LXF105:Ни строчки кода!
Yaleks (обсуждение | вклад) (Новая: {{Цикл/Ни строчки кода}} == Добавим текстуры == : ''ЧАСТЬ 3 В игре, как и в человеке, все должно быть прекрасн...) |
Текущая версия на 19:57, 15 марта 2009
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
[править] Добавим текстуры
- ЧАСТЬ 3 В игре, как и в человеке, все должно быть прекрасно: и форма, и содержание. Со вторым у нас полный порядок, а вот над внешностью придется потрудиться. Этим и займется Андрей Прахов.
Скучный серый коридор, каркасные модели – как-то даже и не похоже на очередной шедевр игростроения. Это дело необходимо срочно исправить! На этом уроке мы с вами познакомимся с особенностями текстурирования применительно к Blender Engine (BGE) и немного расширим программную часть. Как и всегда, на диске LXF вы найдете исходный файл для работы lesson3_begin и результат этого урока – lesson3_end.
Прежде чем приступить к текстурированию (а это большая и сложная тема), давайте немного освежим пройденный материал. Итак, мы познакомились с наиболее значительными из часто используемых кирпичиков логики, переменными и системой межобъектовых сообщений. В ходе разминки, думаю, вам не составит особенного труда приделать постоянное вращение по оси X для стрелки. Это придаст немного динамичности в общем-то инертной сцене. Небольшая подсказка – воспользуйтесь блоками Always [Всегда] и Motion [Движение], а уж если у вас ничего не получится, загляните в исходник lesson3_end.
[править] Цветной мир
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
При работе с текстурами в Blender Engine, равно как и с другими игровыми движками, следует учитывать несколько моментов. Во-первых, размер картинки любого формата должен быть одним из следующих: 128х128, 512х512 или 1024х1024 бит. Данное ограничение связано со спецификой работы видеокарт и позволяет оптимально использовать имеющуюся видеопамять. Какой именно размер использовать, естественно, зависит от поставленных задач и самого движка. Как правило, в отношении BGE хорошо подходит вариант 512x512 бит. Обратите внимание и на глубину цветопередачи: к примеру, широко используемый формат Targa (tga) может иметь альфа-канал (отдельный канал прозрачности) только при разрядности в 32 бита. Большое значение имеет выбор самого формата хранения изображения. Оптимальным для игр является PNG (Portable Network Graphic) или уже упомянутый Targa, благодаря низким потерям при сжатии информации и возможностью использования альфа-канала.
Процесс создания графического контента выходит за рамки данной статьи, поэтому на диске LXF вы найдете уже готовые текстуры. В принципе, нет особой разницы, какой программный продукт использовался для их создания (берите хоть PaintBrush, хоть GIMP): главное – следовать приведенным выше советам. Использование текстуры в Blender Engine возможно лишь после специальной привязки ее к так называемым UV-координатам объекта, а точнее, его граням. Для этой цели в программе имеется UV-редактор [UV-Editor]. С его помощью вы можете задавать не только индивидуальные координаты и привязывать к ним определенную текстуру, но и совмещать ее с окраской вершин, тем самым изменяя освещенность или цветовую гамму картинки в целом.
Помимо знания и умения работать с UV-редактором, необходимо познакомиться с еще одним режимом отображения – FaceSelect [Выбор граней]. Именно в нем и происходит выделение необходимых для окраски граней. Кроме того, данный режим обладает целым рядом полезных функций применительно к игровому движку, но об этом позже.
Откройте файл lesson3_begin, если, конечно, вы этого еще не сделали. Практикум работы с текстурами мы будем проходить на примере какой-нибудь одной модели. Надеюсь, вы не думали всерьез, что в рамках одной статьи поместится подробное руководство по глобальному текстурированию всей игры?
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Итак, выделите в режиме Object Mode [Работа с объектом] объект s1 (первый интерфейсный шар-бросок из трех имеющихся). В соседнем окне откройте UV/ Image Editor, как обычно, из меню Window Type [Тип окна]. Нажав кнопку F, вы задействуете режим UV Face Select.
