LXF164: Школа LXF
|
|
|
Содержание[убрать] |
KompoZer: Конструктор Html страниц
Основные возможности и внешний вид
Обмен опытом и передовые идеи по использованию свободного ПО в образовании
Михаил Выграненко занялся Созиданиями, с философским введением и лирическими отступлениями. Созидание первое из четырех...
Введение
[[Файл: |left |100px |thumb|Наш эксперт Михаил Выграненко – идеолог свободы в мыслях и порядка в делах на ниве просвещения, каким бы парадоксальным ни казалось это сочетание. В миру – учитель-методист.]] – KompoZer? Осколок древнего сайтостроя? Какой смысл использовать эту программу в наши дни? Кому и зачем она нужна? – предвижу, что так, скептически усмехнувшись, выскажется поверхностно-продвинутый обозреватель Интернета, мечтающий о карьере фрилансера. Что ж, эти философские вопросы имеют место быть. Действительно, приложение историческое, последняя версия открыта года три назад. Правда и то, что нынче не в моде создание статичных информационных html-страниц, и программе, предназначенной для их конструирования, в современных портально-облачных реалиях жить не просто. Но всякому философскому вопросу должен найтись философский ответ, пусть даже и субъективный. Здесь и сейчас я тот, кто сделает это для программы KompoZer.
Я утверждаю, что ей самое место в школе, в качестве учебного средства, и поясню почему.
По действующим федеральным учебным программам 2004 г. (http://www.websib.ru/noos/informatika/progr.htm) в базовом курсе информатики средней ступени практического сайтостроения нет вообще, а в базовом курсе старшей школы на него отведено примерно 10 уроков. Понятно, что разгуляться в дебрях web-конструирования учителю нет возможности. Вряд ли положение кардинально улучшится со вводом учебных программ по новым стандартам. Ситуацию могут поддержать дополнительно выделенные руководством учебные часы из регионального и школьного компонентов или элективные курсы, но это уж где какой местный расклад интересов. Я исхожу из того, что есть гарантированно у всех.
Итак, что же нужно учителю, использующему школьную платформу Linux в учебном процессе, от программного приложения для таких занятий?
» Архив или пакет с максимальной простотой установки
» Свободная версия win-дистрибутива (желательно)
» Сочетание визуального конструирования с работой в коде
» Понятный и удобный инструментарий
» Русскоязычный интерфейс (желательно)
И хотя в школьных Linux-сборках имеются средства web-разработки, получается, что KompoZer – единственная программа, удовлетворяющая этим условиям, позволяющая вести занятия практически с нуля. Ведь KDevelop и Quanta Plus, которыми оснащен, например, Альт Линукс 5.0 Школьный Мастер (ПСПО 5, http://www.altlinux.ru/products/5th-platform/school-box/) – это только редакторы кода, работа в них в принципе не отличается от создания html-страниц в «блокноте». Понятие web-дизайна при этом практически теряет смысл, а ведь видеть картинку сразу – очень важно для школьника и вообще новичка. А KompoZer – объектно-визуальный редактор сайтостроения (WYSIWYG-редактор [What You See Is What You Get, «что видишь, то и получишь», см. страницу Википедии]), свободный, открытый и кроссплатформенный. И очень дружественный по отношению к пользователю. Так что в нем не нужно искать недостатки в сравнении с проприетарными лидерами такого рода от Microsoft (SharePoint Designer в составе Office 2007 и 2010, Expression Web в составе пакета Expression Studio, FrontPage в составе пакета Office 2003) и Adobe (Dreamweaver, ранее принадлежавший Macromedia). Он является замечательной стартовой площадкой для дальнейшего любительского и профессионального сайтостроения как с использованием названных почтенных программ, так и динамических систем управления контентом (CMS-системах, см. в Википедии), и online-конструкторов (см., например, конструктор ВебСтолица.ру или соответствующий сервис Google), в которых так или иначе сохраняется преемственность базовых инструментов и навыков.
Сайт программы – http://kompozer.net/, где можно получить все необходимые дистрибутивы и пакеты. Я буду использовать в предлагаемом пособии по начальному сайтостроению последнюю, развивающуюся [development], русскоязычную версию 0.8b3 (2010-02-28) на платформе ПСПО 5.
Для установки lin-дистрибутива нужно:
1 Записать его архив в Домашнюю папку пользователя.
2 Вызвать для архива контекстное меню и выбрать пункт «Распаковать в эту папку».
3 Открыть появившуюся в Домашней папке директорию Kompozer и запустить файл kompozer.
4 При желании можно создать ярлык для программы на Рабочем Столе.
Считаю, что это тот случай, когда начать надо сразу с практики. Теория – по ходу дела, в зависимости от технологических перерывов, праздного любопытства и Википедии. Для выполнения Созиданий (в простонародье – практических заданий, упражнений) требуется исправное интернет-соединение и учебные файлы в папке pict (см. LXFDVD).
