LXF74-75:Inkscape
Yaleks (обсуждение | вклад) (Новая: {{Цикл/Inkscape}} == Inkscape Повелитель градиентов == : ''ЧАСТЬ 1 Хороший векторный редактор – не только работа, н...) |
Yaleks (обсуждение | вклад) |
||
| Строка 6: | Строка 6: | ||
быстро занял место «главного векторного графического | быстро занял место «главного векторного графического | ||
редактора для Linux», но успел заявить о себе и в Windows, | редактора для Linux», но успел заявить о себе и в Windows, | ||
| − | и в Mac OS X. Это и неудивительно – Inkscape единственный | + | и в Mac OS X. Это и неудивительно – Inkscape единственный полностью свободный векторный редактор такого уровня на любой платформе. Рост популярности SVG – родного формата Inkscape и стандарта |
| − | + | ||
| − | + | ||
W3C – и его поддержка в Firefox 1.5 также оказывают свое влияние. | W3C – и его поддержка в Firefox 1.5 также оказывают свое влияние. | ||
Inkscape все еще молод и развивается очень быстро. Менее чем за | Inkscape все еще молод и развивается очень быстро. Менее чем за | ||
два года вышло семь версий, каждая из которых добавляла множество | два года вышло семь версий, каждая из которых добавляла множество | ||
| − | новых функций и улучшала интерфейс. Последняя на момент | + | новых функций и улучшала интерфейс. Последняя на момент написания этой статьи версия, Inkscape 0.42, не является исключением. |
| − | + | ||
Это самый крупный релиз Inkscape – несколько месяцев работы, сотни | Это самый крупный релиз Inkscape – несколько месяцев работы, сотни | ||
новых возможностей, тысячи мелких усовершенствований. | новых возможностей, тысячи мелких усовершенствований. | ||
Многие новички, впервые открыв Inkscape, сталкиваются сразу с | Многие новички, впервые открыв Inkscape, сталкиваются сразу с | ||
| − | двумя трудностями. Это не только новый инструмент со своим | + | двумя трудностями. Это не только новый инструмент со своим интерфейсом; сама концепция векторной графики может показаться непривычной тем, кто всю сознательную жизнь проработал с растром |
| − | + | ||
| − | + | ||
(например, в Gimp или Photoshop). | (например, в Gimp или Photoshop). | ||
К счастью, научиться работать (и думать) векторно – нетрудно. | К счастью, научиться работать (и думать) векторно – нетрудно. | ||
Основная идея этого подхода позаимствована из реального мира: все | Основная идея этого подхода позаимствована из реального мира: все | ||
| − | состоит из объектов, которые можно преобразовывать ( | + | состоит из объектов, которые можно преобразовывать (трансформировать) и изменять их свойства. В редактировании векторных изображений куда меньше черной магии, чем в работе с растром, поскольку объекты не забывают о том, что они есть и всегда готовы сообщить пользователю, что именно с ними можно сделать. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | Базовые навыки работы с Inkscape можно получить из | + | Базовые навыки работы с Inkscape можно получить из интерактивных уроков в формате SVG, поставляющихся вместе с программой |
| − | + | (пункт меню Help > Tutorials). Новичкам я особенно рекомендую учебник Basic – он знакомит с базовыми понятиями и учит создавать простые изображения. Обзоры и руководства по Inkscape можно также | |
| − | (пункт меню Help > Tutorials). Новичкам я особенно рекомендую | + | найти в сети и в других журналах, хотя немногие из этих статей выходят за пределы «джентльменского минимума». |
| − | + | ||
| − | + | ||
| − | найти в сети и в других журналах, хотя немногие из этих статей | + | |
| − | + | ||
Настоящая статья открывает серию руководств, демонстрирующих | Настоящая статья открывает серию руководств, демонстрирующих | ||
| Строка 48: | Строка 35: | ||
Градиенты – очень важный компонент векторной графики. | Градиенты – очень важный компонент векторной графики. | ||
С их помощью легко вдохнуть жизнь в плоские векторные объекты. | С их помощью легко вдохнуть жизнь в плоские векторные объекты. | ||
| − | Профессиональные дизайнеры умудряются создавать почти | + | Профессиональные дизайнеры умудряются создавать почти фотореалистические изображения, не используя ничего, кроме тщательно |
| − | + | ||
подобранных градиентов. Мы рассмотрим базовые методы создания и | подобранных градиентов. Мы рассмотрим базовые методы создания и | ||
