LXF108:Django
(Отмена правки № 12424 участника Henryford (обсуждение)) |
(Отмена правки № 12423 участника Henryford (обсуждение)) |
||
| Строка 1: | Строка 1: | ||
| − | + | {{Цикл/Django}} | |
| − | == == | + | == Финальные штрихи == |
| − | :'' | + | : ''ЧАСТЬ 4 Уроки Django подходят к концу, наступает пора экзаменов – если не для вас, то для приложений уж точно. '''Никита Шультайс''' (http://shultais.ru) разберется с тестированием и пробежится по другим возможностям этого каркаса.'' |
| − | + | Новостная лента готова – но оправдает ли она ожидания | |
| − | + | пользователей? Ответ на этот вопрос может дать тестирование, лучше всего – в реальных условиях; но какие-то | |
| − | + | основные вещи можно проверить еще на этапе разработки [http://www.thesiswritingservice.com/ thesis writers]. Если вы | |
| − | + | успели заглянуть в учебник [[LXF108:Rails|Rails]], то уже знаете о методологии TDD. Мы, однако, пойдем другим путем, и будем тестировать | |
| − | + | приложение не до написания, а после. | |
| − | + | Дело это – серьезное и сложное, так как нам нужно учитывать | |
| − | + | взаимодействие с БД, компиляцию шаблонов, обработку GET- и | |
| − | POST- | + | POST-запросов и прочие компоненты системы: сбой в любом из |
| − | + | них может вызвать нарушить работу всего сайта. К данной задаче | |
| − | + | можно подойти с двух сторон: | |
| − | * | + | * Тестирование в браузере. Речь идет о программах Twill (http://twill.idyll.org) и Selenium (http://selenium.openqa.org): они «запоминают» последовательность ваших действий для каждой страницы, а затем воспроизводят ее по запросу. Например, можно ввести в поля формы заведомо неверные данные, получить ожидаемую ошибку и повторять этот тест при каждом серьезном изменении в коде вашего приложения. |
| − | * | + | * Тестирование на сервере. И тут Django не оставляет нас на произвол судьбы, предлагая сразу два варианта: doctest (тестирование через документацию) и unittest (модульное тестирование), плюс специальный клиент для отправки GET- и POST-запросов. |
| − | + | Если вы давно программируете на Python, то вам, наверное, | |
| − | + | будет ближе doctest, а мигрантам из мира Java скорее придется по | |
| − | + | вкусу unittest. Никаких ограничений на их использование не накладывается: вы можете выбрать одну систему или применять обе сразу. Мы же остановимся на doctest. | |
| − | === | + | === Документируй это! === |
| − | + | Строка документации в Python – это обычный текст, размещаемый | |
| − | + | после определения функции или класса непосредственно в исходном | |
| − | + | коде. Она же предоставляет содержимое для атрибута __doc__. Как | |
| − | + | правило, ее помещают в тройные кавычки ("""), что позволяет вводить | |
| − | + | сложные конструкции с переносами строк, отступами, теми же кавычками и... тестами. Этим мы и воспользуемся. | |
| − | + | Тесты могут находится в файлах моделей (models.py) – для проверки последних – и в специальных файлах tests.py, расположенных | |
| − | + | в директории приложения. К примеру, создайте файл news/tests.py | |
| − | + | такого содержания: | |
<source lang="python" line="GESHI_NORMAL_LINE_NUMBERS"> | <source lang="python" line="GESHI_NORMAL_LINE_NUMBERS"> | ||
| − | # -*- | + | # -*- coding: utf-8 -*- |
| − | "" " | + | """ |
| − | >>> | + | >>> from news.models import News |
| − | >>> | + | >>> from datetime import datetime |
| − | >>> | + | >>> news = News(title="Заголовок",description="Описание",pub_date=datetime.now(), text="Текст") |
| − | >>> | + | >>> news.save() |
| − | >>> | + | >>> news = News.objects.get(pk=1) |
| − | >>> | + | >>> print news.title.encode('utf-8') |
| − | + | Заголовок | |
| − | "" " | + | """ |
| − | </ | + | </source> |
| − | + | В строке 1 задается кодировка, а начиная с третьей идет сам | |
| − | + | тест. Заметьте, что каждая строка начинается с трех знаков «больше» (>>>), как в интерактивном режиме работы Python. В строке 10 | |
| − | + | этих знаков нет, так как она содержит ожидаемый вывод команды | |
| − | print | + | print со строки 9. |
| − | [[ | + | [[Изображение:LXF108 85 1.png|thumb|200px|Рис. 1. Тест пройден удачно!]] |
| − | + | Перед тем, как запустить тест, в settings.py нужно добавить | |
| − | + | строку | |
| − | + | TEST_DATABASE_CHARSET="UTF8" | |
| − | + | чтобы кодировки файла и базы данных совпадали. Перед выполнением теста Django создаст специальную вспомогательную БД, поэтому | |
| − | + | пользователь, указанный в settings.DATABASE_USER, должен иметь | |
| − | + | соответствующие права. Для начала тестирования введите команду: | |
| − | + | python manage.py test news | |
| − | + | после выполнения которой вы увидите примерно то, что показано | |
| − | + | на рис. 1. | |
| − | + | Сообщения похожи на появляющиеся во время создания таблиц | |
| − | + | при первой установке, но теперь все происходит в тестовой БД. В | |
| − | + | конце отображается число выполненных тестов, их результаты и | |
| − | + | уведомление об уничтожении тестовой базы. Мы проверяли наше | |
| − | + | приложение (news), но, как вы помните, Django содержит несколько | |
| − | + | собственных приложений и представлений (например, «админку») – | |
| − | + | и они тоже снабжаются своими тестами. Чтобы выполнить их все, | |
| − | + | нужно ввести команду: | |
| − | + | python manage.py test | |
| − | + | добавив предварительно в главный файл URL-карт следующие | |
| − | + | строки: | |
