LXF128:GIMP
|
|
|
- GIMP Свободный графический редактор, в который вы тоже можете вонзить зубы
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
GIMP: Товарный дизайн – хакеру
- Хакер – это звучит... красиво! Автор книг о GIMP Майкл Дж. Хэммел демонстрирует, как пингвин и Уилбер вместе создают модную футболку.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Подходит к концу наша серия уроков по GIMP, выходившая в течение почти двух лет. За годы своего развития GIMP из проекта студентов-хакеров вырос в полнофункциональную графическую программу для масс. В наших руководствах мы воздали должное модулям расширения, роскоши фильтров, магии слоев и мощи Панели инструментов. И даже сегодня, когда я объявляю последний танец с Уилбером, GIMP продолжает эволюционировать. Скоро мы сможем порезвитьсяс давно обещанными достижениями GEGL – души GIMP в новом поколении. Но GIMP развивается вместе со всем остальным миром, и то, что раньше было уделом мистических кустарей с печами для обжига кирпичей, сейчас превратилось в сайт с набором шаблонов. Да, сегодня мы тоже можем напечатать картинку на чем угодно. Все, что для этого требуется – это пара щелчков мышью и кредитная карта.
Недавно моя дочь уехала в колледж на крайнем Северо-Западе США. Попала она туда благодаря тяжелой работе на теннисных кортах и удаче с грантом на учебу – немного везения никогда не помешает. В качестве подарка за снятие финансового бремени с папиных плеч я сделал для дочки постер с изображением ее команды и кофейную кружку с фотографиями других первокурсников. Моя работа понравилась (или же дочь постаралась быть вежливой, мне в общем все равно).
Поэтому на нашем последнем уроке по GIMP я решил провести моих читателей через процесс создания дизайна футболки с рисунком, подходящим для любого симпатичного хакера в вашей семье. Я покажу, что загруженную бесплатную векторную картинку не обязательно хранить в векторном формате, а также продемонстрирую, как при помощи параметрической кисти имитировать вышивание, которым теперь занимаются только чудаки.
Что на складе?
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
В нашем проекте мы используем три векторных изображения, добытые на трех стоковых векторных сайтах, а также применим кисти из набора Gimp Paint Studio (GPS). Вы узнаете, что для демонстрации любви хакеров к математике штрихи не обязательно нужно делать очень большой кистью. По пути вы увидите, как мы соберем наш любимый большеглазый символ прямо из исходников. А в итоге у нас будет готово прекрасное изображение для печати на футболке.
Как почти во всех моих уроках, здесь не нужны глубокие знания программы, разве что знакомство со слоями и умение ориентироваться на панели инструментов и в диалоге параметров инструмента.
Шаг за шагом: Создаем дизайн для футболки
- 1 Создаем картинку для печати
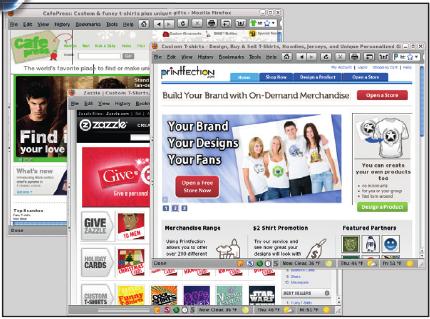
- Многие сайты, печатающие на разных предметах ваши картинки (print-to-order), например, Zazzle и CafePress, имеют как американские, так и европейские отделения, чтобы сократить расходы на пересылку. Самый популярный товар – одежда, но просмотрите также и варианты кружек, бутылок и коробочек. Выберите сайт, предлагающий предмет, на котором вы хотели бы что-то напечатать и который также предлагает шаблоны для помощи в подборке размера изображения. Цены у Zazzle и CafePress кусаются, так что присмотрите что-нибудь подешевле, например, на Printfection.com или на DeckPeck.com.