Вот и все для начала. Но нет, чего-то не хватает. Чего? Мне кажется, лирического отступления. Поэтические строки способствуют интересу и стимулируют мышление, настраивают на проникновенность и возвышенность. Например, гекзаметры. Они высококультурны, как все эллинское, надежны и проверены временем – как раз под стать программе KompoZer. Да, именно гекзаметры.
Так приготовься вникать, о пытливый и вдумчивый юзер,
Чтобы в беседе с собой смог бы достойно предстать,
Не говоря про людей, и вершин мастерства сайтостроя
Светлых хотя бы достичь, если уж не покорить.
Установим KompoZer
Перед тем, как начать созидать, проясним следующее.
KompoZer позволяет:
» работать в трех режимах: режиме дизайна (объектно-визуального конструирования), режиме кода и объединенном режиме, а также включать предварительный просмотр;
» открывать несколько страниц и вести обработку слоев на странице;
» управлять файлами и папками сайта (менеджмент сайта);
» публиковать сайт (обновления) в Интернет и контролировать этот процесс в консоли протокола FTP;
» выполнять форматирование символов, абзацев и страниц, создавать таблицы и формы;
» открывать текущую страницу во внешнем текстовом редакторе в виде html-кода;
» вести CSS-редактирование (редактирование стиля);
» выполнять вставку объектов (изображения, таблицы, ссылки, символы и др.).
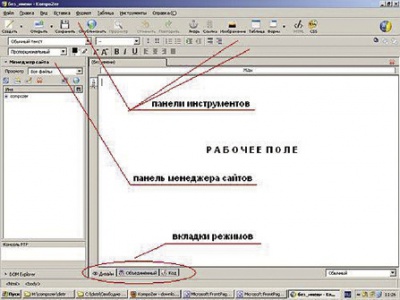
Внешне (рис. 1) программа близка к Microsoft SharePoint Designer со всем привычными составляющими окна. Элементы легко находятся по подписям и всплывающим подсказкам.
В рабочем поле каждая страница выглядит в виде вкладки. Имеются измерительные линейки, полосы прокрутки, вкладки режимов и раскрывающийся список просмотра. В левой части окна программы располагается менеджер сайта и его инструменты. Вверху – как обычно: меню и панели инструментов.
Созидание первое: Простая начальная страница сайта
Замер компьютерный мир: каждый пиксель застыл на экране.
Клавиатура молчит – что она может без рук?
Даже затих как-то кулер во чреве системного блока...
Этот магический мир действий осмысленных ждет.
Мы создадим сайт, посвященный отважному летчику и замечательному французскому писателю Антуану де Сент-Экзюпери.
Предварительно следует:
» Приготовить (взять с LXFDVD, проверить в папке pict) учебные файлы pict.jpg, plume.png.
» Убедиться в исправности интернет-соединения.
Теперь можно браться за дело.
1 Запустим программу с помощью меню системы или ярлыка на Рабочем Cтоле.
2 Новая страница открывается автоматически, и ее следует сразу сохранить. При этом в диалоговом окне нужно набрать имя начальной страницы сайта index (это универсальное правило для сайтостроения) – см. рис. 2.
Следует иметь в виду, что файлы сайта должны иметь в именах только строчные латинские буквы и цифры без пробелов и знаков препинания.
3 Нажатие на кнопку ОК приведет в диалоговое окно (рис. 3), запрашивающее имя папки для сохранения. Ее можно создать прямо сейчас (или заблаговременно) с помощью соответствующей кнопки диалогового окна. Наше имя папки – Экзюпери. Стандартный тип файла html для страницы сайта задается автоматически.
4 Наберем в первых строках страницы текст с именем нашего героя, по-русски и по-французски, и датами его жизни:
Антуан Мари Жан-Батист Роже де Сент-Экзюпери Antoine Marie Jean-Baptiste Roger de Saint-Exupe´ry (1900 –1944)
Текст можно копировать из внешних источников (документ, Интернет), но обязательно сперва поместите (сохраните) его в простой текстовый файл и переносите на страницу уже оттуда. Промежуточное размещение освободит нас от форматирования источника, которое портит код создаваемой страницы и нередко приводит к нежелательным последствиям.
Разместим текст по центру и применим к нему инструменты форматирования по своему усмотрению (вид шрифта, размер, начертание и цвет символов). Обратили внимание на пунктирную красную рамку? Она обозначает блок единого форматирования и никак не ограничивает свободы внесения изменений.
Единственное, что требует пояснения – это символ e´: на клавиатуре он отсутствует. Для его вставки в меню программы выбираем пункты Вставка/Буквы и символы... и в диалоговом окне задаем положение:
Не забудем закрыть после вставки символа диалоговое окно.