Настало время подгрузить необходимую картинку. Для этого в окне UV-редактора выберите функцию Open из меню Image или просто нажмите сочетание клавиш Alt+O. Найдите в папке Texture файл 10.jpg и откройте его.
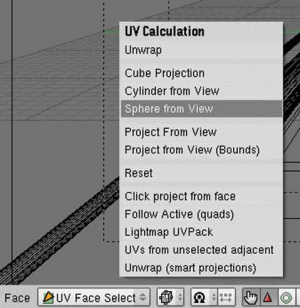
Чтобы задать UV-координаты для выделенного объекта, нажмите клавишу U в окне модели. Давайте рассмотрим некоторые полезные для нас пункты этого меню поподробнее (рис. 1):
- Unwrap – удаление привязки UV-координат к выделенной грани.
- Cube, Cylinder, Sphere Projection – заданный способ раскладки координат, соответствующий выбранному типу объекта.
- Project from View – проекция координат, как в активном 3D окне.
- Reset – сброс установленных координат по умолчанию.
В нашем случае, для сферической модели подходит пункт Sphere from View. Обратите внимание, как изменилась сетка раскладки в окне UV-редактора. Работа по подгонке в этом режиме ничем не отличается от обычных 3D View. Вы можете перемещать, масштабировать или вращать ее, как вам заблагорассудится. Для контроля происходящего советую включить режим отображения текстур в меню Draw Type [Тип прорисовки]. Вызвать его также можно, нажав клавиши Alt+Z. Следуя приведенным выше советам, настройте самостоятельно сетку так, чтобы единичка на рисунке пришлась по центру модели. Вернуться в обычный режим редактирования можно все той же клавишей F.
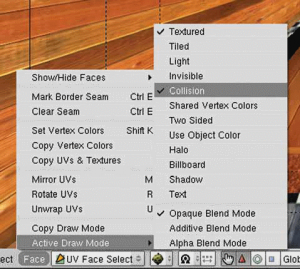
Помимо своей основной функции настройки координат, режим Face Select обладает еще целым рядом полезных по отношению к BGE возможностей. Найти их можно в меню Face > Active Draw Mode (рис. 2). К сожалению, некоторые интересные функции работают совсем не так, как ожидается. К примеру, пункт меню Shadow [Тень] предполагает не что иное, как отбрасывание объектом тени realtime (то есть в реальном времени). В действительности, без специально написанного кода, ручными средствами добиться этого невозможно. Тем не менее, приведу расшифровку некоторых наиболее интересных (и работающих!) пунктов меню:
- Light – при включении этого параметра текущая модель или ее выделенная грань будет реагировать на имеющийся в игре источник света (realtime).
- Billboard – особый режим прорисовки трехмерной модели как двумерной, всегда обращенной лицевой стороной к активной камере. Обычно используется для визуализации незначительных, но многочисленных объектов в сцене, скажем, деревьев.
- Collision – отключение этой функции приведет к исключению модели из расчетов физического движка игры, что положительно скажется на общей производительности.
- Text – при активации этого параметра и некоторых других опций, движок Blender’а выводит на экран текстовое значение присвоенной этому объекту переменной. Более подробно мы поговорим об этом на следующем уроке.
- Blend Mode – управление режимами отображения текстуры, такими как прозрачность или самосвечение.
Прежде чем завершить повествование о текстурировании в BGE и перейти к следующей части урока, познакомимся с еще двумя полезными возможностями программы. Иногда бывает нужно использовать не текстуры, а встроенные материалы Blender. Для этого необходимо просто включить соответствующую функцию в главном меню программы: Game > Use Blender Materials [Игра > Использовать материалы Blender]. Именно так и было настроено отображение указательной стрелки в игре. Само собой, при этом имеется возможность использования шейдерных эффектов.
Бывает нужно не просто привязывать текстуру по UV-координатам, а использовать так называемый режим отображения Reflection [Отражение]. Визуально это выглядит как скольжение объекта по неподвижной картинке. Просто переключите в окне UV Editor пункт меню Image > RealtimeTexture Mapping > Reflection для конкретного объекта. Естественно, сам объект должен находиться в режиме Face Select.
[править] Удар, еще удар
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Приятно смотреть, как мячики прыгают по экрану, сшибая кегли одну за другой. Но вот какие именно кегли мы сбили, а какие остались – это скрывается в тени неизвестности. Необходимо срочно это исправить!
Можно придумать немалое количество алгоритмов для решения данной задачи. Однако я остановился не на самом оптимальном, но зато использующий очень интересный и полезный логический блок.
Обратите внимание на то, что при падении кегли изменяются ее глобальные координаты, и если мы сумеем вывести незримые линии по осям объекта, то можно засечь момент пересечения их с другими предметами. В принципе, хватит одного вектора по оси Y, и в этом случае неизбежно столкновение с окружающими стенами.
В Blender Engine имеется сенсор с характерным названием Ray [Луч]. Его назначение, как вы уже наверное догадались, в испускании луча по указанной в настройках оси и срабатывании при столкновении последнего с другими объектами. Имеется возможность выбора реакции сенсора на материал или переменную. В случае, если ни то, ни другое не указано, сенсор срабатывает при соприкосновении с любыми объектами.
Найдите кеглю с названием с1 (не интерфейсная!) и проложите уже ставшую стандартной логическую цепочку Ray > And > Message. Мы будем использовать в качестве критерия для столкновения материал, что присвоен окружающим стенам. Для этого нажмите кнопочку M/P и в поле Material: впечатайте строку home. Именно так называется материал окружающего короба, по крайне мере в проекте, что находится на диске. Следующий параметр, Range [Диапазон], отвечает за длину испускаемого луча. Опытным путем я подобрал значение 50. И последнее, что осталось сделать – выбрать ось излучения. В нашем случае используется ось Y (положительная). Таким образом, мы полностью настроили и подготовили к работе сенсор.
Для отслеживания и взаимодействия интерфейсных кеглей с игровыми используем механизм сообщений. Пусть при срабатывании генерируется сообщение «c1_false». Внесите это значение в поле Subject активатора Message. На этом настройка данной логической цепочки завершена.
Осталось соответствующим образом научить интерфейсные кегли принимать это сообщение. Создайте логическую цепочку Message > And > Visibility для первого объекта. В сенсор поместите значение c1_false. В качестве активатора используется новый для вас кирпичик Visibility [Видимость]. Его функция очень проста – отключение или включение отображения объекта; при этом сам он не удаляется, в отличие от ранее использованного нами активатора Edit Object [Редактирование объекта]. В данном случае не принципиально, что делать с отслужившей свое кеглей – можете и удалить. Подобным образом вам предстоит настроить оставшиеся кегли – естественно, для каждой из пар должен быть уникальный текст сообщения. В моем проекте используется имя кегли (c1,c2 ... c10) с присоединенной частью _false.
Наверное, вы обратили внимание на сильное торможение при большом количестве сбитых кеглей. Существует несколько способов повышения производительности игры. Самый простой – заменить текущий физический движок Bullet на Sumo. Это можно сделать в панели World [Окружающий мир]. Правда, при этом для нормальной симуляции придется значительно перенастроить физические параметры. Замечу, что многие источники не советуют использовать Sumo ввиду его нестабильности и устарелости. Так или иначе, но прирост в производительности при его использовании ощутим.
Другой способ – удалять уже «отработавшие» объекты и тем самым снизить нагрузку на физический движок. Простое, грубое уничтожение в плане эстетики игры все же не самый лучший вариант. Поэтому можно скомбинировать красивую анимацию (к примеру, изменение масштаба или морфинг объекта) с последующим физическим удалением. Иными словами, воспользоваться незримым правилом в мире игростроя: «Не можешь избавиться от бага – преврати его в фичу».
Чтобы завершить игру, осталось выполнить последний рывок. Нам предстоит создать начальное меню, разобраться с особенностями вывода текста на экран, «подточить напильником» логику программы.