LXF83:WINK
Heeppy (обсуждение | вклад) (→Редактируем проект) |
Heeppy (обсуждение | вклад) (→Редактируем проект) |
||
| Строка 37: | Строка 37: | ||
Кроме того, каждый кадр может иметь подпись. Для того, чтобы создать ее, выберите Frame Titles и при помощи мыши выделите область, в которую будет помещена подпись. Здесь же указываются шрифт и выравнивание. Поясняющий текст вводится в каждом кадре. Если в каком-либо кадре подпись не нужна, то в окне подписи необходимо ввести пробел, иначе после компиляции в этих кадрах будет видна надпись “This frame’s title will come here ...”. Таким же образом можно добавить и текстовое поле. Активируйте пункт Textbox, выберите общий вид поля (Choose Callout), шрифт и выравнивание. При включении текстового поля автоматически активируются кнопки Back и Next: захватите их мышью и перетащите на свое место. В дальнейшем при просмотре презентации в местах, где расположены эти кнопки воспроизведение будет останавливаться, и ждать дальнейших действий пользователя. В других кадрах эти кнопки можно активировать, установив галочку напротив нужного пункта в окне свойств. | Кроме того, каждый кадр может иметь подпись. Для того, чтобы создать ее, выберите Frame Titles и при помощи мыши выделите область, в которую будет помещена подпись. Здесь же указываются шрифт и выравнивание. Поясняющий текст вводится в каждом кадре. Если в каком-либо кадре подпись не нужна, то в окне подписи необходимо ввести пробел, иначе после компиляции в этих кадрах будет видна надпись “This frame’s title will come here ...”. Таким же образом можно добавить и текстовое поле. Активируйте пункт Textbox, выберите общий вид поля (Choose Callout), шрифт и выравнивание. При включении текстового поля автоматически активируются кнопки Back и Next: захватите их мышью и перетащите на свое место. В дальнейшем при просмотре презентации в местах, где расположены эти кнопки воспроизведение будет останавливаться, и ждать дальнейших действий пользователя. В других кадрах эти кнопки можно активировать, установив галочку напротив нужного пункта в окне свойств. | ||
| − | {{Врезка|right | + | {{Врезка|right |
| − | Заголовок = | + | |Заголовок = Полезные ссылки |
| − | Содержание =*Проект Istanbul | + | |Содержание =*Проект Istanbul |
| − | http://live.gnome.org/Istanbul | + | [http://live.gnome.org/Istanbul http://live.gnome.org/Istanbul] |
*Проект vnc2swf | *Проект vnc2swf | ||
| − | http://www.unixuser.org/~euske/vnc2swf/ | + | [http://www.unixuser.org/~euske/vnc2swf/ http://www.unixuser.org/~euske/vnc2swf/] |
*Проект Wink | *Проект Wink | ||
| − | http://www.debugmode.com/wink/ | + | [http://www.debugmode.com/wink/ http://www.debugmode.com/wink/] |
*Свободный видеокодек Ogg Theora | *Свободный видеокодек Ogg Theora | ||
| − | http://www.theora.org/ | + | [http://www.theora.org/ http://www.theora.org/] |
*Потоковый сервер Icecast | *Потоковый сервер Icecast | ||
| − | http://www.icecast.org/*Программа vncrec | + | [http://www.icecast.org/*Программа vncrec http://www.icecast.org/*Программа vncrec] |
| − | http://www.sodan.org/~penny/vncrec/ | + | [http://www.sodan.org/~penny/vncrec/ http://www.sodan.org/~penny/vncrec/] |
*Звуковой редактор Audacity | *Звуковой редактор Audacity | ||
| − | http://audacity.sourceforge.net/ | + | [http://audacity.sourceforge.net/ http://audacity.sourceforge.net/] |
| − | Ширина=250px}} | + | |Ширина=250px}} |