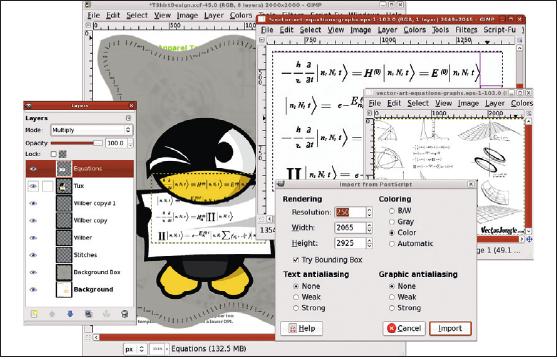
- 2 Источники векторных изображений
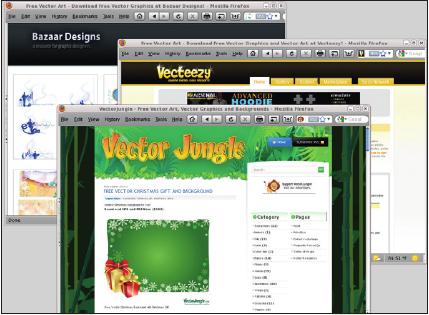
- Изображение для распечатки не обязательно создавать с нуля. Используйте стоковые картинки или же скомпонуйте вместе несколько векторных изображений с таких сайтов, как Vecteezy, Bazaar Designs и Vector Jungle. Не забудьте проверить лицензии скачанных изображений, если вы планируете продавать ваши работы. GIMP без проблем импортирует форматы SVG, EPS и AI, а что более важно, если при импорте выставить разрешение, вы получите картинку соответствующего размера, прекрасно подходящую для вашего дизайн-проекта.
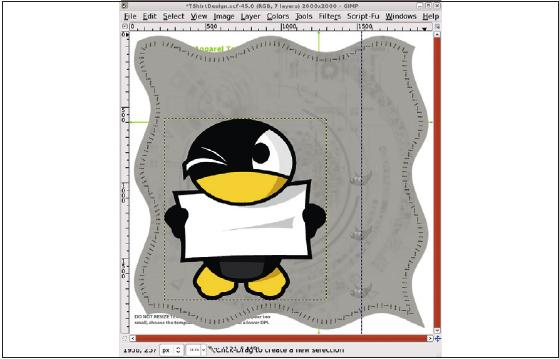
- 3 Открываем шаблон
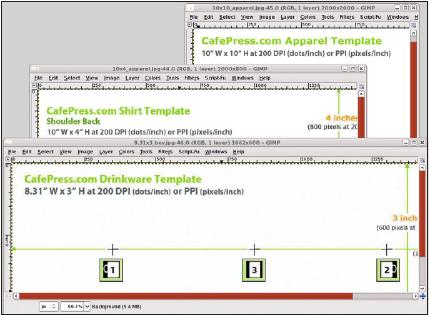
- Откроем шаблон работы, полученный на сайте «печати на заказ». В нашем проекте мы используем шаблон дляфутболки 10 × 10 с сайта CafePress. Большинство шаблонов представляют собой изображения в формате JPEG или файлы PDF с установленным правильным разрешением (обычно 200 dpi, но возможны варианты) и размерами. Шаблон JPEG 10 × 10 с разрешением 200 dpi имеет размер 2000 × 2000 пикселей. Откорректируйте размер своего изображения до размеров шаблона. Заметьте, что шаблон для кружки показывает, на какой части кружки будет расположена конкретная часть изображения.
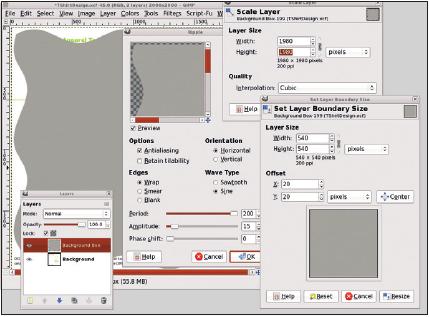
- 4 Слой фона
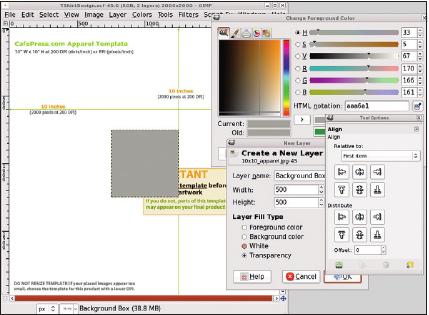
- Создадим новый слой размером 500 × 500 пикселей, затем щелкнем на квадратике цвета фона на панели инструментов и выберем светло-серый цвет. Выбрав инструмент «Выравнивание», щелкнем по белому фону в окне изображения, затем, удерживая Shift, щелкнем по новому слою. В параметрах инструмента нажмем «Центрировать по вертикальной оси» и «Центрировать по горизонтальной оси», чтобы поместить новый слой в центре изображения.