| − | <source lang="python"> urlpatterns + = patterns ('django.contrib.auth.views', | + | <source lang="python">urlpatterns += patterns('django.contrib.auth.views', |
| − | url (r '^ auth / password_reset /$',' password_reset'), | + | url(r'^auth/password_reset/$','password_reset'), |
| − | ) </ | + | )</source> |
| − | + | Здесь мы подключаем одно из встроенных представлений, предназначенное для восстановления пароля. Это необходимо, так как при | |
| − | + | тестировании всего проекта происходит обращение по указанному URL, | |
| − | + | и если представление не определено, тест будет провален. Кстати, вы | |
| − | + | тоже можете попробовать password_reset в работе (рис. 2). | |
| − | [[ | + | [[Изображение:LXF108 85 2.png|frame|center|Рис. 2. Забыли пароль? Это проблемы Django!]] |
| − | === === | + | === Имитатор Сети === |
| − | + | Количество тестов уже достигло шести, но помимо создания и | |
| − | + | извлечения объектов из базы, нам нужно проверить реакцию на | |
| − | GET- | + | GET- и POST-запросы. Как вы знаете, для этих целей существует |
| − | + | специальный клиент: он эмулирует запрос и возвращает переменные, которые передаются в шаблон для данного URL. Добавьте в | |
| − | tests.py | + | файл tests.py после строки 10 следующий код: |
<source lang="python" line="GESHI_NORMAL_LINE_NUMBERS" line start="11"> | <source lang="python" line="GESHI_NORMAL_LINE_NUMBERS" line start="11"> | ||
| − | >>> | + | >>> from django.contrib.auth.models import User |
| − | >>> | + | >>> user = User.objects.create_user('django_guru', 'user@example.com', 'password') |
| − | >>> | + | >>> user.save() |
| − | >>> | + | >>> from django.test.client import Client |
| − | >>> | + | >>> c = Client() |
| − | >>> | + | >>> c.login(username='django_guru',password=“password”) |
True | True | ||
| − | >>> | + | >>> response = c.get('/news/1/') |
| − | >>> | + | >>> response.status_code |
200 | 200 | ||
| − | >>> | + | >>> print response.context[0]['user'].username |
django_guru | django_guru | ||
| − | >>> | + | >>> response = c.post('/news/1/',{'username':“testuser”,'text':»»}) |
| − | >>> | + | >>> response.status_code |
200 | 200 | ||
| − | >>> | + | >>> response = c.post('/news/1/',{'username':“testuser”,'text':»Comment text»}) |
| − | >>> | + | >>> response.status_code |
302 | 302 | ||
| − | >>> | + | >>> from news.models import Comment |
| − | >>> | + | >>> comment = Comment.objects.get(news=news) |
| − | >>> | + | >>> print comment.text |
| − | Comment text </ source> | + | Comment text</source> |
| − | + | Разберемся, что здесь происходит. В строках 11–13 мы создаем | |
| − | + | нового пользователя (django_guru), а в 14–15 – тестовый клиент. В | |
| − | + | строке 16 django_guru авторизуется, и отныне все действия в системе | |
| − | + | будут совершаться от его имени. В строке 18 мы переходим на страницу нашей первой новости, передав средствами клиента GET-запрос. | |
| − | + | Для проверки, что нам это удалось, мы изучаем код ответа сервера | |
| − | ( | + | (строка 19) – он должен равняться 200, или тест будет провален. |
| − | + | Затем (строки 21–22), чтением дополнительных данных ответа, мы | |
| − | + | убеждаемся, что запрос сделал зарегистрированный пользователь | |
| − | django_guru. | + | django_guru. Теперь самое время оставить комментарий – не зря же |
| − | + | мы авторизовались? В строке 23 генерируется POST-запрос (второй | |
| − | + | аргумент метода post() – словарь отсылаемых на сервер данных). | |
| − | + | Обратите внимание, что значение ключа text оставлено пустым, а | |
| − | + | значит, комментарий не добавится, однако сервер по-прежнему должен возвращать код 200 (строка 25). А вот в строке 26 мы передаем | |
| − | + | все необходимые данные, и так как после создания комментария нас | |
| − | + | перенаправляют на страницу новости, код ответа должен быть равен | |
| − | 302 ( | + | 302 (Требуемый URL перемещен). В строках 29–32 проверяется, что |
| − | + | комментарий был действительно добавлен: мы сравниваем его текст | |
| − | + | с исходным значением. Уфф... тест пройден. | |
| − | + | === Действительно простая синдикация === | |
| − | + | Какой новостной сайт без ленты? RSS и/или Atom есть везде – будут | |
| − | + | и у нас, а Django нам в этом поможет. Откройте главный файл URL-карт и добавьте в его конец следующие строки: | |
<source lang="python" line="GESHI_NORMAL_LINE_NUMBERS"> | <source lang="python" line="GESHI_NORMAL_LINE_NUMBERS"> | ||
from feeds import LatestNews | from feeds import LatestNews | ||
feeds = { | feeds = { | ||
| − | ' | + | 'latest': LatestNews, |
} | } | ||
| − | urlpatterns + = patterns ('', | + | urlpatterns += patterns('', |
| − | ( | + | (r'^feeds/(?P<url>.*)/$', 'django.contrib.syndication.views.feed', |
| − | {' | + | {'feed_dict': feeds}), |
) | ) | ||
| − | </ | + | </source> |
| − | + | Далее нужно приготовить ленту LatestNews, которую мы импортируем в строке 1. Создайте в корне проекта каталог feeds с файлом | |
| − | __init__.py | + | __init__.py следующего содержания: |
<source lang="python" line="GESHI_NORMAL_LINE_NUMBERS"> | <source lang="python" line="GESHI_NORMAL_LINE_NUMBERS"> | ||
| − | # -*- | + | # -*- coding: utf-8 -*- |
from django.contrib.syndication.feeds import Feed | from django.contrib.syndication.feeds import Feed | ||
| Строка 151: | Строка 151: | ||
from django.contrib.syndication.feeds import FeedDoesNotExist | from django.contrib.syndication.feeds import FeedDoesNotExist | ||
