LXF120:First step
|
|
|
Содержание |
Basket: Соберем мысли в кучку
- Храните свои идеи в виде рощицы из стикеров? Тогда позвольте Энди Ченнелу показать, как Basket Note Pads преобразит вашу жизнь...
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Число источников данных в мире все растет, и управление своими собственными мыслями, плюс еще горы информации, становится неподъемным. К счастью, есть целый рой отличных приложений для заметок, способных хранить ваши соображения, идеи, списки и ссылки.
Мы решили взять программу под названием Basket Note Pads. Это приложение KDE, но оно работает и в дистрибутивах на базе Gnome. На данном уроке мы пока жем, как организовать корзину [не пу тайте с той корзиной, куда попадают удаленные файлы! – прим. ред.] и добавить в нее всевозможное содержи мое, а завершим кратким обзором надежности Basket.
Для начала через менеджер пакетов Synaptic загрузим Basket версии 1.0.2. После этого она окажется в разделе Дополнительные в меню Приложения. Кроме того, запущенное приложение поместит иконку в системный лоток – щелкайте по ней, когда Basket вновь пона добится. Интерфейс программы состоит из трех частей. У верхнего края – меню и панели инструментов; по левую сторону размещается панель-древо для организации коллекции корзин и подкорзин. И, наконец, главное окно – для управления отдельными корзинами информации.
По корзинам
Начнем с создания небольшого набора корзин для различных сфер вашей жизни, которые, возможно, нуждаются в реорганизации. Несколько элементов в древе корзин уже имеется, поэтому щелкните на них правой кнопкой мыши и удалите, чтобы начать с чистого листа. В конечном счете должна остаться только корзина General [Общее]. Переименуйте ее – щелкните на ней правой кнопкой мыши, выберите Properties [Свойства] и введите новое имя; мы вписали Home. В этом диалоговом окне можно настроить внешний вид, добавив столько колонок, сколько нужно, или выбрав свободную форму – но учтите, тогда страницы получатся не шибко упорядоченные. Еще можно определить цвет текста и фона корзины, а также назначить комбинацию клавиш для ее быстрого открытия.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Для нашего раздела Home мы выбрали раскладку в две колонки и вернулись в главное окно, где видна граница между двумя этими столбцами. Границу можно взять и перетащить вправо или влево, чтобы изменить ширину колонок.
Теперь добавим вторую корзину, щелкнув в любом месте панели древа правой кнопкой мыши и выбрав New [Создать]. По умолчанию создается корзина первого уровня (корневая), но вы можете определить ей родительскую через выпадающее меню внизу окна корзины, которое также настраивает их раскладку.
Настало время подумать, как разграничить вашу жизнь, и создать корзину первого уровня для каждой части. Возможно, вы захотите задать форматирование для каждой из частей в отдельности, чтобы выделить их. Если вы собираетесь использовать несколько корзин, может также потребоваться изменить свойства каждой из них (правый щелчок > Properties) и определить фоновые цвета в тон и новые иконки (просто щелкните на пиктограмме корзины рядом с именем).
Каждую корзину можно населить подкорзинами (элементами второго уровня), щелкнув на ее имени правой кнопкой мыши и выбрав New > New Sub-Basket [Создать > Новая подкорзина]. Подкорзины наследуют свойства родителей, и при разных оформлениях у предков легко определить, где вы находитесь в данный момент.
Что дальше
Пора добавлять содержимое. Начнем с создания списка задач. Выберите корзину и щелкните где-нибудь в главной рабочей области – создастся контейнер. Введите заголовок, а затем щелкните вне контейнера и вновь подведите курсор мыши к новому заголовку. Элемент станет выделенным, и слева от вашего текста появится стрелочка. Щелкните на ней и выберите из доступных пунктов Title [Заголовок].
Теперь щелкните под заголовком и начинайте вводить первый элемент списка ваших задач. Вновь щелкните вне нового элемента и наведите на него курсор мыши, затем в выпадающем меню выберите тэг To Do [Выполнить]. Рядом с элементом автоматически появится флажок. Щелчок на флажке отключит пункт и перечеркнет его. Щелкните еще раз и добавьте новые элементы списка задач под уже созданным. Заметьте, что приложение чутко реагирует на расположение мыши: например, при щелчке чуть ниже элемента списка задач оно сочтет, что вы желаете добавить пункт в список, и отформатирует его соответствующим образом безо всяких усилий с вашей стороны. При щелчке подальше Basket решит, что вы перешли к другому действию, и создаст стандартную область.
После создания списка щелкните на элементе-заголовке, полученном ранее, а затем выполните Shift+щелчок на последнем элементе списка. Щелкните правой кнопкой и выберите Group [Группировать]. Это позволит перемещать весь список как единое целое и, задержав мышь над заголовком, сворачивать его в одну строку.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Кроме простейших заголовков, приличные списки задач предоставляют пользователям сведения о ходе выполнения отдельных пунктов. Для присвоения индикаторов элементам списка, щелкните на первом из них, затем выполните Shift+щелчок на последнем элементе и выберите в выпадающем списке пиктограмму Priority [Приоритет]. Вам будет предоставлено три варианта на выбор – Low [Низкий], Medium [Средний] и High [Высокий]; их можно установить правым щелчком на иконке рядом с именем каждого элемента. Таким же образом добавляется индикатор прогресса [Progress] (щелчок на нем увеличит его состояние), он позволяет визуально оценить процент готовности пункта.
Единственное важное упущение в этом разделе – поля даты или сроков; их придется добавить в заголовок.
Упорядочиваем все
Хотя списки задач – это здорово, вы скоро осознаете, что с Basket Note Pads можно делать намного больше. Например, если в связи с неким проектом вы регулярно посещаете несколько web-сайтов, их можно собрать отдельно в корзине проекта. Просто создайте заголовок (как указано выше) и в панели меню выберите Insert > Link [Вставка > Ссылка]. Теперь добавьте web-адрес и заголовок для каждого сайта, который необходимо вставить. Сгруппируйте их вместе для упрощения организации, и у вас получится настоящая система закладок, специфичная для задачи. Аналогично можно добавлять изображения, длинные заметки и ссылки на приложения. А те, кто занимается разработкой, могут добавлять к заметкам куски кода или создавать элементы, основанные на шестнадцатеричном цветокоде. Например, можно создать корзину для web-проекта и определить палитру сайта внутри нее. Экспериментируйте с базовыми темами, которые мы описали, и вы, несомненно, скоро поймете, что Basket – ценнейший инструмент.
Резервируйте корзины
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Чем дольше вы пользуетесь Basket, тем сильнее желание обеспечить сохранность предыдущих мыслей и идей, благодаря резервным копиям. Для этого выберите в меню Basket > Backup & Restore [Корзина > Сохранить или восстановить]. Выполнится именно то, чего вы и ждали: создание резервной копии или восстановление из нее. Автоматического резервирования нет, все это необходимо регулярно проделывать вручную.
Если вы решили убрать старую корзину из древа – например, завершив проект – можно создать ее архив: Basket > Export > Basket Archive [Корзина > Экспорт > Архив корзины]. Альтернатива – экспорт корзины в виде HTML-страницы через Basket > Export > HTML Web Page. При выборе последней опции создастся снимок корзины, с оформлением и ссылками, доступными для web-браузера. Превосходное решение для архивирования!
OpenOffice.org: Применим схемы
- Не ограничивайтесь жесткой структурой – пусть Writer придаст вам свободы.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Планировщики обычно используются для создания структуры документа – будь это роман, отчет или письмо – еще до его написания. Концентрируясь на структуре, обдумывая процесс, писатель получает лучшее представление о развитии проекта, да и вообще это один из способов борьбы с «синдромом белого листа», одолевающим многих авторов. На нашем уроке мы создадим структуру в текстовом процессоре OpenOffice.org Writer, затем применим приложение для переупорядочивания элементов текста на различных уровнях, и, наконец, экспортируем ее для использования в качестве основы презентации Impress.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
OpenOffice.org установлен по умолчанию во многих настольных дистрибутивах. Мы используем последнюю версию 3.х, но инструмент создания структур в 2.х практически такой же. То есть старая версия, вероятнее всего, позволит вам повторить все, что мы здесь проделаем.
Инструмент Стили использует стили абзацев, уже имеющиеся в Writer для определения иерархии документа. Определить свой стиль и взять его за основу структуры весьма просто, но будем уж держаться того, что есть. Для начала заглянем в Сервис > Структура нумерации [Tools > Outline Numbering]. В левой части окна вы видите различные уровни. Выбор одного из этих чисел показывает стиль абзаца, связанного с ним. Например, Заголовок 1 – элемент высшего уровня, и все, что отформатировано в этом стиле, также становится заголовком высшего уровня.
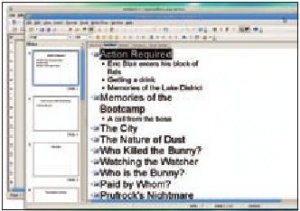
При написании романа или эссе можно использовать этот стиль абзаца в названиях глав. Для этого надо ввести заголовки глав, выделить их все и выбрать Заголовок 1 в выпадающем списке Стиль – он находится в верхней части окна слева (или в окне Стили, вызываемом выбором Формат > Стили).
