LXF107:Ни строчки кода!
Yaleks (обсуждение | вклад) (Новая: {{Цикл/Ни строчки кода}} == Не желаете ли меню? == : ''ЧАСТЬ 4 Здравствуйте, уважаемые телезрители! В эфире п...) |
Yaleks (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
{{Цикл/Ни строчки кода}} | {{Цикл/Ни строчки кода}} | ||
== Не желаете ли меню? == | == Не желаете ли меню? == | ||
| − | : ''ЧАСТЬ 4 Здравствуйте, уважаемые телезрители! В эфире программа «Смак» с Андреем... простите, рубрика «Игрострой» с Андреем Праховым. И сегодня мы займемся игровым меню.'' | + | : ''ЧАСТЬ 4 Здравствуйте, уважаемые телезрители! В эфире программа «Смак» с Андреем... простите, рубрика «Игрострой» с '''Андреем Праховым'''. И сегодня мы займемся игровым меню.'' |
| − | Вот мы и вышли на финишную | + | Вот мы и вышли на финишную прямую – осталось доделать совсем |
| − | + | ||
чуть-чуть, и наша игра будет готова | чуть-чуть, и наша игра будет готова | ||
увидеть белый свет. Давайте приступим к | увидеть белый свет. Давайте приступим к | ||
созданию игрового меню. Как вы, наверное, | созданию игрового меню. Как вы, наверное, | ||
| − | помните, в концепт-плане программы | + | помните, в концепт-плане программы главное и единственное меню игры состояло |
| − | + | ||
всего из двух элементов: Start и End game. | всего из двух элементов: Start и End game. | ||
Пунктов, конечно, чертовски мало, и они | Пунктов, конечно, чертовски мало, и они | ||
| − | не | + | не отражают всего того, что хотелось бы |
| − | отражают всего того, что хотелось бы | + | видеть, однако для понятия самой идеи реализации их вполне хватит. |
| − | видеть, однако для понятия самой идеи | + | |
| − | + | ||
| − | Прежде чем начать кодирование, | + | Прежде чем начать кодирование, необходимо разобраться, как мы планируем |
| − | + | выводить меню на экран. Имеется два варианта. Первый – выделить область на игровом пространстве и добавить туда еще одну | |
| − | выводить меню на экран. Имеется два | + | |
| − | + | ||
| − | + | ||
камеру, а далее, в нужный момент, просто | камеру, а далее, в нужный момент, просто | ||
| − | переключаться с игровой камеры на добавочную. Второй вариант – воспользоваться тем, что Blender | + | переключаться с игровой камеры на добавочную. Второй вариант – воспользоваться тем, что Blender умеет создавать различные сцены и работать с ними. Что это такое? |
| − | + | Вкратце можно объяснить так: в пределах одного проекта возможно существование подпроектов с уникальными свойствами, но | |
| − | Вкратце можно объяснить так: в пределах одного проекта | + | |
| − | + | ||
общими глобальными настройками. Если смотреть на это сквозь | общими глобальными настройками. Если смотреть на это сквозь | ||
| − | призму игростроя, то концепция сцен позволяет реализовать | + | призму игростроя, то концепция сцен позволяет реализовать механизм игровых уровней. А чем меню не игровой уровень? |
| − | + | ||
[[Изображение:LXF107 95 1.png|center|frame|Рис. 1. Концепция сцен позволяет по максимуму использовать пространство и создавать уровни.]] | [[Изображение:LXF107 95 1.png|center|frame|Рис. 1. Концепция сцен позволяет по максимуму использовать пространство и создавать уровни.]] | ||
| − | Чтобы создать новую сцену, необходимо выбрать | + | Чтобы создать новую сцену, необходимо выбрать соответствующий пункт из выпадающего меню вверху программы (рис. 1). |
| − | + | ||
Естественно, там же вы можете переключаться с одной сцены на | Естественно, там же вы можете переключаться с одной сцены на | ||
другую. Но запомните, что при генерации двоичного файла игры | другую. Но запомните, что при генерации двоичного файла игры | ||
| − | активная в текущий момент сцена считается главной и | + | активная в текущий момент сцена считается главной и запускается первой. |
| − | + | ||
При добавлении сцены вам будет предложено несколько вариантов ее создания: | При добавлении сцены вам будет предложено несколько вариантов ее создания: | ||