| − | class LatestNews (Feed): | + | class LatestNews(Feed): |
| − | title = " | + | title = "Последние новости нашего сайта" |
| − | description = " | + | description = "Последние события на сайте mysite.com" |
link = "http://127.0.0.1:8000/news/" | link = "http://127.0.0.1:8000/news/" | ||
| − | def items (self): | + | def items(self): |
| − | return News.objects.order_by ("-pub_date") [: 5] | + | return News.objects.order_by("-pub_date")[:5] |
| − | def item_link (self, obj): | + | def item_link(self, obj): |
from django.core.urlresolvers import reverse | from django.core.urlresolvers import reverse | ||
| − | return 'http://127.0.0.1:8000% s'% reverse ('news.news_detail', kwargs = {"news_id": obj.pk}) | + | return 'http://127.0.0.1:8000%s' % reverse('news.news_detail',kwargs={"news_id":obj.pk}) |
| − | </ | + | </source> |
| − | [[ | + | [[Изображение:LXF108 86 1.png|thumb|250px|Рис. 3. Firefox предлагает подписаться на обновления нашего новостного сайта – теперь держитесь!]] |
| − | + | Поля title, description и link класса LatestNews являются обязательными и отвечают за одноименные элементы RSS. Метод items() | |
| − | + | передает в ленту требуемые объекты, а item_link() отвечает за ссылку | |
| − | + | на сайт. Теперь создайте каталог feeds в media/templates и добавьте | |
| − | + | в него два файла, latest_description.html и latest_title.html: они будут | |
| − | + | отвечать за вид новостной ленты. В lates_description.html напишите: | |
| − | + | <nowiki>{{ obj.description }}</nowiki> | |
| − | + | а в latest_title.html: | |
| − | + | <nowiki>[{{ obj.pub_date|date:"d.m.Y" }}] {{ obj.title }}</nowiki> | |
| − | + | Объект obj представляет собой запись из выборки, которую мы | |
| − | + | возвращаем в строке 13 файла feeds/__init__.py. Пройдя по адресу | |
| − | http://127.0.0.1:8000/feeds/latest/, | + | http://127.0.0.1:8000/feeds/latest/, мы увидим предложение Firefox |
| − | + | сохранить ленту новостей. Пользователи KDE, вероятно, предпочтут | |
| − | Akregator | + | Akregator – с ним тоже нет никаких проблем (рис. 3, 4) |
| − | === === | + | === Общие представления === |
| − | + | Чтобы облегчить жизнь web-разработчика, Django включил большое | |
| − | + | число представлений для решения стандартных задач. Так, добавив | |
| − | + | в главный файл URL-карт следующий код: | |
<source lang="python"> | <source lang="python"> | ||
from django.views.generic.list_detail import object_list | from django.views.generic.list_detail import object_list | ||
from news.models import News | from news.models import News | ||
| − | urlpatterns + = patterns ('', | + | urlpatterns += patterns('', |
| − | ('^ | + | ('^lastnews/$', object_list, { |
| − | ' | + | 'queryset': News.objects.all().order_by('-pub_date')[:10], |
| − | ' | + | 'template_name':'news/last_news.html', |
| − | ' | + | 'template_object_name':'last_news'}) |
| − | ) </ | + | )</source> |
| − | + | а также заменив в файле news/templates/news/last_news.html | |
| − | + | {% for news in last_news %} | |
| − | + | на | |
| − | + | {% for news in last_news_list %} | |
| − | + | мы сможем просматривать последние новости по адресу | |
| − | http://127.0.0.1:8000/lastnews/, | + | http://127.0.0.1:8000/lastnews/, не вызывая представление news.last_news. Чтобы сделать доступными оба варианта, нужно найти в представлении news.last_news строку |
| − | + | "last_news":news, | |
| − | + | и заменить ее на | |
| − | + | "last_news_list":news, | |
| − | + | Как вы уже догадались, общее представление object_list предназначено для работы со списком объектов. Еще есть представления для | |
| − | + | вывода объектов в зависимости от даты (django.views.generic.date_based.*), что позволяет очень просто создавать архивы записей: | |
| − | * | + | * archive_index – вывод последних объектов, добавленных в базу данных; |
| − | * | + | * archive_{year,month,week,day,today} – вывод всех объектов за определенный год, месяц, неделю, день или за сегодня; |
| − | * | + | * object_detail – вывод одного объекта за определенный день. |
| − | + | Доступны общие представления для создания, обновления и | |
| − | + | удаления объектов. Все они работают немного быстрее, чем созданные вручную, но позволяют решать лишь самые элементарные задачи. Если данные в вашем приложении выбираются из нескольких | |
| − | + | таблиц и это сопровождается расчетами, то общие представления | |
| − | + | не помогут – на то они и общие. | |
| − | === | + | === Добавляем переменные на лету === |
| − | + | В глубинах Django скрываются глобальные контекстные процессоры, основная задача которых – снабжать шаблоны переменными | |
| − | + | и объектами. Узнать, какие из них подключены, можно в кортеже | |
| − | TEMPLATE_CONTEXT_PROCESSORS | + | TEMPLATE_CONTEXT_PROCESSORS в файле settings.py. Например, у |
| − | + | нас сейчас работают следующие процессоры: | |
| − | * | + | * auth – информация о пользователе: объект user, его права доступа и сообщения, которые были ему отправлены; |
| − | * | + | * i18n – сведения о текущем языке сайта и клиента; |
| − | * | + | * request – данные о запросе. |
| − | + | Кроме них, существует еще процессор debug, передающий в | |
| − | + | шаблон данные о выполненных SQL-запросах, плюс мы можем | |
| − | + | написать свой собственный! Для этого создадим в корне нашего | |
| − | + | проекта каталог processors и добавим в него два файла: __init__.py | |
