LXF85:Scribus
|
|
|
Содержание |
Верстаем сами со SCRIBUSами
- Задумали выпускать свой собственный журнал о Linux, но не знаете, с чего начать? Запаситесь качественным контентом – а направление дальнейшего движения вам укажет Александр Супрунов!
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Cегодня мы поговорим о верстке – точнее, настольной издательской системе Scribus. Scribus – свободное ПО, стоящее в одном ряду с такими флагманами, как Gimp и Inkscape. Его ближайший аналог – Adobe PageMaker – стоит $499.
Спросите себя: «Для чего мне все это может понадобиться?» Допустим, в один прекрасный день вы решите сделать рекламный буклет или выпустить небольшую книгу стихов. В этом деле незаменимым помощником окажется Scribus. Не захотите? Cтихов не пишете? Тогда вы ошиблись уроком, начните с курса «Как писать стихи». Он подарит вам много прекрасных моментов и будет заведомо полезнее сидения перед монитором в попытках пристрелить очередного монстра на далекой космической станции.
Издательские (DTP – DeskTop Publishing) системы отличаются от текстовых процессоров из OpenOffice.org или KOffice [хотя последний обладает некоторыми функциями DTP, – прим.ред.], что, впрочем, не удивительно. Системы верстки манипулируют текстом и изображениями в виде блоков. Редактировать текст в них тоже можно, но не с таким комфортом, как в OOo Writer, а в Writer тоже можно располагать текст, но не так легко, как в специализированной программе верстки.
Scribus умеет сохранять результат в виде PDF (впрочем, OpenOffice.org Writer – тоже), в то время как многие проприетарные системы требуют для этого Adobe Acrobat Professional (а точнее – компонент Distiller) стоимостью еще $449. Если у вас от всех этих долларов уже закружилась голова, и вы решили немедленно сэкономить, следуйте за мной.
Допустим, мы создаем небольшую брошюру или журнал (кому что нравится). Для начала определимся с форматом. Здесь есть два нюанса – издание формата A4 (альбомный лист) легко напечатать на обычном бытовом принтере, который точно пылится где-то в углу во многих организациях. Если же вы решили верстать брошюру – размер более половины альбомного листа (формат А5) вряд ли вызовет нескрываемый восторг у читателей.
Итак, мы:
- Будем верстать журнал формата A4;
- Расположим текст в три колонки;
- Соль, сахар, перец добавим по вкусу.
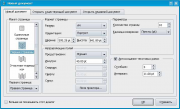
Теперь самое время открыть Scribus. Перед вами появится рабочий стол и мастер, предлагающий выбрать параметры будущего проекта (см. рис. 1). В левой части мастера выберите пиктограмму «парные страницы» (для любопытных: также доступны варианты одиночные страницы / 3-частная гармошка / 4-частная гармошка). В секции «Формат страницы» укажите размер A4 и портретную ориентацию листа. Затем установите поля в секции Направляющие полей – иначе при распечатке вы с удивлением обнаружите, что текст занимает всю площадь, не оставляя места для степлера. Здесь также доступны предустановки: Ничего, Гутенберг, Журнал, Фибоначчи, Золотая середина, Девять долей.
Не будем сейчас углубляться в значение каждого пункта, отметим лишь, что Ничего – это вовсе не фамилия, а те, кто услышал знакомое слово (да, я про «журнал») – сделали правильный выбор.
Если вы уже знаете, на каком принтере будет распечатан ваш труд (пока босс вышел попить чайку или выкурить сигару), наведайтесь в раздел Поля принтера и выберите «временно ваш» принтер.
Далее нас будет интересовать секция Параметры, а именно – пункт Количество страниц.
Здесь необходимо указать предполагаемое количество страниц в журнале. Не относитесь к их подсчету чересчур серьезно – это значение можно изменить в любое время работы над проектом, а сами страницы тасовать с места на место, словно колоду карт. Для начала укажем 10 страниц.