редактирования градиентов, а затем изучим, как применить эти знания | редактирования градиентов, а затем изучим, как применить эти знания | ||
| Строка 56: | Строка 42: | ||
=== ЧАСТЬ 1. ИЗУЧАЕМ ТЕОРИЮ ГРАДИЕНТОВ === | === ЧАСТЬ 1. ИЗУЧАЕМ ТЕОРИЮ ГРАДИЕНТОВ === | ||
==== Создание градиента ==== | ==== Создание градиента ==== | ||
| + | [[Изображение:Img 74-75 87 1.png|left|200px]] | ||
Градиент – это плавный переход между двумя и более цветами. В SVG | Градиент – это плавный переход между двумя и более цветами. В SVG | ||
| − | понятие «цвет» включает в себя и альфа-канал, отвечающий за | + | понятие «цвет» включает в себя и альфа-канал, отвечающий за прозрачность. Это значит, что вы, к примеру, можете плавно перейти от непрозрачного красного к полностью прозрачному (именно это инструмент |
| − | + | Gradient и делает по умолчанию). Просто выделите (или нарисуйте) объект, переключитесь в инструмент Gradient и протащите мышью над объектом. В данном примере мы создали градиент – переход от прозрачного | |
| − | + | ||
| − | Gradient и делает по умолчанию). Просто выделите (или нарисуйте) | + | |
| − | + | ||
| − | + | ||
к непрозрачному желтому – на прямоугольнике, который до того был | к непрозрачному желтому – на прямоугольнике, который до того был | ||
заполнен плоским желтым цветом. | заполнен плоским желтым цветом. | ||
| + | <div style="clear:both;"></div> | ||
==== Перемещение узлов ==== | ==== Перемещение узлов ==== | ||
| − | Как видите, при редактировании градиент обозначен двумя | + | [[Изображение:Img 74-75 87 2.png|right|200px]] |
| − | + | Как видите, при редактировании градиент обозначен двумя квадратными узлами (handles). Проходящая через них линия задает направление градиента. Перемещая узлы, вы можете изменять направление, положение и длину цветового перехода. Здесь мы разместили | |
| − | + | ||
| − | + | ||
узлы таким образом, чтобы градиент был вертикальным и покрывал | узлы таким образом, чтобы градиент был вертикальным и покрывал | ||
весь объект. Удобно, что градиент автоматически перерисовывается | весь объект. Удобно, что градиент автоматически перерисовывается | ||
при перетаскивании узлов. | при перетаскивании узлов. | ||
| + | <div style="clear:both;"></div> | ||
==== Цвет узлов ==== | ==== Цвет узлов ==== | ||
| + | [[Изображение:Img 74-75 87 3.png|left|200px]] | ||
Вы можете назначить выбранному узлу градиента любой цвет и/или | Вы можете назначить выбранному узлу градиента любой цвет и/или | ||
| − | уровень прозрачности точно так же, как вы изменяете свойства | + | уровень прозрачности точно так же, как вы изменяете свойства любого объекта. Диалог «Заливка и штрих» («Fill and Stroke»), палитра и инструмент «Пипетка» работают именно так, как вы ожидаете. |
| − | + | Когда узел выделен (подсвечен синим), щелчок «пипеткой» по области с нужным цветом позволит плавно вписать градиент в эту область. | |
| − | + | ||
| − | Когда узел выделен (подсвечен синим), щелчок «пипеткой» по | + | |
| − | + | ||
Чтобы снять выделение с узла, нажмите один раз [Esc]; повторное | Чтобы снять выделение с узла, нажмите один раз [Esc]; повторное | ||
нажатие [Esc] снимет выделение с объекта. | нажатие [Esc] снимет выделение с объекта. | ||
| + | <div style="clear:both;"></div> | ||
==== Создание эллиптического градиента ==== | ==== Создание эллиптического градиента ==== | ||
| − | Создать эллиптический градиент вместо линейного можно при | + | [[Изображение:Img 74-75 87 4.png|right|200px]] |
| − | + | Создать эллиптический градиент вместо линейного можно при помощи кнопки-переключателя, расположенной в панели над рабочей | |
областью. Удостоверьтесь, что кнопка нажата, и снова протащите | областью. Удостоверьтесь, что кнопка нажата, и снова протащите | ||
| − | мышью над объектом. На этот раз вы получите эллиптический | + | мышью над объектом. На этот раз вы получите эллиптический градиент. Если выбранный вами объект уже имел градиентную заливку, |
| − | + | ||
новый градиент будет использовать ее цвета. В противном случае | новый градиент будет использовать ее цвета. В противном случае | ||
| − | будет создана стандартная заливка «от непрозрачного к | + | будет создана стандартная заливка «от непрозрачного к прозрачному» на базе цвета объекта. |
