LXF167:Школа LXF
|
|
|
Школа LXF
Содержание |
KompoZer – школе
Обмен опытом и передовые идеи по использованию свободного ПО в образовании
Михаил Выграненко неуклонно движется по тернистому пути Созиданий –последуем за ним, продолжив дело построения собственного сайта...
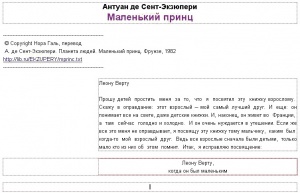
> Рис. 1. Поместим на нашу страницу текст.
Созидание второе: Табличное размещение информации
Пройден был первый рубеж по пути, что приводит к познанью.
Важность его велика, спорит пускай демагог.
Может тебе показаться непреодолимой дорога. Мысли такие отбрось: ждет она каждый твой шаг. Итак, мы решили создать сайт, посвященный Антуану де Сент-Экзюпери, и уже немало в этом преуспели (см. LXF164 – Созидание первое). По пути мы обросли некоторым багажом: у нас есть папка Экзюпери и учебные файлы во вложенной папке pict – это кирпичики для построения нашего сайта. Добавим в папку pict файлы из одноименной папки на LXFDVD. Не забудем, что для Созиданий требуется исправное интернет-соединение.
1 Запустим программу с помощью меню системы или ярлыка на Рабочем столе. В Менеджере сайта развернем папку Экзюпери.
2 Новую страницу сохраним (создадим) с именем prince в папке Экзюпери. В Менеджере сайта нажмем кнопку Обновить и убедимся в появлении новой страницы в структуре сайта.
3 Теперь воспользуемся интернет-обозревателем и поисковой системой для получения текста сказки «Маленький принц» (например, в библиотеке М. Мошкова, http://lib.ru/EKZUPERY/mprinc.txt). Для удаления форматирования источника разместим текст предварительно в документе простого текстового редактора (KWrite), а затем перенесем его на страницу сайта. Обращаем внимание, что вставка из оперативной памяти (буфера обмена) через пункт контекстного меню не работает; пользуемся сочетанием клавиш Ctrl + C и Ctrl + V или меню окна.
4 Выполним форматирование текста по своему усмотрению, не забыв указать источник. Результат, который получится в верхней части страницы, может выглядеть приблизительно так, как показано на рис. 1.
При этом для форматирования посвящения использовались кнопки Панели инструментов Увеличить отступ и Выровнять по ширине, Выровнять по центру.
5 Разместим на следующей строке от заголовка изображение prince1.jpg из папки pict.
6 Перейдем собственно к тексту сказки и установим текстовый курсор в начале абзаца. Нажмем клавишу Enter для освобождения строки и кнопку Таблица в Панели инструментов.
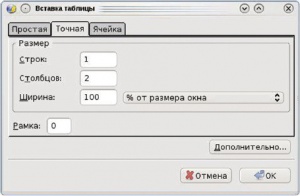
7 Перейдем в окне Вставка таблицы на вкладку Точная и зададим параметры согласно рис. 2.
8 Перейдем в правую ячейку таблицы и выберем в контекстном меню для нее пункт Свойства ячейки таблицы...
9 В окне диалога Свойства таблицы на вкладке Ячейки установим: размер по ширине – 30 % от размера таблицы; выравнивание содержимого – горизонтальное по центру. На вкладке Таблица установим выравнивание таблицы по центру. Оставив остальные параметры неизменными, нажмем ОК.
10 Разместим в правой ячейке таблицы изображение prince2.jpg.
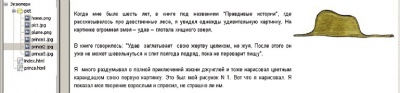
11 Перейдем в левую ячейку таблицы и установим таким же образом размер по ширине – 70 % от размера таблицы. Разместим первые три абзаца текста в этой ячейке. У нас должно получиться примерно то, что изображено на рис. 3.
Следует иметь в виду, что этот внешний вид страницы не совпадает с тем, что покажет интернет-обозреватель, из-за наличия слева области Менеджера сайта (ширину которой можно, кстати, уменьшить, «цепляя» мышью вертикальную границу). Истинное «положение вещей» лучше просматривать независимо от программы, пользуясь кнопкой Просмотр в Панели инструментов.
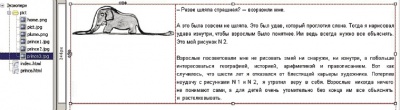
12 Вернем обычный режим для страницы. Разместим самостоятельно следующие 2-3 абзаца текста и изображение prince3.jpg также в таблице, но поменяем их местами по отношению к первой таблице. Не забываем выполнять текущее сохранение и просмотр страницы. Примерный вид результата показан на рис. 4.
