LXF118:Первые шаги
(викификация, оформление, иллюстрация) |
|||
| Строка 89: | Строка 89: | ||
===Шаг за шагом: Размещение контента=== | ===Шаг за шагом: Размещение контента=== | ||
| + | [[Изображение: LXF118_54_1.jpg|Шаг 1]] | ||
* '''1 Создаем сообщение''' | * '''1 Создаем сообщение''' | ||
*: Выберите в списке опций слева '''Posts > Add New''' [Сообщения > Добавить новое] для перехода к настройкам сообщения. Введите в центральной области текст, используя набор иконок по верхнему краю области редак тирования для добавления ссылок и форматирования. Найти необходимую функцию помогут кнопки у правого края – они выведут все, что есть. | *: Выберите в списке опций слева '''Posts > Add New''' [Сообщения > Добавить новое] для перехода к настройкам сообщения. Введите в центральной области текст, используя набор иконок по верхнему краю области редак тирования для добавления ссылок и форматирования. Найти необходимую функцию помогут кнопки у правого края – они выведут все, что есть. | ||
| + | [[Изображение: LXF118_54_2.jpg|Шаг 2]] | ||
* '''2 Удаляем форматирование''' | * '''2 Удаляем форматирование''' | ||
*: Приложения вроде ''Microsoft Word'' и ''OpenOffice.org'' норовят применить ненужное форматирование к вставляемому тексту, а это, в свою очередь, может навредить внешнему виду блога. К счастью, ''WordPress 2.7'' имеет опцию '''Paste From Word''' [Вставить из Word] (во второй строке панели инструментов), способную убрать излишества легко и быстро. | *: Приложения вроде ''Microsoft Word'' и ''OpenOffice.org'' норовят применить ненужное форматирование к вставляемому тексту, а это, в свою очередь, может навредить внешнему виду блога. К счастью, ''WordPress 2.7'' имеет опцию '''Paste From Word''' [Вставить из Word] (во второй строке панели инструментов), способную убрать излишества легко и быстро. | ||
| + | [[Изображение: LXF118_54_3.jpg|Шаг 3]] | ||
* '''3 Сохраняем черновик''' | * '''3 Сохраняем черновик''' | ||
*: Зачастую над сообщением приходится работать в несколько за ходов. Тогда воспользуйтесь кнопкой '''Save Draft''' [Сохранить черновик] у правого края окна. Сообщение будет сохранено в базе для последующей правки. При следующем входе оно выведется в окне настройки в разделе '''Drafts''' [Черновики]. Щелкните на нем, чтобы продолжить редактирование. | *: Зачастую над сообщением приходится работать в несколько за ходов. Тогда воспользуйтесь кнопкой '''Save Draft''' [Сохранить черновик] у правого края окна. Сообщение будет сохранено в базе для последующей правки. При следующем входе оно выведется в окне настройки в разделе '''Drafts''' [Черновики]. Щелкните на нем, чтобы продолжить редактирование. | ||
| + | [[Изображение: LXF118_54_4.jpg|Шаг 4]] | ||
* '''4 Добавьте гламура''' | * '''4 Добавьте гламура''' | ||
| − | Над главной панелью сообщения | + | *: Над главной панелью сообщения находится пять кнопок, которые можно использовать для добавления – слева направо – изображений, видео, аудио, файлов типа презентации и PDF и опросов. ''WordPress'' умеет работать со множеством форматов, но ваш блог ограничен размером 3 ГБ, так что полнометражные фильмы размещать не стоит. |
| − | кнопок, которые можно использовать для | + | |
| − | + | [[Изображение: LXF118_54_5.jpg|Шаг 5]] | |
| − | + | * '''5 Публикуем сообщение''' | |
| − | WordPress умеет работать со множеством | + | *: По кнопке '''Publish''' [Опубликовать], справа, ваше сообщение станет видимым на главной странице вашего сайта и отправится на показ всему миру (в зависимости от настроек приватности). После публикации сообщения его все еще можно исправить с главной панели управления, точно так же, как и черновик. Надо |
| − | + | только выбрать его и внести изменения. | |
| − | полнометражные фильмы размещать не стоит. | + | |
| + | [[Изображение: LXF118_54_6.jpg|Шаг 6]] | ||
| + | * '''6 Статичные страницы''' | ||
| + | *: ''WordPress'' полезен еще и тем, что наряду с сообщениями в него можно добавлять статичные страницы. Для этого, выберите слева '''Pages''' [Страницы] | ||
| + | и нажмите '''Add New''' [Добавить новую]. Появится тот же набор инструментов редактирования, что и для сообщения, а статичная страница возникнет в меню | ||
| + | страниц (или на панели навигации) вашего сайта. '''LXF''' | ||
Версия 11:19, 25 февраля 2010
|
|
|
- Первые шаги Серия «Linux для новичков»
Содержание |
Sweet Home 3D: Строим дом
- Знающие люди утверждают, что взять да переделать всю квартиру – это здорово. Энди Ченнел так и поступит, когда выиграет в лотерею.
