LXF76:GIMP2
Kryver (обсуждение | вклад) (Новая: === Gimp Создание трехмерной упаковки === ''Хотите красиво упаковать товар? '''Майкл Хэммел''' (Michael J Hammel), пол...) |
Версия 05:33, 21 июня 2008
|
|
|
Содержание[убрать] |
Gimp Создание трехмерной упаковки
Хотите красиво упаковать товар? Майкл Хэммел (Michael J Hammel), пользуясь инструментом Perspective, укажет путь от замысла до опытного образца.
Не сомневаюсь, что, прочитав предыдущий номер журнала, вы собрали собственный дистрибутив Linux и уже подумываете, как бы завалить им полки компьютерных магазинов по всему миру. Но как убедить магазин в том, что продажи обеспечены? Поможет 3D-портрет коробки для вашего продукта, да не простой, а созданный в Gimp, - прекрасное средство убеждения.
В Gimp существует несколько способов создания иллюзии объема. Чаще всего это отбрасывание предметами теней. Тени предполагают освещение, что и придает изображению глубину. Но глубина имитируется только за счет помещения одной плоскости над другой: тени не придают объема самой плоскости.
К счастью, имитация освещения - не единственный доступный способ. Другой вариант - использование перспективы. Инструментом Perspective из набора Gimp вы можете изменить угол зрения таким образом, что объект будет выглядеть продолжающимся вглубь экрана или повернутым на некоторый угол.
Изменения перспективы - ключ к созданию объемных объектов в Gimp. В процессе урока я продемонстрирую создание трехмерного изображения упаковочной коробки. Сделаем ее пока для мобильного телефона, а не для нового дистрибутива (главным образом потому, что надпись <КрутойДистрибутивMichaelJHammelCoolLinux> на такой коробке не поместится). Я покажу вам, как, взяв стопку обычных картинок, разместить их на передней и боковых сторонах коробки, выровнять боковые стороны и установить коробку под углом к наблюдателю. Как и во многих проектах, львиная доля работы - это поиск подходящих изображений, а перспектива - всего лишь трюк для их оживления.
В этом учебнике я займусь лишь фазой создания прототипа объемного предмета, поэтому в результате получится изображение с web-разрешением (72 dpi). Gimp способен создать и версию для печати, нужно только подобрать план-раскладку. Не вдаваясь в детали, упомяну только, что основа печатной версии - именно план: боковые стороны, верх/низ, передняя/задняя стороны, как одно большое изображение. Его можно сделать с помощью направляющей сетки и контуров всех картинок - контуры помещаются на прозрачные слои, чтобы было видно, куда какая картинка попадает. Не забудьте предварительно установить правильное разрешение (разрешение по умолчанию в 72 dpi годится только для просмотра на компьютерном мониторе!).
Выравнивание изображений
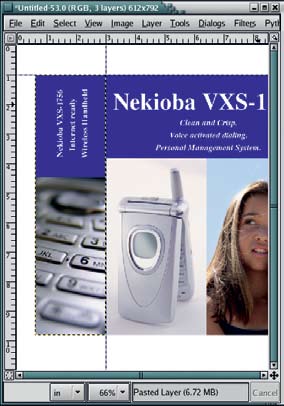
Подыщите изображения для своего продукта: лично я купил их у http://www.BigStockPhoto.com. Откройте новое окно изображения (холст), используя шаблон US Letter, только разрешение смените на 72 dpi. Подгоните размеры картинок так, чтобы ширина каждой составляла примерно половину нового холста. Скопируйте стопку изображений на холст как новые слои, расположив телефон слева, а девушку справа - вручную или через меню Layers > Align Visible Layers (Слои > Выровнять видимые слои).
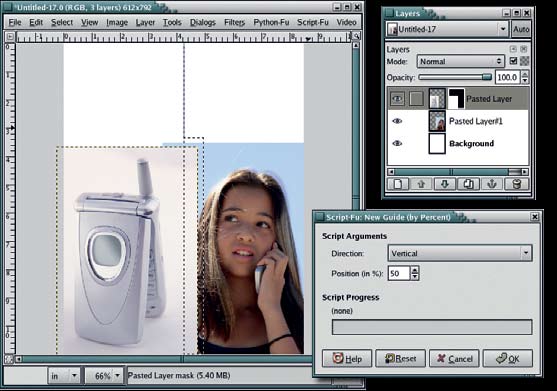
Затем выделите фоновый слой в диалоговом окне Layers (Слои) и добавьте вертикальную направляющую высотой 50% - Image > Guides > New Guide By Percent (Изображение > Направляющие > Новая направляющая в процентах). Выделите слой телефона, добавьте белую маску слоя, затем инструментом прямоугольного выделения создайте вырезку, справа от направляющей, на высоту изображения телефона, как показано на рисунке.
Центровка изображений
Находясь на холсте, нажмите "D" для смены цветов фона и изображения на черный и белый соответственно. Перетащите цвет изображения (черный) в вырезку - заполнится секция в слое телефона. Нашей целью было оставить одинаковые просветы с обеих сторон телефона во время его центровки в своей половине окна. Фото с девушкой центрируется в другой половине.