13 Думается, уже понятно, что для жесткого закрепления информационных объектов на странице сайта предпочтительней использовать их размещение именно в таблицах. Переместимся к нижней границе страницы и добавим авторскую составляющую (рис. 5), скопировав ее с начальной страницы сайта, см. Созидание первое.
14 Вызовем в меню окна программы пункты Формат/Заголовок и свойства страницы... В диалоговом окне наберем заголовок «Маленький принц». Он будет показываться интернет-обозревателем в заголовке окна при просмотре. Заполним авторское поле своей фамилией. Затем нажмем ОК.
Созидание третье: Гиперссылки и навигация сайта
Слушай наставника речь, терпеливо твори созиданья, Нрав свой пока усмири твердо, но помни всегда:
«Жалким слывет ученик, – завещал нам мудрец Леонардо, –
Если учителя он так и не смог превзойти».
1 Запустим программу с помощью меню системы или ярлыка на Рабочем столе. В Менеджере сайта развернем папку Экзюпери и откроем страницу index.html.
2 В начале каждой строки перечня произведений разместим из папки pict изображение plume.png и отделим его от текста пробелом (рис. 6).
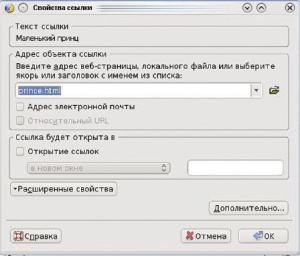
3 Выберем текст «Маленький принц» и нажмем кнопку Ссылка в Панели инструментов. В окне диалога (рис. 7) установим путь к файлу prince.html и нажмем ОК. Убедимся в том, что текст принял вид гиперссылки.
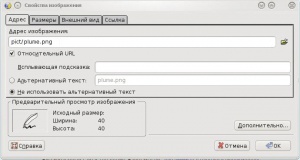
4 Выберем теперь картинку слева от текста и опять нажмем кнопку Ссылка в Панели инструментов. В окне диалога на вкладке Ссылка также установим путь к файлу prince.html. При этом должен быть установлен флажок Относительный URL.
5 Перейдем на вкладку Адрес (рис. 8) и наберем в поле Всплывающая подсказка: текст «Маленький принц». Переключатель установим в положение Не использовать альтернативный текст и нажмем ОК.
Следует отметить, что это обычная практика – дублировать текстовую гиперссылку графической, хотя на первый взгляд такое и кажется избыточным. Правило тут одно: все в интересах будущего посетителя и ему в угоду.
6 Сохраним текущее состояние страницы и проверим работоспособность ссылок в интернет-обозревателе с помощью кнопки Просмотр в Панели инструментов.
7 Аналогично установим ссылки на произведения Экзюпери, размещенные вами на отдельной странице в первом Созидании.
8 Откроем страницу сайта prince.html. Выберем обозначение первой главы I и нажмем кнопку Якорь в Панели инструментов.
9 В окне диалога оставим имя I (его, конечно, можно изменить) и нажмем ОК. Убедимся в появлении характерного обозначения якоря (закладки) на странице.
10 Проделаем те же действия для главы II (и по желанию – далее).
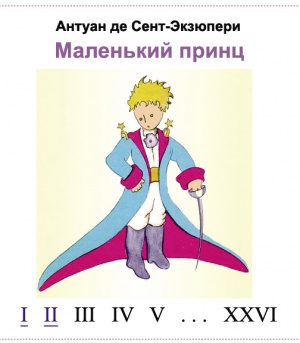
11 Перейдем в начало страницы и под картинкой наберем ряд чисел римскими цифрами (формат текста – на выбор). У нас получится нечто подобное рис. 9.
12 Выберем первое число I и нажмем кнопку Ссылка в Панели инструментов.
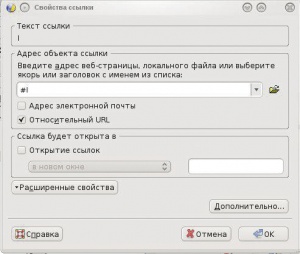
13 В окне диалога (рис. 10) зададим соответствующий якорь и другие настройки как на рисунке. Нажмем ОК и убедимся в появлении текстовой гиперссылки. Зададим еще 1-2 ссылки на якоря (закладки).
14 Нажав кнопку Просмотр в Панели инструментов, убедимся в работоспособности локальных ссылок на странице.
15 Выполним текущее сохранение страниц учебного сайта.
16 Теперь освободим первую строку на странице и по центру разместим изображение home.png из папки pict.
17 Определим это изображение как гиперссылку на страницу сайта index.html со всплывающей подсказкой Начальная страница.
18 Скопируем это изображение-ссылку на однотипные страницы. Таким образом организовывается взаимосвязь страниц сайта.
Созидание четвертое: Публикация сайта и немножко кода
1 Для публикации страницы на внешнем сервере (host) в Панели инструментов есть кнопка Опубликовать (рис. 11).
Следует отметить, что к моменту публикации сайт уже должен быть зарегистрирован на внешнем сервере.
2 После нажатия на эту кнопку нужно внести необходимые настройки в диалоговом окне. Они должны быть известны после регистрации сайта.
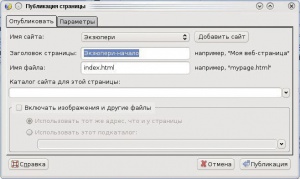
На вкладке Опубликовать (рис. 12) введите:
» имя папки сайта; » заголовок страницы (то, что будет написано в верхней строке окна при открытии страницы в интернет-обозревателе); » имя файла; » если на странице внедрена графика, то включить соответствующий флажок и установить переключатель в нужное положение. На вкладке Параметры (рис. 13) вводятся:
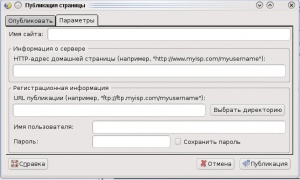
» имя сайта; » http-адрес домашней страницы; » ftp-адрес (URL публикации), формула которого такова: ftp://<логин>:<пароль>@<имя домена> (например, ftp://exuperi:123123@site.ru); » логин и пароль доступа (можно сохранить постоянно, если эта информация – в единоличном пользовании). 3 Затем нажать кнопку диалогового окна Публикация.
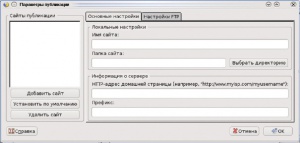
4 Можно и желательно провести предварительную настройку публикации с помощью пунктов меню Правка / Параметры сайта публикации..., где видим все те же перечисленные инструменты (рис. 14).
5 Надо добавить, что публикацию сайта или отдельных страниц сайта многие предпочитают выполнять с использованием специальных программ – FTP-клиентов. Этот сервис также встроен в популярные файловые менеджеры. Ну, а проще всего использовать адресную строку Konqueror (или «Проводника» в Windows). Конечно, не забудем, что выполнение публикации страниц и файлов сайта осуществляется при работающем соединении с Интернетом.
6 При всей визуальности (наглядности) работы в KompoZer нельзя забывать, что мы работаем с HTML-кодом. Правда, это другая тема, которая должна предшествовать знакомству с конструктором, но не коснуться ее нельзя. Ведь это очень важный инструмент качества сайта, контроля и исправления ошибок и, кратко говоря, основа всего нашего дела.
Внизу рабочего поля увидим три кнопки: Дизайн, Объединенный, Код. Это режимы нашей работы в конструкторе. В первом мы и трудились до сих пор. Нажмем вторую и третью кнопки – и все увидим сами. Думается, что Объединенный режим наиболее предпочтителен, поскольку дает возможность править код и одновременно видеть картинку.
7 В верхней, визуальной, части рабочего поля установим текстовый курсор в первой строке. В нижней части сразу будет показан соответствующий фрагмент кода. Допустим, нам захотелось поменять цвет заголовка. Сотрем атрибут цвета RGB (0, 0, 102) и вместо этого наберем #770077. Значение нужного цвета легко определить в графическом редакторе, например, KolourPaint.
8 Щелкнем мышью в верхней части и убедимся в смене цвета. Убедимся также, что в кодовой части наш набор преобразовался в RGB(119, 0, 119) – произошел перевод из шестнадцатеричной системы счисления в десятичную (# – признак шестнадцатеричной системы). Правда, изменился размер шрифта. Поправим это, выделив текст заголовка и дважды нажав кнопку Увеличить размер шрифта в Панели инструментов. Это и будет иллюстрацией сочетания использования визуальных инструментов и редактуры нашего кода.
Вывод: несмотря на все рекламные заклинания разработчиков CMS и online-систем сайтостроения о необязательности знания кода, владение им не только помогает, но часто значительно улучшает качество результата.
Если решишь горделиво, что можешь теперь безупречных
Ты результатов достичь – значит, пустым был мой труд.
Несовершенство рождает развитие нашего мира,
Он потому и живет, полон открытий людских. |