LXF158:FontForge:Ваш личный шрифт
Olkol (обсуждение | вклад) (→FontForge: Ваш личный шрифт) |
Olkol (обсуждение | вклад) (→Формирование глифов) |
||
| Строка 58: | Строка 58: | ||
Хотя окно Tools предлагает различные инструменты для выбора, мы будем главным образом использовать только четыре: Pointer [Указатель] и точки типа Curve [Кривая], Corner [Угловая] и Tangent [Касательная]. При обходе контура обеспечьте, чтобы контур замкнулся, т. е. его начало совпало с концом – например, поставив конечную точку поверх начальной. Так, если вы начинаете свой путь с точки Tangent посреди вертикальной черты F, последняя точка должна прийтись поверх точки Tangent, с которой вы начали. Если вы создадите незамкнутый контур пути, FontForge сообщит об ошибках в символе. | Хотя окно Tools предлагает различные инструменты для выбора, мы будем главным образом использовать только четыре: Pointer [Указатель] и точки типа Curve [Кривая], Corner [Угловая] и Tangent [Касательная]. При обходе контура обеспечьте, чтобы контур замкнулся, т. е. его начало совпало с концом – например, поставив конечную точку поверх начальной. Так, если вы начинаете свой путь с точки Tangent посреди вертикальной черты F, последняя точка должна прийтись поверх точки Tangent, с которой вы начали. Если вы создадите незамкнутый контур пути, FontForge сообщит об ошибках в символе. | ||
| + | |||
| + | |||
| + | {| class="standart" | ||
| + | |+ '''Шаг за шагом: Использование функций Catalogues''' | ||
| + | | [[Файл: LXF156.rev_aftershot.c_opt.jpeg| center |thumb|300px| '''Импорт папки.''' Без функции Catalogue можно и обойтись, но она поможет быстро найти фотографию.]] | ||
| + | | [[Файл: LXF156.rev_aftershot._opt1.jpeg | center |thumb|300px|Положите на место. Выберите каталог, куда нужно добавить папку. ]] | ||
| + | |[[Файл: LXF156.rev_aftershot._opt2.jpeg| center |thumb|300px| '''Поиск.''' Через меню Metadata осуществляется поиск по дате, объективам, фокусу или другим данным EXIF. ]] | ||
| + | |} | ||
Проясним это, обведя контуром F. Начнем с точки Tangent посреди длинной ножки. Теперь выберите точку Corner в окне инструментов и щелкните на верхнем левом углу F, чтобы поставить точку там. Точка Corner у нас остается выбранной; щелкните на правом верхнем углу F, поместив там другую точку Corner, и поместите еще одну чуть ниже ее. Заглавная F – один из немногих глифов, которые можно обвести, ставя только точки Corner и Tangent. Продолжайте добавлять точки Corner везде, где меняется направление обвода символа. Закончив, поставьте точку над исходной точкой. Вот и все – вы только что успешно трассировали свой первый глиф! | Проясним это, обведя контуром F. Начнем с точки Tangent посреди длинной ножки. Теперь выберите точку Corner в окне инструментов и щелкните на верхнем левом углу F, чтобы поставить точку там. Точка Corner у нас остается выбранной; щелкните на правом верхнем углу F, поместив там другую точку Corner, и поместите еще одну чуть ниже ее. Заглавная F – один из немногих глифов, которые можно обвести, ставя только точки Corner и Tangent. Продолжайте добавлять точки Corner везде, где меняется направление обвода символа. Закончив, поставьте точку над исходной точкой. Вот и все – вы только что успешно трассировали свой первый глиф! | ||
Версия 02:49, 16 сентября 2018
|
|
|
Содержание |
Типографика. Превратите свой почерк в годный к употреблению шрифт
FontForge: Ваш личный шрифт
Есть ли музыка внутри каждого из нас, остается под сомнением. А вот если внутри вас есть шрифт, Шашанк Шарма выведет его на свет.
При работе с вашим любимым текстовым процессором вам даются на выбор всякие шрифты: Liberation, DejaVu и другие. А вдруг вам захочется создать собственный шрифт, да не просто шрифт, а отображение вашего же почерка? FontForge помогает создавать шрифты с нуля, и мы здесь покажем вам, как это делается.