Настала идеальная пора поразмышлять об усовершенствовании своего дома. Или не настала? Зато уж точно пора поэкспериментировать со Sweet Home 3D: пакетом дизайна интерьеров с открытом кодом, выпускаемым для Linux, Windows и OS X по лицензии GPL. Цель приложения – создавать детальные планировки вашего великолепного архитектурного дизайна, а так же быстро и легко конвертировать его в 3D-модель, которую затем можно использовать для просмотра эффекта от любых изменений. И хотя на вид это дико сложная работа, Sweet Home 3D (SH3D) делает ее до смешного простой.
Последний релиз, версии 1.7, доступен на сайте проекта в виде двоичного Java-пакета, включающего Java-окружение и набор объектов, готовых для импорта в создаваемый интерьер. Установка не должна вызывать затруднений: нужно всего лишь загрузить архив с сайта, распаковать его и запустить файл SweetHome3D.
Что есть что и где?
Стремясь создать у пользователя чувство глубины, 3D-приложения пошаливают с соглашениями, принятыми в интерфейсах, отчего кривая обучения становится круче; но SH3D предлагает стандартный вид для многих опций. Например, вы найдете обычное меню и панель инструментов вверху экрана, разве что главное окно разбито на четыре области:
- Коллекция моделей Используйте стрелки раскрытия для поиска различных объектов, которые можно перетащить, расположив на плане. SH3D импортирует массу форматов файлов, в частности, Java OBJ и 3DS, и можно использовать невероятное число объектов, свободно доступных в сети или от коммерческих поставщиков, если вы серьезно намерены стать очередным Норманом Фостером. Щелкните правой кнопкой мыши в этой панели, выберите Импорт мебели и перейдите к файлу, который хотите импортировать.
- Планировка Здесь вы редак тируете комнаты, стены и объекты библиотеки Мебель. Выбранный объект снабжается четырьмя «органами редактирования». Левый верхний – Вращение; правый верхний – Подъем, он используется для определения высоты объекта над полом; тот, что внизу справа, изменяет размер объекта, а нижний левый позволяет задавать его высоту. Вы можете перемещать объекты в планировке перетаскиванием или выполнить более точное позиционирование, перейдя в диалог Изменить объект двойным щелчком на последнем.
- Обзор (Камера) Здесь показывается влияние любых изменений, в трехмерном отображении. Точка обзора перетаскивается мышью (вверх/вниз или вправо/влево), в режиме Вида сверху по умолчанию, а колесо мыши меняет масштаб моделей. Можно изменить точку обзора через меню Вид 3D > Виртуальный посетитель. При этом вы перенесетесь в здание, где можно передвигаться при помощи перетаскивания и колесика мыши. При этом в окне планировки появляется иконка, обозначающая посетителя, и вы видите свое положение в модели.
- Описание объекта По мере добавления объектов, они будут появляться на сцене. Столбцы показывают высоту, ширину и глубину каждого объекта, а так же его видимость. Для изменения свойств объекта два ж ды щелкните на нем мышью.
Гений планировки
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Создание проекта строения обычно начинается с определения комнат; иконка соответствующего инструмента – третья в четвертом разделе панели инструментов. Щелкните на планировке там, где должен быть угол комнаты, затем за дайте форму помещения, передвигая мышь и щелкая в местах углов или стыков. Достигнув последней точки, можно дважды щелкнуть или нажать клавишу Esc для создания цельной фигуры. Повторите процедуру для всех комнат на вашем плане. Корявые линии можно изменить инструментом Выделение (стрелка), который при редактировании делает привязку к горизонтальным и вертикальным плоскостям.
Выбрав комнату, можно изменить ее расположение клавишами-стрелками. Если необходима большая точность, увеличьте масштаб при помощи пиктограмм на панели инструментов, а затем воспользуйтесь мышью или клавишами курсора для перемещения комнаты. Дважды щелкните на комнате для вывода большего числа опций, например, за дания ее названия, изменения цвета пола и размеров и добавления потолка.