Чуть ниже расположена неактивная секция Автосоздание текстовых рамок. Вещь достаточно полезная для автоматизации рутинных операций, поэтому отметьте ее галочкой – и вам станут доступны новые свойства. В поле Столбцов установите 3 – именно столько, как вы помните, текстовых столбцов предполагается разместить на одной странице в нашем журнале.
Управились? Теперь можно нажать кнопку OK.
Работа над проектом
На рабочем столе Scribus появится стопка страниц. Перемещаться к следующей странице можно, прокручивая колесико мыши, либо перетаскивая ползунок. Обратите внимание на панель в нижней части окна. На ней в выпадающем меню 1 из 10 можно выбирать номер страницы, на которую вы желаете попасть. На этой же панели можно выбрать масштаб отображения (кроме этого, изменение масштаба происходит при удержании клавиши Alt и прокрутке колесика мыши). Я надеюсь, вы уже поняли – для выполнения многих действий в Scribus существует несколько путей, так что в дальнейшем мы воздержимся от перечисления всех способов решений той или иной задачи.
Очевидно, что первая страница – это обложка. Далее, скорее всего, будет слово редактора, содержание, новости, а потом дело дойдет и до статей. Вот с этих самых статей мы и начнем.
Приблизительный расчет показывает, что они начнутся страницы с четвертой, но это не столь важно – и скоро мы узнаем, почему.
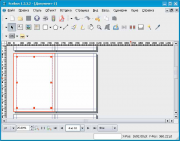
На первой странице щелкните мышью по центру листа – вы увидите красную пунктирную линию, выделяющую текстовый блок, на которой будут видны контрольные точки в виде квадратиков (см. рис. 2) Наведя на них курсор мыши и зажав левую кнопку, можно изменять размеры текстового блока, а для его перемещения по странице достаточно поместить курсор мыши внутрь и, нажав кнопку, тащить.
Как вы помните, мы собирались верстать наш журнал в три колонки, но на экране их пока не наблюдается. Чтобы наладить «визуальный контакт», достаточно выбрать в главном меню пункт Вид и отметить опцию Show Text Frame Columns [Scribus переводится на русский язык постепенно: в версии 1.3.3.4 этот пункт уже зовется «Показать границы столбцов» – прим. ред.].
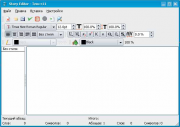
Самого текста мы по-прежнему не видим по банальной причине – откуда же ему взяться! Вот и займемся его добавлением в текстовый блок. Щелкните правой кнопкой мыши внутри текстового блока и в развернувшемся меню выберите Изменить текст (или Получить текст, если хотите просто импортировать файл в форматах OpenDocument, HTML, OpenOffice.org 1.x Writer, Palm PDB или простом текстовом). Появится окно Story Editor – простенького текстового редактора (см. рис. 3). В принципе, можно создавать гениальную статью прямо в нем, но я надеюсь, что у вас уже все написано и ждет своего часа в файлах вроде *.odt или *.txt. Поскольку первый вариант все же распространеннее, будем считать, что материалы для вашего журнала хранятся в ODT.
Запустите ОOo Writer и откройте нужную статью. Выделите все, все, нажав Ctrl+A, и скопируйте в буфер обмена (Ctrl+C). Вернувшись в Story Editor, вставьте текст, нажав Ctrl+V [отметим, что при этом все форматирование исходного документа будет утеряно – по крайней мере, так происходит в версии 1.3.3.2, – прим. ред.].
Теперь статью необходимо переместить из окна редактора в текстовый блок. Для этого нажмите на кнопку с изображением зеленой стрелки на листе (Обновить текстовый блок) или используйте комбинацию клавиш Ctrl+U.