При ознакомлении с материалом очень часто приходится обращаться к другим кадрам для уточнения информации, представленной на экране. Wink осуществляет переход между кадрами при помощи кнопок Go. Для активации такой кнопки выберите Goto Button 1(2) и затем щелчком по расположенной рядом пиктограмме укажите номер кадра, к которому должен быть произведен переход. При необходимости вместо кнопок можно использовать изображение. Для этого выберите Project –> Choose Goto Button Image 1(2) и указываем на файл в формате BMP, JPEG, PNG, CUR, ANI, ICO, PCX и PNM. В этом же пункте можно выбрать изображение для кнопок Back и Next, а также фоновое изображение кадров проекта. | При ознакомлении с материалом очень часто приходится обращаться к другим кадрам для уточнения информации, представленной на экране. Wink осуществляет переход между кадрами при помощи кнопок Go. Для активации такой кнопки выберите Goto Button 1(2) и затем щелчком по расположенной рядом пиктограмме укажите номер кадра, к которому должен быть произведен переход. При необходимости вместо кнопок можно использовать изображение. Для этого выберите Project –> Choose Goto Button Image 1(2) и указываем на файл в формате BMP, JPEG, PNG, CUR, ANI, ICO, PCX и PNM. В этом же пункте можно выбрать изображение для кнопок Back и Next, а также фоновое изображение кадров проекта. | ||
| Строка 58: | Строка 58: | ||
Когда все кадры будут готовы, сохраните проект в файл с расширением wnk. Осталось только скомпилировать результат. Сначала нажмите Project –> Setting (F3), укажите имя выходного файла, формат (swf или exe) и частоту кадров. Сохраните настройки нажатием кнопки ОК. Затем выберите Project –> Render (F7) и дождитесь окончания процесса компиляции. Требуемое время будет зависеть от производительности компьютера, количества и размера кадров, а также наличия дополнительных элементов управления. Если выбран формат Flash, то в результирующем каталоге обнаружите два файла с расширениями swf и html. Последний содержит код, необходимый для запуска ролика в web-браузере. | Когда все кадры будут готовы, сохраните проект в файл с расширением wnk. Осталось только скомпилировать результат. Сначала нажмите Project –> Setting (F3), укажите имя выходного файла, формат (swf или exe) и частоту кадров. Сохраните настройки нажатием кнопки ОК. Затем выберите Project –> Render (F7) и дождитесь окончания процесса компиляции. Требуемое время будет зависеть от производительности компьютера, количества и размера кадров, а также наличия дополнительных элементов управления. Если выбран формат Flash, то в результирующем каталоге обнаружите два файла с расширениями swf и html. Последний содержит код, необходимый для запуска ролика в web-браузере. | ||
| − | Возможности Wink позволяют создать действительно хороший материал, который покажет и объяснит любое действие. Единственным минусом является отсутствие звукового сопровождения. Wink не предоставляет такой возможности, но его легко добавить и самому. Для записи с микрофона будем использовать Audacity (см. LXF79). Запустите приложение, создайте новый проект Файл -> Новый (Ctrl+N), затем выставите параметры выходного файла Файл –> Настройки. Для Flash-ролика будет достаточно 16-битного моно-сигнала с небольшой частотой дискретизации. | + | Возможности Wink позволяют создать действительно хороший материал, который покажет и объяснит любое действие. Единственным минусом является отсутствие звукового сопровождения. Wink не предоставляет такой возможности, но его легко добавить и самому. Для записи с микрофона будем использовать Audacity (см. [[LXF79]]). Запустите приложение, создайте новый проект Файл -> Новый (Ctrl+N), затем выставите параметры выходного файла Файл –> Настройки. Для Flash-ролика будет достаточно 16-битного моно-сигнала с небольшой частотой дискретизации. |
Сохраните настройки нажатием ОК. Теперь на передней панели выберите источник сигнала Mic и нажмите на красную кнопку Rec. Затем запустите на воспроизведение ваш Flash-ролик и комментируйте происходящее в микрофон. После окончания, остановите запись и сохраните файл. Не забудьте вырезать «лишнюю тишину» в начале файла. Для этого выделите нужный фрагмент и нажмите Вырезать (Ctrl+X). Для добавления звука можно использовать скрипт edit.py из комплекта vnc2swf, принимающий в качестве входных параметров имена Flash и MP3-файла. Поэтому, выберите Файл – Экспортировать в mp3 и сохраните запись с микрофона в MP3-файл. Теперь соедините их вместе: | Сохраните настройки нажатием ОК. Теперь на передней панели выберите источник сигнала Mic и нажмите на красную кнопку Rec. Затем запустите на воспроизведение ваш Flash-ролик и комментируйте происходящее в микрофон. После окончания, остановите запись и сохраните файл. Не забудьте вырезать «лишнюю тишину» в начале файла. Для этого выделите нужный фрагмент и нажмите Вырезать (Ctrl+X). Для добавления звука можно использовать скрипт edit.py из комплекта vnc2swf, принимающий в качестве входных параметров имена Flash и MP3-файла. Поэтому, выберите Файл – Экспортировать в mp3 и сохраните запись с микрофона в MP3-файл. Теперь соедините их вместе: | ||
Версия 11:32, 26 апреля 2008
|
|
|
Содержание |
Создаем видеопособие с Wink
Замучились бегать через три этажа, чтобы объяснить «девочкам из бухгалтерии» как скопировать файл в Nautilus? Нет ничего проще – создайте видеокурс «Gnome для чайников», следуя советам Сергея Яремчука!
Народная пословица гласит: «Лучше один раз увидеть, чем сто раз услышать». Простое описание продукта без сопровождающих его экранных снимков не сможет передать достоинства и недостатки интерфейса, его слабые и сильные стороны. Но статический образ не может передать особенности работы с самой программой. Возможно, поэтому сегодня так популярны различные видеопособия, рассказывающие о том, как проделать ту или иную операцию.
Действительно, такое пособие лучше продемонстрирует любые характеристики как простого, так и сложного программного обеспечения, покажет другим, как можно выполнить некую задачу в специфической программной среде, поможет ответить на любые вопросы поддержки, так как простая демонстрация способна заменить тысячи слов. Ранее, чтобы создать видеопособие в Linux, приходилось прибегать к виртуальным машинам либо запускать Windows-приложения для захвата действий, производимых на рабочем столе при помощи Wine. Теперь ситуация изменилась, так как появились удобные инструменты, позволяющие создавать готовые презентационные ролики, рассказывающие о работе программ. Среди них базирующаяся на GTK утилита Istanbul (см. «Полезные ссылки»), очень удобный инструмент, позволяющий сохранить результат в видеофайл в формате Ogg Theora, либо передать поток на Icecast-сервер для дальнейшей трансляции пользователям, что очень удобно при обучении. Ранние решения по созданию видеопособий использовали протокол VNC и были очень неудобными в настройке и использовании. Эти проблемы решены в проекте vnc2swf, при помощи которого можно захватить сеанс VNC и записать его в формате Macromedia Flash или VNCLog (последний можно затем воспроизвести при помощи vncrec). И, наконец, Wink – весьма удобная, мощная и простая в использовании программа, написанная с помощью wxWidgets.
Знакомьтесь – Wink
В отличие от упомянутых выше программ, Wink, к сожалению, не является открытым ПО, но при этом бесплатен для персонального и бизнес-использования. С его помощью можно делать снимки с экрана в ручном и автоматическом режиме, затем добавлять к ним комментарии, подписи и кнопки. Созданный с его помощью сжатый Flash-файл на порядок меньше по размеру, чем файл, созданный в Istanbul и закодированный Ogg Theora. Такой файл можно затем смотреть в любом проигрывателе, понимающем Flash версии 3 и выше. Подобный ролик лучше всего подходит для схематического представления действий пользователя, тогда как видео Theora предпочтительнее в случае быстрых изменений картинки и сложных изображений. Кроме захвата снимка экрана, в качестве входящей информации могут использоваться графические файлы BMP/JPG/PNG/TIFF/GIF. На выходе, кроме Macromedia Flash, может быть создан HTML, который также удобен для представления в Web. Если вам нужна готовая презентация, то можно использовать скомпилированный ехе-файл; если требуется распечатка, то подойдут форматы PDF и PostScript. Можно также создать шаблон, который затем будет использоваться многократно. Кроме Linux, Wink доступен для Windows 98/ME/2000/XP.
Наше первое пособие
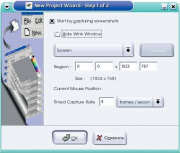
Установка сложностей не вызывает, требуется распаковать архив и запустить скрипт installer.sh. При работе с Wink разрешение экрана желательно установить не менее 800x600, а лучше – 1024x768, тогда при редактировании вам будет доступна большая область. Для создания нового проекта выберите File –> New, после чего запустится мастер (Wizard). На первом шаге (рис.1) укажите область захвата, воспользовавшись выпадающим списком. Это может быть весь экран (Screen), отдельное окно (Window), либо часть экрана (rectangle). Последний последний вариант позволяет произвольно выбрать размеры в строке Region, либо воспользоваться одним из предустановленных значений. Для указания окна или произвольной области экрана воспользуйтесь кнопкой Choose. После нажатия на нее очертите при помощи мыши нужную область, либо укажите на окно приложения, после чего щелчком левой кнопкой запишите результат. В строке Region при этом должны появиться данные новой области, которые можно подкорректировать вручную. Если окно Wink мешает выбрать нужную область, его можно скрыть. Для этого отметьте галочкой пункт Hide Wink Window. В окне Timed Capture Rate, выставляем количество снимков экрана, которое будет производить Wink в секунду, минуту или час. Этот параметр будет использоваться в режиме автоматического захвата.
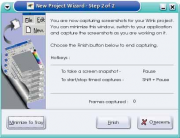
Теперь нажмите ОК и перейдите ко второму окну мастера (рис.2). После выбора Minimize To Tray Wink спрячется в трей (если конечно он есть в используемом оконном менеджере) и будет ждать команду на запуск процесса записи. По умолчанию нажатие на клавишу Pause приведет к захвату одиночного изображения, комбинация Shift + Pause запустит/остановит автоматический захват. После того как запись будет окончена, вызовите мастер двойным щелчком по иконке и нажмите Finish. Появится окно редактирования проекта, показанное на рис.3.
Редактируем проект
Окно редактирования разбито на три части. Посередине отображается кадр, над которым вы работаете в данный момент времени, внизу показаны уменьшенные копии изображений всех кадров проекта, а справа расположено окно свойств (Properties).
Команды редактирования можно вызвать из меню, при помощи окна свойств или воспользовавшись горячими клавишами. Над расположенными внизу кадрами можно производить любые действия: вырезать, копировать, удалять, вставлять кадры из буфера обмена, копии или пустые кадры. Также при помощи меню Project можно обрезать (Crop All Frames) либо изменить размер всех кадров проекта (Resize All Frames).
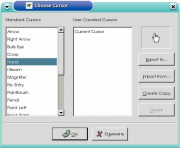
Особенностью Wink является то, что можно не только редактировать положение курсора, но и изменять его форму. Включите показ курсора, выбрав Сursor. Для выбора нового курсора нажимите Ctrl+R, либо пиктограмму возле галочки. В появившемся окне укажите вид курсора (рис.4), и нажмите ОК. Если курсор появился не на своем месте, щелкните по нему в окне текущего кадра и перетащите на положенное ему место.
После компиляции проекта время показа каждого кадра будет одним и тем же. Поставив необходимую цифру в поле Stay in this frame for time можно задержать показ кадра на указанное время, чтобы пользователь смог подробнее рассмотреть элементы управления, либо для более подробного пояснения ситуации.
Кроме того, каждый кадр может иметь подпись. Для того, чтобы создать ее, выберите Frame Titles и при помощи мыши выделите область, в которую будет помещена подпись. Здесь же указываются шрифт и выравнивание. Поясняющий текст вводится в каждом кадре. Если в каком-либо кадре подпись не нужна, то в окне подписи необходимо ввести пробел, иначе после компиляции в этих кадрах будет видна надпись “This frame’s title will come here ...”. Таким же образом можно добавить и текстовое поле. Активируйте пункт Textbox, выберите общий вид поля (Choose Callout), шрифт и выравнивание. При включении текстового поля автоматически активируются кнопки Back и Next: захватите их мышью и перетащите на свое место. В дальнейшем при просмотре презентации в местах, где расположены эти кнопки воспроизведение будет останавливаться, и ждать дальнейших действий пользователя. В других кадрах эти кнопки можно активировать, установив галочку напротив нужного пункта в окне свойств.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
При ознакомлении с материалом очень часто приходится обращаться к другим кадрам для уточнения информации, представленной на экране. Wink осуществляет переход между кадрами при помощи кнопок Go. Для активации такой кнопки выберите Goto Button 1(2) и затем щелчком по расположенной рядом пиктограмме укажите номер кадра, к которому должен быть произведен переход. При необходимости вместо кнопок можно использовать изображение. Для этого выберите Project –> Choose Goto Button Image 1(2) и указываем на файл в формате BMP, JPEG, PNG, CUR, ANI, ICO, PCX и PNM. В этом же пункте можно выбрать изображение для кнопок Back и Next, а также фоновое изображение кадров проекта.
Когда все кадры будут готовы, сохраните проект в файл с расширением wnk. Осталось только скомпилировать результат. Сначала нажмите Project –> Setting (F3), укажите имя выходного файла, формат (swf или exe) и частоту кадров. Сохраните настройки нажатием кнопки ОК. Затем выберите Project –> Render (F7) и дождитесь окончания процесса компиляции. Требуемое время будет зависеть от производительности компьютера, количества и размера кадров, а также наличия дополнительных элементов управления. Если выбран формат Flash, то в результирующем каталоге обнаружите два файла с расширениями swf и html. Последний содержит код, необходимый для запуска ролика в web-браузере.
Возможности Wink позволяют создать действительно хороший материал, который покажет и объяснит любое действие. Единственным минусом является отсутствие звукового сопровождения. Wink не предоставляет такой возможности, но его легко добавить и самому. Для записи с микрофона будем использовать Audacity (см. LXF79). Запустите приложение, создайте новый проект Файл -> Новый (Ctrl+N), затем выставите параметры выходного файла Файл –> Настройки. Для Flash-ролика будет достаточно 16-битного моно-сигнала с небольшой частотой дискретизации.
Сохраните настройки нажатием ОК. Теперь на передней панели выберите источник сигнала Mic и нажмите на красную кнопку Rec. Затем запустите на воспроизведение ваш Flash-ролик и комментируйте происходящее в микрофон. После окончания, остановите запись и сохраните файл. Не забудьте вырезать «лишнюю тишину» в начале файла. Для этого выделите нужный фрагмент и нажмите Вырезать (Ctrl+X). Для добавления звука можно использовать скрипт edit.py из комплекта vnc2swf, принимающий в качестве входных параметров имена Flash и MP3-файла. Поэтому, выберите Файл – Экспортировать в mp3 и сохраните запись с микрофона в MP3-файл. Теперь соедините их вместе:
$ edit.py --a voice.mp3 first.swf -owith_sound.swf
Если результат удовлетворительным, переименуйте with_sound.swf обратно в first.swf, чтобы не править HTML-код.
$ mv with_sound.swf first.swf
Презентация готова! Можно опубликовать ее на сайте или отослать пользователям. Для экспорта в другие форматы загляните в меню File.
Wink является мощным и одновременно простым и понятным в использовании средством, позволяющим создавать презентации практически любой сложности. В отличие от других подобных инструментов, пользователю предоставляется возможность полноценного вмешательства в конечный результат, путем коррекции кадров, добавления поясняющего текста и прочей информации, делающей восприятие информации более простым.