| Строка 46: | Строка 34: | ||
* Full Copy [Полная копия] – создается независимая копия текущей сцены. | * Full Copy [Полная копия] – создается независимая копия текущей сцены. | ||
| − | В нашем случае оптимальным вариантом является пустая | + | В нашем случае оптимальным вариантом является пустая сцена. Для нормального функционирования движка необходимо создать хотя бы одну камеру и один источник света. Как это сделать, |
| − | + | ||
| − | + | ||
описывалось в предыдущих уроках по Blender. Поэтому не будем | описывалось в предыдущих уроках по Blender. Поэтому не будем | ||
отвлекаться, а займемся созданием основы нашего меню. Итак, | отвлекаться, а займемся созданием основы нашего меню. Итак, | ||
| − | добавьте камеру, свет и примитив Plane. Расположите их | + | добавьте камеру, свет и примитив Plane. Расположите их примерно так, как показано на рис. 2. Источник, для лучшего освещения, |
| − | + | желательно поместить вблизи от камеры. Впрочем, это несущественно, и вы сами сможете отрегулировать его интенсивность и | |
| − | желательно поместить вблизи от камеры. Впрочем, это | + | |
| − | + | ||
местоположение. Теперь необходимо расположить примитив так, | местоположение. Теперь необходимо расположить примитив так, | ||
чтобы он занимал всю активную область, отмеченную в проекции | чтобы он занимал всю активную область, отмеченную в проекции | ||
| − | камеры пунктирными линиями. Запустите движок и | + | камеры пунктирными линиями. Запустите движок и удостоверьтесь, что цвет примитива закрасил всю видимую область игрового |
| − | + | ||
пространства. | пространства. | ||
| + | |||
| + | [[Изображение:LXF107 96 1.jpg|center|frame|Рис. 2. Что ж, бывают и лежачие меню.]] | ||
Чтобы наше меню выглядело не столь уж унылым, я создал | Чтобы наше меню выглядело не столь уж унылым, я создал | ||
простой фон (mainmenu.tga), который вы сможете найти в каталоге | простой фон (mainmenu.tga), который вы сможете найти в каталоге | ||
| − | textures файлов этого урока, расположенных на LXFDVD. Для | + | textures файлов этого урока, расположенных на LXFDVD. Для размещения его на плоскости воспользуйтесь режимом Face Select и |
| − | + | ||
редактором UVEditor. Более подробно о работе с текстурами в BGE | редактором UVEditor. Более подробно о работе с текстурами в BGE | ||
| − | рассказывалось в LXF105. | + | рассказывалось в [[LXF105:Ни строчки кода!|LXF105]]. |
| − | Вот теперь заготовка для меню почти готова, но стоп... | + | |
| − | + | Вот теперь заготовка для меню почти готова, но стоп... отсутствует самое главное – текст. | |
=== Да будет текст! === | === Да будет текст! === | ||
| Строка 77: | Строка 61: | ||
статичным содержимым можно использовать стандартный способ | статичным содержимым можно использовать стандартный способ | ||
работы с титрами Blender. | работы с титрами Blender. | ||
| + | |||
Создайте заготовку, выбрав из меню, вызываемого по клавише | Создайте заготовку, выбрав из меню, вызываемого по клавише | ||
Пробел, функцию Text. На экране должна появится строка Text, | Пробел, функцию Text. На экране должна появится строка Text, | ||
| Строка 83: | Строка 68: | ||
необходимые для работы (рис. 3). Возможности, предлагаемые | необходимые для работы (рис. 3). Возможности, предлагаемые | ||
программой, достаточно широки для комфортной правки текста. | программой, достаточно широки для комфортной правки текста. | ||
| − | Вы можете выбрать подходящий шрифт, воспользовавшись | + | |
| − | + | [[Изображение:LXF107 96 2.png|center|frame|Рис. 3. Встроенный текстовый редактор позволяет максимально удобно работать с текстовой заготовкой.]] | |
| + | |||
| + | {{Врезка | ||
| + | |Заголовок=Скорая помощь | ||
| + | |Содержание=После конвертирования текста | ||
| + | в mesh вполне | ||
| + | могут появиться артефакты, | ||
| + | искажающие прорисовку полученного объекта. Это | ||
| + | связанно с неправильными расчетами нормалей. | ||