| − | + | и context_processors.py. Последний должен содержать такой код: | |
<source lang="python"> | <source lang="python"> | ||
import settings | import settings | ||
| − | def site_settings (request): | + | def site_settings(request): |
| − | return {'SETTINGS': settings} </ source> | + | return {'SETTINGS': settings}</source> |
| − | + | Чтобы подключить процессор, просто перечислите его в кортеже | |
| − | TEMPLATE_CONTEXT_PROCESSORS. | + | TEMPLATE_CONTEXT_PROCESSORS. Проверим работоспособность: |
| − | + | добавим в шаблон news.html следующее: | |
| − | + | <nowiki>{{ SETTINGS.TIME_ZONE }}</nowiki> | |
| − | + | Конечно, TIME_ZONE можно заменить на любую другую переменную, определенную в settings.py. | |
| − | === === | + | === Сам себе фильтр === |
| − | + | С фильтрами мы познакомились еще в [[LXF105:Django|LXF105]], однако часто возникают ситуации, когда поставляемых с Django вариантов недостаточно. Чтобы написать свой собственный фильтр, создайте в корне | |
| − | + | проекта каталог templatetags/ и добавьте в него файлы __init__.py | |
| − | + | и filters.py. В filters.py напишите: | |
<source lang="python" line="GESHI_NORMAL_LINE_NUMBERS"> | <source lang="python" line="GESHI_NORMAL_LINE_NUMBERS"> | ||
from django import template | from django import template | ||
| − | register = template.Library () | + | register = template.Library() |
| − | @ | + | @register.filter |
| − | def exp (value, arg): | + | def exp(value, arg): |
| − | if value.isdigit () and arg.isdigit (): | + | if value.isdigit() and arg.isdigit(): |
| − | return int (value) ** int (arg) | + | return int(value)**int(arg) |
else: | else: | ||
| − | return '<span style= | + | return '<span style=“color:red”>Error</span>' |
| − | exp.is_safe = True </ source> | + | exp.is_safe = True</source > |
| − | + | Мы создали фильтр exp, который получает значение и показатель степени и возводит одно в другое; если аргументы не являются числами, генерируется ошибка. В строке 5 мы регистрируем | |
| − | + | фильтр в системе с помощью декоратора. Строка 11 указывает, | |
| − | + | что exp может возвращать HTML-код. Поскольку (в целях безопасности) он автоматически экранируется (< и > заменяются на &lt; и | |
| − | > | + | &gt; и т.д.), то, желая видеть чистый HTML, мы должны запретить |
| − | + | такое поведение вручную. Следующим шагом является подгрузка | |
| − | + | библиотеки фильтров в шаблон, для чего нужно добавить в него | |
| − | + | следующую строку: | |
| − | + | {% load filters %} | |
| − | + | Вообще-то Django ищет созданные библиотеки шаблонов в корне приложения, поэтому наш фильтр пока не будет доступен. Это | |
| − | + | не очень удобно, особенно если мы хотим использовать один и тот | |
| − | + | же фильтр во многих приложениях. Решение – создать для проекта | |
| − | + | единую библиотеку, а в приложения помещать лишь символьные | |
| − | + | ссылки на нее. | |
| − | <source lang="bash"> ln-s / var / www / myproject / templatetags / / var / www / myproject / news / </ source> | + | <source lang="bash">ln -s /var/www/myproject/templatetags/ /var/www/myproject/news/</source> |
| − | + | Теперь проверим работу фильтра, добавив в какой-нибудь шаблон | |
| − | + | строку. | |
| − | + | <nowiki>{{ "4"|exp:"4" }}</nowiki> | |
| − | + | Во время компиляции она будет заменена на 256. Если же мы | |
| − | + | напишем | |
| − | + | <nowiki>{{ "a"|exp:"4" }}</nowiki> | |
| − | + | то увидим слово «Error», выделенное красным цветом. | |
| − | + | Кстати, если бы мы не указали в строке 11 фильтра exp.is_safe= True, можно было бы просто применить фильтр safe прямо в | |
| − | + | шаблоне: | |
| − | + | <nowiki>{{ "a"|exp:"4"|safe }}</nowiki> | |
| − | + | После регистрации фильтра в системе, информация о нем становится доступной по адресу http://127.0.0.1:8000/admin/doc/filters/ | |
| − | ( | + | (рис. 4) |
| − | [[ | + | [[Изображение:LXF108 87 1.png|frame|center|Рис. 4. Система любезно подскажет, как использовать созданный вами фильтр.]] |
| − | === === | + | === Компоненты === |
| − | + | Если нам надо выполнить какие-либо действия до или после того, | |
| − | + | как будет вызвано представление, либо в случае ошибки, можно создать свой компонент (middleware) или воспользоваться | |
| − | + | поставляемым с Django. Мы уже делали это, когда изучали кэширование ([[LXF107:Django|LXF107]]). Напомню, что в файле settings.py есть кортеж | |
| − | MIDDLEWARE_CLASSES, | + | MIDDLEWARE_CLASSES, который перечисляет компоненты, задействованные в проекте. У нас это: |
| − | * | + | * django.middleware.common.CommonMiddleware Решает общие задачи: нормализует URL (добавляет префикс www и завершающий /), запрещает доступ к сайту определенным роботам, взаимодействует с Etag. |
| − | * | + | * django.contrib.sessions.middleware.SessionMiddleware Это сессии. |
| − | * | + | * django.contrib.auth.middleware.AuthenticationMiddleware А это – авторизация. |
| − | * | + | * django.middleware.doc.XViewMiddleware Используется для автоматического документирования Django. |
| − | * | + | * django.middleware.locale.LocaleMiddleware Интернационализация. |
| − | + | Помимо перечисленных выше, в Django доступны следующие | |
| − | + | компоненты (django.middleware.*): | |
| − | * | + | * gzip.GZipMiddleware Сжатие отправляемой страницы для экономии трафика. |
| − | * | + | * http.ConditionalGetMiddleware Поддержка условных GET-запросов для работы с Last-Modified и Etag. |
| − | * | + | * http.SetRemoteAddrFromForwardedFor Обратное проксирование. |
