
| − | [[Изображение:Img_81_65_2.png| | + | [[Изображение:Img_81_65_2.png|right|200px]] |
Вернёмся к нашему контурному рисунку (временно скрыв раскрашенный | Вернёмся к нашему контурному рисунку (временно скрыв раскрашенный | ||
слой). Можно сделать всё гораздо глаже и приятнее, если выделить | слой). Можно сделать всё гораздо глаже и приятнее, если выделить | ||
| Строка 151: | Строка 152: | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
===Многообразие стилей=== | ===Многообразие стилей=== | ||
| − | [[Изображение:Img_81_65_4.png| | + | [[Изображение:Img_81_65_4.png|right|200px]] |
Ну, вот и готова моя игрушечная лошадка. Конечно же, это не единственный способ рисования, доступный вам в Inkscape. Экспериментируйте, | Ну, вот и готова моя игрушечная лошадка. Конечно же, это не единственный способ рисования, доступный вам в Inkscape. Экспериментируйте, | ||
и вы обязательно найдёте технику, идеально подходящую для вас. А | и вы обязательно найдёте технику, идеально подходящую для вас. А | ||
Текущая версия на 19:58, 19 марта 2008
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Содержание |
[править] Inkscape Будем рисовать красиво
часть 1 На старте новой серии практических занятий Дмитрий Кирсанов покажет нам, что не зря Inkscape считается одной из лучших программ для рисования – особенно для тех, кто не считает себя художником.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Искусство рисования обычно ассоциируется с приложениями растровой графики (Photoshop или Gimp, например). Даже художники, предпочитающие традиционные карандаш и бумагу, всё чаще прибегают к сканированию своих зарисовок в программы типа Photoshop для последующей шлифовки и доводки. Правда, векторные редакторы пока не могут сравниться с растровыми в естественности передачи фактур разных материалов – мела, красок и т.п. На самом деле лучшие приложения для этих целей даже не обычные редакторы типа Photoshop, а специализированные natural media программы, типа ArtRage или Corel Painter. И всё же векторные редакторы умеют такое, на что растровые не способны в принципе: обращаться с каждым штрихом как с отдельным объектом, который никогда не сольётся и не «склеится» с другими (до тех пор, пока вы сами не разрешите).
Вот эта-то невероятная гибкость часто оказывается более полезной для создания хорошего рисунка, чем способность к имитации пастельного мазка или акварельного перелива. Среди векторных редакторов Inkscape отличается уникальными способностями к рисованию благодаря утончённому инструменту под названием Calligraphic Pen (Каллиграфическое Перо). У этого инструмента достаточно способностей, чтобы служить вдохновению – при этом он создаёт полностью редактируемые векторные объекты.
[править] Мой конёк
На этом занятии мы создадим простой рисунок – забавную лошадку – от начала до конца в Inkscape.
Некоторые наблюдатели считают, что применение компьютерных технологий атрофирует базовые навыки рисования у студентов. В самом деле, если ваша ежедневная работа сводится к вставке готовых произведений в текстовые документы, то нет ничего удивительного в том, что ваши художественные способности постепенно испаряются. Но с программами типа Inkscape вы сможете творить на совершенно ином уровне, создавая вещи, недоступные на бумаге, и вы поймёте, что беспокойство преувеличено.
Как видно из названия, инструмент Calligraphic Pen предназначался для каллиграфии – то есть для художественного письма. И он действительно хорош в этом. Но у него хватает способностей и для создания набросков, рисования и раскраски. Давайте же начнём с обзора важнейших настроек инструмента, доступных в Панели управления (Control) выше холста после её активации (нажатием Ctrl+F6).
[править] Настройка Calligraphic Pen
Важнейший параметр – ширина штриха (А). Она измеряется в единицах, независимых от масштаба – то есть, при увеличении масштаба видимая ширина созданного вами штриха не изменится, но он станет тоньше в масштабе всего рисунка. Это очень удобно для мелких исправлений при большом увеличении. Ширина штриха также зависит от скорости его нанесения, что контролируется параметром Thinning (Утоньшение) (В): отрицательные значения делают штрих толще, а положительные, соответственно – тоньше.
[править] Нажим и угол
Для начала создайте новый документ, разверните окно Inkscape и в панели Controls установите Width (Ширину штриха) на 0.05, а Thinning на 0.2. Если вы рисуете в графическом планшете, не забудьте нажать кнопку, предписывающую Inkscape варьировать ширину штриха в зависимости от нажима (А). Параметры Angle (Угол) и Fixation (Фиксация) имеют значение только для каллиграфии, а не для свободного рисунка, поэтому поставим Fixation на 0, и наш карандаш с фиксированным наклоном тут же превратится в круглую кисть (В).
[править] Первые штрихи
Черкнём, пожалуй! Честно говоря, прежде я никогда не пробовал рисовать лошадей, и мои первые штрихи немедля это выдают. Начав подобным образом, многие испытают искушение плюнуть и заявить о своей полной художественной несостоятельности. Пожалуйста, не сдавайтесь сразу! Терпение и труд всё перетрут, особенно в Inkscape. Продолжайте набрасывать штрих за штрихом, удаляйте неудачные, подгоняйте и пробуйте снова. Рано или поздно сквозь жуткую мазню вдруг проглянет нечто не столь ужасное.