| + | Исправить ситуацию можно либо | ||
| + | пересчитав нормали командой | ||
| + | Mesh > Normals > | ||
| + | Recalculate, либо | ||
| + | просто перевернув их командой | ||
| + | Mesh > Normals > | ||
| + | Flip. Естественно, | ||
| + | подобные манипуляции должны проводиться в режиме | ||
| + | редактирования. | ||
| + | |Ширина=200px}} | ||
| + | Вы можете выбрать подходящий шрифт, воспользовавшись клавишей Load, загрузить сторонний текст из файла командой Insert | ||
text, форматировать начинку, как вам заблагорассудится, и многое | text, форматировать начинку, как вам заблагорассудится, и многое | ||
другое. Но запомните следующий момент: все манипуляции с текстом | другое. Но запомните следующий момент: все манипуляции с текстом | ||
можно проводить только в режиме редактирования. Однако, если вы | можно проводить только в режиме редактирования. Однако, если вы | ||
| − | попробуете запустить игровой движок, то на экране вас встретит | + | попробуете запустить игровой движок, то на экране вас встретит кромешная пустота. Дело в том, что GE не умеет работать с тем форматом, в котором в данный момент хранится наш текст. Единственный |
| − | + | ||
| − | + | ||
вариант – преобразовать его в обычный mesh. Естественно, в этом | вариант – преобразовать его в обычный mesh. Естественно, в этом | ||
| − | случае отредактировать текст будет уже невозможно. Для | + | случае отредактировать текст будет уже невозможно. Для конвертации выйдите из режима редактирования клавишей Tab и нажмите |
| − | + | ||
Alt+C. Из предложенных пунктов меню выберите Mesh. | Alt+C. Из предложенных пунктов меню выберите Mesh. | ||
| + | |||
Полученные титры будут выглядеть гораздо эффективнее, если | Полученные титры будут выглядеть гораздо эффективнее, если | ||
придать им объем. Обычная функция Extrude позволит достичь | придать им объем. Обычная функция Extrude позволит достичь | ||
задуманного. Войдите в режим редактирования, затем выделите | задуманного. Войдите в режим редактирования, затем выделите | ||
| − | весь объект и нажмите клавишу E. Именно подобным образом | + | весь объект и нажмите клавишу E. Именно подобным образом сделаны титры в меню демонстрационной версии игры. |
| − | + | ||
Второй вариант использования текста завязан исключительно | Второй вариант использования текста завязан исключительно | ||
на игровой движок. В качестве исходного шрифта используется | на игровой движок. В качестве исходного шрифта используется | ||
обычный файл .tga, содержащий все необходимые изображения | обычный файл .tga, содержащий все необходимые изображения | ||
| − | букв. Пример такого файла – font.tga – вы опять же сможете | + | букв. Пример такого файла – font.tga – вы опять же сможете найти в подкаталоге textures файлов этого урока. Подобный подход |
| − | + | ||
используют многие игровые движки, так что сложностей с поиском | используют многие игровые движки, так что сложностей с поиском | ||
подходящего шрифта у вас возникнуть не должно. Как говорится, | подходящего шрифта у вас возникнуть не должно. Как говорится, | ||
Google вам в помощь! | Google вам в помощь! | ||
| + | |||
После проведения необходимых манипуляций (см. врезку | После проведения необходимых манипуляций (см. врезку | ||
| − | Создаем текст в стиле BGE) необходимо создать текстовую | + | Создаем текст в стиле BGE) необходимо создать текстовую переменную с именем Text (именно так и не иначе!), а в качестве ее |
| − | + | ||
содержания впечатать желаемый текст. Естественно, используя | содержания впечатать желаемый текст. Естественно, используя | ||
логические блоки работы с переменными, вы можете с легкостью, | логические блоки работы с переменными, вы можете с легкостью, | ||
динамически, изменять это содержимое в процессе игры. Давайте | динамически, изменять это содержимое в процессе игры. Давайте | ||
рассмотрим это на простом примере. | рассмотрим это на простом примере. | ||