| − | * | + | * cache.CacheMiddleware Тот самый кэш, с которым мы сталкивались на прошлом уроке. |
| − | * | + | * transaction.TransactionMiddleware Компонент для включения в SQL-запросы транзакционных конструкций: COMMIT, ROLLBACK. |
| − | + | Заметьте, что не все базы данных поддерживают транзакции. | |
| − | + | И, наконец, django.contrib.csrf.middleware.CsrfMiddleware, защищающее от CSRF-атак. | |
| − | + | По сложившейся уже традиции, рассмотрим, как написать свой | |
| − | + | собственный компонент. С точки зрения программиста, это просто | |
| − | + | класс Python, имеющий ряд методов, вызываемых Django в определенные моменты времени. Первым из них является конструктор | |
| − | __init__ (self), | + | __init__(self), регистрирующий компонент в системе. Дальше следуют методы, определяющие порядок выполнения кода: |
| − | * | + | * process_request() – запускается после того, как поступил запрос,но перед тем как Django начнет искать запрашиваемый адрес в URL-картах; |
| − | * | + | * process_view() – отрабатывает, когда конкретное представление уже определено, но еще не запущено; |
| − | * | + | * process_response() – выполняется после представления. |
| − | + | Используется для сжатия сгенерированного HTML. | |
| − | process_exception () - | + | process_exception() – вызывается, если что-то пошло не так или |
| − | + | было возбуждено необработанное исключение. | |
| − | + | Вот, в сущности, и все. Впрочем, нет – взгляните на врезку И | |
| − | + | прочая, прочая, прочая, почитайте документацию или свободную | |
| − | + | книгу о Django – Django Book (http://www.djangobook.com); если же вам | |
| − | + | больше по душе русский, советую заглянуть на http://cargo.caml.ru/djangobook. Наконец, примените полученные знания на практике – и дайте нам знать, если у вас получится что-то действительно стоящее! | |
| − | {{ | + | {{Врезка|center| |
| − | | | + | |Заголовок=И прочая, прочая, прочая... |
| − | | | + | |Содержание=За четыре урока мы успели рассмотреть почти все возможности |
| − | Django, | + | Django, но кое-что осталось неохваченным... |
| − | * | + | *; Электронная почта |
| − | Django | + | Django предлагает высокоуровневый API для отправки письма в |
| − | + | одно действие: | |
| − | <source lang="python"> from django.core.mail import send_mail | + | <source lang="python">from django.core.mail import send_mail |
| − | send_mail (' | + | send_mail('Тема', 'сообщение.', 'from@example.com', ['to@example.com'], fail_silently=False)</source> |
| − | + | Кроме того, есть функции массовой рассылки сообщений, оповещения администраторов и менеджеров сайта, а также работы с | |
| − | + | различным содержимым (HTML, текст, графика и т.п.) | |
| − | *; CSV | + | *; CSV и PDF |
| − | Django | + | Django позволяет легко формировать файлы с данными, разделенными запятыми (CSV), а также PDF-документы, используя |
| − | + | библиотеку ReportLab (http://www.reportlab.org/rl_toolkit.html). | |
| − | * | + | *; Постраничный вывод |
| − | + | Когда количество объектов настолько велико, что одной страницы становится мало, на помощь приходит специальный класс | |
| − | Paginator, | + | Paginator, который помогает организовать постраничный вывод: |
<source lang="python">>>> from django.core.paginator import Paginator | <source lang="python">>>> from django.core.paginator import Paginator | ||
| − | >>> | + | >>> objects = ['django', 'python', 'mysql', 'apache'] |
| − | >>> | + | >>> p = Paginator(objects, 2) |
| − | >>> | + | >>> page1 = p.page(1) |
| − | >>> | + | >>> page1.object_list |
| − | [' | + | ['django', 'python']</source> |
| − | + | Поскольку большинство наших объектов хранятся в базе данных, | |
| − | Django | + | Django также предлагает класс QuerySetPaginator, который принимает не список, а множество объектов из СУБД. |
| − | *; | + | *; Карты сайта |
| − | + | Хотите, чтобы ваш сайт правильно индексировался поисковыми | |
| − | + | машинами? Необходимо создать его карту! Django поможет и | |
| − | + | здесь, а функция django.contrib.sitemaps.ping_google «заставит» | |
| − | Google | + | Google обновить индексы для вашего сайта. |
| − | + | *; Управление несколькими сайтами | |
| − | + | Одной из задач, с которой успешно справляется Django, является | |
| − | + | управление несколькими схожими по тематике сайтами из одной | |
| − | + | инсталляции. Проект первоначально разрабатывался как платформа для новостных порталов, и одна новость могла появиться | |
| − | + | сразу на нескольких ресурсах. | |
| − | *; | + | *; В помощь дизайнерам |
| − | + | Подгрузив к шаблонам модуль помощи дизайнерам: | |
| − | + | {% load webdesign %} | |
| − | + | вы получите в свое распоряжение тэг {% lorem %}, с помощью | |
| − | + | которого можно выводить известную латинскую фразу «lorem | |
| − | ipsum ... | + | ipsum ...» для заполнения шаблонов «рыбой». |
| − | + | *; И более того | |
| − | Django | + | Django содержит много других «вкусностей», которые очень |
| − | + | хорошо описаны в прилагающейся документации на английском | |
| − | + | языке. | |
| − | | | + | |Ширина=}} |
Версия 16:18, 16 сентября 2011
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Содержание |
Финальные штрихи
- ЧАСТЬ 4 Уроки Django подходят к концу, наступает пора экзаменов – если не для вас, то для приложений уж точно. Никита Шультайс (http://shultais.ru) разберется с тестированием и пробежится по другим возможностям этого каркаса.