Подчистка
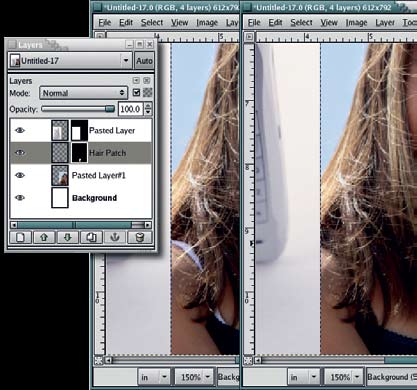
Белая бретелька бюстгальтера девушки явно отвлекает внимание. Можно ее закрасить, но мы пойдем другим путем - прикроем ее прядью волос девушки. Щелкните мышью в слое девушки для его активации, увеличьте изображение, затем инструментом Free Select (Свободное Выделение) захватите прядку побольше. Растушуйте вырезку на 3 пикселя, скопируйте и вставьте как новый слой. Перемещайте его в стопке, пока он не окажется прямо над слоем с девушкой и не прикроет бретельку. Добавьте маску слоя и поработайте аэрографом, для маскировки места соединения. В завершение, объедините оба слоя Layer > Merge Down (Слой > Объединить видимые слои).
Выбор цвета коробки
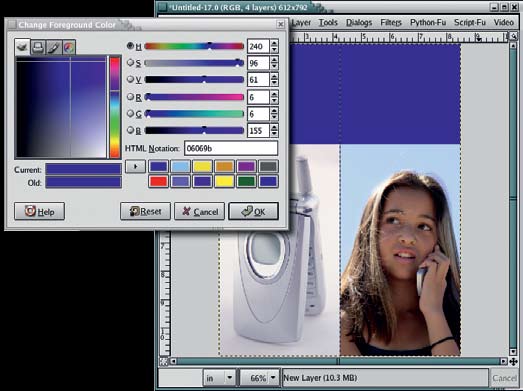
Щелкните на белом фоновом слое, затем в квадрате Foreground Color (Цвет переднего плана) на Панели инструментов, - открoeтся диалоговое окно Выбор цвета переднего плана. В HTML-поле введите "06069b" и нажмите OK для принятия изменений. Перетащите квадратик <Цвет переднего плана> на новый слой. Вы получите синюю полосу по верху коробки. Синий цвет мы назначили, введя шестнадцатеричный код HTML: в коде "06069b" 06 отведено для красного, другое 06 - для зеленого и 9b - для синего. Здесь 0 означает наименьшую насыщенность, а F - наивысшую. Чтобы узнать об этом больше и выбрать собственные цвета, посетите http://www.htmlhelpcentral.com/hexcolors.php.
Добавим название продукта
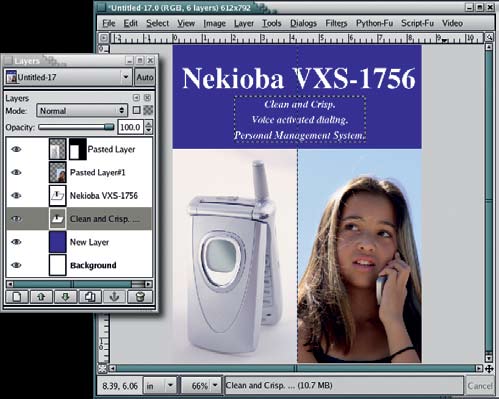
Щелкните на текстовом инструменте в панели. Находясь на холсте, нажмите "D" и "X" для переключения цветов фона и переднего плана. Выберите подходящий шрифт и кегль - в моем заголовке это Nimbus Roman №9 L полужирный, 72 пункта. Щелкните на холсте, чтобы открыть окно редактора текста и введите название продукта - "Nekioba VXS-1756" (правда, броско?) перед центровкой слоя текста вручную инструментом перемещения.
Добавьте еще один текстовый слой с пояснительным текстом помельче. Сохраните это изображение как front.xcf, затем растушуйте его - Image > Flatten Image (Изображение > Растушевать).
Создание боковых сторон
Нашей коробке нужны боковые стороны, поэтому откройте новый холст, тоже по шаблону US Letter с разрешением 72 dpi. Уменьшите холст до 3 дюймов в ширину, а высоту оставьте прежней (11 дюймов). Щелкните на квадратике <Цвет переднего плана> в Панели инструментов и выберите синий цвет, назначенный нами для лицевой стороны. Закройте диалоговое окно и перетащите цвет изображения на новый холст. При желании, для большего эффекта добавьте еще одну картинку внизу, как это сделал я.
Закончим работу с текстом
Нажмите "D" и "X" для переустановки цвета изображения на белый. Вызовите с Панели текстовый инструмент. Снова выберите шрифт для своей надписи. Я взял Nimbus Roman №9 L полужирный, 25 пунктов. Введите тот же текст, что на лицевой стороне (или любой другой по вашему вкусу). Поверните текст на 90 градусов против часовой стрелки - Layer > Transform > Rotate 90 CCW (Слои > Преобразование > Повернуть на 90 градусов [против часовой стрелки]). Инструментом перемещения, вручную передвиньте текст на синее пространство холста. Сохраните изображение как side.xcf. Сделайте его матовым (Image > Flatten - Изображение > Матовость), затем уменьшите до 80%.
Сборка коробки
Введите "D" в Панели инструментов для переустановки фонового цвета на белый, затем откройте новый белый холст по шаблону US Letter. Скопируйте и вставьте боковую и лицевую стороны коробки в этот новый холст как новые слои - Layer > New (Слои > Новый). Теперь совместите их: передвиньте вертикальную направляющую левой линейки вправо на три дюйма, а горизонтальную с верхней линейки опустите вниз на один дюйм. Теперь выровняйте верхний и левый края лицевой стороны по пересечению направляющих. То же самое, но зеркально, выполните для боковой стороны. Если боковая или лицевая стороны не помещаются на холсте - пускай, пока это не страшно. Просто нажмите один раз клавишу [минус] - изображение уменьшится - для упрощения работы с холстом.
Инструмент <Перспектива>
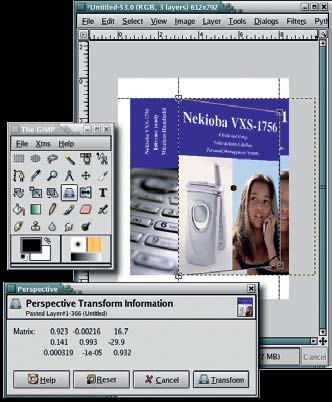
Магия начинается! Передвиньте вторую вертикальную направляющую слева направо на 8 дюймов - здесь будет правый край лицевой стороны. Убедитесь, что лицевая сторона активна, щелкнув на ее слое в диалоговом окне Слои. Выберите инструмент Perspective (Перспектива) в Панели инструментов, затем щелкните на холсте. Сдвиньте контрольные точки правого края внутрь, к 8-дюймовой направляющей и слегка к середине горизонтальной оси холста, как показано на рисунке. Для закрепления изменений нажмите кнопку Transform (Преобразовать) в информационном диалоговом окне инструмента Перспектива.
Повторим:
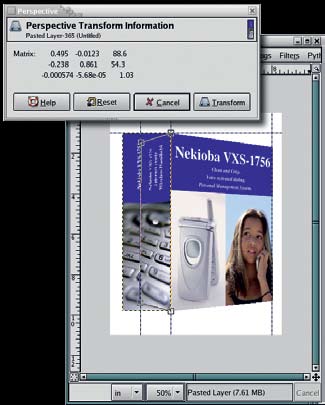
Получилась естественно уходящая вдаль лицевая сторона; сделаем то же самое с боковой стороной. Для изменения левого края боковой стороны сдвинем вертикальную направляющую от левой линейки вправо на 1,5 дюйма. Активируем слой боковой стороны в диалоговом окне слоев. Затем снова выберем инструмент Перспектива в Панели инструментов и щелкнем на холсте. Передвинем контрольные точки левого края боковой стороны внутрь, к 1,5-дюймовой направляющей и слегка к середине горизонтальной оси холста, как показано на рисунке.
Размывание краев
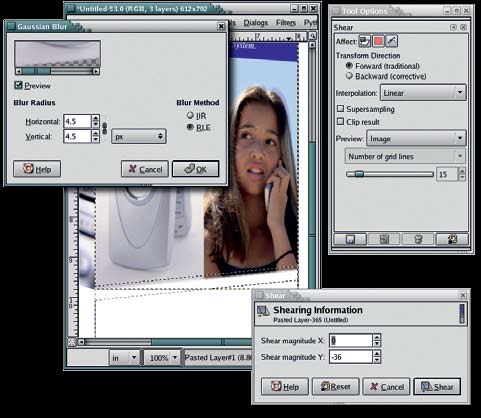
В диалоговом окне слоев выберите слой лицевой стороны (кнопка Keep Transparency - Сохранить прозрачность - должна быть отжата). Для выравнивания зазубренного нижнего края лицевой стороны инструментом прямоугольного выделения проведите черту от средней направляющей до правой. Выберите инструмент Shear (Отсечь) и в диалоговом окне его настройки установите Affect (Воздействовать) на выборку. Щелкните на холсте и поднимайте мышью правый край линии выделения, пока линия не станет параллельной нижнему краю лицевой стороны. Нажмите Shear (Отсечь) в информационном окне инструмента. Теперь поднимайте выборку инструментом Перемещение, пока она не перекроет нижний край лицевой стороны. В фильтре Gaussian Blur установите для выборки размытие RLE 4,5 пикселя. Повторите процесс для остальных краев.
Добавим тень
Удалите направляющие - Image > Guides > Remove All Guides (Изображение > Направляющие > Удалить все направляющие). Выделите верхний слой и объедините его со следующим - изображения лицевой и боковой сторон совместятся в одном слое, а фоновый останется отдельным. Последний штрих - добавление тени (Script-Fu > Shadow > Drop Shadow - Скрипт-Фу > Тень > Падающая тень) с параметрами 0 пикселей по оси X и 12 пикселей по оси Y (то есть тень падает прямо вниз).
Ну как, впечатляет?