| − | + | <div style="clear:both;"></div> | |
| + | |||
| + | ==== Правка эллиптического градиента ==== | ||
| + | [[Изображение:Img 74-75 88 1.png|left|200px]] | ||
| + | Все три узла эллиптического градиента – центр и два взаимно перпендикулярных радиуса – могут свободно перемещаться в любом направлении. Это позволяет как угодно двигать, изменять размер и вращать | ||
| + | эллиптический градиент. Кстати, если вы хотите получить симметричный «двойной линейный» градиент (например, белый-черный-белый), | ||
| + | проще всего добиться этого при помощи эллиптического градиента, | ||
| + | один радиус которого существенно длиннее другого, как показано на | ||
| + | рисунке внизу. | ||
==== Фокус эллиптического градиента ==== | ==== Фокус эллиптического градиента ==== | ||
| + | [[Изображение:Img 74-75 88 2.png|right|200px]] | ||
Эллиптический градиент имеет еще один, по умолчанию скрытый | Эллиптический градиент имеет еще один, по умолчанию скрытый | ||
узел – фокус. Это та точка, в которой центральный цвет градиента | узел – фокус. Это та точка, в которой центральный цвет градиента | ||
| Строка 104: | Строка 94: | ||
перенесите фокус поближе к центру эллипса и позвольте ему | перенесите фокус поближе к центру эллипса и позвольте ему | ||
«прилипнуть». | «прилипнуть». | ||
| + | <div style="clear:both;"></div> | ||
==== Градиент на штрихе ==== | ==== Градиент на штрихе ==== | ||
| + | [[Изображение:Img 74-75 88 3.png|left|200px]] | ||
Кроме градиентной заливки, градиенты можно применять и для | Кроме градиентной заливки, градиенты можно применять и для | ||
| − | штриха (контура) любого объекта. В данном примере вы видите | + | штриха (контура) любого объекта. В данном примере вы видите прямоугольник, использующий эллиптическую градиентную заливку «от |
| − | + | ||
желтого к прозрачному» и линейный градиент «от черного к | желтого к прозрачному» и линейный градиент «от черного к | ||
прозрачному» на окантовке. Когда прямоугольник выделен, узлы | прозрачному» на окантовке. Когда прямоугольник выделен, узлы | ||
| Строка 114: | Строка 105: | ||
между ними является то, что градиент на штрихе использует зеленые | между ними является то, что градиент на штрихе использует зеленые | ||
соединительные линии, а не синие. | соединительные линии, а не синие. | ||
| + | <div style="clear:both;"></div> | ||
==== Сцепление узлов ==== | ==== Сцепление узлов ==== | ||
| − | Вы можете сцеплять вместе узлы градиентов любых выделенных | + | [[Изображение:Img 74-75 88 4.png|right|200px]] |
| − | + | Вы можете сцеплять вместе узлы градиентов любых выделенных объектов. Перемещение такого сцепленного узла затрагивает сразу | |
| − | несколько градиентов. Например, вы можете «склеить» центры | + | несколько градиентов. Например, вы можете «склеить» центры эллиптических градиентов двух объектов (A), объединить узлы эллиптического и линейного градиента различных объектов (B), а также градиентов |
| − | + | заливки и штриха одного и того же объекта (D). Если вы начнете рисовать новый градиент, выделив несколько объектов, результат будет | |
| − | + | ||
| − | заливки и штриха одного и того же объекта (D). Если вы начнете | + | |
| − | + | ||
выглядеть так, как будто один и тот же градиент применен ко всем | выглядеть так, как будто один и тот же градиент применен ко всем | ||
объектам. На самом деле, будет создано несколько градиентов | объектам. На самом деле, будет создано несколько градиентов | ||
со «слепленными» узлами (C). | со «слепленными» узлами (C). | ||
| + | <div style="clear:both;"></div> | ||
==== Прилипание узлов ==== | ==== Прилипание узлов ==== | ||
| + | [[Изображение:Img 74-75 89 1.png|left|200px]] | ||
При редактировании узлы градиента прилипают к рамке (bounding | При редактировании узлы градиента прилипают к рамке (bounding | ||
box) объекта, центральным осям и их продолжениям (на иллюстрации | box) объекта, центральным осям и их продолжениям (на иллюстрации | ||
они изображены пунктиром). Это помогает разместить градиент так, | они изображены пунктиром). Это помогает разместить градиент так, | ||
| − | чтобы он покрыл собой весь объект. Другой полезный прием – | + | чтобы он покрыл собой весь объект. Другой полезный прием – перетаскивание узлов при нажатой клавише [Ctrl], что позволяет зафиксировать угол градиента (по вертикали, горизонтали или под углом, кратным 15 градусам). |