Закрыв Story Editor, вы увидите на экране текст, набранный в три колонки. Но почему я не расположил его сразу же на четвертой странице? Дело в том, что, когда Scribus автоматически создал текстовые рамки на всех страницах, он связал их в единое целое. Добавив текст на четвертую страницу, мы бы с удивлением обнаружили его на первой. Чтобы этого не произошло, необходимо разорвать связь между текстовыми блоками на четвертой и третьей страницах. Как это сделать, будет показано ниже.
Скорее всего, текст на странице будет набран не тем шрифтом, который вы планировали использовать. Убедитесь, что текстовая рамка по-прежнему выделена и выберите пункт Стиль в главном меню (рис. 4).
В пункте Шрифт укажите подходящую гарнитуру – скажем, Verdana Regular. Размер – кто бы мог подумать? – позволяет указать кегль [размер шрифта в пунктах – прим. ред.], например, 9. Эффекты оставим на потом и перейдем к Выключке – она позволяет выравнивать текст в пределах колонки по левому краю, по центру, по правому краю и по ширине. Если вы не хотите, чтобы текст на странице выглядел неряшливо (это не всегда хорошо), установите выключку по ширине.
Ну вот, текст стал выглядеть более опрятно. Теперь неплохо бы расставить переносы. Это можно сделать через главное меню приложения – выберите Расш. -> Вставить переносы.
То, что получилось, выглядит весьма неплохо, но где, собственно, «шапка» – заголовок, приковывающий внимание читателей? Давайте изменим размер текстового блока – уменьшим его по вертикали, освободив место для названия статьи. Вспомните те самые контрольные точки-квадратики – цепляйте среднюю верхнюю мышью и тяните вниз. Текстовый блок станет меньше, а текст, который не уместился на этой странице, перейдет на следующую.
Пока не будем усердствовать в изысках и просто добавим в верхнюю часть страницы еще один текстовый блок, куда и впишем название. Для этого:
- Нажмите кнопку Добавить текстовый блок – она находится на панели инструментов и выглядит как лист с буквой «А» или нажмите клавишу T. Курсор мыши изменит вид на копию пиктограммы;
- Щелкните мышью по свободному месту и, не отпуская кнопки, потяните вправо-вниз, тем самым создавая текстовый блок. Щелкнув внутри блока, можно двигать его по экрану – для более точного перемещения используйте клавиатуру (клавиши управления курсором);
- Щелкните правой кнопкой мыши на блоке и выберите Изменить текст. В открывшемся редакторе Story Editor впишите заголовок статьи и нажмите Обновить текстовый блок и выйти (кнопка с зеленой галочкой).
То, что вы увидите, будет мало похоже на заголовок, но это легко исправить, используя свойства объекта. Чтобы вызвать диалог свойств, нажмите F2. Откроется окно Свойства, в котором обнаружатся вкладки:
- X,Y,Z – позволяет изменять размер объекта, поворачивать его по часовой стрелки и против, используя в качестве центра поворота либо центр рамки, либо один из ее углов. Здесь также можно создать зеркальную копию или заблокировать возможность изменения объекта.
- Очертания – здесь можно указать радиус скругления углов объекта и включить функцию обтекания объекта текстом.
- Текст – в этой вкладке можно указать шрифт и его размер, а также цвет надписи и другие параметры.
- Линия – имеется ввиду линия окантовки блока. С ее помощью создаются различные эффекты – например, рамки. Если же рамка вокруг блока, наоборот, не нужна – толщину линий следует установить в 0.
- Цвета – позволяет изменить цвет фона и надписи.
Мы уделили описанию диалога свойств должное внимание, поскольку при работе в Scribus вы будете обращаться к нему постоянно. По большому счету, его вообще не стоит закрывать – лучше расположить где-нибудь сбоку.
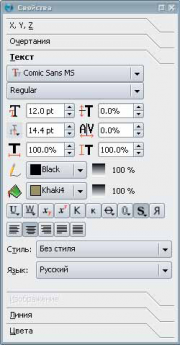
Сейчас нас интересует вкладка Текст (см. рис. 5). Выберите на ней нужный шрифт и щелчками мыши увеличьте его размер – под строгим визуальным контролем. Здесь же укажите выключку по центру.