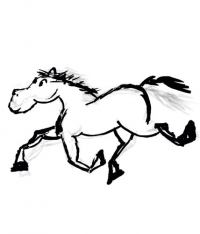
[править] Продолжаем рисовать
Большинству людей помогают рисовать визуальные примеры (натура). Как ни странно, для меня фото реальных лошадей оказались почти бесполезными. Куда больше вдохновения вызвали стилизованные изображения, в которых другие (более даровитые) художники поработали над абстрагированием, ухватив главное в лошадиной внешности. (Поиск в Google принесёт вам массу материала). После напряжённой работы, удалений негодного и прорисовки (усилением нажима) подходящих мест, я пришёл вот к такому итогу.
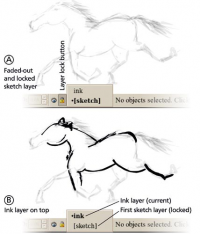
[править] Создание нового слоя
Обычно работа мультипликатора или художника комиксов делится на две основные части: контурный набросок (обычно в карандаше) и обводка наброска (пером). Теперь наша лошадь выглядит достойно, и можно попробовать обвести её чернилами. Выделите все штрихи (Ctrl+А) и задайте им прозрачность 0.05 (А). Заприте слой (кнопкой Lock в Панели состояния), создайте новый (Layer > Add Layer, Слой > Добавить слой) и нарисуйте ту же лошадку вторично, пользуясь наброском как направляющей (В).
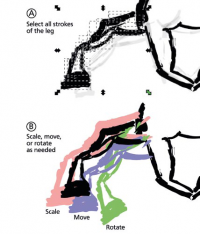
[править] Подгоним штрихи
Уникальное достоинство векторного редактора – то, что в нём каждый штрих –независимый объект. Это упрощает подгонку, масштабирование и поворот частей вашего рисунка. Просто переключитесь на Selector (Выбор), очертите рамку вокруг ноги или головы (А), и пользуйтесь себе рукоятками для мыши или клавиатурными комбинациями: Alt+стрелка для перемещения, Alt+< или > для масштабирования, Alt+[] для поворота. Пусть всё выглядит и неплохо, но работа над деталями рисунка может сделать его даже выразительнее, чем вы вообще мечтали!
[править] Ещё один чернильный слой
В отличие от бумаги, здесь нет ограничений на число слоёв. В любое время можно скрыть предыдущий слой наброска, объявить прозрачным и запереть текущий слой, сделав из него новый набросок, и создать новый чернильный слой поверх. Обычно с каждым таким переходом рисунок всё более отдаляется от карандашного наброска, становясь похожим на настоящий чернильный рисунок с плавными штрихами и точными деталями. На иллюстрации – моя третья попытка поверх предыдущих слоёв.
[править] Кое-что преувеличим
Та же лошадь? Не совсем. Лошадь на первом рисунке была похожа на настоящую – а то и слишком похожа. Не забывайте, мы хотим создать рисунок вроде мультика: символ, а не картину реалиста. Этот эффект обычно достигается нарушением пропорций головы (особенно глаз) и ног (или рук, или лап) вашего создания. Так мы и сделаем в первом слое прорисовки – оставив туловище прежним, увеличим копыта и голову и добавим пару выпученных глаз.
[править] Выбор цвета
На примере (А) – цветовая заливка акварельного типа, созданная перекрытием многих каллиграфических штрихов и окраской их в разные цвета разной прозрачности. Более традиционна заливка плоского типа (В) с несколькими бликами и тенями (т.е. белыми и чёрными эллипсами с эллиптическим градиентом и высокой прозрачностью). Так как в Inkscape ещё не реализована заливка «лейкой», мне пришлось вручную закрасить лошадку инструментом Freehand (Рисование от руки, F6). Всё это сделано в отдельном слое ниже контурного чернильного.
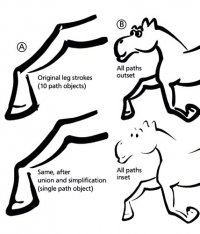
[править] Сварка и плавка
Вернёмся к нашему контурному рисунку (временно скрыв раскрашенный слой). Можно сделать всё гораздо глаже и приятнее, если выделить все штрихи какой-либо части рисунка (например, ноги), объединить их (Ctrl++), затем «упростить» результат клавишами Ctrl+L (А). Резкие переломы «оплавятся», а сочленения сомкнутся. Другой эффективный способ – увеличение (Alt+)) или уменьшение (Alt+() толщины штрихов. Для ручного редактирования штрихов можно воспользоваться также инструментом Node (Узел, F2).
[править] Параметр Тремор
Правдоподобно нарисовать волосы бывает особенно трудно – очень важно поймать баланс порядка и хаоса. На данном этапе худшими частями моего рисунка остаются хвост и – особенно – грива. В конце концов мне удалось неплохо нарисовать кудрявый волос с помощью функции из текущей разрабатываемой версии Inkscape [уже выпущенной как Inkscape 0.44, – прим ред.]: Tremor (Дрожь). Установив этот параметр на максимум, я получил отличный художественный беспорядок штрихов, какой никогда бы не смог нарисовать от руки.
[править] Многообразие стилей
Ну, вот и готова моя игрушечная лошадка. Конечно же, это не единственный способ рисования, доступный вам в Inkscape. Экспериментируйте, и вы обязательно найдёте технику, идеально подходящую для вас. А мне очень понравился Calligraphic Pen c параметром Tremor, придающий рисункам неожиданно профессиональный вид именно благодаря нарочитой грубости и небрежности.