LXF89:Blender
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Содержание |
Моделируем пингвинов
ЧАСТЬ 2: Интерфейс Blender, по праву считающийся серьезным препятствием на пути к вершинам мастерства, освоен, и сейча самое время создать что-нибудь полезное – например, пингвина. Андрей Прахов расскажет, как.
Итак, на предыдущем уроке вы познакомились с интерфейсом Blender, попробовали на ощупь модельку пингвина, покрутили, повертели ее. Спасибо за это Александру, а я подхватываю эстафетную палочку и на протяжении всех следующих уроков, мы будем с вами потихонечку осваивать основные инструменты этой мощной программы.
Если вы раньше работали с каким-либо инструментом 3D-моделирования, то многие понятия и возможности будут для вас не в новинку, хотя Blender в первую очередь отличается необычностью своего интерфейса. Впрочем, эта часть курса Blender уже в прошлом, так что, если вы все еще чувствуете себя неуверенно – советуем держать предыдущий номер Linux Format (LXF87/88) открытым. На протяжении оставшихся уроков мы с вами вплотную займемся практикой моделирования и анимирования.
Для начала попробуем создать модель пингвина, наподобие той, что использовалась в первой статье. Место в журнале, к сожалению, ограниченно, и все аспекты и возможности моделинга охватить не удастся. Тем не менее, по окончании этого урока, вы научитесь работать с примитивами, кривыми Безье, материалами. Итак, приступим…
Закройте все ваши прежние наработки и создайте новый, чистый проект (Ctrl+X). По умолчанию, Blender сгенерирует для вас куб в Top View. Нам он, естественно, не нужен. Поэтому выделите его правой кнопкой мыши и удалите (X). Коротко напомню, что результаты нажатия на горячие клавиши Blender зависят от активного режима. Их несколько, но нас интересуют пока только два: режим редактирования (Edit Mode) и объектный режим (Object Mode), которые переключаются клавишей Tab. Так вот, нужное нам полное удаление объекта происходит только в Object Mode.
Работать над моделью мы начнем с создания головы, которое выполним, используя примитивы. Перейдите в окно Front View (NumPad1). Далее, создайте сферу, нажав клавишу «пробел» и выбрав Add -> Mesh -> UVSphere. Программа запросит количественные характеристики объекта, оставьте все по умолчанию, т.е. (segments=32, rings=32). Давайте сразу договоримся, что в дальнейшем, при создании новых объектов вы всегда будете переходить в Object Mode и снимать все имеющиеся выделения – я не буду специально напоминать вам об этом.
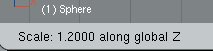
Теперь придадим сфере некоторую яйцевидность. Выполнить это можно, воспользовавшись инструментом масштабирования. Вызывается он клавишей S и воздействует на выделенную область или объект. Напомню, что любые количественные изменения в положении объекта или самого объекта можно выполнять по строго отмеренным порциям. Так, если масштабировать объект при нажатой клавише Ctrl, то изменения будут происходить на 0,1 единицы.
|
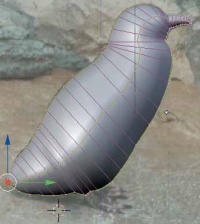
Нажмите S, затем Z' (растягиваем по оси Z) и, удерживая Ctrl, дотяните до 1,2000 единиц (Рис. 1). Щелчок левой кнопкой мыши зафиксирует результат, правой – отменит. |
|
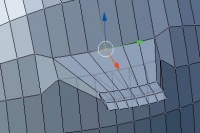
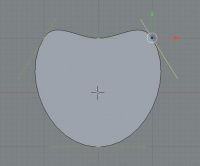
Измените название сферы на «Head» (Рис. 2). Следующий этап – создание глаза. Соберем его из двух сфер: зрачка и белка. Для этого щелкните левой кнопкой в свободном пространстве справа (от себя), тем самым, устанавливая 3D-курсор (именно он служит центром для новых объектов). Создайте сферу: Пробел -> Add -> Mesh -> UVSphere (segments=32, rings=32). Затем сожмите ее (S) по всем осям до 0,3000. Для более комфортной работы в дальнейшем, советую увеличить область экрана поворотом колесика мыши. Сделайте глаз более продолговатым, растянув его по оси Z до 1,2000. Перейдите в «Side View» (NumPad3) и сплющите (S) объект по оси Y («Y») до 0,4000. Итак, «белок» у нас уже готов, переименуйте его в «EyeAll». Осталось только приделать глазу зрачок. Особо не мудрствуя, проделаем операцию клонирования «EyeAll». Внимание! Результат клонирования зависит от режима работы программы. Нам нужен независимый, новый объект, только с теми же характеристиками, что и исходный. Для этого переходим во Front View (NumPad1), выбираем режим Object Mode (Tab), выделяем, если еще не выделен, «EyeAll» и нажимаем Shift+D. Программа генерирует новый объект на том же самом месте, что и оригинал и включает режим перемещения. Переносите объект вправо (от себя) и смените название на «EyeSmall». Сожмите (S) по всем осям до 0,5000. |