Далее можно заняться украшательством – изменить цвет заголовка, добавить падающую от букв тень. Здесь нам тоже поможет вкладка Текст. Нажмите на кнопку с буквой «S» – Shadowed Text. У надписи появится тень. Если вы ее не видите, значит ее цвет установлен равным цвету текста или отсутствует вовсе. Выбор цвета производится посредством выпадающих списков, расположенных чуть выше кнопок. Назовем их условно «карандаш» и «ведро». Первое отвечает за цвет тени, второе – за цвет букв. Для примера, назначьте буквам цвет «хаки» – Khaki4, а тени – черный (Black). Таким образом можно добиться весьма интересных эффектов.
Если в заголовке есть какое-то слово, которое вы хотите выделить, можно изменить цвет именно этого слова. Щелкните по кнопке с буквой «A» (Изменить содержимое блока) в панели инструментов Scribus или нажмите клавишу E. Затем выделите мышью требуемое слово и установите требуемые параметры (например, цвет «Lavender») на вкладке Текст.
В принципе, если заголовки такого плана вас устраивают, то на этом можно и остановиться. Те же, кто жаждет большего, могут применить пару эффектов, например, написать по диагонали «Проверено, мин нет» – на манер штампа-печати. Для этого необходимо создать еще один текстовый блок, как было описано выше, добавить новую надпись, а затем перейти на вкладку X,Y,Z и в поле Поворот указать, например, 30 градусов.
Теперь ваш заголовок выглядит гораздо живее, но впечатление портят траурные рамки вокруг блоков. Как было сказано выше, для их устранения достаточно перейти на вкладку Линия в диалоге свойств и установить Толщину линии в 0.
Мы преуспели в создании текста, но материал без иллюстраций – как детектив без погони. Давайте разбавим наши умные мысли парой-тройкой картинок.
Добавим иллюстрации
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Позволю себе немного отвлечься и коснуться такой темы, как расположение картинок на странице. Газеты предпочитают располагать большие картинки в строго определенных местах. В журналах, особенно развлекательного толка, такой подход применяется крайне редко.
Представьте, что ваш рабочий стол (настоящий рабочий стол – добро пожаловать в реальный мир) – это и есть страница. Возьмите несколько фотографий и небрежно киньте их. Какие-то снимки упадут вкривь, какие-то вкось, да и размер у них у всех разный. Вот такой вариант – самый распространенный в журнальной верстке. Это придает материалу динамичность – взгляните хотя бы на страницы Linux Format.
Теперь можно добавить картинку и к нашей статье. Выберите Добавить изображение (клавиша I) на панели инструментов – курсор мыши вновь изменит свой вид. Далее, зажав клавишу мыши, нарисуйте блок, в котором будет располагаться картинка. Вызовите контекстное меню блока (правой кнопкой мыши) и выберите в нем пункт Вставить изображение.
В появившемся диалоговом окне выберите нужный файл и нажмите кнопку Открыть (поддерживаются форматы TIFF, JPG, PNG, GIF, PSD и другие, в том числе, PDF. Запомните это обстоятельство – оно пригодится, когда ваш журнал станет популярным и вы захотите добавить в него рекламные модули). Картинка появится в отведенном для нее месте. Обратите внимание – она может «не влезть» в рамку или же, наоборот, оказаться слишком маленькой. Оба случая поддаются лечению.
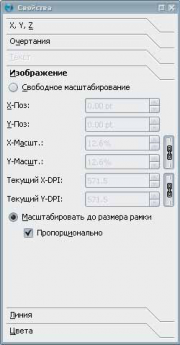
Нажмите F2 (появится диалог свойств) и отметьте пункт Масштабировать до размеров рамки во вкладке Изображение – картинка будет пропорционально растянута до заполнения ближайшего измерения блока. После этого подгоните другое измерение под размер получившейся картинки. Если сохранность пропорций не нужна, можно снять галочку с пункта Пропорционально (см. рис. 6) Изображение заполнит весь изначально созданный блок.
