LXF129:Elgg
|
|
|
- Elgg Создайте свою социальную сеть и победите Facebook на его поле
Содержание |
Elgg: Своя сеть общения
- Не факт, что вы наживете на ней миллион, но личная социальная сеть все равно пригодится. Маянк Шарма покажет, как ее настроить и развернуть.
Говорят (и это доказано), что от социальной сети вы никуда не денетесь, даже угодив в сточную канаву. Будь вы Марком Цукербергом [разработчик и основатель Facebook, самый молодой миллиардер в мире, – прим. пер.] или жертвой сточной канавы, вас не пришлось бы долго убеждать в преимуществах сетей. Но поскольку и то, и другое – не про вас, то вы можете поинтересоваться: зачем учреждать еще одну сеть?
Социальные сети хороши для двух вещей: зашибания деньги (если на дворе 2004 год) и объединения людей. Сконцентрируйтесь на последнем – и вот вам онлайн-сеть, где студенты университета могут обмениваться конспектами, учебными материалами и сплетнями, или подбирать соседа по комнате в общежитии. А как насчет сотрудников многонационального предприятия, совместно работающих над презентациями, представляющих коллег или отыскивающих съемное жилье для семейных поездок?
Ну, вы поняли идею. Онлайн-сети целевого назначения дополняют существующую физическую сеть. Для создания распределенных сетей, где люди общаются во имя одной цели, задачи или любимой футбольной команды, хорошо подойдет Elgg.
Ставим на ноги
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Как и все серверные приложения, Elgg прикидывается маленьким файлом (в данном случае, размер tar-архива 1,5 МБ), но требует для работы полномерный стек LAMP. Можете перекреститься и попробовать, как мы, настроить его по-быстрому (см. врезку); или нырните в море руководств с подробными описаниями действий для своего любимого дистрибутива.
И в том и в другом случае важно позаботиться о наличии модуля Apache mod_rewrite.
Предполагая, что Apache установлен в /etc/apache2, откройте файл rewrite.load:
# cd /etc/apache2/mods-enabled # vim rewrite.load
и добавьте в него следующую строку для загрузки модуля rewrite:
LoadModule rewrite_module /usr/lib/apache2/modules/mod_rewrite.so
Теперь включите директиву AllowOverride, которая разрешает Apache использовать переопределенные директивы из файлов .htaccess. Откройте в текстовом редакторе файл /etc/apache2/sites-available/default и измените AllowOverride None на AllowOverride All. После этого перезапустите Apache командой
/etc/init.d/apache2 restart.
Чтобы дать своим пользователям возможность загружать большие и несуразные файлы, увеличьте максимальный размер загружаемого файла в PHP, по умолчанию равный 2 МБ. Так же выделите PHP больше памяти, чем заданные по умолчанию 12 МБ. И то, и другое задается в файле настройки PHP php.ini, который обычно находится где-то внутри каталога /etc/php5/.
Отсюда и далее будем предполагать, что каталог DocumentRoot Apache – это /var/www/. Elgg необходим каталог для хранения загруженных файлов, например, пользовательских иконок. Создайте этот каталог вне DocumentRoot и установите для него права доступа на чтение и запись:
# mkdir /var/www/elgg-data # chmod 777 /var/www/elgg-data
Теперь загрузите и распакуйте Elgg в DocumentRoot вашего сервера:
# tar xvf elgg1.6.1.tar.gz -C /tmp # mv /tmp/elgg1.6.1 /var/www/elgg
и создайте базу данных, с которой будет работать Elgg:
# mysql -h localhost -u root -p mysql> create database elgg; mysql> exit
Настройки вашего соединения MySQL, наверное, отличаются от моих, поэтому проследите, чтобы использовались правильные имя пользователя, пароль и хост. Они пригодятся вам позже, когда вы укажете Elgg на созданную базу данных.
Ручной работы на сегодня достаточно. Закройте этот терминал и введите в адресной строке браузера адрес установки Elgg, например, http://localhost/elgg/. При разворачивании Elgg на удаленном сервере, замените localhost на его IP-адрес или (если в сети настроен DNS) на полное доменное имя (FQDN).
LAMP по-быстрому
Простейший способ быстро настроить сервер – взять последний релиз Ubuntu Server Edition: там есть возможность установить LAMP при развертывании системы.
Однако если вам нравится черно-белая картинка терминала, можно настроить его в ноль секунд. Просто убедитесь, что на компьютере, предназначенном для работы в качестве сервера LAMP, есть интернет-соединение и что вы можете удобно управлять пакетами установленного на нем дистрибутива. Я делаю это в Debian с apt-get, и большинство имен пакетов должны быть такими же и в вотчине Yum.
Установите Apache2 командой
apt-get install apache2
Если появляется сообщение об ошибке домена сервера, откройте файл /etc/apache2/conf.d/fqdn и добавьте ServerName localhost (с новой строки).
Затем установим PHP 5:
apt-get install php5
Он должен «подружиться» с Apache автоматически. Но чтобы это точно произошло, включите модуль вручную командой a2enmod php5. Если она выдает ошибку «о чем это вы», удалите и переустановите пакет libapache2-mod-php5.
Наконец, установите MySQL и сцепите его с Apache и PHP:
apt-get install mysql-server libapache2-mod-auth-mysql php5-mysql
Теперь перезапустите сервер командой
/usr/sbin/apache2ctl restart
и все готово.
Займемся делом
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Мастер установки Elgg попривествует вас и запросит информацию для подключения к созданной базе данных MySQL. Введите имя пользователя, пароль и хост MySQL и имя базы данных, а так же префикс (по нему удобно узнавать таблицы Elgg в случае, когда база у вас всего одна; например, так бывает у некоторых хостинг-провайдеров).
После нажатия кнопки Save в зависимости от прав доступа web-сервера Elgg либо запишет эти данные в конфигурационный файл, либо вам придется скопировать и вставить их вручную. Файл settings.php находится в подкаталоге engines/ и среди прочего помогает Elgg найти базу данных MySQL.
Если Elgg не смог записать данные в этот файл, скорее всего, вам придется создать файл .htaccess в корневом каталоге Elgg. Чрезмерно не парьтесь: просто переименуйте файл htaccess_dist в .htaccess (с точкой в начале). Модуль mod_rewrite использует этот файл, чтобы генерировать URL-адреса на лету.
Когда все файлы будут на местах, мастер настройки Elgg запросит у вас некоторые сведения о конфигурации: например, URL установки Elgg (http://127.0.0.1/elgg/), путь к корневому каталогу Elgg (/var/www/elgg/) и путь к хранилищу данных (/var/www/elgg-data).
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Обратите особое внимание на следующий ряд опций. Первая задает «вид» [view] для сайта. Можно задать различные «виды»; каждый представляет собой набор интерфейсных страниц с их уникальным представлением. Так, один вид может показывать обычные HTML-страницы, второй можно оптимизировать для мобильных устройств, третий – для пользователей iPhone. Во время начальной установки примите вид по умолчанию.
Далее идет набор параметров, которые можно включить (On) или отключить (Off). Режим отладки [Debug Mode] предназначен для диагностики проблем с установкой, и его следует включать только в том случае, когда что-то идет не так. Если в сервере настроена обработка защищенных соединений, активируйте вход в Elgg через HTTPS.
По умолчанию включено Restful API, но это требуется разве что разработчикам модулей расширения. API позволяет приложениям пользоваться некоторыми функциями Elgg удаленно. При выборе последней опции в штаб-квартиру Elgg будет отправлена анонимная статистика по ее использованию.
Номер раз
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Итак, чем заняться администратору Elgg, продравшемуся через установку? Кроме изменения глобальных настроек, что мы только что проделали, администратор может выполнять диагностику на уровне системы, чтобы оценить окружение сервера, код Elgg и установленные модули расширения.
Администратор также может управлять пользователями и добавлять новых, выгонять их, удалять их учетные записи и так далее. У него есть эксклюзивный контроль над некоторым содержимым сайта, типа стартовых страниц. Кроме того, в зависимости от конфигурации он также может работать с жалобами и создавать категории, куда заносится содержимое, генерируемое пользователями.
Прежде чем применять эти возможности или делать с сайтом что-то другое, нужно включить модули расширения. По умолчанию активны только profile, diagnostics, logbrowser, uservalidationbyemail и htmlawed (последний предоставляет фильтрацию тэгов для пользовательского ввода). Вся функциональность Elgg завязана на модули, многие из которых имеют виджеты для настройки.
Чтобы активировать модули расширения, зайдите в систему как администратор и перейдите в Administration > Tool Administration [Администрирование > Администрирование плагинов]. На странице находится список из 30 модулей, включая пять активных. Здесь можно добавить сервисы, такие как блог, микроблог, доска объявлений и файловый браузер, и позволить пользователям обмениваться сообщениями, делиться закладками и создавать группы и персональные страницы. Есть и модуль, вытягивающий содержимое пользовательской ленты с Twitter.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Надо бы также активировать модули, позволяющие пользователям рассылать приглашения, взаимодействовать с другими участниками сети и получать уведомления о появлении нового содержимого, созданного друзьями. В зависимости от типа настраиваемой сети, вы можете дать пользователям возможность загружать и встраивать мультимедиа в их блоги, страницы, сообщения и т. д. Все это делается через модули.
Есть и модули в помощь администратору сети. Можно разрешить пользователям сообщать вам о нежелательном содержимом и применять к нему какие-то меры. Также есть модуль, позволяющий задать набор виджетов по умолчанию для новых пользователей, или модуль для заполнения обязательных страниц сети.
Некоторые модули можно настраивать: например, Группы [Groups], чтобы позволить пользователям создавать частные группы. Также можно задать частоту выполнения задач обслуживания Elgg, например, сборщика мусора.
Украшаем
После активации модулей пользователи смогут заполнять свои доски объявлений и профили с помощью виджетов. Можете проверить это под своим пользователем (администратор ведь тоже один из пользователей сети) или создать тестового пользователя из меню Administration > User Administration [Администрирование > Управление пользователями].
Перейдите к своей доске объявлений или странице профиля и найдите кнопку Edit Page [Настроить вид профиля]. Доступные вам (и любому другому пользователю) виджеты сосредоточены справа. Их можно перетащить в области, представляющие левую и правую части и центр панели объявлений или страницы профиля. Все виджеты можно настроить, хотя обычно достаточно указать лишь число отображаемых элементов: например, друзей или записей в блоге. Впрочем, некоторым виджетам для работы нуж на кое-какая добавочная информация – например, виджету Twitter для извлечения записей, естественно, необходимы реквизиты.
Вы можете помочь новым пользователям, расположив их виджеты на панелях объявлений и страницах профилей, хотя это в принципе несложно. Делать это для каждого пользователя незачем – просто задайте расположение по умолчанию для всех новых пользователей, а они уже подстроят его под себя. Пользуйтесь виджетами Administration > Default profile [Администрирование > Профиль по умолчанию] и Administration > Default dashboard [Администрирование > Панель объявлений по умолчанию].
Прежде чем распахнуть двери в свою сеть, давайте ее немного оживим. Для начала измените поля профиля по умолчанию. Если существующие поля (обо мне, краткое описание, интересы, знания и т. д.) вас не устраивают, их легко подправить. Помните, что если вы захотите добавить свои поля, они заменят набор полей по умолчанию: например, нельзя сохранить поле Description [Oписание] и заменить или удалить поле Skills [Знания]. Набор полей по умолчанию либо сохраняется как есть, либо меняется полностью.
Создать собственные поля профиля можно с помощью пункта меню Administration > Replace Profile Fields [Администрирование > Заменить поля профиля]. На странице появится форма, на которой вы сможете задать метку (Favourite All Night-Hack Beverage – Любимый напиток при ночных бдениях) и тип поля (текстовое, тэги, URL и т. д.). Повторяйте эти действия до тех пор, пока на форме не появятся все необходимые поля. Помните, что добавлять поля нужно в том порядке, в каком они должны выводиться на странице профиля.
Если вам кажется, что это уже глупо, можно всегда вернуться к профилю по умолчанию с помощью кнопки Reset Default Profile [Сбросить в профиль по умолчанию].
Обновим главную страницу
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
По умолчанию на главной странице показываются поля для ввода имени пользователя и пароля и последнее действие в сети. Подключив модуль custom_index, вы получите измененную версию главной страницы, отображающую гораздо больше информации: например, список новых пользователей, кусочки содержимого сайта, включая несколько последних постов в блоге, группы, закладки и т. д.
Чтобы создать собственную главную страницу, нужно разбираться в HTML, CSS и PHP и понимать систему видов Elgg, о которой говорилось в начале. А можно обойтись малым, взяв модуль custom_index за основу для собственной главной страницы.
Скопируйте каталог mod/custom_index и все его содержимое в mod/my_index. А еще лучше, измените файлы на месте в каталоге custom_index, так как это убережет вас от проблем с переименованием расположения файлов, находящихся ниже в иерархии.
Этот каталог содержит несколько файлов и директорий. Файл start.php загружает модуль, файл manifest.xml описывает его, index.php – актуальная версия измененной главной страницы, каталог languages содержит строки локализации, а каталог views — таблицу стилей CSS и расположение элементов главной страницы.
Если вы хотите изменить число предпросмотров для элемента, например, для блога, и отобразить десять последних записей вместо четырех, откройте в текстовом редакторе файл index.php и найдите следующую строку:
$blogs = list_entities(‘object’,’blog’,0,4,false, false, false);
Все, что нужно – заменить 4 на 10.
А настоящие действия начинаются с файла /views/default/canvas/layouts/new_index.php. Он управляет расположением элементов страницы, разбитой на левый и правый столбцы. Если вы хотите изменить приветствие для пользователя, вошедшего в систему, найдите и измените следующие строки:
if (isloggedin()){ echo “<h2>” . elgg_echo(“welcome”) . “ “; echo $vars[‘user’]->name; cho “</h2>”; }
Если вы не хотите, чтобы отображались последние закладки, просто закомментируйте отвечающий за них фрагмент кода:
<div class=”index_box”> <h2><?php echo elgg_echo(“custom:bookmarks”); ?></h2> <?php if (isset($vars[‘area6’])) echo $vars[‘area6’]; //display bookmarks ?>
Прежде чем показать любой элемент, PHP-код на этой странице проверяет, активен ли существующий модуль. Если он не активен, код с его вызовом пропускается.
Вы — звезда
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
В нижней части всех страниц Elgg есть разворачивающаяся область, известная как авансцена [spotlight; буквально – подсветка софитом]. По умолчанию, там отображается вводный текст про Elgg и ссылки на ресурсы на сайте сообщества Elgg. Содержимое этой области управляется модулями, но можно изменить параметры по умолчанию и заменить содержимое собственным.
Вам потребуется изменить файл views/default/spotlight/default.php. Содержимое в области разделено на две части – левую и правую. Чтобы заменить описание Elgg по умолчанию на описание своего сайта, найдите следующий фрагмент кода:
<div class=”spotlightLHS”> <h2>Welcome to Elgg</h2> <p> Elgg allows you to.....<a href=”http://community.elgg.org/”>Elgg community</a>. </p> </div>
Можно изменить как заголовок, так и текст, где допускается помещать ссылки на внешние ресурсы и изображения.
Развертывание социальной сети похоже на установку платформы для блоггинга. Ее можно настроить под себя, но это процесс нескончаемый, поэтому внесите те изменения, о которых говорилось на нашем уроке, и откройте сеть своим пользователям. Существует масса готовых установок, включая главный сайт сообщества Elgg – а там есть еще и тонны документации, которые помогут решить проблемы с инсталляцией или разобраться во внутренностях Elgg.
Социальные сети в стиле Elgg
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Социальная сеть Elgg похожа на другие популярные социальные сети. В ней есть страница входа в систему, которая также позволяет зарегистрироваться. У пользователей есть страница профиля и стартовая страница [landingpage], известная как панель объявлений [dashboard]. Обе области можно заполнить виджетами, которые получают данные из различных источников в сети и вне ее, чтобы отразить активность пользователя.
Посетители могут делать записи в блогах и микроблогах, создавать обсуждения на форуме и участвовать в них, поддерживать собственные страницы, загружать мультимедиа-контент любых типов в свой файловый репозиторий и ссылаться на него из текста.
Независимо от того, публичную или частную сеть вы создаете, вам (и пользователям) понравится система прав доступа Elgg. Она позволяет определить параметры для доступа к определенному типу содержимого. Четыре параметра, названия которых говорят сами за себя, это Private [Частные], Friends [Друзья], Logged in Users [Вошедшие в систему пользователи] и Public [Общие]. Они определяют типы пользователей, допущенных к просмотру тех или иных данных.
Наконец, как администратору вам подвластны все аспекты работы сети: настройка страницы входа в систему, активация модулей, извлекающих данные для виджетов, создание раскладки элементов по умолчанию для страницы профиля пользователя и его панели объявлений, добавление в профиль произвольных полей и неограниченный контроль над вашими пользователями и их контентом.
Шаг за шагом: Создаем группу
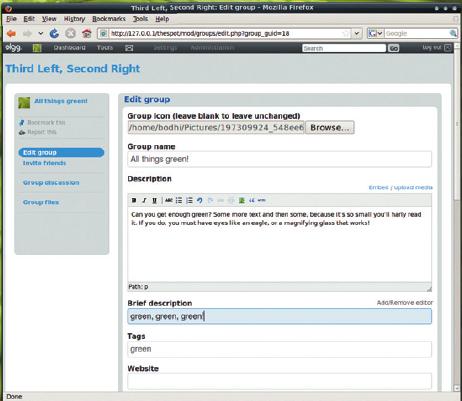
- 1 Создаем новую группу
- Откройте раздел Groups [Группы] и щелкните по ссылке Create A New Group [Создать группу]. Заполните форму с описанием группы, укажите, закрытой или открытой она будет, и выберите сервисы, доступные членам группы.
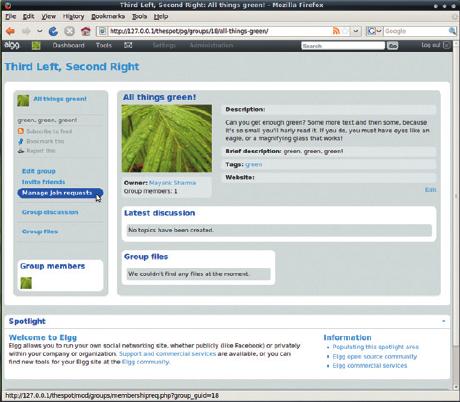
- 2 Управляем членством
- Если вы создали закрытую группу, желающие вступить в нее должны подать соответствующий запрос. Просмотреть запросы, принять или отклонить их вы можете в разделе Manage Join Requests [Управле ние заявками на членство].
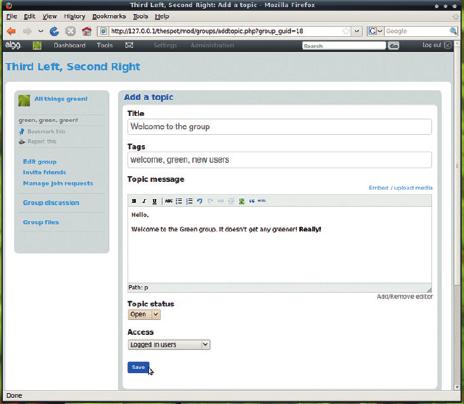
- 3 Создаем содержимое
- В зависимости от активированных для группы сервисов их можно использовать для генерации содержимого сразу после создания группы. И всегда можно отредактировать настройки группы, изменив любой параметр.