LXF137:School1
|
|
|
- Школа LXF Обмен опытом и передовые идеи по использованию свободного ПО в образовании
Содержание |
MediaWiki: Школьная энциклопедия
- Хотите сделать энциклопедию достопримечательностей родной школы, каталог для книг или онлайн-хранилище домашних заданий? Александр Казанцев покажет, как заставить MediaWiki стать вам помощников в этом деле.
В школьной практике учитель информатики часто сталкивается с задачами создания электронных ресурсов чего-либо, да и программа требует обучать навыкам создания каталогизированных ресурсов, сбора и оформления информации в электронном виде.
Конечно, можно все сделать в простом файле электронной таблицы, выложить его на сайт и сказать, что это и есть требуемый электронный ресурс (а докажите обратное), но все-таки лучше обратиться к специализированным программным средствам. Чтобы понять, какие программы нам подходят, сформулируем требования, предъявляемые к энциклопедиям, каталогам и прочим похожим «хранилищам»:
- ПО должно обеспечивать структуризацию контента.
- Контент должен добавляться по мере необходимости.
- Контент должен легко реорганизовываться.
- ПО должно обеспечивать гибкое разграничение доступа и совместную работу над ресурсом.
99 % знакомых с компьютером сразу воскликнут: «Да мы же делаем Википедию!». Да, эта свободная энциклопедия отвечает всем нашим требованиям, но это готовый портал, а не программа. Мы же далее рассмотрим ее «движок», обеспечивающий данную функциональность, и методы его улучшения и дополнения. Многие, наверное, уже поняли: речь идет о MediaWiki (http://www.mediawiki.org). Если вы еще не знаете, что это такое, можете прочитать об этом чуть ниже. Мы не будем рассматривать в этой статье процесс работы в MediaWiki, а остановимся только на интересных и полезных моментах, не известных широкому кругу читателей.
MediaWiki: Краткая справка
Как написано на сайте проекта: «MediaWiki – это свободное серверное программное обеспечение, распространяемое на условиях лицензии GNU General Public License (GPL). Оно рассчитано на обеспечение работы web-сайта, способного отвечать на миллионы обращений в день. MediaWiki – чрезвычайно мощная, масштабируемая, функционально развитая программная реализация вики, использующая PHP для обработки и отображения информации, хранящейся в выделенной базе данных MySQL.
На страницах MediaWiki используется специальный формат – викитекст, поэтому их с легкостью могут редактировать пользователи, незнакомые с XHTML и CSS.
Когда пользователь редактирует страницу, MediaWiki записывает ее в базу данных, не стирая предыдущие варианты страницы. Это позволяет легко аннулировать изменения в случаях вандализма или спама. MediaWiki также обрабатывает изображения и файлы мультимедиа, хранимые в файловой системе. Для больших сайтов вики с множеством пользователей, MediaWiki поддерживает кэширование и легко стыкуется с прокси-сервером Squid. MediaWiki идеально подходит для создания сайтов справочной и энциклопедической направленности, но с помощью расширений вы можете сделать и новостной портал, и даже личный блог.»
Простейшая энциклопедия
Установите MediaWiki, как написано во вкладке Шаг за шагом или воспользуйтесь одним из готовых решений (Школьным сервером или комплектом утилит AdminSSH для Edumandriva). После того, как MediaWiki встретит вас приглашением начать работу, укажите пользователя, от имени которого вы будете наполнять страницы. По умолчанию любой зарегистрированный пользователь может изменять любые страницы, но вы можете защитить их от изменения, задав соответствующие опции. Также вы можете отнести пользователей к определенным группам и гибко задать их права по отношению к страницам. Но помните: вики была придумана как свободный инструмент для совместной работы, и гибкий механизм просмотра изменений и их откатов позволит вам не допустить вандализма на страницах.
Зайдите под вновь созданным пользователем, нажмите Правка на заглавной странице, удалите ее содержимое и введите текст примерно такого содержания:
== Школьная энциклопедия МОУ СОШ №4 == Это школьная энциклопедия Файл:Encilopedia.jpg * О родной школе * О родном городе
Здесь используется вики-разметка. Подробнее о ней можно прочесть на сайте http://www.mediawiki.org/wiki/Help:Formatting/ru, но мы вкратце разберем, что означает написанное. == показывает, что это заголовок второго уровня. Рекомендуется не использовать заголовки первого уровня, а начинать именно с двух знаков «равно». Если вы обрамите заголовок вот так: ===, то это будет означать заголовок третьего уровня. При наличии предыдущего заголовка более высокого уровня вы получите автоматически вложенную заголовочную структуру страниц, и при достаточно большом объеме контента MediaWiki сформирует для вас содержимое. Все, что находится внутри скобок [[]] – это внутренние ссылки на контент. В нашем случае это ссылка на рисунок и на две страницы вики. * перед страницами обозначает маркированный список.
Сохраните страницу – вы увидите, что рисунок ссылается на какой-то файл; щелкнув по этой ссылке, вы сможете загрузить его. Если окно загрузки файла не выводится, убедитесь, что в файле LocalSettings.php раскомментирована строка
$wgEnableUploads = true;
и директория image в MediaWiki доступна на запись. Если же вы нажмете, к примеру, на О родной школе, MediaWiki предложит вам создать страницу с таким именем.
Вы можете гибко настроить структуру вашей энциклопедии, используя категории, объединяющие однотипные виды страниц. Чтобы указать категорию (или категории), вам нужно поставить в конце страницы запись вида
[[Категория: История]]
и в самый первый раз создать страницу категории как обыкновенную вики-страницу.
Теперь, разместив эту строку на остальных страницах, которые вы хотите отнести к категории «История», вы получите структуру, позволяющую быстро найти однотипные материалы.
Вы также можете разместить ссылку на страницу категории, набрав следующую разметку
[http://localhost/mediawiki/index.php/Категория: История Все страницы категории История]
Таким образом, в одиночных скобках размещаются внешние ссылки.
Можно много говорить о вики-разметке, но в Интернете по данной теме есть достаточно информации, и останавливаться подробно на этом вопросе мы не будем. Уверен, что создание простейшей энциклопедии вы теперь сможете освоить самостоятельно.
Сделаем красиво
Простой текстовый вид разделов энциклопедии хоть и представляет собой верх минимализма, но не отличается особой эстетичностью. Чтобы улучшить отображение категорий и статей вашей энциклопедии (а также увеличить функциональность MediaWiki), можно воспользоваться множеством дополнений и расширений, которые доступны на странице http://www.mediawiki.org/wiki/Extension_Matrix/AllExtensions. Модифицированные версии расширений, о которых пойдет речь ниже, вы также сможете найти на LXFDVD.
Давайте представим нашу энциклопедию в таком же виде, как моя Энцкиплопедия ПО на сайте http://wiki.edumandriva.ru (http://edumandriva.ru/wiki/index.php/Энциклопедия_ПО). Для этого мы будем использовать модифицированное расширение NiceCategoryList, в котором я добавил возможность задания картинок для категорий. Для его установки поместите файл NiceCategoryList.php в директорию extentsions вашей установленной MediaWiki и добавьте в конец конфигурационного файла LocalSettings.php (помните, что он находится в корне MediaWiki, обычно это /var/www/mediawiki/) следующие строки:
#Красивый список категорий require_once(“$IP/extensions/NiceCategoryList.php”);
Затем давайте откроем вики в браузере и попробуем модифицировать наш предыдущий пример. Для этого вначале надо продумать структуру. Предположим, что наша энциклопедия будет такой:
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
То есть на заглавной странице мы хотим увидеть две категории – «О родной школе» и «О родном городе», каждая из которых содержит определенные страницы. Для этого нужно создать недостающие категории. Проще всего это сделать, набрав в браузере строки вида http://localhost/mediawiki/index.php/Категория:О родной школе и http://localhost/mediawiki/index.php/Категория:О родном городе. По запросу создайте страницы категорий, содержимое которых будет следующим
[[Категория:Энциклопедия]]
В нашем случае Энциклопедия будет корневой категорией, относительно которой мы будем строить наше дерево. Для этого после рисунка энциклопедии поместите следующую строку
<ncl style=compact maxdepth=2 headstart=2 showcats=1 showarts=1 sort=0>Category:Энциклопедия</ncl>
Не забывайте, что обновление структуры происходит только после выполнения действия Правка > Записать изменения для данной страницы и что страница категории Энциклопедия тоже должна быть создана.
Теперь задайте изображения для категорий. Они автоматически будут маштабированы до размера 48 × 48 пикселей, но вы можете изменить его, поправив строчку
$output .= “[[Файл:”.$title.”.png|48 px]] “ . “<big>\n” . $link . “</big><br>\n”;
в расширении.
После этого можно задать необходимые страницы. Для этого также поочередно открывайте в браузере строки вида http://localhost/mediawiki/index.php/Имя_страницы, не забывая размещать на страницах нужную категорию, к которой они относятся.
Если у вас MediaWiki версии 1.16 или старше, то данное расширение может не работать. Чтобы избежать этого, вам нужно установить исправленную версию NiceCategoryList.php.1.16, убрав в конце все до расширения .php.
Сведения из Википедии
Ваша энциклопедия уже имеет структуру, но пока не имеет наполнения. Или, допустим, вы хотите иметь актуальное наполнение, но у вас нет времени его поддерживать. С другой стороны, в Википедии информация достаточно актуальна, и почему бы нам не воспользоваться ею?
И опять нам на помощь придут расширения, а также технология AJAX (а именно библиотека Prototype), которая позволит вывести содержимое без обновления страницы.
Алгоритм наших действий такой: мы просим внешний PHP-скрипт «вытащить» для нас нужную страницу со статьей из Википедии (по умолчанию в качестве заголовка статьи берется заголовок вики-страницы, но опять же вы сами можете поправить код «под себя»). Скрипт скачивает нужную страницу и вырезает оттуда только содержимое, относящееся к требуемой предметной области. Далее это содержимое отдается назад на страницу вики и отображается на ней с помощью AJAX-библиотеки.
Итак, приступим. Нам понадобятся: расширение HTMLets (http://www.mediawiki.org/wiki/Extension:HTMLets); его вы должны скачать для вашей версии вики (на LXFDVD мы также поместили его для версий 0.15 и 0.16) и разахивировать в директорию extensions, а также скрипты wikipedia.php и call_wiki.html, которые нужно поместить в директорию htmlets в вашей установке вики. Затем скопируйте в корень вашей вики файл библиотеки prototype.js: http://prototypejs.org/assets/2009/8/31/prototype.js. После этого отредактируйте LocalSettings.php, добавив в него следующие строки:
$wgUseAjax = true; # Защищенный html, который позволяет выключить RawHTML настройку require_once( “$IP/extensions/HTMLets/HTMLets.php” ); $wgHTMLetsDirectory = “$IP/htmlets”; $wgHTMLetsHack = “yes”;
Чтобы проверить, правильно ли вы все сделали, создайте страницу с названием MediaWiki и посмотрите результат после ее сохранения. После этого вам нужно будет установить код, вызывающий внешние скрипты – для этого нам и потребовалось расширение HTMLets. Выберите правку только что созданной страницы MediaWiki и добавьте следующую строку:
<htmlet nocache=”yes”>call_wiki</htmlet><div id=”wiki_wiki”> </div>
В моем случае ничего не произошло, и поиск по странице обсуждения расширения показал наличие проблем с PHP версий 5.3.x. Поэтому, если у вас будет такая же проблема, установите версию из trunk (она тоже есть на диске). Также проверьте, что в файле htmlets/call_wiki.html правильно указаны пути до библиотеки prototype.js и скрипта wikipedia.php.
Теперь вы можете создавать страницы с содержимым, которое будет забираться с Википедии и отображаться у вас, оставаясь всегда свежим и актуальным. Чтобы понять, какие имена нужно давать страницам, достаточно зайти на http://ru.wikipedia.org и выполнить поиск по интересующему вас термину. Название страницы статьи и будет необходимым вам названием викистраницы. Не забывайте также относить данные страницы к требуемым категориям.
Твердая копия
Хранить все данные энциклопедии в электронном виде хорошо, но иметь на руках ее бумажную версию еще лучше – вдруг в вашу школу нагрянут «высокие» гости, и вы захотите преподнести им сюрприз? Думаете, это неразрешимая задача, и вам придется сохранять все страницы, форматировать текст в редакторе, готовить макет и выводить его на печать? Все опять же гораздо проще.
Фонд Wikimedia, которому принадлежит Википедия, еще в прошлом году объявил инициативу WikiPress, позволяющую любому человеку собрать и распечатать в виде книги интересующие его статьи. Самое главное, что код программного обеспечения данной инициативы свободен, и на его основе было сделано расширение Collection (http://www.mediawiki.org/wiki/Extension:Collection), позволяющее реализовать похожую функциональность у себя на сайте. Давайте посмотрим, как можно сделать такую интересную и полезную вещь в нашей энциклопедии и заработать на этом высший балл при проверке школы.
Первым делом вам, как обычно, нужно скачать расширение под вашу версию MediaWiki. Для этого на странице расширения выберите Download snapshot в правой таблице, а затем укажите версию MediaWiki, которая у вас установлена. По аналогии с HTMLets, мы положили на диск версии расширения для 1.15, 1.16 и свежий снимок версии из репозитория разработчиков (trunk) на случай, если у вас не заработают предыдущие. Далее распакуйте архив с расширением в директорию extensions в MediaWiki и включите его, добавив следующие строки в LocalSettings.php:
#Добавление возможности печати require_once(“$IP/extensions/Collection/Collection.php”); $wgCollectionFormats = array( 'rl' => 'PDF', 'odf' => 'ODT', ); $wgCollectionNavPopups = true;
Если вы все сделали правильно, в боковой панели появится новый раздел – Печать/экспорт. Теперь вы можете сохранить любую страницу в пригодном для печати виде или собрать собственную книгу – для этого выберите пункт Создать книгу > Запустить книжного мастера. После этого вам будет предложено собрать книгу из существующих вики-страниц. Просто открывайте нужные вам материалы и добавляйте их в книгу. Когда закончите, просто нажмите Показать книгу и постройте требуемую вам структуру.
У этого решения есть три основных минуса: невозможность влиять на формат вывода (возможность-то есть, но для этого нужно использовать не удаленные сервера Pediapress, а свои собственные, установив и настроив соответствующие библиотеки), невозможность вывода информации, внедренной извне (как в случае с Википедией, который мы рассматривали выше), и необходимость иметь реальный адрес в сети Интернет (свой сайт или IP) при использовании сервера Pediapress. При формировании страниц для книги все это стоит учитывать.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
С другой стороны, заставлять посетителей набирать большое количество страниц – не самая лучшая затея. Можно ли сделать так, чтобы пользователь мог скачать готовую книгу? Да, возможно. Давайте на нашем примере покажем, как изготовить такое «издание».
Первым делом нам надо создать шаблон для формирования книг. Для этого наберите в адресной строке браузера http://localhost/mediawiki/index.php/Шаблон:Сохраненная_книга и создайте шаблон следующего содержания:
{| cellspacing=”0” cellpadding=”2” border=”0” align=”center”
style=”background-color: rgb(255, 255, 204);”
|-
| [[Image:{{{1}}}]]
| <div align=”center”>Эта книга может быть легко доработана в разметке ВиКи, а затем сохранена и представлена в электронном виде (PDF или ODT) или распечатана. </div>
|}
<br>
<div align=”center”>[[Image:Download.png]]
‘’’[{{fullurl:Special:Book/load_collection/|colltitle={{FULLPAGENAMEE}}}} Скачать эту книгу]’’’ | [[Image:Pdf.png]]
‘’’[{{fullurl:Special:Book/render_collection/|colltitle={{FULLPAGENAMEE}}&amp;writer=rl}} PDF ]’’’ | [[Image:Odf.png]]
‘’’[{{fullurl:Special:Book/render_collection/|colltitle={{FULLPAGENAMEE}}&amp;writer=odf}} ODT ]’’’ </div>
Файлы изображений Download.png, Pdf.png, Odf.png, и Книга.png вы также можете найти на нашем диске.
После этого добавьте на Заглавную страницу ссылку на страницу нашей книги
[[Энциклопедия в бумажном виде]]
и создайте эту страницу, разместив в ней следующее содержимое
{{сохранённая книга|Книга.png}}
== Энциклопедия ==
=== Сделана в МОУ СОШ №4 ===
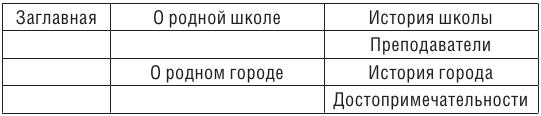
;Глава 1. О родной школе
:[[История_школы|1.1 Как рождалась школа]]
:[[Преподаватели|1.2 Наши лучшие преподаватели]]
;Глава 2. О родном городе
:[[История города|2.1 Уездный город Глазов]]
:[[Достопримечательности|2.2 Архитектурные памятники Глазова]]
где файл Книга.png вы можете заменить на любой по вашему желанию.
Разберем структуру создаваемой книги. ; в начале показывает главы первого уровня структуры книги, а после двоеточия идут ссылки на вики-страницы, которые вы хотите поместить в свою книгу. Вы можете переименовать главы, дав более понятные названия или создав свою собственную структуру издания. Для этого дайте новое название после символа | в ссылке. Заголовок и подзаголовок книги обрамляются символами == и ===.
Если вы все сделали правильно, то нажатие на ссылку Скачать эту книгу позволит вам получить ее твердую копию (а если есть деньги, то и заказать уже напечатанную). Вы также можете посмотреть, как будет выглядеть ваша книга через предпросмотр на сайте Pediapress, и сразу поделиться с друзьями.
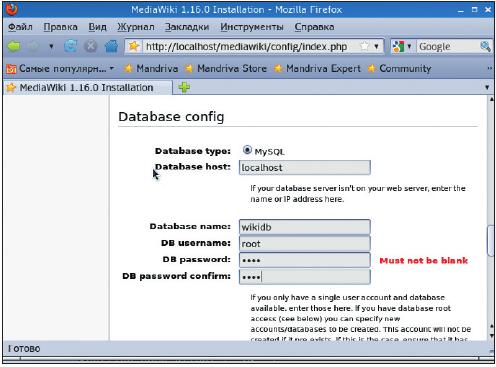
Шаг за шагом: Устанавливаем MediaWiki
- 1 Добудем web-сервер
- Для этого вы можете воспользоваться готовым серверным дистрибутивом, где он уже развернут, или найти пакет вида task-lamp.
- 2 Найдем MediaWiki
- Скачайте свежую версию MediaWiki с сайта или воспользуйтесь пакетом в вашем репозитории и распакуйте содержимое в /var/www/.
- 3 Создадим базу
- Скачайте (или установите) PhpMyAdmin, затем распакуйте его в /var/www. Зайдите в браузере на http://localhost/phpmyadmin и создайте базу wikidb.
- 4 Установим MediaWiki
- Откройте в браузере http://localhost/mediawiki и пройдите процесс установки. Не забудьте переместить файл /var/www/mediawiki/config/LocalSettings.php в /var/www/mediawiki.