Если вы создали изображение не на пустой странице, то уже наверняка заметили, что иллюстрация закрыла собой текст. Следовательно, необходимо заставить его обтекать изображение.
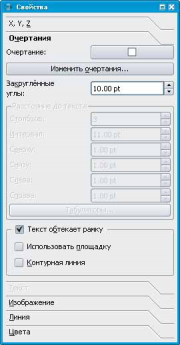
В диалоге свойств (как видите, я не зря советовал держать его открытым) перейдите на вкладку Очертания и отметьте пункт Текст обтекает рамку (см. рис. 7)
Теперь текст обтекает рамку, но... он расположен слишком близко к изображению. Один из способов исправить это – добавить фигуру, немного превышающую по своим размерам изображение, и заставить текст обтекать ее.
Чтобы достичь этого, выберите Добавить фигуру (S) в панели инструментов – будет разумно начертить вокруг изображения прямоугольник. Теперь перед нами черный квадрат. Радоваться не стоит. Это не тот, знаменитый квадрат Малевича, хотя похож... Похож!
В диалоге свойств, перейдите на вкладку Цвет и выберите в качестве значения цвета Никакого. Черный квадрат исчезнет, оставив после себя рамку. Перейдите на вкладку Очертания и отметьте пункт Текст обтекает рамку. Теперь осталось только проделать уже знакомую нам последовательность действий: Линия – Толщина линии – 0. Вуаля!
Скругляем углы
Зачастую картинка смотрится более приятно, если имеет не ровные, а закругленные углы.
Перейдите ко вкладке Начертания все в том же диалоге свойств и введите в поле Закругленные углы отличную от нуля величину – например, 10.
Но что это? Вы не можете выбрать блок с картинкой – он перекрыт блоком Фигура. Давайте опустим вспомогательную фигуру ниже блока с изображением. Для этого достаточно щелкнуть мышью на блоке Фигура и нажать клавишу End. Поднять блок выше можно клавишей Home. Единственное, что хотелось бы отметить – если блок «Фигура» перекрывает по размерам блок с изображением, то достаточно заставить текст обтекать только фигуру.
Вот, новый поворот
Давайте добавим на страницу вторую картинку и, для разнообразия, слегка повернем ее.
Разместите изображение, как было описано выше, а затем укажите угол поворота (скажем, 356 градусов – небольшой поворот по часовой стрелке) на вкладке X, Y, Z в диалоге свойств. Загляните также в Очертания – скруглить углы. Кстати, «pt» после числа можно и не указывать.
Аналогичным образом добавьте фигуру, которая будет обеспечивать поля вокруг изображения (не забудьте повернуть ее на те же 356 градусов). При этом текст, скорее всего, образует причудливую и плохо читаемую колонку. Чтобы обойти такой неприятный эффект, прибегнем к небольшому трюку (в журнале Linux Format его очень любят) – разместим одну большую фигуру, которая однозначно «перекроет» угол поворота иллюстрации, и лишь затем вставим саму иллюстрацию. Фигуру можно заменить на блок – эффект будет в точности таким же.
Раз статья, два статья...
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Настало время добавить в наш журнал второй материал. Если предыдущая статья заняла не всю страницу и вы желаете разместить начало следующей статьи на ней же, тогда достаточно щелкнуть на текстовом блоке и выбрать Изменить текст, после чего в Story Editor дописать новый текст. Но лучше все-таки так не делать.
Если вы желаете, чтобы новая статья начиналась с новой страницы, то для начала необходимо разорвать связь между страницами. А для этого ее надо увидеть.
Чтобы включить отображение связей, выберите в главном меню пункт Вид -> Показывать связь между блоками. На экране появятся стрелочки, указывающие, куда будет переноситься текст, если предыдущий блок окажется заполненным.