Новостная лента готова – но оправдает ли она ожидания пользователей? Ответ на этот вопрос может дать тестирование, лучше всего – в реальных условиях; но какие-то основные вещи можно проверить еще на этапе разработки thesis writers. Если вы успели заглянуть в учебник Rails, то уже знаете о методологии TDD. Мы, однако, пойдем другим путем, и будем тестировать приложение не до написания, а после.
Дело это – серьезное и сложное, так как нам нужно учитывать взаимодействие с БД, компиляцию шаблонов, обработку GET- и POST-запросов и прочие компоненты системы: сбой в любом из них может вызвать нарушить работу всего сайта. К данной задаче можно подойти с двух сторон:
- Тестирование в браузере. Речь идет о программах Twill (http://twill.idyll.org) и Selenium (http://selenium.openqa.org): они «запоминают» последовательность ваших действий для каждой страницы, а затем воспроизводят ее по запросу. Например, можно ввести в поля формы заведомо неверные данные, получить ожидаемую ошибку и повторять этот тест при каждом серьезном изменении в коде вашего приложения.
- Тестирование на сервере. И тут Django не оставляет нас на произвол судьбы, предлагая сразу два варианта: doctest (тестирование через документацию) и unittest (модульное тестирование), плюс специальный клиент для отправки GET- и POST-запросов.
Если вы давно программируете на Python, то вам, наверное, будет ближе doctest, а мигрантам из мира Java скорее придется по вкусу unittest. Никаких ограничений на их использование не накладывается: вы можете выбрать одну систему или применять обе сразу. Мы же остановимся на doctest.
Документируй это!
Строка документации в Python – это обычный текст, размещаемый после определения функции или класса непосредственно в исходном коде. Она же предоставляет содержимое для атрибута __doc__. Как правило, ее помещают в тройные кавычки ("""), что позволяет вводить сложные конструкции с переносами строк, отступами, теми же кавычками и... тестами. Этим мы и воспользуемся.
Тесты могут находится в файлах моделей (models.py) – для проверки последних – и в специальных файлах tests.py, расположенных в директории приложения. К примеру, создайте файл news/tests.py такого содержания:
# -*- coding: utf-8 -*-""">>> from news.models import News>>> from datetime import datetime>>> news = News(title="Заголовок",description="Описание",pub_date=datetime.now(), text="Текст")>>> news.save()>>> news = News.objects.get(pk=1)>>> print news.title.encode('utf-8')Заголовок"""
В строке 1 задается кодировка, а начиная с третьей идет сам тест. Заметьте, что каждая строка начинается с трех знаков «больше» (>>>), как в интерактивном режиме работы Python. В строке 10 этих знаков нет, так как она содержит ожидаемый вывод команды print со строки 9.
Перед тем, как запустить тест, в settings.py нужно добавить строку
TEST_DATABASE_CHARSET="UTF8"
чтобы кодировки файла и базы данных совпадали. Перед выполнением теста Django создаст специальную вспомогательную БД, поэтому пользователь, указанный в settings.DATABASE_USER, должен иметь соответствующие права. Для начала тестирования введите команду:
python manage.py test news
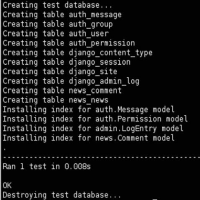
после выполнения которой вы увидите примерно то, что показано на рис. 1.
Сообщения похожи на появляющиеся во время создания таблиц при первой установке, но теперь все происходит в тестовой БД. В конце отображается число выполненных тестов, их результаты и уведомление об уничтожении тестовой базы. Мы проверяли наше приложение (news), но, как вы помните, Django содержит несколько собственных приложений и представлений (например, «админку») – и они тоже снабжаются своими тестами. Чтобы выполнить их все, нужно ввести команду:
python manage.py test
добавив предварительно в главный файл URL-карт следующие строки:
urlpatterns += patterns('django.contrib.auth.views', url(r'^auth/password_reset/$','password_reset'), )
Здесь мы подключаем одно из встроенных представлений, предназначенное для восстановления пароля. Это необходимо, так как при тестировании всего проекта происходит обращение по указанному URL, и если представление не определено, тест будет провален. Кстати, вы тоже можете попробовать password_reset в работе (рис. 2).
Имитатор Сети
Количество тестов уже достигло шести, но помимо создания и извлечения объектов из базы, нам нужно проверить реакцию на GET- и POST-запросы. Как вы знаете, для этих целей существует специальный клиент: он эмулирует запрос и возвращает переменные, которые передаются в шаблон для данного URL. Добавьте в файл tests.py после строки 10 следующий код:
>>> from django.contrib.auth.models import User
>>> user = User.objects.create_user('django_guru', 'user@example.com', 'password')
>>> user.save()
>>> from django.test.client import Client
>>> c = Client()
>>> c.login(username='django_guru',password=“password”)
True>>> response = c.get('/news/1/')
>>> response.status_code
200
>>> print response.context[0]['user'].username
django_guru
>>> response = c.post('/news/1/',{'username':“testuser”,'text':»»})
>>> response.status_code
200>>> response = c.post('/news/1/',{'username':“testuser”,'text':»Comment text»})
>>> response.status_code
302
>>> from news.models import Comment
>>> comment = Comment.objects.get(news=news)
>>> print comment.text
Comment text
Разберемся, что здесь происходит. В строках 11–13 мы создаем нового пользователя (django_guru), а в 14–15 – тестовый клиент. В строке 16 django_guru авторизуется, и отныне все действия в системе будут совершаться от его имени. В строке 18 мы переходим на страницу нашей первой новости, передав средствами клиента GET-запрос. Для проверки, что нам это удалось, мы изучаем код ответа сервера (строка 19) – он должен равняться 200, или тест будет провален. Затем (строки 21–22), чтением дополнительных данных ответа, мы убеждаемся, что запрос сделал зарегистрированный пользователь django_guru. Теперь самое время оставить комментарий – не зря же мы авторизовались? В строке 23 генерируется POST-запрос (второй аргумент метода post() – словарь отсылаемых на сервер данных). Обратите внимание, что значение ключа text оставлено пустым, а значит, комментарий не добавится, однако сервер по-прежнему должен возвращать код 200 (строка 25). А вот в строке 26 мы передаем все необходимые данные, и так как после создания комментария нас перенаправляют на страницу новости, код ответа должен быть равен 302 (Требуемый URL перемещен). В строках 29–32 проверяется, что комментарий был действительно добавлен: мы сравниваем его текст с исходным значением. Уфф... тест пройден.
Действительно простая синдикация
Какой новостной сайт без ленты? RSS и/или Atom есть везде – будут и у нас, а Django нам в этом поможет. Откройте главный файл URL-карт и добавьте в его конец следующие строки:
from feeds import LatestNews
feeds = {'latest': LatestNews,}urlpatterns += patterns('',
(r'^feeds/(?P<url>.*)/$', 'django.contrib.syndication.views.feed',
{'feed_dict': feeds}),
)
Далее нужно приготовить ленту LatestNews, которую мы импортируем в строке 1. Создайте в корне проекта каталог feeds с файлом __init__.py следующего содержания:
# -*- coding: utf-8 -*-from django.contrib.syndication.feeds import Feed
from news.models import News
from django.contrib.syndication.feeds import FeedDoesNotExist
class LatestNews(Feed):
title = "Последние новости нашего сайта"description = "Последние события на сайте mysite.com"link = "http://127.0.0.1:8000/news/"def items(self):
return News.objects.order_by("-pub_date")[:5]
def item_link(self, obj):
from django.core.urlresolvers import reverse
return 'http://127.0.0.1:8000%s' % reverse('news.news_detail',kwargs={"news_id":obj.pk})
Поля title, description и link класса LatestNews являются обязательными и отвечают за одноименные элементы RSS. Метод items() передает в ленту требуемые объекты, а item_link() отвечает за ссылку на сайт. Теперь создайте каталог feeds в media/templates и добавьте в него два файла, latest_description.html и latest_title.html: они будут отвечать за вид новостной ленты. В lates_description.html напишите:
{{ obj.description }}
а в latest_title.html:
[{{ obj.pub_date|date:"d.m.Y" }}] {{ obj.title }}
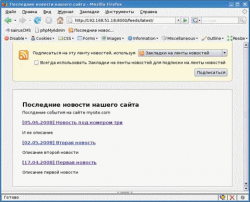
Объект obj представляет собой запись из выборки, которую мы возвращаем в строке 13 файла feeds/__init__.py. Пройдя по адресу http://127.0.0.1:8000/feeds/latest/, мы увидим предложение Firefox сохранить ленту новостей. Пользователи KDE, вероятно, предпочтут Akregator – с ним тоже нет никаких проблем (рис. 3, 4)
Общие представления
Чтобы облегчить жизнь web-разработчика, Django включил большое число представлений для решения стандартных задач. Так, добавив в главный файл URL-карт следующий код:
from django.views.generic.list_detail import object_list from news.models import News urlpatterns += patterns('', ('^lastnews/$', object_list, { 'queryset': News.objects.all().order_by('-pub_date')[:10], 'template_name':'news/last_news.html', 'template_object_name':'last_news'}) )
а также заменив в файле news/templates/news/last_news.html
{% for news in last_news %}
на
{% for news in last_news_list %}
мы сможем просматривать последние новости по адресу http://127.0.0.1:8000/lastnews/, не вызывая представление news.last_news. Чтобы сделать доступными оба варианта, нужно найти в представлении news.last_news строку
"last_news":news,
и заменить ее на
"last_news_list":news,
Как вы уже догадались, общее представление object_list предназначено для работы со списком объектов. Еще есть представления для вывода объектов в зависимости от даты (django.views.generic.date_based.*), что позволяет очень просто создавать архивы записей:
- archive_index – вывод последних объектов, добавленных в базу данных;
- archive_{year,month,week,day,today} – вывод всех объектов за определенный год, месяц, неделю, день или за сегодня;
- object_detail – вывод одного объекта за определенный день.
Доступны общие представления для создания, обновления и удаления объектов. Все они работают немного быстрее, чем созданные вручную, но позволяют решать лишь самые элементарные задачи. Если данные в вашем приложении выбираются из нескольких таблиц и это сопровождается расчетами, то общие представления не помогут – на то они и общие.
Добавляем переменные на лету
В глубинах Django скрываются глобальные контекстные процессоры, основная задача которых – снабжать шаблоны переменными и объектами. Узнать, какие из них подключены, можно в кортеже TEMPLATE_CONTEXT_PROCESSORS в файле settings.py. Например, у нас сейчас работают следующие процессоры:
- auth – информация о пользователе: объект user, его права доступа и сообщения, которые были ему отправлены;
- i18n – сведения о текущем языке сайта и клиента;
- request – данные о запросе.