- 5 Добавляем рябь
- Увеличим границы слоя (Слой > Границы слоя) на 540 пикселей и отцентрируем новый слой относительно новых границ. Откроем фильтр Рябь (Фильтр > Искажения > Рябь). Выставим Период в 200 и Амплитуду в 15, затем применим фильтр по горизонтали. С теми же настройками применим его по вертикали. Изменим размер изображения до 1980 × 1980 и отметим галочку «Запереть альфа-канал» для этого слоя.
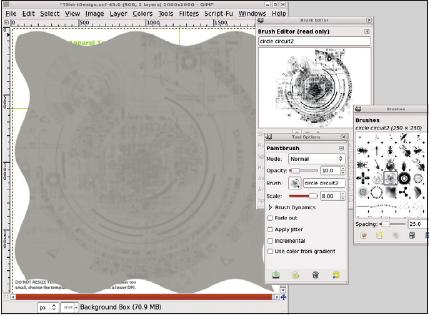
- 6 Штамп на фоне
- Возвратим черный цвет по умолчанию для переднего плана, нажав D в пределах окна изображения. В окне кистей (Окна > Кисти) выберем Circle Circuit 2 из набора GPS. На панели инструментов выберем кисть и в пара метрах настройки выставим Режим в Нормальный, Непрозрачность – в 10 % и Масштаб – в 8.00. Один раз щелкнем в центре изображения. Штамп должен быть едва заметен на фоне.
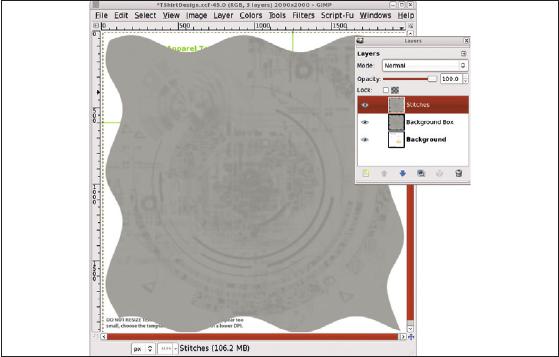
- 7 Готовимся к вышиванию
- Кисть в таком большом масштабе несколько мешает, так что нажмем R в пределах окна изображения, чтобы переключиться на другой инструмент. Дублируем слой фона (Слой > Продублировать слой) и назовем его «Стежки». Отключим опцию «Запереть альфа-канал» для этого слоя. Выделяем весь слой (Ctrl+A) и вырежем выделение (Ctrl+X). Уберем выделение (Выделение > Снять).
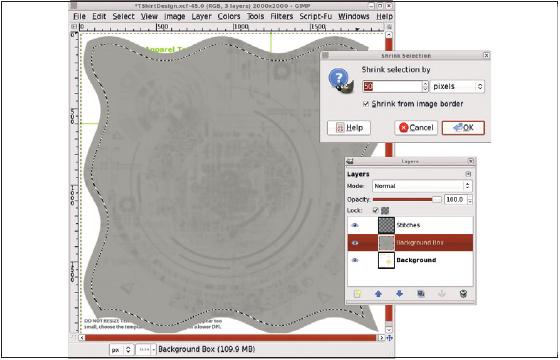
- 8 Обозначаем стежки
- Щелкнем по фоновому слою, чтобы сделать его активным. Выделим прозрачную область этого слоя (Слой > Прозрачность > Альфа-канал в выделение). Ужмем выделение на 50 пикселей (Выделение > Уменьшить). Щелкнем на слое со стежками в стопке слоев, чтобы сделать его активным. Контур, по которому пройдут наши стежки, готов.
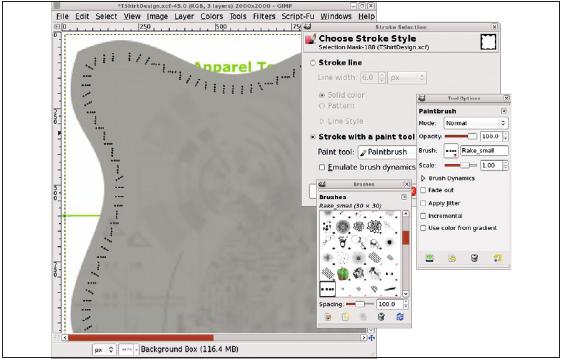
- 9 Делаем стежки
- В окне кистей выберем кисть Rake Small. Это параметрическая кисть, а для таких кистей расположение точек зависит от движения. Внизу окошка кистей выставим Интервал 100. Обведем выделение (Правка > Обвести выделенное) с помощью Кисти, не имитируя динамику кисти. Уберем выделение.
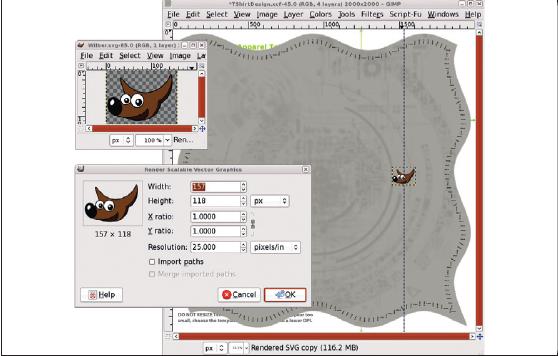
- 10 Добавляем Уилбера
- Скачав исходный код GIMP, откроем Wilber.svg. При открытии выставим разрешение в 25. Перетаскиваем слой этого окна в окно нашего проекта, чтобы скопировать в него Уилбера. Настроим режим слоя на Перекрытие, а Непрозрачность на 50 %. Вытащим из левой линейки одну направляющую на расстояние 1530 и передвинем Уилбера до соприкосновения с этой направляющей.
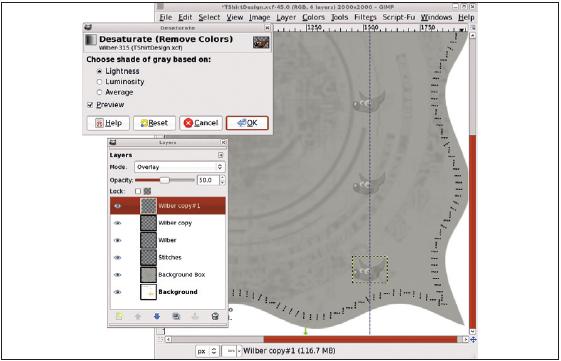
- 11 Множим Уилберов
- Обесцветим слой с Уилбером (Цвет > Обесцветить), используя настройку Светлоты, затем дважды дублируем этот слой. Перетащим первую копию вниз вдоль направляющей так, чтобы изображение оказалось чуть выше стежков, идущих вдоль нижнего края. Вторую копию переместим так, чтобы она оказалась ровно между двух других, также по этой направляющей, и настроим Непрозрачность по своему вкусу.
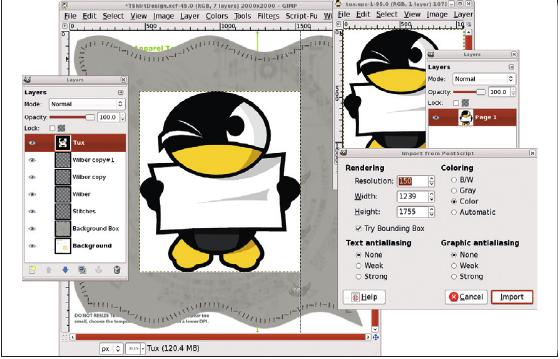
- 12 А вот и пингвин!
- Скачайте файлы Vector Tux. В пакете находятся файлы в форматах EPS и Adobe Illustrator. Выберем EPS. В диалоге импортирования выставим разрешение 150 и окрашивание на Цвет. Для этого изображения антиалиасинг не понадобится. Активируем окно с изображением tux.eps и перетащим его единственный слой в окно нашего проекта.
- 13 Зачищаем Тукса
- Переместим слой Тукса вниз и влево, чтобы его левая ручка и правая ножка почти касались границы стежков. Добавим в этот слой прозрачность (Слой > Прозрачность > Добавить альфа-канал). На панели инструментов выберем «Выделение связанной области» и щелкнем по белой области пингвина, чтобы выделить ее. Нажмем Ctrl+X, чтобы удалить фон этого слоя. Уберем выделение.
- 14 Вписываем формулы
- Откроем файл в формате EPS из пакета векторной картинки с формулами, на этот раз выставив разрешение в 250. Сделаем выделение вокруг формул в изображении, скопируем, затем вставим выделение в картинку нашего проекта. Превратим полученное таким образом плавающее выделение в новый слой (Слой > Создать). Назовем новый слой «Формулы». Выставим режим слоя в Умножение, чтобы на картинке остались только сами формулы.
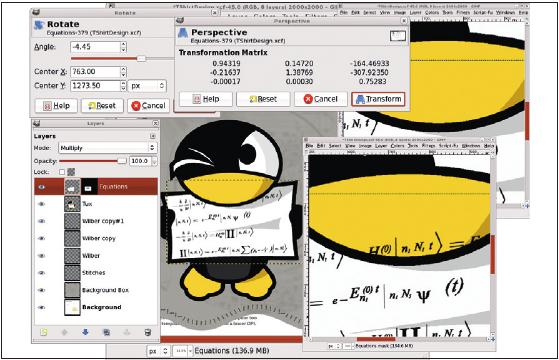
- 15 Подгоняем размер формул
- С помощью инструмента Перемещение передвинем формулы так, чтобы они оказались как раз над табличкой, которую держит пингвин. Воспользуемся инструментами Вращение и Перспектива для оттяжки правой стороны, чтобы лучше вписаться в табличку. Добавим белую маску слоя (Слой > Маск а> Добавить маску слоя) к слою с формулами. Настроим фон на черный цвет, нажав клавишу D в пределах окна изображения. С активной маской слоя, Кистью закрасим формулы над клювиком пингвина.
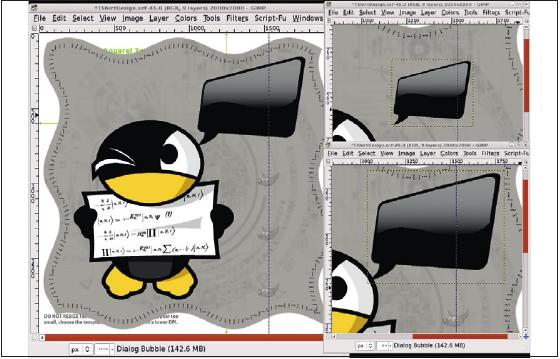
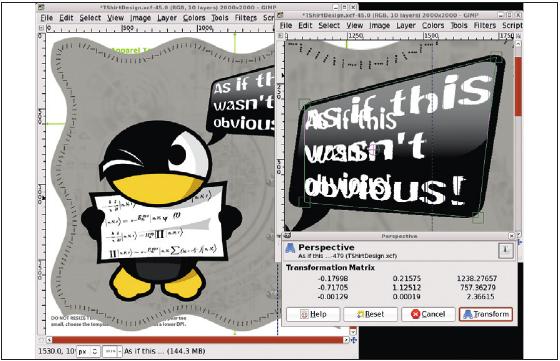
- 16 Добавляем диалоговый «пузырь»
- Откроем подходящий пузырь для показа речи из нашего последнего пакета свободных векторных картинок. Сделаем вокруг него выделение, затем скопируем и вставим выделение в окно изображения проекта. Превратим плавающее выделение в новый слой (Слой > Создать). Назовем этот новый слой «Пузырь диалога». Выделим и вырежем фон этого слоя, затем обесцветим его, зеркально развернем, повернем и изменим масштаб до полной гармонии с нашим рисунком.
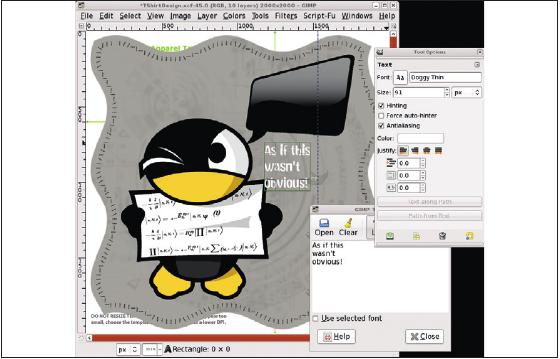
- 17 Вставляем текст в пузырь
- Выберем инструмент Текст. Щелкнем в окне изображения и наберем что-нибудь умное в окошке редактора текста. С помощью инструмента Перемещение разместим текст в пузыре, чтобы левый край совпал с левым краем текста. На панели инструментов выберем Перспективу, затем щелкнем в окне изображения, чтобы отредактировать слой текста. Потянем за контрольные точки так, чтобы перспектива текста совпала с перспективой диалогового окна.
- 18 Готов для печати
- Видимость начального слоя с шаблоном нужно отключить, чтобы он не попал в печать готовой работы. Сохраните изображение в правильном формате, поддерживающем прозрачность, например, в PNG или TIFF, поскольку такие форматы, как JPEG, прозрачность не поддерживают. В заключение загрузите изображение на сайт для печати. Все, что теперь осталось – дождаться посылки!