Eще кирпичик в стене
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Внеся в планировку все комнаты, приступайте к добавлению стен. Используйте иконку слева от инструмента Планировка, затем щелкните и протащите мышью – воздвигнутся стены. При перемещении мыши длина стены будет отобра жаться рядом с курсором. По умолчанию инструмент Стена создает перегородки непрерывно: как только вы щелкнете в знак окончания одной стены, автоматически добавится начало другой – таким образом довольно просто организовать стыки. Для принудительного указания конца стены, щелкните дважды или на жмите Esc. Однако помните, что хотя стены создаются в непрерывном режиме, это отдельные элементы дизайна, и каждую из них можно перенести в другое место как самостоятельный объект.
Можно изменить высоту стен, их толщину и цвет правой и левой сторон. Приложение определяет лево и право с точки зрения начала стены, указанного стрелкой на каждой из них. Например, если стена нарисована по горизонтали слева направо, то верхний край – это «лево», а нижний – «право». Поверхности можно залить цветом, выбранным из цветовой палитры, или на ложить текстуру из встроенной библиотеки. Цвет или текстура будут применены к поверхности при на жатии кнопки OK. Используйте точку обзора, чтобы повернуть пространство, если изменения заметны не сразу. Да лее мы добавим внутренние стены между двумя комнатами в нашем здании и сделаем их немного тоньше внешних стен, используя опцию Изменить.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Украсим пикселями
Теперь нам нужны двери и окна. В левом верхнем разделе интерфейса, на жмите на стрелке рядом с текстом Doors And Windows [Двери и окна], а затем перенесите объект Дверь на одну из межкомнатных стен. Возможно, дверь придется повернуть, но, как и для остальных объек тов сцены, изменения вносятся при помощи «органов редак тирования», или двойным щелчком и набором значений в диалоге. Добавьте таким методом двери и окна для каждой стены, где необходимо.
При добавлении этих объек тов увидеть эффект изменений в планировке трудно, так что покрутите точку обзора, чтобы убедиться, что изменения стен видимы; это особенно полезно при изменении высоты объекта и подъема над полом.
Последняя задача – добавление мебели в комнаты и ее оптимальное размещение. И вновь, объекты можно перенести из различных библиотек правого верхнего раздела интерфейса, а затем разместить в подходящем месте на планировке.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Пристроив все по местам, можете посетить дом, используя Вид 3D > Виртуальный посетитель; при желании результат можно сохранить в формате OBJ и выполнить рендеринг для создания более реа листичной отрисовки дома вашей мечты при помощи пакета типа Blender. LXF
WordPress: Создаем блог
Несмотря на растущую толпу отказников, блоги все еще оправдывают усилия на их создание и поддержку. Среди извест ных платформ блогов популярнее всех WordPress, предостав ляющий удачную комбинацию гибкости и простоты исполь зования. В последней версии 2.7 полностью переработан внутренний движок, ради облегчения управления блогом.
На данном уроке мы настроим блог и разместим его на http://wordpress.com, изменим тему по умолчанию, чтобы придать ему индивидуальность, добавим пару виджетов, а затем начнем добавлять содержимое. Отметим, что для создания блога WordPress вы можете пойти путем «Сделай сам», но тогда потребуется установка и настройка пакетов приложений Apache, MySQL, PHP, что выходит за рамки нашей статьи.
Дело в...?
Первым де лом на до решить, чему будет посвящен блог. Легко ду мать: «Я просто буду ежедневно набрасывать свои мысли», но дня через три вы можете превратиться в столь ярого блогомарaтеля, что дадите фору профессиональным писателям. На радость любителей вести дневник, сервис WordPress имеет опции Privacy [Приватности], гарантирующие, что ваши заметки видимы только вам. Их можно задать для блога или сообщения, что удобно для управления высказываниями вслух и про себя.
Определившись с тематикой, перейдем на http://wordpress.com и на жмем кнопку Sign Up [Войти]. В следующем экране вас попросят ввести имя и пароль – чем труднее, тем лучше – и корректный электронный адрес. Важно использовать реальный адрес, потому что на него будут высылаться сообщения системы: например, уведомления о комментариях и запросы доступа. Примите соглашение, затем на жмите Next [Далее]. После этого возникнет новое окно настройки, где можно определить имя блога, URL (в форме http://blogname.wordpress.com) и будет ли ваш блог виден поисковым движкам.
После настройки параметров на жмите Create Blog [Создать блог] – вы перенесетесь к панели настройки движка блога. Она выглядит сложной, поскольку учитывает все, но – без паники: в настройках можно порыться и потом. Немедленно надо настроить только следующие.
Первая – это вкладка Appearance [Оформление], помещенная вверху третьего раздела панели инструментов у левого края окна. Она показывает страницы тем, содержащих набор дизайнов, которые могут быть установлены одним щелчком мышью. Многие из них можно подправить позднее, так что просмотрите описание каждой на предмет того, что поддерживается. Выбор темы приводит к отображению предпросмотра вашего сайта с этой темой – вы можете принять ее или отклонить.