Применив тот же метод, но выбрав в качестве формата Заголовок 2, можно измельчить структуру каждой главы, вынося наши мысли или идеи в отдельные строки. Под этими разделами можно вводить заметки, диалоги или прозу, или добавлять цитаты и ссылки на источники в эссе.
Пишем, чтобы править
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Нужно принять решение о глубине структуры, поскольку каждый элемент, который вы захотите переместить позднее (мы здесь не говорим об операциях «вырезать» и «вставить»), должен быть отформатирован при помощи одного из ее стилей. Пусть, например, отдельные сцены рассказа написаны и расположены под заголовками с определенными стилями. Тогда потом вы сможете изменить порядок сюжета, просто поменяв положение заголовков сцен, поскольку при перемещении элемента структуры его дочерние элементы также переносятся.
Вдобавок к возможности подправить структуру проекта до отправки на печать, использование подобной иерархии разбивает задачу написания большого труда на более короткие куски, повышая управляемость.
Упрощая написание, созданная в начале работы структура облегчит также и улучшение внешнего вида документов, особенно благодаря тому, что стили заголовков и подзаголовков можно редактировать в окне Стили (для просмотра доступных опций выполните правый щелчок на имени стиля и выберите Изменить). То есть важные стилистические изменения выполняются с минимумом усилий. Другое достоинство хорошей структуры – простое создание оглавления готового документа: благодаря стилям заголовки и подзаголовки легко распознать
Шаг за шагом: Использование Навигатора
- 1 Просмотр заголовков
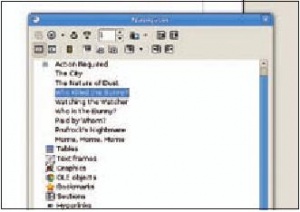
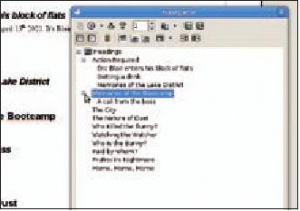
- Проще всего переупорядочить части структуры документа с помощью Навигатора. Вызывается выбором Правка > Навигатор. Пункт в самом верху называется Заголовки, и если вы добавляли их в документ, то увидите небольшой знак + рядом с ним. Щелкните на нем, чтобы увидеть список заголовков.
- 2 Уложим содержимое
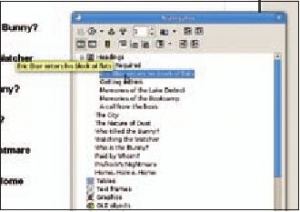
- Любой элемент, имеющий подчиненные (дочерние), также имеет рядом с именем иконку +. Щелкните на ней, чтобы увидеть все подпункты родительской записи. Второй щелчок закроет стопку. Даже если вы закроете родительский элемент, имеющий внуков (дочерние элементы дочерних), Writer будет помнить статус этих элементов.
- 3 Перетряхнем заголовки
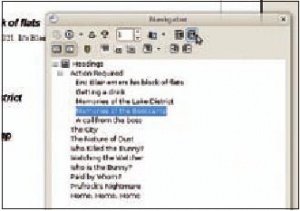
- В верхней строке панели инструментов Навигатора расположены две кнопки для перемещения глав вниз и вверх. Они передвигают выбранные элементы вверх или вниз по структуре. Учтите, если вы переместите главу ниже последнего дочернего элемента родителя, она перейдет в нижележащий родительский элемент, и наоборот.
- 4 Упорядочиваем
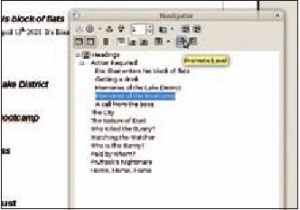
- Можно также повышать элементы – скажем, с уровня 3 до уровня 2 – или понижать их. Выберите элемент, а затем используйте кнопки Повысить уровень или Понизить уровень у правого края второй строки панели инструментов. Отметим, что понижение заголовка уровня 1 делает его дочерним элементом заголовка первого уровня, расположенного выше
- 5 Повышаем заголовки
- Если вы повысили уровень заголовка, то все его бывшие соседи станут его дочерними элементами. Это логично, но может привести к казусам. Если вы планируете повысить заголовок, но хотите, чтобы все заголовки, расположенные ниже, остались при своих родителях, просто переместите его перед повышением к нижней границе списка.
- 6 Экспорт в Impress
- Если вы используете Writer для создания начальной структуры презентации, выберите Файл > Отправить > Структуру в презентацию, чтобы открыть структуру в Impress. Заголовки 1 уровня станут заголовками слайдов, так что каждый заголовок получит свой слайд, а дочерние элементы станут маркированными элементами списка каждого слайда.