Перейдите на страницу, где находится окончание первой статьи – вы увидите, что стрелка указывает на связь со следующей станицей. Щелкните на текстовый блок с окончанием статьи. На верхней панели найдите значок с расходящимися в разные стороны стрелками (Разорвать связь текстовых блоков, клавиша U). А теперь щелкните на блок, расположенный на следующей странице. Готово – стрелка связи исчезла.
Допустим теперь, что ваша новая статья содержит элемент сложной формы – наподобие «звездочки» «Через месяц», которая до последнего времени встречалась на страницах LXF. Как заставить текст обтекать саму звездочку, а не описанный вокруг нее квадрат?
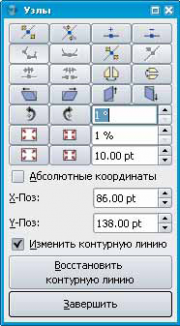
Вставьте текст и изображение для новой статьи как было описано выше, а затем откройте диалог свойств картинки и на вкладке Очертания отметьте пункт Текст обтекает рамку. Там же отметьте галочкой пункт Контурная линия, а затем нажмите кнопку Изменить очертания. Появится панель Узлы, изображенная на рис. 8 – отметьте на ней пункт Изменить контурную линию. Обратите внимание, что вокруг картинки появилась синяя рамка с четырьмя точками в вершинах прямоугольника. Перетаскивая эти точки-узлы, можно изменять контурную линию, которую и обтекает текст. Но четырех точек мало, поэтому в диалоге Узлы нажмите кнопку с изображением линии с точкой и знаком «+» (Добавить узлы) и щелкайте в тех местах контурной лини, где вам хотелось бы увидеть дополнительные узлы. Когда точек будет достаточное количество, нажмите кнопку Переместить узлы в том же окне и растащите узлы так, чтобы очертания контурной линии примерно соответствовали контуру фигуры.
Добавим страницу
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Помните, я говорил вам, что число страниц в документе можно изменить в любой момент? Это чистая правда. Для добавления страниц следует воспользоваться пунктами Страница -> Вставить главного меню Scribus. В появившемся диалоге нужно указать число новых страниц (поле «Вставить») и их положение в документе.
Вставленные страницы будут лишены текстовых блоков. Не беда – всю разметку можно скопировать с уже существующих (очень желательно – чистых) страниц документа. Выделите текстовый блок щелчком мыши и нажмите Ctrl+C, а затем перейдите к неразмеченной странице и нажмите Ctrl-V.
Нам осталось преодолеть последнее препятствие – научиться создавать связанные текстовые блоки. Перейдите к одной из свежевставленных неразмеченных страниц (или удалите текстовый блок с размеченной клавишей Del) и создайте три новых текстовых блока (клавиша T). Выделите первый текстовый блок и выберите «Связать текстовые блоки» (N) в панели инструментов. Щелкните мышью на блок, в который должен «перетекать» лишний текст – появится стрелка. Проделайте ту же операцию и с третьим блоком – стрелки покажут, что теперь они образуют единое целое.
Чтобы убедиться в этом, щелкните на любом из созданных блоков и выберите Изменить текст. Скопируйте достаточно длинный текст в окно Story Editor и обновите рамку с текстом.
Поздравляю – вы успешно прошли «курс молодого бойца» Scribus. Он, безусловно, не всеобъемлющ, но если вы уверены, что можно сделать иначе, можно сделать лучше, чем написано на этих страницах, да и вообще все здесь перевернуто с ног на голову – я рад, что вы так думаете. Это означает, что вы не только поняли, но и проделали все то, что я вас просил, и двинулись дальше, развивая свой талант и способности. Надеюсь, мы с вами доказали, что можно комфортно верстать и в свободных программах. В этом и был смысл. Как вы думаете?
Полезные ссылки
- Официальная документация Scribus
- Публичный Wiki о Scribus
- Category:Typography — английская Википедия о типографике
- Категория:Типографика в русской Википедии