5 На очереди – вставка изображения. Все картинки (элементы оформления), размещаемые на страницах сайта, должны находиться в его структуре в отдельной папке (или папках). Поэтому обратимся к Менеджеру сайта, располагающемуся в левой части окна программы, и нажмем его кнопку Редактировать сайты.
6 Выберем папку Экзюпери, созданную в п. 3, и нажмем ОК.
7 Убедимся в появлении имени папки в поле иерархической схемы сайта и выберем ее. Затем нажмем кнопку Новая папка Менеджера сайта и зададим имя pict. Важно запомнить: все имена папок и файлов в структуре сайта определяются строчными буквами латинского алфавита.
8 Раскроем структуру сайта, нажав на + слева от имени, и убедимся в появлении папки pict.
9 Для помещения в папку pict учебных файлов pict.jpg и plume.png свернем окно KompoZer и воспользуемся любыми доступными для этого средствами. Затем вернемся в окно программы и нажмем кнопку Обновить Менеджера сайта. Убедимся в появлении в схеме сайта файлов изображений.
10 Установим теперь текстовый курсор в конце текста на странице и нажмем клавишу Enter, определив место для вставки. С помощью приема перетаскивания курсором мыши разместим файл из схемы сайта pict.jpg (портрет нашего героя) в заданном месте. Убедимся в появлении изображения на странице. Это самый простой и удобный способ вставки картинки. Однако если воспользоваться пунктами меню Вставка/Изображение..., мы получаем возможность использовать важные настройки – добавление всплывающей подсказки, альтернативного текста, гиперссылки; изменение размеров, положения на странице для выбранного изображения.
11 Вызовем для изображения на странице контекстное меню и выберем пункт Свойства изображения... В диалоговом окне выберем вкладку Внешний вид и установим текстовый курсор в поле ввода Сплошная рамка:. Введем значение 1 и нажмем ОК. Убедимся в появлении заданного элемента оформления для изображения.
12 Мы хотим, чтобы посетители нашего сайта при желании могли обратиться к справочной информации и узнать о нашем герое поподробнее. Тут как нельзя более пригодится Википедия – вставим на нее гиперссылку. Для этого опять придется «отложить в сторону» (свернуть) окно программы и воспользоваться интернет-обозревателем (браузером). С помощью любого поисковика получим результат запроса на слово «Экзюпери» и откроем соответствующий ресурс Википедии.
13 Скопируем адрес ресурса в оперативную память (буфер обмена) и вернемся в окно KompoZer. На следующей строке после изображения, сохраняя размещение по центру, наберем текст Страница Википедии. Выберем его и вызовем во встроенном меню пункт Создать ссылку...
14 В окне диалога вставим адрес из памяти в соответствующем поле. Установим флажок Открытие ссылок и положение списка выбора в новом окне. Нажмем ОК и убедимся в появлении гиперссылки.
15 Вы можете самостоятельно определить и добавить еще 2 – 4 ссылки на ресурсы по теме сайта. Затем на новой строке вставим разделяющую черту с помощью пунктов меню Вставка/Разделитель.
16 Сохраним текущее состояние страницы.
17 Пропустим пару строк и перейдем на третью, расположив текстовый курсор по левому краю. Три раза нажмем кнопку Панели форматирования Увеличить отступ (сдвиг вправо).
18 Поместим на странице названия самых известных книг Экзюпери. Наберем следующее:
*Ночной полет (1931)
- Планета людей (1938)
- Маленький принц (1943)
Строки с названиями можно пометить символом писательской деятельности – гусиным пером (plume.png).
19 Следующий шаг – фон страницы и установка цветов. Выполним пункты меню Формат/Цвета и фон страницы...
20 В диалоговом окне установим переключатель в положение Использовать цвета:. Обратим внимание, что можно изменить стандартное цветовое оформление шрифтов по своему усмотрению, но выберем только кнопку Фон:. Зададим цвет страницы, руководствуясь при этом правилами дизайна и здравым смыслом. Также заметим, что в качестве фона можно использовать внешнее изображение. Нажмем ОК.
218431.png Не забудем упомянуть и себя. В конце страницы по центру создадим «служебный колонтитул» в соответствии с правовыми нормами и правилами «нетикета» (см. Википедию) примерно такого вида:
Знак © получим с помощью пунктов меню Вставка/Буквы и символы..., при положении переключателя Общие символы в соответствующем окне диалога. Фамилию и почтовый адрес, конечно, напишем свои.
Баннер (картинку-ссылку) программы вставим с помощью пунктов меню Вставка/Украшения/Кнопка «Создано в KompoZer». При этом вставка произойдет через несколько секунд (в зависимости от соединения). Можно оснастить баннер всплывающей подсказкой Создано в KompoZer с помощью пункта встроенного меню Свойства изображения и ссылки...
218453.png В результате первого нашего Созидания должно получиться примерно то, что показано на рис. 10.
|