|
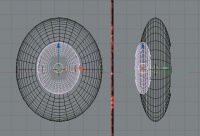
Теперь необходимо совместить две сферы. Это придется сделать вручную, без точных координат. Удобнее всего перейти в режим отображения wireframe (Z) и, переключаясь между видами Front View/Side View, перемещать объект (G) до получения следующей картинки (Рис. 3): |
|
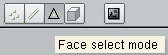
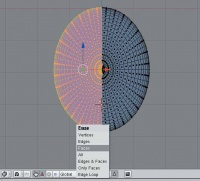
Вот и все, глаз пингвина готов. Для удобства мы не будем сейчас помещать его на место, а займемся созданием клюва. Для этого перейдите в режим Object Mode, снимите все выделения клавишей A и выделите голову. Перейдите в режим Front View и, для удобства работы, отцентрируйте объект клавишей Del на дополнительной клавиатуре. Сейчас нам необходимо, выделив некоторые части объекта, выдавить их в нужном направлении и придать им форму клюва. Для этого перейдите в режим редактирования (Tab) и сбросьте все выделения (A). Так как мы собираемся работать полигонами, активируйте соответствующую кнопку на интерфейсной панели (Рис. 4). |
|
А теперь посмотрите на рисунок 5 и постарайтесь воспроизвести его в программе. Для этого щелкните правой кнопкой мыши в нужном месте. Чтобы добавить что-то к уже имеющемуся выделению, удерживайте Shift. Иногда Blender ставит отметку не там, где нам бы хотелось, поэтому обязательно прокрутите объект и удостоверьтесь, что не отметили лишнее (Рис. 5). |
Теперь примените к выделенной части операцию выдавливания. Кстати, extrude – это не масштабирование, при котором происходит изменение свойств объекта, а создание новых подобъектов на основе уже имеющихся. Удобнее всего это сделать в Side View, поэтому перейдите в этот режим (NumPad3). Нажмите клавишу E, выберите пункт Region из появившегося меню и потяните клюв по оси Y (Y) на -0,5000 единиц.
Получилось что-то, смахивающее на необтесанный нос Буратино, но это поправимо – сделаем его чуток острее и симпатичнее. Выберите просмотр Front View (NumPad1), S для масштабирования и протяните по всем координатам на 0,4000.
|
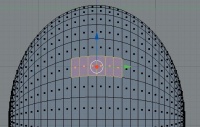
Чтобы окончательно разделаться с головой, давайте продублируем глаза и поместим их на законное место. Включите Object Mode и вид окна Front View (NumPad1). Снимите все выделения (A), отметьте обе сферы глаза, нажмите Z для режима отображения wireframe и совместите объекты (Рис. 6). Напомню, что для перемещения служит клавиша G, для вращения клавиша R (см. Урок 1). Если операция прошла успешно, то настала пора создать второй глаз. Как вы уже, наверное, догадались, мы опять-таки воспользуемся командой клонирования. Выделите объекты для копирования («EyeAll» и «EyeSmall»), нажмите Shift+D и перетащите их на нужное место. Воспользуйтесь инструментом ротации (R) для точной подгонки глаза. Голова готова! |
Туловище
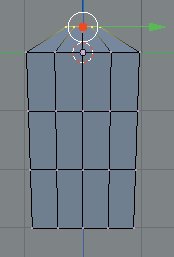
Теперь поработаем над созданием туловища. Для начала подготовим место работы (Object Mode, Front View) и установим 3d-курсор, как показано на рисунке 7. Так как нам необходимо поставить курсор точно по перекрестку линий, воспользуемся меню выравнивания, которое вызывается комбинацией Shift+S и выберем из него подменю Cursor-Grid. Если вам не удалось отцентрировать курсор, возможно, вначале вы не совсем точно установили его. Дело в том, что программа привязывает курсор к ближайшей сетке. Попробуйте увеличить область, переустановить курсор и повторить привязку.
Туловище будем делать по уже знакомой схеме, из примитива. Создайте сферу с параметрами 32,32 и отмасштабируйте ее по всем осям до 1,5000 единиц. Дополнительно растяните по координате Z на 1,3000 и переименуйте объект в «Body».