| − | + | <div style="clear:both;"></div> | |
| − | + | ||
| − | + | ||
==== За узлами ==== | ==== За узлами ==== | ||
| + | [[Изображение:Img 74-75 89 2.png|right|200px]] | ||
За пределами цветового перехода заливка или штрих объекта обычно | За пределами цветового перехода заливка или штрих объекта обычно | ||
закрашиваются плоским цветом соответствующего конца градиента. | закрашиваются плоским цветом соответствующего конца градиента. | ||
Это можно изменить. Выделите объект (но не узел), откройте диалог | Это можно изменить. Выделите объект (но не узел), откройте диалог | ||
| − | «Заливка и штрих» («Fill and Stroke») и в списке Repeat (A) | + | «Заливка и штрих» («Fill and Stroke») и в списке Repeat (A) выберите Reflected (C) или Direct (D) вместо значения по умолчанию – |
| − | + | ||
None (B). Эта опция позволяет создавать всевозможные «полосатые» | None (B). Эта опция позволяет создавать всевозможные «полосатые» | ||
узоры. | узоры. | ||
| + | <div style="clear:both;"></div> | ||
==== Выбор определения градиента ==== | ==== Выбор определения градиента ==== | ||
| + | [[Изображение:Img 74-75 89 3.png|left|200px]] | ||
Набор значений цвета и прозрачности, используемый градиентом, | Набор значений цвета и прозрачности, используемый градиентом, | ||
называется его определением (definition). Любой градиент, который | называется его определением (definition). Любой градиент, который | ||
вы создаете, помещает свое определение в общий список определений | вы создаете, помещает свое определение в общий список определений | ||
| − | данного документа, и любому градиенту можно присвоить новое | + | данного документа, и любому градиенту можно присвоить новое определение из этого списка. Это делается при помощи выпадающего списка в панели над рабочей областью, который действует на градиенты |
| − | + | ||
| − | + | ||
всех выделенных объектов. Переносить определения градиентов | всех выделенных объектов. Переносить определения градиентов | ||
в другой документ пока нельзя, хотя это планируется в будущем. | в другой документ пока нельзя, хотя это планируется в будущем. | ||
| − | Невозможно пока что и переименовать градиент – приходится | + | Невозможно пока что и переименовать градиент – приходится довольствоваться числовыми названиями. |
| − | + | <div style="clear:both;"></div> | |
==== Многоступенчатые градиенты ==== | ==== Многоступенчатые градиенты ==== | ||
| + | [[Изображение:Img 74-75 89 4.png|right|200px]] | ||
Кнопка Edit, расположенная справа от списка определений, открывает | Кнопка Edit, расположенная справа от списка определений, открывает | ||
окно редактора градиентов (Gradient Editor). То же окно можно | окно редактора градиентов (Gradient Editor). То же окно можно | ||
вызвать, дважды щелкнув по узлу градиента. Это окно – единственный | вызвать, дважды щелкнув по узлу градиента. Это окно – единственный | ||
в настоящее время способ создать многоступенчатый градиент, т.е. | в настоящее время способ создать многоступенчатый градиент, т.е. | ||
| − | градиент, использующий более двух цветов. Кнопкой Add Stop | + | градиент, использующий более двух цветов. Кнопкой Add Stop создайте новую опорную точку посередине градиента, настройте ее положение с помощью ползунка Offset, а затем укажите для нее цвет и |
| − | + | ||
| − | + | ||
прозрачность. В данном примере создается полупрозрачная желтая | прозрачность. В данном примере создается полупрозрачная желтая | ||
опорная точка в центре непрозрачного красно-синего градиента. | опорная точка в центре непрозрачного красно-синего градиента. | ||
| + | <div style="clear:both;"></div> | ||
=== ЧАСТЬ 2. ПРИМЕНЯЕМ ГРАДИЕНТЫ В ПРАКТИЧЕСКИХ ЦЕЛЯХ === | === ЧАСТЬ 2. ПРИМЕНЯЕМ ГРАДИЕНТЫ В ПРАКТИЧЕСКИХ ЦЕЛЯХ === | ||
| − | |||
==== Капля воды ==== | ==== Капля воды ==== | ||
| − | Дизайнеры любят накладывать объекты с полупрозрачными | + | [[Изображение:Img 74-75 90 1.jpg|left|200px]] |
| − | + | Дизайнеры любят накладывать объекты с полупрозрачными градиентами друг на друга. Рисунок, который вы видите, состоит из шести объектов с различными эллиптическими градиентами. Исследуя такие | |