Быть может, для мира пришло время решить, права ли мисс Марпл, считая, что ваш почерк вас выдает.
В репозиториях большинства дистрибутивов FontForge есть, и его установка – плевое дело. К сожалению, не все дистрибутивы содержат последнюю версию. Хуже того, версии, предлагаемые некоторыми дистрибутивами, глючат и падают, не успеете вы и охнуть.
Если вы решите установить FontForge из исходных текстов, то процесс состоит из проверенной триады ./ Configure, make и make install.
Интерфейс
Подобно GIMP, FontForge распределил всю свою функциональность по трем окнам. В отличие от GIMP, однако, его конструкция не подвергается столь обильной критике (если вообще критикуется). Эти три окна – Tools [Инструменты], Layers [Cлои] и Main Window [Главное окно], также называемое Font View [Просмотр шрифта].
Запустив FontForge, нажмите кнопку Создать на диалоговом окне Открыть шрифта. Откроется главное окно, где показаны все символы шрифта, они же – глифы. Поскольку глифов мы еще не добавляли, все клетки в окне представления шрифтов перечеркнуты красным крестом.
Двойной щелчок на пустой клетке символа вызовет окно Outline Glyph [Эскиз глифа]. Здесь мы будем создавать и редактировать наши глифы. Заодно станут доступны другие два окна – Tools и Layers. Мы рассмотрим каждое из них в свою очередь, как только начнем использовать FontForge.
Шрифт делают глифы
В окне Font View щелкните Element > Font Info [Элемент > Данные о шрифте] и укажите имя шрифта. Там понадобится предоставить еще много информации, например, размер EM и т. п., но мы вернемся к этому позже. Закончив, нажмите OK.
Если у вас еще нет растровых изображений для символов, сначала создайте их – обратитесь к клеткам.
Для добавления глифа к шрифту дважды щелкните на пустой клетке глифа шрифта в Font View. Откроется окно Bitmap Glyph View [Просмотр растрового глифа], а также окна Tools и Layers.
Окно Layers состоит из трех слоев: Foreground [Передний план], Background [Фон] и Guides [Направляющие]. Большую часть работы мы будем делать в слое Foreground, и эта работа станет частью нашего шрифта. В фоновый слой мы импортируем изображение нашего глифа. Вы также можете переключиться на фоновый слой и проверить, правильно ли вы очертили глиф. Наконец, в слое Guides задаются направляющие линии, которые применяются ко всем глифам шрифта.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Высота у глифов будет неодинаковая. Очевидно, высотой различаются заглавные и строчные буквы, но и некоторые строчные буквы возвышаются над другими, а есть и такие, что залезают ниже других. Большинство букв сидит на опорной линии. Хвостики строчных букв, простирающиеся ниже опорной линии (строчные р, у, ф и т. д.) называются Descender [нижний выносной элемент]. Наоборот, Ascender [верхний выносной элемент] определяет вершинки строчных букв (б, t, l и т. д.), превышающие X-уровень, который, в свою очередь, определяет высоту строчной буквы (н, а, м, и т. д.) над основной линией. Последний из этих уровней – высота Cap, т. е. высота букв верхнего регистра над опорной линией.
Выберите Guides в окне Layers и перейдите в окно Glyph View, которое вы открыли двойным щелчком на пустой клетке глифа. Теперь создадим все направляющие. В окне уже есть несколько линий – опорная и линии, ограничивающие ширину буквы слева и справа. Теперь зададим линии высот над опорной линией. Они будут доступны для всех символов шрифта.
Формирование глифов
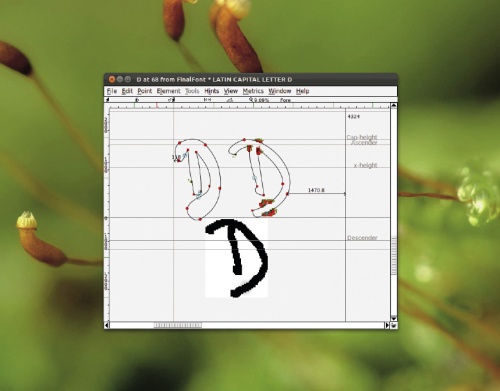
Теперь войдите в меню File > Import [Файл > Импорт] в окне Bitmap Glyph и импортируйте растровые изображения для редактируемого глифа. Мы начнем с одного из простейших глифов, так что дважды щелкните на пустой клетке F. Импортируемое изображение масштабируется, и нам надо подогнать его размер. Щелкните Background в окне Layer и измените размер импортированного изображения, позаботившись, чтобы оно вписалось в наши свежеопределенные высоты.
Затем в окне Layer переключитесь на Foreground. Мы подошли к наиболее важному и трудоемкому аспекту создания шрифтов – обводке, или трассировке, контура глифа. Он же и самый ответственный: вы должны тактично разработать дизайн всех глифов, чтобы сделать их похожими на ваш рукописный почерк.
Хотя окно Tools предлагает различные инструменты для выбора, мы будем главным образом использовать только четыре: Pointer [Указатель] и точки типа Curve [Кривая], Corner [Угловая] и Tangent [Касательная]. При обходе контура обеспечьте, чтобы контур замкнулся, т. е. его начало совпало с концом – например, поставив конечную точку поверх начальной. Так, если вы начинаете свой путь с точки Tangent посреди вертикальной черты F, последняя точка должна прийтись поверх точки Tangent, с которой вы начали. Если вы создадите незамкнутый контур пути, FontForge сообщит об ошибках в символе.
Проясним это, обведя контуром F. Начнем с точки Tangent посреди длинной ножки. Теперь выберите точку Corner в окне инструментов и щелкните на верхнем левом углу F, чтобы поставить точку там. Точка Corner у нас остается выбранной; щелкните на правом верхнем углу F, поместив там другую точку Corner, и поместите еще одну чуть ниже ее. Заглавная F – один из немногих глифов, которые можно обвести, ставя только точки Corner и Tangent. Продолжайте добавлять точки Corner везде, где меняется направление обвода символа. Закончив, поставьте точку над исходной точкой. Вот и все – вы только что успешно трассировали свой первый глиф!
При трассировке глифа, в зависимости от способа его рисования, можно полагаться на сочетание всех трех типов точек, или только один. Например, для буквы О – и строчной, и заглавной – достаточно точек типа Curve.
Не волнуйтесь, если контур неплотно прилегает к вашему глифу – просто добавляйте точки, пока не завершите обход. Закончив, переключитесь на слой Background. Контур, который вы только что трассировали, показан бледно-зеленым цветом. Убедитесь, что контур полностью замкнут.
Затем вернитесь на Foreground и переключитесь на инструмент Pointer. Теперь можно щелкать на добавленных точках и перетаскивать их, или щелкнуть на линии между двумя точками и перетащить ее, если надо подправить контур. Наконец, перетащите линию отметки ширины, справа, поближе к обведенному контуру. Если вы находитесь на Foreground, FontForge покажет линии отметки ширины по обе стороны от глифа – они называются левым и правым ограничителем, LBearing и Rbearing, соответственно.
Сохраните готовый глиф и откройте другой. Трассируйте все ваши глифы, используя ту же процедуру, и, наконец, настройте правый ограничитель. Для каждого успешно трассированного глифа в Font View, вместо красного креста в его клетке появится этот глиф. Если трассировка каждого символа вручную вас раздражает, альтернатива есть. Вас выручит инструмент Autotrace [Автотрассировка], который легко установить из репозиториев ПО. После установки щелкните на Element > Autotrace [Элемент > Автотрассировка] в Bitmap Glyph View, и FontForge автоматически оттрассирует контур за вас. Мы, однако, рекомендуем: избегайте функции Autotrace, какой бы муторной ни казалась ручная трассировка.
Применив Autotrace, вы обнаружите, что на глифе понаставлено слишком много точек – это помогает FontForge отследить в глифе все изъяны и все извивы и повороты. После Autotrace вам тут же захочется обратиться к инструменту Element > Simplify [Элемент > Упростить] – он объединит часть избыточных точек. Есть еще и Simplify More [Упростить далее] для дальнейшего контроля над точками, добавленными Autotrace.
Autotrace принадлежит к тем функциям, где ваш пробег может варьироваться, так как полностью зависит от способа рисования глифов. Главная проблема с Autotrace в том, что контуры получаются пересекающимися. Нам следовало отметить, что вы должны рисовать внешние контуры по часовой стрелке, а внутренние – против. Пересекающиеся контуры возникают, когда FontForge не может определить, идет ли обход по часовой стрелке или против. А с Autotrace почти все наши глифы сообщили о пересечении контуров. В такой ситуации FontForge шрифт рисовать не умеет.
Для глифов с контурами и по часовой стрелке, и против (A, O, P, D и т. д.) пригодится функция Correct Direction [Верное направление], причем хорошей практикой будет применить ее ко всем глифам. В окне Font View выберите все оттрассированные глифы и нажмите Element > Correct Direction. При необходимости FontForge автоматически скорректирует направления во всех глифах.
Если вы предварительно создали направляющие линии и прилежно вгоняли все свои глифы в соответствии с ними, у вас получатся глифы унифицированного размера.
FontForge сохраняет шрифт в своем собственном формате .sfd. Рекомендуем сохранить шрифт после каждого изменения, внесенного в символ, хотя бы и тривиального.
Семейство шрифтов
Но это еще не конец. Надо обучить наши глифы делаться жирными или курсивными. Чудесным образом это не принудит вас рисовать символы более толстой кистью или с наклоном. FontForge предлагает различные эффекты, пригодные для быстрого преобразования шрифта в разные стили, будь то полужирный или курсив.
Для начала выберите все глифы в шрифте и нажмите Element > Styles > Change Weight [Элемент > Стили > Изменить вес]. В этом диалоге несколько полей, и для выработки лучшего полужирного начертания пробуйте настройки, пока не добьетесь идеала.
Первое поле, Embolden By [Усилить на], определяет величину, на которую каждый штрих должен разрастись. Для выбора метода, которым будут утолщаться глифы, предусмотрены радиокнопки. Лучшая – LCG, так как она утолщает глифы, оставляя их в заданных границах. Закончив, сохраните шрифт –лучше под именем, отражающим примененный стиль. Скажем, если ваш базовый шрифт назывался MyFont, то жирный шрифт стоит назвать MyFont-bold.
Курсив, однако, создать гораздо сложнее. Есть люди, которые считают – и автор FontForge, похоже, с ними согласен – что если вам нужен идеальный курсив, его надо рисовать самим. Тем не менее, можно перейти на Element > Styles > Italics [Элемент > Стили > Курсив] и поиграть с настройками, обеспечив своему шрифту подходящий наклон. Закончив, сохраните шрифт под именем MyFont-italics, аналогично варианту с полужирным шрифтом.
В порядке альтернативы диалоговому окну Italics рекомендуем заглянуть в Element > Styles > Oblique [Элемент > Стили > Скос]. Единого преобразования в курсив для всех глифов сразу нет – приходится тщательно определять, как лучше закурсивить каждый глиф; а диалог Oblique требует только указать угол, на который вы хотите наклонить глифы.
Создание шрифта
Последний шаг заключается в создании устанавливаемого шрифта, и вы можете сделать это, нажав File > Generate Fonts [Файл > Создать шрифты]. Выберите тип шрифта, который хотите создать, будь то TrueType, OpenType, SVG и т. д., укажите имя и нажмите кнопку Save [Сохранить] в нижней левой части диалогового окна Generate Fonts.
Имя, указанное здесь, нужно только чтобы отличить файл шрифта. После установки шрифт будет отображаться с тем именем, которое вы ему дали в FontForge под Element > Font Info. Итак, если вы назвали шрифт MyFont, но сохранили его как YourFont.ttf, после установки вы найдете его в списке шрифтов LibreOffice как MyFont.
Для установки шрифта зайдите в каталог, где вы его сохранили, и дважды щелкните на нем мышью. Большинство дистрибутивов автоматически установит шрифт за вас. Если вам показалось, что шрифт нуждается в доработке, просто удалите его из каталога ~ /.fonts.
А раз уж так легко создавать, устанавливать и удалять шрифты, вы можете генерировать шрифт на различных этапах развития и проверять, как он выглядит. |