Настало время заняться ластами. У нас (то есть у пингвина) их две, но не будем же мы их делать поодиночке! Разумеется, нет. Давайте создадим одну половину, а потом заставим программу достроить остальное автоматически. Но для начала нам нужно расчистить поле деятельности.
Наравне с известными проприетарными 3D-редакторами, Blender также умеет полнофункционально работать со слоями, наподобие Gimp или Photoshop. Назначение слоев самое различное, но на данном этапе мы просто воспользуемся этой возможностью, чтобы временно убрать некоторые объекты с экрана.
Используйте боксовый курсор (B) для выделения всей головы пингвина и, нажав клавишу M, вызовите панель управления слоями. Выберите левую нижнюю ячейку и нажмите OK.
Основная панель управления слоями находится (по умолчанию) внизу экрана. Щелчок мышью по ячейкам вызывает активацию соответствующего слоя, а использование дополнительной клавиши Shift позволяет по-разному комбинировать отражение слоев на экране.
|
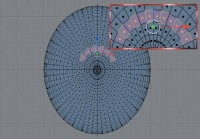
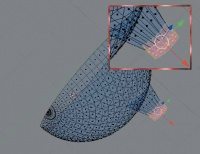
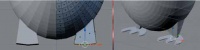
Но вернемся к нашей основной задаче. Сейчас необходимо, воспользовавшись боксовым курсором, аккуратно разделить body на две половинки. Удобнее всего это сделать в режиме wireframe (Z). Не забудьте перейти в режим редактирования! Выделите курсором левую половину строго по центру и удалите ее (клавиша X -> Faces). Внимание: обязательно проверьте, чтобы с правой половины не удалились лишние детали, иначе в дальнейшем возможно появление артефактов (Рис. 8). |
|
Для выделения полигонов ласты, перейдите в Side View. Отметьте их (Рис. 9). Теперь создайте, с помощью extrude, две ступени ласты. Первая (Front View) по координате X до 0,5000 единиц и вторая, также по X до 0,3000. Выделите всю ласту целиком и отмасштабируйте (S) по Z до 0,4000. |
|
Снимите выделение (A) и отметьте половину ласты, как показано на рисунке 10. |
|
Сожмите (S) по координате Z до 0,4000. Прокрутите объект, как показано на рисунке 11, и немного деформируйте ласту (S) по всем координатам. |
|
Сейчас нам нужно создать подъем у основания ласты. Для этого нужно выйти из режима wireframe (Z), активировать выделение Vertex Select Mode (cм. начало урока) и выделить следующую точку (Рис. 12). |
|
Теперь, если мы попробуем приподнять эту точку, то у нас сдвинется только она одна и создаст ненужный острый угол. Вот тут-то и пригодится еще один режим редактирования, а именно proportional (пропорциональный). Суть его в том, что вокруг выделенной области создается «мягкая», эластичная зона, которая тянется за выделением. Попробуем создать подъем с использованием этого режима (его включение и отключение производится клавишей O). Итак, включаем режим (O), нажимаем G для движения и пробуем двигать точку. Заметили, что эластичная зона расположена внутри появившегося кольца вокруг выделения? Диаметр кольца можно регулировать колесиком мыши, тем самым отмечая зону эластичности. Используя эту технику, создайте подъем, как показано на рисунке 13. Ласта готова. Осталось только приделать вторую половину к туловищу и вернуть голову на место. К счастью, это совсем не сложно. Перейдите в режим Object Mode и во вкладке Modificator интерфейсной панели, найдите кнопку Add Modificator. Выберите Mirror (отражение). А как обратно перенести голову в начальный слой, я думаю, вы и сами догадаетесь, тем более, что подсказка была раньше. Мы же сейчас займемся созданием хвостика. Описание будет очень сжатым, так как все это уже делалось сегодня, и не раз, а впереди у нас еще знакомство с кривыми Безье и работа с материалами. Итак, план следующий: |
|
Кривые Безье
Вот мы и добрались до следующей части нашего урока, а именно, работы с кривыми Безье. Эти объекты используют меньшее количество данных и дают хорошие результаты с меньшим потреблением памяти во время моделирования, но забирают больше ресурсов при рендеринге. Кривая состоит из узловых точек, соединенных между собой и управляющих рычагов для каждой вершины. Перемещение рычагов или вершин позволяет нам моделировать кривую, как заблагорассудится. Существует четыре вида рычагов. Наиболее используемые среди них – это Align (по умолчанию, розового цвета) и Free («свободные», черного цвета). Чтобы переключиться между ними, необходимо выделить нужный рычаг или узел и нажать клавишу H.