| − | Итак, предположим, вы создали заготовку по приведенной | + | |
| − | + | Итак, предположим, вы создали заготовку по приведенной схеме. По нажатию клавиши Пробел текущее содержание необходимо | |
изменить на фразу Start game. Для этого добавьте к объекту Plane | изменить на фразу Start game. Для этого добавьте к объекту Plane | ||
логическую цепочку, состоящую из кирпичиков Keyboard > AND | логическую цепочку, состоящую из кирпичиков Keyboard > AND | ||
| Строка 125: | Строка 126: | ||
=== Реализация меню === | === Реализация меню === | ||
| + | <gallery perrow=2 align=right caption="Создаем текст в стиле BGE"> | ||
| + | Изображение:LXF107 97 1.png|Основой для текста служит примитив Plane. Добавьте его стандартным образом: Add > Mesh > Plane. | ||
| + | Изображение:LXF107 97 2.png|В режиме Face Select (клавиша F) необходимо расположить первый образ символа «@» так, чтобы он занял всю область примитива. Заметьте, что по умолчанию символ располагается в перевернутом состоянии. Этим можно воспользоваться, чтобы выводить текст, скажем, вертикально. Однако для правильного горизонтального отображения необходимо развернуть область выделения в Image Editor так, чтобы символ «@» располагался точно так же, как в файле font.tga. | ||
| + | Изображение:LXF107 97 3.png|Следующим шагом необходимо указать GE, что данный примитив является основой для вывода текста. Войдите в режим Face Select и активируйте пункты Text и Alpha Blend Mode в меню Face > Active Draw Mode. Последний заставляет программу выводить буквы с использованием альфа-канала (т.е. с прозрачным фоном). | ||
| + | Изображение:LXF107 97 4.png|Последний штрих – настройка переменной String для базового объекта. Имя переменной должно быть «Text». Таким образом мы указываем программе, что значение данной переменной следует вывести на экран. В поле значения переменной введите необходимое содержание. Теперь смело нажимайте клавишу P для запуска игрового движка и наслаждайтесь результатом! | ||
| + | </gallery> | ||
| + | |||
На данном этапе у вас уже должна быть заготовка, состоящая | На данном этапе у вас уже должна быть заготовка, состоящая | ||
из новой сцены с текстурированным объектом Plane, текстом и | из новой сцены с текстурированным объектом Plane, текстом и | ||
| − | настроенной камерой. Надеюсь, вы уже дали значащие имена | + | настроенной камерой. Надеюсь, вы уже дали значащие имена имеющимся сценам? Если нет, то сделайте это, так как в дальнейшем |
| − | + | нам придется как-то обращаться к ним! В нашем примере они обозначены как сцены game и mainmenu, соответственно. | |
| − | нам придется как-то обращаться к ним! В нашем примере они | + | |
| − | + | ||
В качестве указателя мы будем использовать обычную сферу. | В качестве указателя мы будем использовать обычную сферу. | ||
| − | Расположите ее между основой и камерой так, чтобы она по | + | Расположите ее между основой и камерой так, чтобы она по умолчанию указывала на первый пункт меню. |
| − | + | ||
Рассмотрим логику работы. Для перемещения курсора будем | Рассмотрим логику работы. Для перемещения курсора будем | ||
использовать однокадровую ключевую анимацию, настроенную | использовать однокадровую ключевую анимацию, настроенную | ||
| − | таким образом, чтобы в начальном кадре сфера указывала на | + | таким образом, чтобы в начальном кадре сфера указывала на первый пункт меню, а в следующем – на второй (подробно о ключевой |
| − | + | анимации рассказывалось в статьях серии «Blender для начинающих», публиковавшихся в [[LXF87-88:Blender|LXF87/88]]-[[LXF91:Blender|LXF91]]). Управлять анимацией можно посредством активатора Ipo, а именно – его подфункции | |
| − | анимации рассказывалось в статьях серии «Blender для начинающих», публиковавшихся в [[LXF87-88:Blender|LXF87/88]]-[[LXF91:Blender|LXF91]]). Управлять | + | Property. Весь смысл заключается в том, что изменяя значение числовой переменной с 1 до 2, мы указываем программе, какой кадр |
| − | + | ||
