LXF167:Школа LXF
|
|
|
Школа LXF
KompoZer – школе
Обмен опытом и передовые идеи по использованию свободного ПО в образовании
Михаил Выграненко неуклонно движется по тернистому пути Созиданий –последуем за ним, продолжив дело построения собственного сайта...
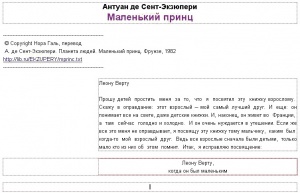
> Рис. 1. Поместим на нашу страницу текст.
Созидание второе: Табличное размещение информации
Пройден был первый рубеж по пути, что приводит к познанью.
Важность его велика, спорит пускай демагог.
Может тебе показаться непреодолимой дорога. Мысли такие отбрось: ждет она каждый твой шаг. Итак, мы решили создать сайт, посвященный Антуану де Сент-Экзюпери, и уже немало в этом преуспели (см. LXF164 – Созидание первое). По пути мы обросли некоторым багажом: у нас есть папка Экзюпери и учебные файлы во вложенной папке pict – это кирпичики для построения нашего сайта. Добавим в папку pict файлы из одноименной папки на LXFDVD. Не забудем, что для Созиданий требуется исправное интернет-соединение.
1 Запустим программу с помощью меню системы или ярлыка на Рабочем столе. В Менеджере сайта развернем папку Экзюпери.
2 Новую страницу сохраним (создадим) с именем prince в папке Экзюпери. В Менеджере сайта нажмем кнопку Обновить и убедимся в появлении новой страницы в структуре сайта.
3 Теперь воспользуемся интернет-обозревателем и поисковой системой для получения текста сказки «Маленький принц» (например, в библиотеке М. Мошкова, http://lib.ru/EKZUPERY/mprinc.txt). Для удаления форматирования источника разместим текст предварительно в документе простого текстового редактора (KWrite), а затем перенесем его на страницу сайта. Обращаем внимание, что вставка из оперативной памяти (буфера обмена) через пункт контекстного меню не работает; пользуемся сочетанием клавиш Ctrl + C и Ctrl + V или меню окна.
4 Выполним форматирование текста по своему усмотрению, не забыв указать источник. Результат, который получится в верхней части страницы, может выглядеть приблизительно так, как показано на рис. 1.
При этом для форматирования посвящения использовались кнопки Панели инструментов Увеличить отступ и Выровнять по ширине, Выровнять по центру.
5 Разместим на следующей строке от заголовка изображение prince1.jpg из папки pict.
6 Перейдем собственно к тексту сказки и установим текстовый курсор в начале абзаца. Нажмем клавишу Enter для освобождения строки и кнопку Таблица в Панели инструментов.
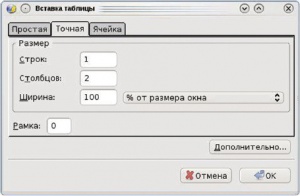
7 Перейдем в окне Вставка таблицы на вкладку Точная и зададим параметры согласно рис. 2.
8 Перейдем в правую ячейку таблицы и выберем в контекстном меню для нее пункт Свойства ячейки таблицы...
9 В окне диалога Свойства таблицы на вкладке Ячейки установим: размер по ширине – 30 % от размера таблицы; выравнивание содержимого – горизонтальное по центру. На вкладке Таблица установим выравнивание таблицы по центру. Оставив остальные параметры неизменными, нажмем ОК.
10 Разместим в правой ячейке таблицы изображение prince2.jpg.
11 Перейдем в левую ячейку таблицы и установим таким же образом размер по ширине – 70 % от размера таблицы. Разместим первые три абзаца текста в этой ячейке. У нас должно получиться примерно то, что изображено на рис. 3.
Следует иметь в виду, что этот внешний вид страницы не совпадает с тем, что покажет интернет-обозреватель, из-за наличия слева области Менеджера сайта (ширину которой можно, кстати, уменьшить, «цепляя» мышью вертикальную границу). Истинное «положение вещей» лучше просматривать независимо от программы, пользуясь кнопкой Просмотр в Панели инструментов.
� Вернем обычный режим для страницы. Разместим самостоятельно следующие 2-3 абзаца текста и изображение prince3.jpg также в таблице, но поменяем их местами по отношению к первой таблице. Не забываем выполнять текущее сохранение и просмотр страницы. Примерный вид результата показан на рис. 4.
� Думается, уже понятно, что для жесткого закрепления информационных объектов на странице сайта предпочтительней использовать их размещение именно в таблицах. Переместимся к нижней границе страницы и добавим авторскую составляющую (рис. 5), скопировав ее с начальной страницы сайта, см. Созидание первое.
� Вызовем в меню окна программы пункты Формат/Заголовок и свойства страницы... В диалоговом окне наберем заголовок «Маленький принц». Он будет показываться интернет-обозревателем в заголовке окна при просмотре. Заполним авторское поле своей фамилией. Затем нажмем ОК.