| − | + | композиции, используйте [Alt]+щелчок для выделения нижних объектов в стопке и [Alt]+[Ctrl]+щелчок для выделения внутри группы. | |
| − | композиции, используйте [Alt]+щелчок для выделения нижних | + | |
| − | + | ||
Описание выделенного объекта показывается в строке статуса внизу | Описание выделенного объекта показывается в строке статуса внизу | ||
| − | окна, а информация о его стиле – в окне Fill And Stroke, так что | + | окна, а информация о его стиле – в окне Fill And Stroke, так что держите его открытым. |
| − | + | <div style="clear:both;"></div> | |
==== Размытие границ ==== | ==== Размытие границ ==== | ||
| − | Если вы хотите размыть («растушевать») границы объекта, не | + | [[Изображение:Img 74-75 90 2.jpg|right|200px]] |
| − | + | Если вы хотите размыть («растушевать») границы объекта, не обязательно (а иногда и невозможно) применять градиент к самому этому | |
объекту. Зачастую куда проще бывает разместить поверх него объект | объекту. Зачастую куда проще бывает разместить поверх него объект | ||
| − | того же цвета, что и фон, с градиентом «непрозрачный к | + | того же цвета, что и фон, с градиентом «непрозрачный к прозрачному». В данном примере используются четыре градиента (по одному |
| − | + | ||
на каждую строну растрового изображения). | на каждую строну растрового изображения). | ||
| + | <div style="clear:both;"></div> | ||
==== Эллиптические тени ==== | ==== Эллиптические тени ==== | ||
| + | [[Изображение:Img 74-75 90 3.jpg|left|200px]] | ||
Иногда можно обойтись вообще без редактирования узлов градиента – | Иногда можно обойтись вообще без редактирования узлов градиента – | ||
вместо этого достаточно трансформировать объект с этим градиентом. | вместо этого достаточно трансформировать объект с этим градиентом. | ||
| − | Чтобы перейти от рисунку A к рисунку C, инструмент Gradient | + | Чтобы перейти от рисунку A к рисунку C, инструмент Gradient использовался лишь дважды: для создания эллиптического градиента |
| − | + | ||
«непрозрачный к прозрачному» на двух эллипсах, белом и черном | «непрозрачный к прозрачному» на двух эллипсах, белом и черном | ||
(B). Затем 29 клонов этих эллипсов-шейдеров, по-разному повернутых | (B). Затем 29 клонов этих эллипсов-шейдеров, по-разному повернутых | ||
и отмасштабированных, были наложены на разные места рисунка для | и отмасштабированных, были наложены на разные места рисунка для | ||
придания ему глубины и выразительности. | придания ему глубины и выразительности. | ||
| + | <div style="clear:both;"></div> | ||
==== Полстакана ==== | ==== Полстакана ==== | ||
| + | [[Изображение:Img 74-75 90 4.jpg|right|200px]] | ||
В качестве последнего упражнения рассмотрим устройство стакана | В качестве последнего упражнения рассмотрим устройство стакана | ||
с водой (изображение взято с сайта http://www.openclipart.org – это очень | с водой (изображение взято с сайта http://www.openclipart.org – это очень | ||
| Строка 204: | Строка 192: | ||
состав входит 12 объектов с различными линейными и радиальными | состав входит 12 объектов с различными линейными и радиальными | ||
градиентами. Обратите внимание, что: некоторые узлы «склеены»; тени | градиентами. Обратите внимание, что: некоторые узлы «склеены»; тени | ||
| − | внизу используют эксцентрические фокусы (A); кромка стакана | + | внизу используют эксцентрические фокусы (A); кромка стакана выполнена с помощью градиента на штрихе (B). |
| − | + | <div style="clear:both;"></div> | |
| + | {{Врезка|left| | ||
| + | |Заголовок=СОВЕТЫ | ||
| + | |Содержание= | ||
| + | * Узлы можно редактировать не только инструментом Gradient; то же самое могут делать инструмент Node и все инструменты для работы с фигурами (Rectangle, Ellipse, Star и Spiral). | ||
| + | * Следите за статусной строкой: в ней отображается полезная информация о выделенном узле и объекте, которому он принадлежит. | ||
| + | * Команда Vacuum defs в меню File удаляет все неиспользуемые определения градиентов, которые могли остаться в документе. Это хороший способ «почистить мусор» и уменьшить размер вашего документа | ||
| + | |Ширина=300px}} | ||
| + | |||
| + | {{Врезка | ||
| + | |Заголовок=ПРОФИЛИРОВАНИЕ ГРАДИЕНТОВ | ||
| + | |Содержание=Одна из функций работы с | ||
| + | градиентами, пока что | ||