| − | Property. Весь смысл заключается в том, что изменяя значение | + | |
| − | + | ||
является активным. | является активным. | ||
| + | |||
Для более точного понимания работы логики воспользуемся | Для более точного понимания работы логики воспользуемся | ||
псевдокодом: | псевдокодом: | ||
| − | //Пусть указателю присвоена переменная Integer с названием Count, | + | <pre>//Пусть указателю присвоена переменная Integer с названием Count, тогда |
| − | тогда | + | |
Sphera.Count = 1 // активен первый пункт меню | Sphera.Count = 1 // активен первый пункт меню | ||
ЕСЛИ нажата клавиша «Down» ТО | ЕСЛИ нажата клавиша «Down» ТО | ||
| Строка 156: | Строка 159: | ||
выполнить анимацию | выполнить анимацию | ||
ЕСЛИ нажата клавиша «Enter» AND Sphera.Count ==1 ТО запуск игры | ЕСЛИ нажата клавиша «Enter» AND Sphera.Count ==1 ТО запуск игры | ||
| − | ЕСЛИ нажата клавиша «Enter» AND Sphera.Count ==2 ТО выход из | + | ЕСЛИ нажата клавиша «Enter» AND Sphera.Count ==2 ТО выход из игры</pre> |
| − | игры | + | |
Реализация проверки курсорных клавиш и действий по ним не | Реализация проверки курсорных клавиш и действий по ним не | ||
| − | должна представлять для вас особенных сложностей. Для | + | должна представлять для вас особенных сложностей. Для настройки Ipo-активатора необходимо выбрать подфункцию Property и |
| − | + | ||
указать в качестве переменной Count. Естественно, этот кирпичик | указать в качестве переменной Count. Естественно, этот кирпичик | ||
| − | должен быть подсоединен к обоим логическим цепочкам, | + | должен быть подсоединен к обоим логическим цепочкам, проверяющим курсорные клавиши. |
| − | + | ||
Куда интереснее обстоит дело с проверкой нажатия на Enter. | Куда интереснее обстоит дело с проверкой нажатия на Enter. | ||
Нам необходимо проверить условие равенства переменной Count | Нам необходимо проверить условие равенства переменной Count | ||
значениям 1 и 2. Для этого создайте еще две логические цепочки: | значениям 1 и 2. Для этого создайте еще две логические цепочки: | ||
Keyboard > AND > Scene и Keyboard > AND > Game, но так, чтобы | Keyboard > AND > Scene и Keyboard > AND > Game, но так, чтобы | ||
| − | сенсор Keyboard являлся общим для обоих цепочек. Измените | + | сенсор Keyboard являлся общим для обоих цепочек. Измените контроллер AND на Expression [Выражение] и для каждого, соответственно, введите строки count == 1 и count == 2. Для активаторов, |
| − | + | ||
| − | + | ||
в случае c кирпичиком Scene, выберите подфункцию Set Scene | в случае c кирпичиком Scene, выберите подфункцию Set Scene | ||
[Установить сцену] и в поле SCE: укажите название сцены с самой | [Установить сцену] и в поле SCE: укажите название сцены с самой | ||
| Строка 176: | Строка 175: | ||
выбрать пункт Quit this game [Выйти из игры] (рис. 4). | выбрать пункт Quit this game [Выйти из игры] (рис. 4). | ||
| − | + | [[Изображение:LXF107 96 5.png|center|frame|Рис. 4. Немного запутанно, но работает!]] | |
| + | |||
| + | Осталось только добавить проверку нажатия на Escape в главной сцене игры: это должно приводить к выходу обратно в меню. | ||
Думаю, здесь вы справитесь и сами, так что цикл уроков по BGE | Думаю, здесь вы справитесь и сами, так что цикл уроков по BGE | ||
| − | на этом завершается. И хотя созданная нами игра не | + | на этом завершается. И хотя созданная нами игра не отличается каким-то изыском и крутизной – рассматривайте ее как плацдарм для более продвинутых проектов. Впрочем, если добавить к ней визуальные эффекты, поработать над оптимизацией и самим |
| − | + | ||
| − | + | ||
| − | ней визуальные эффекты, поработать над оптимизацией и самим | + | |
игровым концептом, может получится интересная игрушка. Так что | игровым концептом, может получится интересная игрушка. Так что | ||
дерзайте! | дерзайте! | ||
Текущая версия на 18:23, 19 апреля 2009
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
[править] Не желаете ли меню?
