LXF168Raspberry Pi. Программирование:
Olkol (обсуждение | вклад) (→Применим переменные) |
Olkol (обсуждение | вклад) (→Применим переменные) |
||
| Строка 19: | Строка 19: | ||
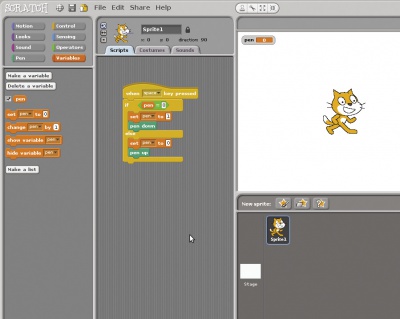
[[Файл:LXF168.tut_rpi.scratc_opt2.jpeg | |thumb|400px|> Рис. 3. Блоки If…Then позволяют вашей программе принимать решение, и это краеугольный камень программирования.]] | [[Файл:LXF168.tut_rpi.scratc_opt2.jpeg | |thumb|400px|> Рис. 3. Блоки If…Then позволяют вашей программе принимать решение, и это краеугольный камень программирования.]] | ||
[[Файл: LXF168.tut_rpi.scratc_opt3.jpeg ||thumb|400px|> Рис. 4. Точно так же можно добавить фигуры в набор инструментов для рисования.]] | [[Файл: LXF168.tut_rpi.scratc_opt3.jpeg ||thumb|400px|> Рис. 4. Точно так же можно добавить фигуры в набор инструментов для рисования.]] | ||
| − | + | LXF168.tut_rpi.scratc_opt3.jpeg | |
Прежде чем воспользоваться переменной, надо велеть компьютеру выделить под нее память. Мы также дадим ей имя, чтобы обращаться к ней в командах. Зайдите в Variables [Переменные], нажмите Make a Variable [Создать переменную] и укажите ее имя. После этого вы увидите набор команд для изменения или использования этой переменной. Теперь мы можем хранить данные, и нужно велеть компьютеру менять свое поведение в зависимости от значения переменной. Это делает блок If…Else [Если...То]. Он проверяет, истинно ли выражение. Если да, выполняется первый блок кода, если нет – второй. В нашей программе мы проверяем переменную pen. Если она равна 0, мы опускаем карандаш и устанавливаем ее в 1, а иначе поднимаем карандаш и устанавливаем ее в 0. Так можно переключаться между двумя состояниями с помощью пробела. Взгляните на рис. 3 – вот как должна выглядеть программа. Обратите внимание на оператор = в выражении if. Оно означает, что первый блок кода выполняется, только если переменная pen содержит (equals) 0, в противном случае (else) выполняется второй блок. | Прежде чем воспользоваться переменной, надо велеть компьютеру выделить под нее память. Мы также дадим ей имя, чтобы обращаться к ней в командах. Зайдите в Variables [Переменные], нажмите Make a Variable [Создать переменную] и укажите ее имя. После этого вы увидите набор команд для изменения или использования этой переменной. Теперь мы можем хранить данные, и нужно велеть компьютеру менять свое поведение в зависимости от значения переменной. Это делает блок If…Else [Если...То]. Он проверяет, истинно ли выражение. Если да, выполняется первый блок кода, если нет – второй. В нашей программе мы проверяем переменную pen. Если она равна 0, мы опускаем карандаш и устанавливаем ее в 1, а иначе поднимаем карандаш и устанавливаем ее в 0. Так можно переключаться между двумя состояниями с помощью пробела. Взгляните на рис. 3 – вот как должна выглядеть программа. Обратите внимание на оператор = в выражении if. Оно означает, что первый блок кода выполняется, только если переменная pen содержит (equals) 0, в противном случае (else) выполняется второй блок. | ||
Версия 17:17, 10 ноября 2018
|
|
|
Raspberry Pi: Программы
Raspberry Pi Программируйте свой Pi на Scratch и Python
Бен Эверард помогает освоить два стандартных языка, входящих в Raspbian, и написать пару простых программ.
На этом уроке мы вернемся к изначальной идее Raspberry Pi: обучению пользователей новым технологиям. На следующих четырех страницах мы кратко пройдемся по двум языкам программирования, входящим в Raspbian, рекомендуемый дистрибутив для Pi. Если у вас нет Pi, вы все равно можете следовать за нами – просто установите эти языки через менеджер пакетов. Если вы не программировали раньше, не переживайте: мы начнем буквально с нуля [англ. from scratch, – прим. пер.].
Scratch – прекрасный язык для изучения основ программирования: с ним не нужно беспокоиться о совершенстве кода. Так как программа пишется путем перетаскивания блоков в скрипт, не придется запоминать ни одной команды.
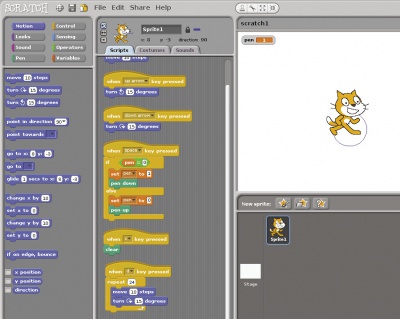
Мы напишем простую программу для рисования линий на экране с помощью клавиш управления курсором. Первое, что нам нужно – создать код, который позволит перемещать по экрану картинку с котом. Мы воспользуемся тремя отдельными блоками, каждый из которых будет запускаться по нажатию клавиши. [[Файл: |left |100px |thumb|> Рис. 1. Блоки окрашены в разные цвета — чтобы было понятнее, из какого меню их выбрать.]] Нажмите Control [Управление], затем перетащите в скрипты блок When Space Key Pressed [При нажатии клавиши пробела]. Так создается скрипт, который запускается по нажатию пользователем этой клавиши. В выпадающем списке измените Space [Пробел] на Right Arrow [Стрелка вправо] и перетащите под него Move 10 steps [Переместить на 10 шагов]. Тогда при нажатии стрелки вправо кот будет перемещаться. Затем создайте похожие скрипты, с которыми кот будет сворачивать вниз при нажатии стрелки вниз и вверх при нажатии стрелки вверх. На рис. 1 показано, как это должно выглядеть. Теперь мы можем перемещаться во всех направлениях, и осталось добавить блок, отвечающий за прорисовку линий. Мы не будем рисовать постоянно, поэтому воспользуемся действиями Scratch pen up [поднять карандаш] и pen down [опустить карандаш]. Когда карандаш опущен, кот оставляет за собой след, когда поднят – не оставляет.
Применим переменные
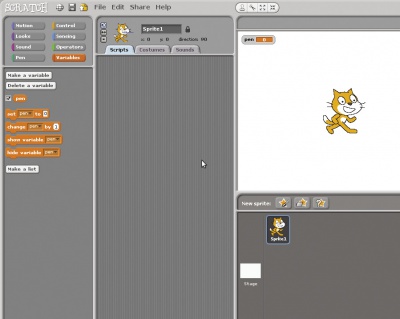
Чтобы переводить карандаш из одного состояния в другое, нам нужен код, который бы помнил состояние карандаша. В программах для этого используются переменные. Переменная – это участок памяти, куда можно записать и откуда можно считать данные.
LXF168.tut_rpi.scratc_opt3.jpeg Прежде чем воспользоваться переменной, надо велеть компьютеру выделить под нее память. Мы также дадим ей имя, чтобы обращаться к ней в командах. Зайдите в Variables [Переменные], нажмите Make a Variable [Создать переменную] и укажите ее имя. После этого вы увидите набор команд для изменения или использования этой переменной. Теперь мы можем хранить данные, и нужно велеть компьютеру менять свое поведение в зависимости от значения переменной. Это делает блок If…Else [Если...То]. Он проверяет, истинно ли выражение. Если да, выполняется первый блок кода, если нет – второй. В нашей программе мы проверяем переменную pen. Если она равна 0, мы опускаем карандаш и устанавливаем ее в 1, а иначе поднимаем карандаш и устанавливаем ее в 0. Так можно переключаться между двумя состояниями с помощью пробела. Взгляните на рис. 3 – вот как должна выглядеть программа. Обратите внимание на оператор = в выражении if. Оно означает, что первый блок кода выполняется, только если переменная pen содержит (equals) 0, в противном случае (else) выполняется второй блок.
Введение в циклы
Теперь можно перемещать кота и рисовать картину, но ведь здорово было бы добавлять готовые фигуры, например, кружки? Сейчас мы это сделаем. Хотя с технической точки зрения мы добавим 24-сторонний многоугольник – он очень похож на круг.
Это делается так: сначала move forward 10 [переместиться вперед на 10 шагов], затем rotate 15 degrees [повернуть на 15 градусов], затем снова forward 10 [переместиться вперед на 10 шагов], затем rotate 15 degrees [повернуть на 15 градусов] и так далее, пока не получится окружность. Можно поместить в код 24 пары строк, и код будет работать, но это не очень хорошо: и выглядит некрасиво, и требует много времени на создание, а если вы решите изменить размер окружности, придется это делать в 24 местах.
Взамен мы применим цикл. Это блок, который повторяет сам себя. Есть несколько видов циклов – некоторые повторяются, пока некое выражение не станет ложным (нечто вроде многократно повторяемой команды if); но мы воспользуемся тем, который повторяется заданное количество раз.
Внутри цикла нам нужны всего две команды: move forward 10 и rotate 15. Подробности показаны на рис. 4. Ваша первая программа на Scratch готова! Файл проекта есть на DVD и на www.linuxformat.com/archives.
Программирование – не самоцель, а способ заставить компьютер делать то, что нам нужно, и теперь вас ограничивает только воображение. Можете написать стрелялку, рабочее приложение или нечто футуристическое, для чего и названия еще нет. Чтобы разбудить ваше воображение, вот несколько проектов из Интернета (если у вас установлен Flash, их можно запустить в браузере):
» Super Mario Galaxy Бегаете по свету, собирая звездочки. http://scratch.mit.edu/projects/Dolfus555/162167
» Wipeout На основе телешоу. Графика так себе, но играть весело. http://scratch.mit.edu/projects/awesomestickdude/1149306
» Space War 4 Старая стрелялка космических кораблей с вертикальной прокруткой. http://scratch.mit.edu/projects/illusionist/879463
» Snake Chamber Познакомьтесь с генетикой и разведением змей! http://scratch.mit.edu/projects/DewleafWolf/2758178
» Day Dream Scratch – еще и прекрасный инструмент для создания анимации. http://scratch.mit.edu/projects/cremeglace/40150
ben_new2.psd
> Рис. 1. Блоки окрашены в разные цвета — чтобы было понятнее, из какого меню их выбрать.