| + | отсутствующая в Inkscape – это | ||
| + | профилирование, в том числе | ||
| + | возможность сдвинуть цветовой | ||
| + | переход в одном из направлений. | ||
| + | Градиенты Inkscape всегда строго | ||
| + | линейны. Не следует слишком | ||
| + | винить команду разработчиков: эта | ||
| + | возможность не поддерживается | ||
| + | стандартом SVG 1.1, который | ||
| + | реализует Inkscape. Тем не менее | ||
| + | профили можно до некоторой | ||
| + | степени имитировать при помощи | ||
| + | многоступенчатых градиентов, | ||
| + | добавляя к градиенту новые | ||
| + | опорные точки и слегка отодвигая | ||
| + | их от позиций по умолчанию, но не | ||
| + | меняя их цвет. | ||
| + | |Ширина=300px}} | ||
Версия 20:02, 7 февраля 2009
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Inkscape Повелитель градиентов
- ЧАСТЬ 1 Хороший векторный редактор – не только работа, но и удовольствие. Дмитрий Кирсанов научит вас премудростям Inkscape
Inkscape сегодня находится в центре внимания. Он не только быстро занял место «главного векторного графического редактора для Linux», но успел заявить о себе и в Windows, и в Mac OS X. Это и неудивительно – Inkscape единственный полностью свободный векторный редактор такого уровня на любой платформе. Рост популярности SVG – родного формата Inkscape и стандарта W3C – и его поддержка в Firefox 1.5 также оказывают свое влияние.
Inkscape все еще молод и развивается очень быстро. Менее чем за два года вышло семь версий, каждая из которых добавляла множество новых функций и улучшала интерфейс. Последняя на момент написания этой статьи версия, Inkscape 0.42, не является исключением. Это самый крупный релиз Inkscape – несколько месяцев работы, сотни новых возможностей, тысячи мелких усовершенствований.
Многие новички, впервые открыв Inkscape, сталкиваются сразу с двумя трудностями. Это не только новый инструмент со своим интерфейсом; сама концепция векторной графики может показаться непривычной тем, кто всю сознательную жизнь проработал с растром (например, в Gimp или Photoshop).
К счастью, научиться работать (и думать) векторно – нетрудно. Основная идея этого подхода позаимствована из реального мира: все состоит из объектов, которые можно преобразовывать (трансформировать) и изменять их свойства. В редактировании векторных изображений куда меньше черной магии, чем в работе с растром, поскольку объекты не забывают о том, что они есть и всегда готовы сообщить пользователю, что именно с ними можно сделать.
Базовые навыки работы с Inkscape можно получить из интерактивных уроков в формате SVG, поставляющихся вместе с программой (пункт меню Help > Tutorials). Новичкам я особенно рекомендую учебник Basic – он знакомит с базовыми понятиями и учит создавать простые изображения. Обзоры и руководства по Inkscape можно также найти в сети и в других журналах, хотя немногие из этих статей выходят за пределы «джентльменского минимума».
Настоящая статья открывает серию руководств, демонстрирующих более мощные и менее документированные аспекты Inkscape, лишь недавно появившиеся в этом продукте. Сегодня речь пойдет об одном из наиболее важных усовершенствований в версии 0.42: инструменте градиентов (Gradient tool).
Градиенты – очень важный компонент векторной графики. С их помощью легко вдохнуть жизнь в плоские векторные объекты. Профессиональные дизайнеры умудряются создавать почти фотореалистические изображения, не используя ничего, кроме тщательно подобранных градиентов. Мы рассмотрим базовые методы создания и редактирования градиентов, а затем изучим, как применить эти знания для создания профессиональных рисунков.
ЧАСТЬ 1. ИЗУЧАЕМ ТЕОРИЮ ГРАДИЕНТОВ
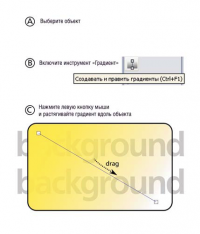
Создание градиента
Градиент – это плавный переход между двумя и более цветами. В SVG понятие «цвет» включает в себя и альфа-канал, отвечающий за прозрачность. Это значит, что вы, к примеру, можете плавно перейти от непрозрачного красного к полностью прозрачному (именно это инструмент Gradient и делает по умолчанию). Просто выделите (или нарисуйте) объект, переключитесь в инструмент Gradient и протащите мышью над объектом. В данном примере мы создали градиент – переход от прозрачного к непрозрачному желтому – на прямоугольнике, который до того был заполнен плоским желтым цветом.
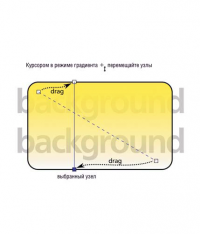
Перемещение узлов
Как видите, при редактировании градиент обозначен двумя квадратными узлами (handles). Проходящая через них линия задает направление градиента. Перемещая узлы, вы можете изменять направление, положение и длину цветового перехода. Здесь мы разместили узлы таким образом, чтобы градиент был вертикальным и покрывал весь объект. Удобно, что градиент автоматически перерисовывается при перетаскивании узлов.
Цвет узлов
Вы можете назначить выбранному узлу градиента любой цвет и/или уровень прозрачности точно так же, как вы изменяете свойства любого объекта. Диалог «Заливка и штрих» («Fill and Stroke»), палитра и инструмент «Пипетка» работают именно так, как вы ожидаете. Когда узел выделен (подсвечен синим), щелчок «пипеткой» по области с нужным цветом позволит плавно вписать градиент в эту область. Чтобы снять выделение с узла, нажмите один раз [Esc]; повторное нажатие [Esc] снимет выделение с объекта.
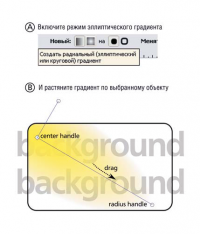
Создание эллиптического градиента
Создать эллиптический градиент вместо линейного можно при помощи кнопки-переключателя, расположенной в панели над рабочей областью. Удостоверьтесь, что кнопка нажата, и снова протащите мышью над объектом. На этот раз вы получите эллиптический градиент. Если выбранный вами объект уже имел градиентную заливку, новый градиент будет использовать ее цвета. В противном случае будет создана стандартная заливка «от непрозрачного к прозрачному» на базе цвета объекта.
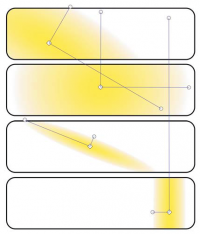
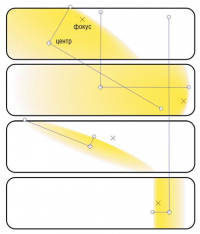
Правка эллиптического градиента
Все три узла эллиптического градиента – центр и два взаимно перпендикулярных радиуса – могут свободно перемещаться в любом направлении. Это позволяет как угодно двигать, изменять размер и вращать эллиптический градиент. Кстати, если вы хотите получить симметричный «двойной линейный» градиент (например, белый-черный-белый), проще всего добиться этого при помощи эллиптического градиента, один радиус которого существенно длиннее другого, как показано на рисунке внизу.
Фокус эллиптического градиента
Эллиптический градиент имеет еще один, по умолчанию скрытый узел – фокус. Это та точка, в которой центральный цвет градиента виден без примесей; чаще всего фокус совпадает с центральным узлом и перемещается вместе с ним. Вы можете, однако, оттащить фокус куда угодно в пределах эллипса, потянув центральный узел с нажатой клавишей [Shift]. Чтобы вновь объединить фокус и центр, перенесите фокус поближе к центру эллипса и позвольте ему «прилипнуть».
Градиент на штрихе
Кроме градиентной заливки, градиенты можно применять и для штриха (контура) любого объекта. В данном примере вы видите прямоугольник, использующий эллиптическую градиентную заливку «от желтого к прозрачному» и линейный градиент «от черного к прозрачному» на окантовке. Когда прямоугольник выделен, узлы обоих градиентов отображаются одновременно; главным отличием между ними является то, что градиент на штрихе использует зеленые соединительные линии, а не синие.
Сцепление узлов
Вы можете сцеплять вместе узлы градиентов любых выделенных объектов. Перемещение такого сцепленного узла затрагивает сразу несколько градиентов. Например, вы можете «склеить» центры эллиптических градиентов двух объектов (A), объединить узлы эллиптического и линейного градиента различных объектов (B), а также градиентов заливки и штриха одного и того же объекта (D). Если вы начнете рисовать новый градиент, выделив несколько объектов, результат будет выглядеть так, как будто один и тот же градиент применен ко всем объектам. На самом деле, будет создано несколько градиентов со «слепленными» узлами (C).