- ЧАСТЬ 4 Здравствуйте, уважаемые телезрители! В эфире программа «Смак» с Андреем... простите, рубрика «Игрострой» с Андреем Праховым. И сегодня мы займемся игровым меню.
Вот мы и вышли на финишную прямую – осталось доделать совсем чуть-чуть, и наша игра будет готова увидеть белый свет. Давайте приступим к созданию игрового меню. Как вы, наверное, помните, в концепт-плане программы главное и единственное меню игры состояло всего из двух элементов: Start и End game. Пунктов, конечно, чертовски мало, и они не отражают всего того, что хотелось бы видеть, однако для понятия самой идеи реализации их вполне хватит.
Прежде чем начать кодирование, необходимо разобраться, как мы планируем выводить меню на экран. Имеется два варианта. Первый – выделить область на игровом пространстве и добавить туда еще одну камеру, а далее, в нужный момент, просто переключаться с игровой камеры на добавочную. Второй вариант – воспользоваться тем, что Blender умеет создавать различные сцены и работать с ними. Что это такое? Вкратце можно объяснить так: в пределах одного проекта возможно существование подпроектов с уникальными свойствами, но общими глобальными настройками. Если смотреть на это сквозь призму игростроя, то концепция сцен позволяет реализовать механизм игровых уровней. А чем меню не игровой уровень?
Чтобы создать новую сцену, необходимо выбрать соответствующий пункт из выпадающего меню вверху программы (рис. 1). Естественно, там же вы можете переключаться с одной сцены на другую. Но запомните, что при генерации двоичного файла игры активная в текущий момент сцена считается главной и запускается первой.
При добавлении сцены вам будет предложено несколько вариантов ее создания:
- Empty [Пустая] – равноценно сбросу Blender для нового проекта;
- Link Objects [Присоединить объекты] – содержание копируется, однако изменения в одной сцене отражаются и в других, созданных таким способом;
- Link ObData [Присоединить данные объектов] – в отличие от Link Objects, вы можете перемещать объекты, но изменения самих mesh’ей или материалов отразится во всех сценах;
- Full Copy [Полная копия] – создается независимая копия текущей сцены.
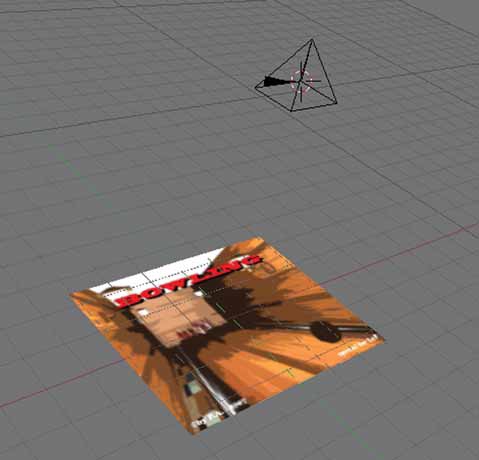
В нашем случае оптимальным вариантом является пустая сцена. Для нормального функционирования движка необходимо создать хотя бы одну камеру и один источник света. Как это сделать, описывалось в предыдущих уроках по Blender. Поэтому не будем отвлекаться, а займемся созданием основы нашего меню. Итак, добавьте камеру, свет и примитив Plane. Расположите их примерно так, как показано на рис. 2. Источник, для лучшего освещения, желательно поместить вблизи от камеры. Впрочем, это несущественно, и вы сами сможете отрегулировать его интенсивность и местоположение. Теперь необходимо расположить примитив так, чтобы он занимал всю активную область, отмеченную в проекции камеры пунктирными линиями. Запустите движок и удостоверьтесь, что цвет примитива закрасил всю видимую область игрового пространства.
Чтобы наше меню выглядело не столь уж унылым, я создал простой фон (mainmenu.tga), который вы сможете найти в каталоге textures файлов этого урока, расположенных на LXFDVD. Для размещения его на плоскости воспользуйтесь режимом Face Select и редактором UVEditor. Более подробно о работе с текстурами в BGE рассказывалось в LXF105.
Вот теперь заготовка для меню почти готова, но стоп... отсутствует самое главное – текст.
[править] Да будет текст!
Спешу обрадовать любителей трудностей: работа с текстом в Blender, а тем более в GE, изобилует непонятными моментами. Да и литературу по этой части отыскать весьма сложно. Опять-таки имеется несколько вариантов. Например, для меню и контента со статичным содержимым можно использовать стандартный способ работы с титрами Blender.
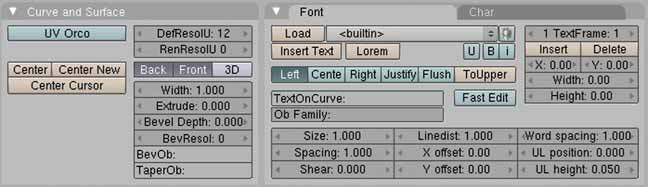
Создайте заготовку, выбрав из меню, вызываемого по клавише Пробел, функцию Text. На экране должна появится строка Text, сигнализирующая о запуске встроенного текстового редактора. Одновременно на панели управления откроются инструменты, необходимые для работы (рис. 3). Возможности, предлагаемые программой, достаточно широки для комфортной правки текста.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Вы можете выбрать подходящий шрифт, воспользовавшись клавишей Load, загрузить сторонний текст из файла командой Insert text, форматировать начинку, как вам заблагорассудится, и многое другое. Но запомните следующий момент: все манипуляции с текстом можно проводить только в режиме редактирования. Однако, если вы попробуете запустить игровой движок, то на экране вас встретит кромешная пустота. Дело в том, что GE не умеет работать с тем форматом, в котором в данный момент хранится наш текст. Единственный вариант – преобразовать его в обычный mesh. Естественно, в этом случае отредактировать текст будет уже невозможно. Для конвертации выйдите из режима редактирования клавишей Tab и нажмите Alt+C. Из предложенных пунктов меню выберите Mesh.
Полученные титры будут выглядеть гораздо эффективнее, если придать им объем. Обычная функция Extrude позволит достичь задуманного. Войдите в режим редактирования, затем выделите весь объект и нажмите клавишу E. Именно подобным образом сделаны титры в меню демонстрационной версии игры.
Второй вариант использования текста завязан исключительно на игровой движок. В качестве исходного шрифта используется обычный файл .tga, содержащий все необходимые изображения букв. Пример такого файла – font.tga – вы опять же сможете найти в подкаталоге textures файлов этого урока. Подобный подход используют многие игровые движки, так что сложностей с поиском подходящего шрифта у вас возникнуть не должно. Как говорится, Google вам в помощь!
После проведения необходимых манипуляций (см. врезку Создаем текст в стиле BGE) необходимо создать текстовую переменную с именем Text (именно так и не иначе!), а в качестве ее содержания впечатать желаемый текст. Естественно, используя логические блоки работы с переменными, вы можете с легкостью, динамически, изменять это содержимое в процессе игры. Давайте рассмотрим это на простом примере.
Итак, предположим, вы создали заготовку по приведенной схеме. По нажатию клавиши Пробел текущее содержание необходимо изменить на фразу Start game. Для этого добавьте к объекту Plane логическую цепочку, состоящую из кирпичиков Keyboard > AND > Property. Как настраивать сенсор клавиатуры, говорилось уже не раз, а сама реализация заключается в подстановке в свойстве Assign названия переменной и необходимого значения. В нашем случае это будут: prop: Text и Value: Start game. Вот и все!
[править] Реализация меню
- Создаем текст в стиле BGE
В режиме Face Select (клавиша F) необходимо расположить первый образ символа «@» так, чтобы он занял всю область примитива. Заметьте, что по умолчанию символ располагается в перевернутом состоянии. Этим можно воспользоваться, чтобы выводить текст, скажем, вертикально. Однако для правильного горизонтального отображения необходимо развернуть область выделения в Image Editor так, чтобы символ «@» располагался точно так же, как в файле font.tga.
Следующим шагом необходимо указать GE, что данный примитив является основой для вывода текста. Войдите в режим Face Select и активируйте пункты Text и Alpha Blend Mode в меню Face > Active Draw Mode. Последний заставляет программу выводить буквы с использованием альфа-канала (т.е. с прозрачным фоном).
Последний штрих – настройка переменной String для базового объекта. Имя переменной должно быть «Text». Таким образом мы указываем программе, что значение данной переменной следует вывести на экран. В поле значения переменной введите необходимое содержание. Теперь смело нажимайте клавишу P для запуска игрового движка и наслаждайтесь результатом!
На данном этапе у вас уже должна быть заготовка, состоящая из новой сцены с текстурированным объектом Plane, текстом и настроенной камерой. Надеюсь, вы уже дали значащие имена имеющимся сценам? Если нет, то сделайте это, так как в дальнейшем нам придется как-то обращаться к ним! В нашем примере они обозначены как сцены game и mainmenu, соответственно.
В качестве указателя мы будем использовать обычную сферу. Расположите ее между основой и камерой так, чтобы она по умолчанию указывала на первый пункт меню.
Рассмотрим логику работы. Для перемещения курсора будем использовать однокадровую ключевую анимацию, настроенную таким образом, чтобы в начальном кадре сфера указывала на первый пункт меню, а в следующем – на второй (подробно о ключевой анимации рассказывалось в статьях серии «Blender для начинающих», публиковавшихся в LXF87/88-LXF91). Управлять анимацией можно посредством активатора Ipo, а именно – его подфункции Property. Весь смысл заключается в том, что изменяя значение числовой переменной с 1 до 2, мы указываем программе, какой кадр является активным.
Для более точного понимания работы логики воспользуемся псевдокодом:
//Пусть указателю присвоена переменная Integer с названием Count, тогда Sphera.Count = 1 // активен первый пункт меню ЕСЛИ нажата клавиша «Down» ТО Sphera.Count = 2 выполнить анимацию ЕСЛИ нажата клавиша «Up» ТО Sphera.Count = 1 выполнить анимацию ЕСЛИ нажата клавиша «Enter» AND Sphera.Count ==1 ТО запуск игры ЕСЛИ нажата клавиша «Enter» AND Sphera.Count ==2 ТО выход из игры
Реализация проверки курсорных клавиш и действий по ним не должна представлять для вас особенных сложностей. Для настройки Ipo-активатора необходимо выбрать подфункцию Property и указать в качестве переменной Count. Естественно, этот кирпичик должен быть подсоединен к обоим логическим цепочкам, проверяющим курсорные клавиши.
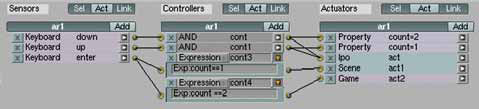
Куда интереснее обстоит дело с проверкой нажатия на Enter. Нам необходимо проверить условие равенства переменной Count значениям 1 и 2. Для этого создайте еще две логические цепочки: Keyboard > AND > Scene и Keyboard > AND > Game, но так, чтобы сенсор Keyboard являлся общим для обоих цепочек. Измените контроллер AND на Expression [Выражение] и для каждого, соответственно, введите строки count == 1 и count == 2. Для активаторов, в случае c кирпичиком Scene, выберите подфункцию Set Scene [Установить сцену] и в поле SCE: укажите название сцены с самой игрой (у меня SCE: game), а вот для кирпичика Game необходимо выбрать пункт Quit this game [Выйти из игры] (рис. 4).
Осталось только добавить проверку нажатия на Escape в главной сцене игры: это должно приводить к выходу обратно в меню. Думаю, здесь вы справитесь и сами, так что цикл уроков по BGE на этом завершается. И хотя созданная нами игра не отличается каким-то изыском и крутизной – рассматривайте ее как плацдарм для более продвинутых проектов. Впрочем, если добавить к ней визуальные эффекты, поработать над оптимизацией и самим игровым концептом, может получится интересная игрушка. Так что дерзайте!