Определившись с темой, вы увидите доступные для нее опции в виде ссылок под описанием. Например, мы выбрали тему с поддержкой заголовков. Для нашей темы они должны быть размером 780 × 95 пикселей, а для удобства предоставляется возможность обрезки загружаемых изображений.
Если вы хотите добавить на ваш сайт другие элементы, включая облако тэгов, RSS-ленту, статичное окно с сообщением или список ссылок, вам помогут виджеты. В wordpress.com их добав ление сводится к перетаскиванию элементов, расположенных на боковой панели вашего сайта. Доступ к ним осуществляется в разделе Appearance > Widgets [Внешний вид > Виджеты], но поместить их мож но только в тему, которая их поддерживает.
За пределами видимого
Перейдя в раздел Setttings [Настройки] (слева внизу в списке опций), мож но изменить под заголовок вашего блога, установить формат времени и часовой пояс, сменить системный электронный адрес и так далее. Затем перейдите в Privacy [Приватность]: там на ходятся три параметра для определения степени публичности вашего блога. Самый нижний вариант делает его сугубо личным.
В Users [Пользователи] вы можете разрешить другим доступ к блогу – вместе с Приватностью, это позволяет создать закрытый блог для группы – и придать пользователям роли Автора, Участника либо всемогущего Администратора.
Ведение блога – это не для всех, но сервис wordpress.com дает прекрасную возможность тайно испробовать сие занятие. Созрев для славы, вернитесь в раздел Privacy [Приватность] и откройте сайт массам.
Шаг за шагом: Размещение контента
- 1 Создаем сообщение
- Выберите в списке опций слева Posts > Add New [Сообщения > Добавить новое] для перехода к настройкам сообщения. Введите в центральной области текст, используя набор иконок по верхнему краю области редак тирования для добавления ссылок и форматирования. Найти необходимую функцию помогут кнопки у правого края – они выведут все, что есть.
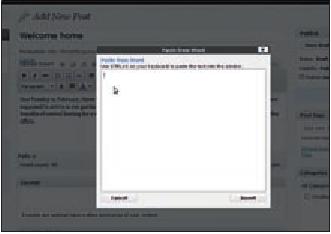
- 2 Удаляем форматирование
- Приложения вроде Microsoft Word и OpenOffice.org норовят применить ненужное форматирование к вставляемому тексту, а это, в свою очередь, может навредить внешнему виду блога. К счастью, WordPress 2.7 имеет опцию Paste From Word [Вставить из Word] (во второй строке панели инструментов), способную убрать излишества легко и быстро.
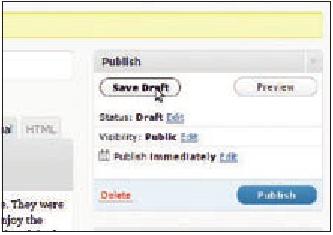
- 3 Сохраняем черновик
- Зачастую над сообщением приходится работать в несколько за ходов. Тогда воспользуйтесь кнопкой Save Draft [Сохранить черновик] у правого края окна. Сообщение будет сохранено в базе для последующей правки. При следующем входе оно выведется в окне настройки в разделе Drafts [Черновики]. Щелкните на нем, чтобы продолжить редактирование.
- 4 Добавьте гламура
- Над главной панелью сообщения находится пять кнопок, которые можно использовать для добавления – слева направо – изображений, видео, аудио, файлов типа презентации и PDF и опросов. WordPress умеет работать со множеством форматов, но ваш блог ограничен размером 3 ГБ, так что полнометражные фильмы размещать не стоит.
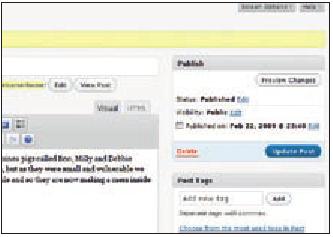
- 5 Публикуем сообщение
- По кнопке Publish [Опубликовать], справа, ваше сообщение станет видимым на главной странице вашего сайта и отправится на показ всему миру (в зависимости от настроек приватности). После публикации сообщения его все еще можно исправить с главной панели управления, точно так же, как и черновик. Надо
только выбрать его и внести изменения.
- 6 Статичные страницы
- WordPress полезен еще и тем, что наряду с сообщениями в него можно добавлять статичные страницы. Для этого, выберите слева Pages [Страницы]
и нажмите Add New [Добавить новую]. Появится тот же набор инструментов редактирования, что и для сообщения, а статичная страница возникнет в меню страниц (или на панели навигации) вашего сайта. LXF