На данном этапе мы воспользуемся этим гибким инструментом для создания лапки.
|
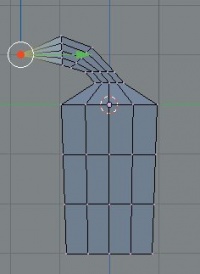
Перейдите в Top View (NumPad3) и установите 3D-курсор в пустом, удобном для вас месте. Создайте новый объект – Bezier Circle (Add -> Curve -> Bezier Circle). Не забудьте: если не оговорено иное, подразумевается режим Object Mode. Теперь необходимо, выделяя по очереди верхние узловые точки, перетащить их, как показано на рисунке 15. |
|
Добавим между тремя этими вершинами еще две новые. Выделите их, нажмите W для вызова меню редактирования и выберете пункт Subdivide. Перетащите новые узлы так, чтобы они образовали три пальца (Рис. 16). А вот сейчас вам придется, используя приведенную выше информацию, самим доработать внешний вид лапки (используйте рычаги). То, что у нас получилось, на самом деле, двухмерная фигура. Необходимо придать ей трехмерность. Это можно сделать, конвертировав объект в сетку – mesh. Перейдите в режим Object Mode, выделите лапку и нажмите Alt+C (Mesh). Затем перейдите в режим Edit Mode, выделите полученный объект целиком и выдавите его (E) по оси Z на -0,1000. Сожмите (S) по всем осям до значения 0,4000. Последнее, что нужно сделать с лапкой – повернуть ее в соответствии с положением туловища. Выполнить это можно вручную или с помощью специального инструмента. Выберем последнее. В Object Mode окна Top View (NumPad7) нажмите клавишу N. В появившемся окошке в графе Rot Z укажите значение 180. Переименуйте объект в «Foot». |
|
Теперь выдавим ноги из туловища и установим пингвина на лапки. Для этого выделите (в Object Mode) объект «Body» и перейдите в Front View. Прокрутите пингвина до нужного нам места редактирования (NumPad2, NumPad8) и перейдите в Edit Mode. Выделите 6 ячеек, как показано на рисунке 17. Обязательно проверьте, что не выделено ничего лишнего! |
|
Активируйте просмотр Front View (NP1) и вытяните (E) по Z до -0,5000. Нажмите (R) и поверните модель, как показано на рисунке 18. Сожмите (S) по всем осям до 0,2000. Теперь осталось лишь продублировать лапку и подогнать к полученным ногам. Сделайте это самостоятельно. Мы выходим на финишную прямую! Модель почти готова, и теперь можно отдохнуть от бесконечных extrude, scale и т.п. Но это еще не все! Самое интересное впереди. Пора раскрасить пингвина в положенные ему цвета и произвести рендеринг результата. |
Раскрасим модель
|
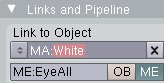
Переключитесь в режим Object Mode и выделите «Eye big» (белок левого глаза). Нажав F5, вы попадете в панель управления материалами. Найдите в ней вкладку Links and Pipeline и нажмите Add New. Таким образом вы создадите свой первый материал. Назовите его White (Рис. 19). Сейчас нам нужно поменять стандартный цвет материала на белый. Найдите закладку Material и в ней серую полоску образца (напротив col). Щелчком по ней вызывается окно настройки цвета. Естественно, Blender позволяет вводить и точные RGB-значения – попозже мы этим воспользуемся. | |||||||||
|
Заметили, что глаз стал бледнее? Материал применен. Далее выделите правый белок, только вместо создания нового материала, выберите из выпадающего меню уже готовый white (Рис. 20). Как видите, все очень просто. Подобным образом создается черный материал и для зрачков. Давайте назовем его Black и сделаем его более игрушечным, пластмассовым. Самое простое – это поменять характеристики отражения и преломления света. Для этой цели служит закладка Shaders. Введите следующие значения для полей: Ref=0,800; Spec=1,45; Hard=123. Остальное оставьте по умолчанию. Посмотрите, как теперь выглядит материал в окне Preview на интерфейсной панели. Лапки и клюв у пингвина должны быть желтого цвета. Выделите лапку (Foot) и создайте новый материал (Yellow) со следующими значениями RGB (0,977; 0,911; 0,024), а вот работа с носом – отдельная история. Создавать и применять материалы к объектам вы уже научились. Но что делать, если нужно применить отдельный материал к выделенной области? К счастью, это не так сложно, как кажется. Выделите голову пингвина и примените к ней цвет Black. Перейдите в режим редактирования, боксовым курсором (B) выделите нос и нажмите F9. Таким образом вы активируете режим редактирования объекта. В закладке Link and Material нажмите кнопку New для создания нового материала. Внимание! Основная ошибка начинающих в том, что они пытаются управлять вновь созданным материалом, используя команды группы Vertex Groups (крайние слева). Нам же нужны команды, расположенные рядом и правее. Верхнее значение 1 Mat 1 поменялось на 2 Mat 2. Чтобы присоединить новый материал к выделению, нажмите кнопку Assign. Выше расположенные кнопки Select и Deselect служат для демонстрации принадлежности выделенной области к активному материалу. | |||||||||
|
Чтобы поменять Black на Yellow, нужно перейти (F5) в панель материала. В закладке Link and Pipeline обратите внимание на цифру 4, которая находится рядом с названием. Она обозначает количество объектов, которым назначен данный материал. Если вы попытаетесь изменить цвет, то это отразится на всех объектах, что нам, естественно, не нужно. Необходимо разорвать связь с основным материалом. Сделать это можно, щелкнув на цифре 4 и выбрав Single user (Рис. 21). Вот и все, теперь вы можете смело выбрать из меню материал Yellow. Сделайте это. | |||||||||
|
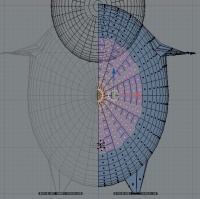
Осталось сделать брюшко пингвина белым. Как вы уже, наверное, догадались, план работы точно такой же, как и при раскраске клюва. Перейдите в Object Mode, Front View и выделите туловище («Body»). Примените материал Black, нажмите «Tab» для перехода в режим редактирования и в режиме Wireframe («Z») выделите область живота, как показано на рисунке 22. Ну, а дальше действуйте сами, как при работе с клювом. Мне же пора переходить к заключительной части этого урока. Осталось сделать пингвина более гладким. Выделите его целиком в Object Mode, нажмите «F9». В закладке Link and Materials нажмите кнопку Set Smooth – модель должна стать сглаженной. Если этого не произошло – проверьте, не выделились ли лишние объекты, типа камеры. Настало время просмотреть наш результат. Для этого настроим местоположение камеры и источника света. Выделите камеру, нажмите N и в локальных координатах объекта введите: LocX=5,930; LocY=-9,100; LocZ=5,000. Проделайте то же самое и для источника света. Теперь необходимо направить камеру на пингвина. Выделите камеру, затем голову (но не наоборот!) и нажмите Ctrl+T, в появившемся меню выберите Track to Constraint. Вот таким простым образом можно нацелить камеру на нужный объект. Нажмите F12, и Blender покажет вам готовую картинку. Урок закончен!
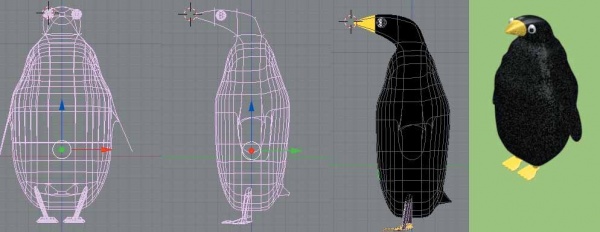
Комментарий Александра СупруноваДругие методы создания пингвина: фотореалистичный пингвинПингвины бывают разными – это неоспоримый факт. У Андрея получился этакий мультяшный симпатяга; я же выступлю от имени приверженцев реализма. Ну-с, приступим.
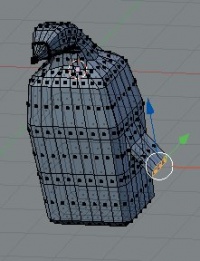
Комментарий Александра СупруноваРаз пингвин, два пингвинЧтобы создать пингвина – возьмите обычное волшебное полено... Ладно, я понимаю, что поленья, в отличие от компьютеров, в XXI веке являются дефицитом, поэтому можете просто запустить Blender. В центре экрана вы видите куб. Его вполне хватит на то, чтобы смоделировать пингвина.
4. Пингвин, как видите, несколько угловат. Скруглим его методом Bevel. Выделите все полигоны (А). Нажмите W. В появившемся меню выберите Bevel. На месте курсора возникнет окно с надписью Recursion. Ничего не меняя, щелкните на ОК и тяните курсор к центру. Пингвин, безусловно округлился. Завершите картину, применив заклятие Armageddon. Простите – Subsurf (Catmull-Clark). Осталось создать Императору Антарктики ноги и натянуть текстуры. Что вышло – смотрите на рисунке. |