Прилипание узлов
При редактировании узлы градиента прилипают к рамке (bounding box) объекта, центральным осям и их продолжениям (на иллюстрации они изображены пунктиром). Это помогает разместить градиент так, чтобы он покрыл собой весь объект. Другой полезный прием – перетаскивание узлов при нажатой клавише [Ctrl], что позволяет зафиксировать угол градиента (по вертикали, горизонтали или под углом, кратным 15 градусам).
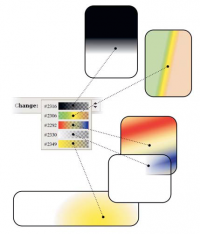
За узлами
За пределами цветового перехода заливка или штрих объекта обычно закрашиваются плоским цветом соответствующего конца градиента. Это можно изменить. Выделите объект (но не узел), откройте диалог «Заливка и штрих» («Fill and Stroke») и в списке Repeat (A) выберите Reflected (C) или Direct (D) вместо значения по умолчанию – None (B). Эта опция позволяет создавать всевозможные «полосатые» узоры.
Выбор определения градиента
Набор значений цвета и прозрачности, используемый градиентом, называется его определением (definition). Любой градиент, который вы создаете, помещает свое определение в общий список определений данного документа, и любому градиенту можно присвоить новое определение из этого списка. Это делается при помощи выпадающего списка в панели над рабочей областью, который действует на градиенты всех выделенных объектов. Переносить определения градиентов в другой документ пока нельзя, хотя это планируется в будущем. Невозможно пока что и переименовать градиент – приходится довольствоваться числовыми названиями.
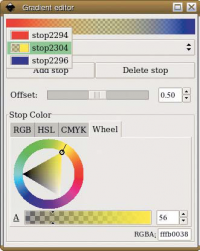
Многоступенчатые градиенты
Кнопка Edit, расположенная справа от списка определений, открывает окно редактора градиентов (Gradient Editor). То же окно можно вызвать, дважды щелкнув по узлу градиента. Это окно – единственный в настоящее время способ создать многоступенчатый градиент, т.е. градиент, использующий более двух цветов. Кнопкой Add Stop создайте новую опорную точку посередине градиента, настройте ее положение с помощью ползунка Offset, а затем укажите для нее цвет и прозрачность. В данном примере создается полупрозрачная желтая опорная точка в центре непрозрачного красно-синего градиента.
ЧАСТЬ 2. ПРИМЕНЯЕМ ГРАДИЕНТЫ В ПРАКТИЧЕСКИХ ЦЕЛЯХ
Капля воды
Дизайнеры любят накладывать объекты с полупрозрачными градиентами друг на друга. Рисунок, который вы видите, состоит из шести объектов с различными эллиптическими градиентами. Исследуя такие композиции, используйте [Alt]+щелчок для выделения нижних объектов в стопке и [Alt]+[Ctrl]+щелчок для выделения внутри группы. Описание выделенного объекта показывается в строке статуса внизу окна, а информация о его стиле – в окне Fill And Stroke, так что держите его открытым.
Размытие границ
Если вы хотите размыть («растушевать») границы объекта, не обязательно (а иногда и невозможно) применять градиент к самому этому объекту. Зачастую куда проще бывает разместить поверх него объект того же цвета, что и фон, с градиентом «непрозрачный к прозрачному». В данном примере используются четыре градиента (по одному на каждую строну растрового изображения).
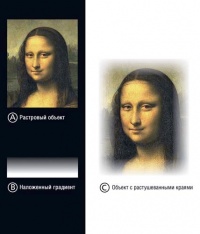
Эллиптические тени
Иногда можно обойтись вообще без редактирования узлов градиента – вместо этого достаточно трансформировать объект с этим градиентом. Чтобы перейти от рисунку A к рисунку C, инструмент Gradient использовался лишь дважды: для создания эллиптического градиента «непрозрачный к прозрачному» на двух эллипсах, белом и черном (B). Затем 29 клонов этих эллипсов-шейдеров, по-разному повернутых и отмасштабированных, были наложены на разные места рисунка для придания ему глубины и выразительности.
Полстакана
В качестве последнего упражнения рассмотрим устройство стакана с водой (изображение взято с сайта http://www.openclipart.org – это очень полезный ресурс для всех, кто работает с векторной графикой). В его состав входит 12 объектов с различными линейными и радиальными градиентами. Обратите внимание, что: некоторые узлы «склеены»; тени внизу используют эксцентрические фокусы (A); кромка стакана выполнена с помощью градиента на штрихе (B).
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить