LXF167:Школа LXF
Olkol (обсуждение | вклад) (→Созидание второе: Табличное размещение информации) |
Olkol (обсуждение | вклад) (→Созидание второе: Табличное размещение информации) |
||
| Строка 32: | Строка 32: | ||
[[Файл: Puc3_opt.jpeg|left |400px |thumb| Рис. 3. У нас получилась страница с иллюстрацией.]] | [[Файл: Puc3_opt.jpeg|left |400px |thumb| Рис. 3. У нас получилась страница с иллюстрацией.]] | ||
[[Файл:Puc5_opt.jpeg |right|100px |thumb|> Рис. 5. Посетители будут знать, кто потрудился над созданием сайта.]] | [[Файл:Puc5_opt.jpeg |right|100px |thumb|> Рис. 5. Посетители будут знать, кто потрудился над созданием сайта.]] | ||
| − | [[Файл: Puc4_opt.jpeg|left | | + | [[Файл: Puc4_opt.jpeg|left |400px |thumb|> Рис. 4. Вторую страницу делать уже легче! ]] |
При этом для форматирования посвящения использовались кнопки Панели инструментов Увеличить отступ и Выровнять по ширине, Выровнять по центру. | При этом для форматирования посвящения использовались кнопки Панели инструментов Увеличить отступ и Выровнять по ширине, Выровнять по центру. | ||
| Строка 51: | Строка 51: | ||
Следует иметь в виду, что этот внешний вид страницы не совпадает с тем, что покажет интернет-обозреватель, из-за наличия слева области Менеджера сайта (ширину которой можно, кстати, уменьшить, «цепляя» мышью вертикальную границу). Истинное «положение вещей» лучше просматривать независимо от программы, пользуясь кнопкой Просмотр в Панели инструментов. | Следует иметь в виду, что этот внешний вид страницы не совпадает с тем, что покажет интернет-обозреватель, из-за наличия слева области Менеджера сайта (ширину которой можно, кстати, уменьшить, «цепляя» мышью вертикальную границу). Истинное «положение вещей» лучше просматривать независимо от программы, пользуясь кнопкой Просмотр в Панели инструментов. | ||
| − | + | 12 Вернем обычный режим для страницы. Разместим самостоятельно следующие 2-3 абзаца текста и изображение prince3.jpg также в таблице, но поменяем их местами по отношению к первой таблице. Не забываем выполнять текущее сохранение и просмотр страницы. Примерный вид результата показан на рис. 4. | |
| − | + | 13 Думается, уже понятно, что для жесткого закрепления информационных объектов на странице сайта предпочтительней использовать их размещение именно в таблицах. Переместимся к нижней границе страницы и добавим авторскую составляющую (рис. 5), скопировав ее с начальной страницы сайта, см. Созидание первое. | |
| − | + | 14 Вызовем в меню окна программы пункты Формат/Заголовок и свойства страницы... В диалоговом окне наберем заголовок «Маленький принц». Он будет показываться интернет-обозревателем в заголовке окна при просмотре. Заполним авторское поле своей фамилией. Затем нажмем ОК. | |
| + | |||
| + | ===Созидание третье: Гиперссылки и навигация сайта=== | ||
| + | |||
| + | ''Слушай наставника речь, терпеливо твори созиданья, | ||
| + | '' | ||
| + | ''Нрав свой пока усмири твердо, но помни всегда:'' | ||
| + | |||
| + | ''«Жалким слывет ученик, – завещал нам мудрец Леонардо, –'' | ||
| + | |||
| + | ''Если учителя он так и не смог превзойти».'' | ||
| + | |||
| + | [[Файл:Puc6_opt.jpeg |left |200px |thumb|> Рис. 6. Ссылки у нас помечены гусиным пером.]] | ||
| + | [[Файл:Puc7_opt.jpeg |right|300px |thumb|> > Рис. 7. Диалоговое окно, где устанавливаются свойства ссылки.]] | ||
| + | 1 Запустим программу с помощью меню системы или ярлыка на Рабочем столе. В Менеджере сайта развернем папку Экзюпери и откроем страницу index.html. | ||
| + | |||
| + | 2 В начале каждой строки перечня произведений разместим из папки pict изображение plume.png и отделим его от текста пробелом (рис. 6). | ||
| + | |||
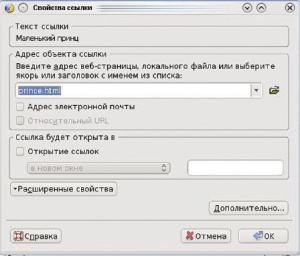
| + | 3 Выберем текст «Маленький принц» и нажмем кнопку Ссылка в Панели инструментов. В окне диалога (рис. 7) установим путь к файлу prince.html и нажмем ОК. Убедимся в том, что текст принял вид гиперссылки. | ||
| + | |||
| + | 4 Выберем теперь картинку слева от текста и опять нажмем кнопку Ссылка в Панели инструментов. В окне диалога на вкладке Ссылка также установим путь к файлу prince.html. При этом должен быть установлен флажок Относительный URL. | ||
| + | |||
| + | 5 Перейдем на вкладку Адрес (рис. 8) и наберем в поле Всплывающая подсказка: текст «Маленький принц». Переключатель установим в положение Не использовать альтернативный текст и нажмем ОК. | ||
| + | |||
| + | Следует отметить, что это обычная практика – дублировать текстовую гиперссылку графической, хотя на первый взгляд такое и кажется избыточным. Правило тут одно: все в интересах будущего посетителя и ему в угоду. | ||
| + | |||
| + | 6 Сохраним текущее состояние страницы и проверим работоспособность ссылок в интернет-обозревателе с помощью кнопки Просмотр в Панели инструментов. | ||
| + | |||
| + | 7 Аналогично установим ссылки на произведения Экзюпери, размещенные вами на отдельной странице в первом Созидании. | ||
| + | |||
| + | 8 Откроем страницу сайта prince.html. Выберем обозначение первой главы I и нажмем кнопку Якорь в Панели инструментов. | ||
| + | |||
| + | 9 В окне диалога оставим имя I (его, конечно, можно изменить) и нажмем ОК. Убедимся в появлении характерного обозначения якоря (закладки) на странице. | ||
| + | |||
| + | � Проделаем те же действия для главы II (и по желанию – далее). | ||
| + | |||
| + | � Перейдем в начало страницы и под картинкой наберем ряд чисел римскими цифрами (формат текста – на выбор). У нас получится нечто подобное рис. 9. | ||
| + | |||
| + | � Выберем первое число I и нажмем кнопку Ссылка в Панели инструментов. | ||
| + | |||
| + | � В окне диалога (рис. 10) зададим соответствующий якорь и другие настройки как на рисунке. Нажмем ОК и убедимся в появлении текстовой гиперссылки. Зададим еще 1-2 ссылки на якоря (закладки). | ||
| + | |||
| + | � Нажав кнопку Просмотр в Панели инструментов, убедимся в работоспособности локальных ссылок на странице. | ||
| + | |||
| + | � Выполним текущее сохранение страниц учебного сайта. | ||
| + | |||
| + | � Теперь освободим первую строку на странице и по центру разместим изображение home.png из папки pict. | ||
| + | |||
| + | � Определим это изображение как гиперссылку на страницу сайта index.html со всплывающей подсказкой Начальная страница. | ||
| + | |||
| + | � Скопируем это изображение-ссылку на однотипные страницы. Таким образом организовывается взаимосвязь страниц сайта. | ||
Версия 13:09, 9 ноября 2018
|
|
|
Школа LXF
KompoZer – школе
Обмен опытом и передовые идеи по использованию свободного ПО в образовании
Михаил Выграненко неуклонно движется по тернистому пути Созиданий –последуем за ним, продолжив дело построения собственного сайта...
> Рис. 1. Поместим на нашу страницу текст.
Созидание второе: Табличное размещение информации
Пройден был первый рубеж по пути, что приводит к познанью.
Важность его велика, спорит пускай демагог.
Может тебе показаться непреодолимой дорога. Мысли такие отбрось: ждет она каждый твой шаг. Итак, мы решили создать сайт, посвященный Антуану де Сент-Экзюпери, и уже немало в этом преуспели (см. LXF164 – Созидание первое). По пути мы обросли некоторым багажом: у нас есть папка Экзюпери и учебные файлы во вложенной папке pict – это кирпичики для построения нашего сайта. Добавим в папку pict файлы из одноименной папки на LXFDVD. Не забудем, что для Созиданий требуется исправное интернет-соединение.
1 Запустим программу с помощью меню системы или ярлыка на Рабочем столе. В Менеджере сайта развернем папку Экзюпери.
2 Новую страницу сохраним (создадим) с именем prince в папке Экзюпери. В Менеджере сайта нажмем кнопку Обновить и убедимся в появлении новой страницы в структуре сайта.
3 Теперь воспользуемся интернет-обозревателем и поисковой системой для получения текста сказки «Маленький принц» (например, в библиотеке М. Мошкова, http://lib.ru/EKZUPERY/mprinc.txt). Для удаления форматирования источника разместим текст предварительно в документе простого текстового редактора (KWrite), а затем перенесем его на страницу сайта. Обращаем внимание, что вставка из оперативной памяти (буфера обмена) через пункт контекстного меню не работает; пользуемся сочетанием клавиш Ctrl + C и Ctrl + V или меню окна.
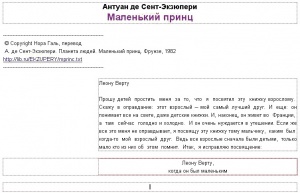
4 Выполним форматирование текста по своему усмотрению, не забыв указать источник. Результат, который получится в верхней части страницы, может выглядеть приблизительно так, как показано на рис. 1.
При этом для форматирования посвящения использовались кнопки Панели инструментов Увеличить отступ и Выровнять по ширине, Выровнять по центру.
5 Разместим на следующей строке от заголовка изображение prince1.jpg из папки pict.
6 Перейдем собственно к тексту сказки и установим текстовый курсор в начале абзаца. Нажмем клавишу Enter для освобождения строки и кнопку Таблица в Панели инструментов.
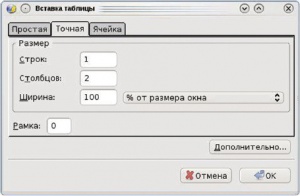
7 Перейдем в окне Вставка таблицы на вкладку Точная и зададим параметры согласно рис. 2.
8 Перейдем в правую ячейку таблицы и выберем в контекстном меню для нее пункт Свойства ячейки таблицы...
9 В окне диалога Свойства таблицы на вкладке Ячейки установим: размер по ширине – 30 % от размера таблицы; выравнивание содержимого – горизонтальное по центру. На вкладке Таблица установим выравнивание таблицы по центру. Оставив остальные параметры неизменными, нажмем ОК.
10 Разместим в правой ячейке таблицы изображение prince2.jpg.
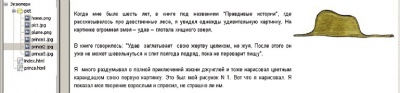
11 Перейдем в левую ячейку таблицы и установим таким же образом размер по ширине – 70 % от размера таблицы. Разместим первые три абзаца текста в этой ячейке. У нас должно получиться примерно то, что изображено на рис. 3.
Следует иметь в виду, что этот внешний вид страницы не совпадает с тем, что покажет интернет-обозреватель, из-за наличия слева области Менеджера сайта (ширину которой можно, кстати, уменьшить, «цепляя» мышью вертикальную границу). Истинное «положение вещей» лучше просматривать независимо от программы, пользуясь кнопкой Просмотр в Панели инструментов.
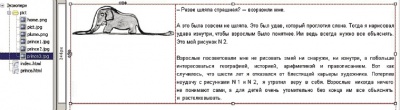
12 Вернем обычный режим для страницы. Разместим самостоятельно следующие 2-3 абзаца текста и изображение prince3.jpg также в таблице, но поменяем их местами по отношению к первой таблице. Не забываем выполнять текущее сохранение и просмотр страницы. Примерный вид результата показан на рис. 4.
13 Думается, уже понятно, что для жесткого закрепления информационных объектов на странице сайта предпочтительней использовать их размещение именно в таблицах. Переместимся к нижней границе страницы и добавим авторскую составляющую (рис. 5), скопировав ее с начальной страницы сайта, см. Созидание первое.
14 Вызовем в меню окна программы пункты Формат/Заголовок и свойства страницы... В диалоговом окне наберем заголовок «Маленький принц». Он будет показываться интернет-обозревателем в заголовке окна при просмотре. Заполним авторское поле своей фамилией. Затем нажмем ОК.
Созидание третье: Гиперссылки и навигация сайта
Слушай наставника речь, терпеливо твори созиданья, Нрав свой пока усмири твердо, но помни всегда:
«Жалким слывет ученик, – завещал нам мудрец Леонардо, –
Если учителя он так и не смог превзойти».
1 Запустим программу с помощью меню системы или ярлыка на Рабочем столе. В Менеджере сайта развернем папку Экзюпери и откроем страницу index.html.
2 В начале каждой строки перечня произведений разместим из папки pict изображение plume.png и отделим его от текста пробелом (рис. 6).
3 Выберем текст «Маленький принц» и нажмем кнопку Ссылка в Панели инструментов. В окне диалога (рис. 7) установим путь к файлу prince.html и нажмем ОК. Убедимся в том, что текст принял вид гиперссылки.
4 Выберем теперь картинку слева от текста и опять нажмем кнопку Ссылка в Панели инструментов. В окне диалога на вкладке Ссылка также установим путь к файлу prince.html. При этом должен быть установлен флажок Относительный URL.
5 Перейдем на вкладку Адрес (рис. 8) и наберем в поле Всплывающая подсказка: текст «Маленький принц». Переключатель установим в положение Не использовать альтернативный текст и нажмем ОК.
Следует отметить, что это обычная практика – дублировать текстовую гиперссылку графической, хотя на первый взгляд такое и кажется избыточным. Правило тут одно: все в интересах будущего посетителя и ему в угоду.
6 Сохраним текущее состояние страницы и проверим работоспособность ссылок в интернет-обозревателе с помощью кнопки Просмотр в Панели инструментов.
7 Аналогично установим ссылки на произведения Экзюпери, размещенные вами на отдельной странице в первом Созидании.
8 Откроем страницу сайта prince.html. Выберем обозначение первой главы I и нажмем кнопку Якорь в Панели инструментов.
9 В окне диалога оставим имя I (его, конечно, можно изменить) и нажмем ОК. Убедимся в появлении характерного обозначения якоря (закладки) на странице.
� Проделаем те же действия для главы II (и по желанию – далее).
� Перейдем в начало страницы и под картинкой наберем ряд чисел римскими цифрами (формат текста – на выбор). У нас получится нечто подобное рис. 9.
� Выберем первое число I и нажмем кнопку Ссылка в Панели инструментов.
� В окне диалога (рис. 10) зададим соответствующий якорь и другие настройки как на рисунке. Нажмем ОК и убедимся в появлении текстовой гиперссылки. Зададим еще 1-2 ссылки на якоря (закладки).
� Нажав кнопку Просмотр в Панели инструментов, убедимся в работоспособности локальных ссылок на странице.
� Выполним текущее сохранение страниц учебного сайта.
� Теперь освободим первую строку на странице и по центру разместим изображение home.png из папки pict.
� Определим это изображение как гиперссылку на страницу сайта index.html со всплывающей подсказкой Начальная страница.
� Скопируем это изображение-ссылку на однотипные страницы. Таким образом организовывается взаимосвязь страниц сайта.