Кроме них, существует еще процессор debug, передающий в шаблон данные о выполненных SQL-запросах, плюс мы можем написать свой собственный! Для этого создадим в корне нашего проекта каталог processors и добавим в него два файла: __init__.py и context_processors.py. Последний должен содержать такой код:
import settings def site_settings(request): return {'SETTINGS': settings}
Чтобы подключить процессор, просто перечислите его в кортеже TEMPLATE_CONTEXT_PROCESSORS. Проверим работоспособность: добавим в шаблон news.html следующее:
{{ SETTINGS.TIME_ZONE }}
Конечно, TIME_ZONE можно заменить на любую другую переменную, определенную в settings.py.
Сам себе фильтр
С фильтрами мы познакомились еще в LXF105, однако часто возникают ситуации, когда поставляемых с Django вариантов недостаточно. Чтобы написать свой собственный фильтр, создайте в корне проекта каталог templatetags/ и добавьте в него файлы __init__.py и filters.py. В filters.py напишите:
from django import template
register = template.Library()
@register.filterdef exp(value, arg):
if value.isdigit() and arg.isdigit():
return int(value)**int(arg)
else:return '<span style=“color:red”>Error</span>'
exp.is_safe = True
Мы создали фильтр exp, который получает значение и показатель степени и возводит одно в другое; если аргументы не являются числами, генерируется ошибка. В строке 5 мы регистрируем фильтр в системе с помощью декоратора. Строка 11 указывает, что exp может возвращать HTML-код. Поскольку (в целях безопасности) он автоматически экранируется (< и > заменяются на < и > и т.д.), то, желая видеть чистый HTML, мы должны запретить такое поведение вручную. Следующим шагом является подгрузка библиотеки фильтров в шаблон, для чего нужно добавить в него следующую строку:
{% load filters %}
Вообще-то Django ищет созданные библиотеки шаблонов в корне приложения, поэтому наш фильтр пока не будет доступен. Это не очень удобно, особенно если мы хотим использовать один и тот же фильтр во многих приложениях. Решение – создать для проекта единую библиотеку, а в приложения помещать лишь символьные ссылки на нее.
ln -s /var/www/myproject/templatetags/ /var/www/myproject/news/
Теперь проверим работу фильтра, добавив в какой-нибудь шаблон строку.
{{ "4"|exp:"4" }}
Во время компиляции она будет заменена на 256. Если же мы напишем
{{ "a"|exp:"4" }}
то увидим слово «Error», выделенное красным цветом. Кстати, если бы мы не указали в строке 11 фильтра exp.is_safe= True, можно было бы просто применить фильтр safe прямо в шаблоне:
{{ "a"|exp:"4"|safe }}
После регистрации фильтра в системе, информация о нем становится доступной по адресу http://127.0.0.1:8000/admin/doc/filters/ (рис. 4)
Компоненты
Если нам надо выполнить какие-либо действия до или после того, как будет вызвано представление, либо в случае ошибки, можно создать свой компонент (middleware) или воспользоваться поставляемым с Django. Мы уже делали это, когда изучали кэширование (LXF107). Напомню, что в файле settings.py есть кортеж MIDDLEWARE_CLASSES, который перечисляет компоненты, задействованные в проекте. У нас это:
- django.middleware.common.CommonMiddleware Решает общие задачи: нормализует URL (добавляет префикс www и завершающий /), запрещает доступ к сайту определенным роботам, взаимодействует с Etag.
- django.contrib.sessions.middleware.SessionMiddleware Это сессии.
- django.contrib.auth.middleware.AuthenticationMiddleware А это – авторизация.
- django.middleware.doc.XViewMiddleware Используется для автоматического документирования Django.
- django.middleware.locale.LocaleMiddleware Интернационализация.
Помимо перечисленных выше, в Django доступны следующие компоненты (django.middleware.*):
- gzip.GZipMiddleware Сжатие отправляемой страницы для экономии трафика.
- http.ConditionalGetMiddleware Поддержка условных GET-запросов для работы с Last-Modified и Etag.
- http.SetRemoteAddrFromForwardedFor Обратное проксирование.
- cache.CacheMiddleware Тот самый кэш, с которым мы сталкивались на прошлом уроке.
- transaction.TransactionMiddleware Компонент для включения в SQL-запросы транзакционных конструкций: COMMIT, ROLLBACK.
Заметьте, что не все базы данных поддерживают транзакции.
И, наконец, django.contrib.csrf.middleware.CsrfMiddleware, защищающее от CSRF-атак.
По сложившейся уже традиции, рассмотрим, как написать свой собственный компонент. С точки зрения программиста, это просто класс Python, имеющий ряд методов, вызываемых Django в определенные моменты времени. Первым из них является конструктор __init__(self), регистрирующий компонент в системе. Дальше следуют методы, определяющие порядок выполнения кода:
- process_request() – запускается после того, как поступил запрос,но перед тем как Django начнет искать запрашиваемый адрес в URL-картах;
- process_view() – отрабатывает, когда конкретное представление уже определено, но еще не запущено;
- process_response() – выполняется после представления.
Используется для сжатия сгенерированного HTML. process_exception() – вызывается, если что-то пошло не так или было возбуждено необработанное исключение.
Вот, в сущности, и все. Впрочем, нет – взгляните на врезку И прочая, прочая, прочая, почитайте документацию или свободную книгу о Django – Django Book (http://www.djangobook.com); если же вам больше по душе русский, советую заглянуть на http://cargo.caml.ru/djangobook. Наконец, примените полученные знания на практике – и дайте нам знать, если у вас получится что-то действительно стоящее!
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить