LXF78:GIMP
Yaleks (обсуждение | вклад) м («LXF78:Gimp» переименована в «LXF78:GIMP»: унификация) |
Yaleks (обсуждение | вклад) м (шаблон) |
||
| Строка 1: | Строка 1: | ||
| − | + | {{цикл/GIMP}} | |
| − | + | == Блики на стекле == | |
| + | |||
| + | ''«К сожалению, наш сериал подходит к концу», – подумал '''Майкл Хэммел (Michael J Hammel)''' и сверкнул стеклянными глазами...'' | ||
Световые эффекты очень полезны для имитации объёма в изображениях. Отражённый свет подразумевает некоторую вещественную поверхность, а тень позади этой поверхности завершает естественный порядок: свет, объект, фон. Можно добиться объёмного эффекта и без применения тени, просто придав отблеску необходимые очертания. В процессе урока мы разберём использование простых отражений на закруглённой стеклянной поверхности овального логотипа несуществующей фирмы. | Световые эффекты очень полезны для имитации объёма в изображениях. Отражённый свет подразумевает некоторую вещественную поверхность, а тень позади этой поверхности завершает естественный порядок: свет, объект, фон. Можно добиться объёмного эффекта и без применения тени, просто придав отблеску необходимые очертания. В процессе урока мы разберём использование простых отражений на закруглённой стеклянной поверхности овального логотипа несуществующей фирмы. | ||
Текущая версия на 13:09, 30 июня 2008
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
[править] Блики на стекле
«К сожалению, наш сериал подходит к концу», – подумал Майкл Хэммел (Michael J Hammel) и сверкнул стеклянными глазами...
Световые эффекты очень полезны для имитации объёма в изображениях. Отражённый свет подразумевает некоторую вещественную поверхность, а тень позади этой поверхности завершает естественный порядок: свет, объект, фон. Можно добиться объёмного эффекта и без применения тени, просто придав отблеску необходимые очертания. В процессе урока мы разберём использование простых отражений на закруглённой стеклянной поверхности овального логотипа несуществующей фирмы.
Так как стекло гладкое, у наших фигурных отражений будут чёткие края. Но вообще-то отражение зависит от текстуры поверхности – например, на поцарапанном металле края отражений будут зазубренными и неровными. Мы возьмём одиночный источник света, дающий чёткое белое отражение. Он не обязательно должен быть белым, вы можете использовать обесцвеченные изображения (вообразите оконный проём или чьё-то лицо под белыми отсветами). С таким же успехом вы можете добавлять дополнительные источники света созданием более ярких узких отблесков слева или справа, или окрашенного отблеска сверху через всё стекло.
Техника проста в изучении, но требует некоторого терпения и практики. Суть состоит в нахождении правильной формы отражения и верного способа выемки выделенной области – выемка как раз и придаёт отражению форму. Обратите особое внимание на работу с линиями. Когда линия конвертируется в выделенную область, две ее крайние точки должны быть соединены, а для данного урока важно учитывать, где проходит прямая, соединяющая эти точки.
Прежде чем начать, я должен сообщить вам грустную весть: да, читатель, после трёх лет развлечений и игр (а также 10-летнего слежения за Gimp), это последняя статья в моей серии уроков по Gimp для LXF. Каждая минута работы была для меня в радость, а команда LXF щедро помогала донести до вас знания о Gimp, какие я только мог наскрести, все до последнего грамма. Я не бросаю LXF, но настало время поиска новых тем. Унывать не стоит – скоро выходит моя новая книга о Gimp! Следите за Starch Press, название книги The Artists’ Guide to Gimp Effects. Увидимся!
- Готовим овал
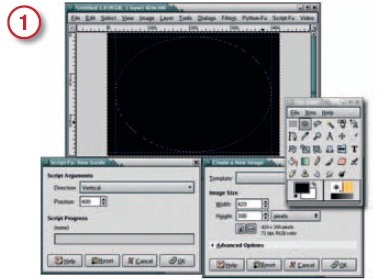
Сначала убедитесь в использовании стандартных цветов и размеров: введите D (по умолчанию) в панели инструментов, цвета переднего плана и фона станут чёрным и белым соответственно. Начнём с чёрного холста (File > New – Файл > Создать) – цвет переднего плана в Дополнительных параметрах (Advanced Options). Данный урок легко масштабируется, для экспериментирования лучше всего подойдет стандартный холст размером 420х300 при разрешении 72 dpi. Если вам понадобится печатная версия проекта, весь процесс нетрудно будет повторить для большего холста с более высоким разрешением. Теперь добавим вертикальные направляющие (Image > Guides > New Guide – Изображение > Направляющие > Добавить направляющие) на 20 и 400 пикселей и горизонтальные – на 10 и 290 пикселей. Выберите инструмент эллиптического выделения в панели инструментов и протащите указатель мыши по диагонали от верхнего левого пересечения направляющих, чтобы выделяемый эллипс точно вписался в прямоугольник.
- Добавим цвет
Растушуйте овальное выделение на 3 пикселя (Select > Feather – Выделение >Размыть). Добавьте прозрачный слой (Layer > New – Слой > Новый слой). Выделите название слоя в диалоге слоёв и контуров и измените его на «Граница». Откройте диалоговое окно выбора цвета переднего плана щелчком на соответствующем квадратике в панели инструментов. В поле HTML введите F3D901, нажмите ОК, и передний план примет цвет яичного желтка. Перетащите цвет переднего плана из панели инструментов на выделение. Направляющие вам больше не понадобятся, поэтому избавьтесь от них в меню Image > Guides > Remove All Guides (Изображение > Направляющие > Удалить направляющие).
- Завершим контур
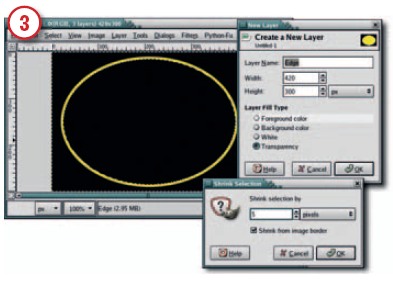
Теперь у нас есть овал с жёлтыми краями. Добавьте к рисунку ещё один слой, назвав его «Край». Сожмите выделение на 5 пикселей (Select > Shrink – Выделение > Сжать). Измените цвет переднего плана на чёрный, введя D в окне изображения. Перетащите цвет переднего плана (то есть чёрный) на выделение.
- Круглый зелёный центр
Добавьте ещё один прозрачный слой (надеюсь, вы уже поняли, что слои – ключ к профессиональной работе в Gimp). Назовите слой «Зелёное стекло». Сузьте выделение на два пикселя и снова откройте диалоговое окно выбора цвета переднего плана. На этот раз введите в поле HTML 119D2B и нажмите ОК. Затем, щёлкните на квадратике фонового цвета в панели инструментов, и в HTML-поле появившегося диалогового окна введите 005510. Нажмите ОК. Эти цвета дадут нам замечательный диапазон оттенков зелёного для градиентного смешения на следующем шаге.
- Формируем зелёный центр
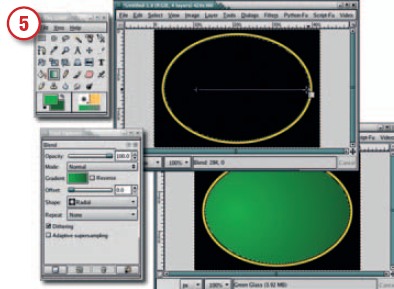
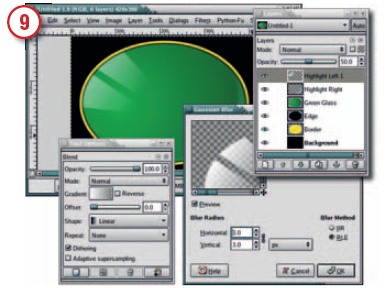
Градиент придаст зелёному стёклышку ощущение твердости. Выберите в панели инструментов инструмент смешения. В диалоговом окне его настройки задайте градиент «от переднего плана до фона» (RGB) (убедитесь, что задано радиальное смешение). Непрозрачность должна быть 100%, а режим – нормальным. Это смешение понадобится вам только однажды. В окне изображения протащите курсор от левого фокуса овала (слева на средней линии) до его правого края, как показано на рисунке. В результате получится поверхность с переходом от нежно-зелёной до тёмно-зелёной окраски. Лёгкое изменение яркости уже создаёт впечатление округлой поверхности, а несколько отблесков усилят эффект.
- Начнём с первого отражения
Сохраните выделение в канале (Save > Save To Channel – Выделение > Сохранить в канале). Сохранение выделения в канале деактивирует все слои в диалоге слоёв и контуров, поэтому выделите слой «Зелёное стекло», чтобы вернуть ему активность. Добавьте новый прозрачный слой под названием «Подсветка справа» и переустановите цвета переднего плана и фона вводом D в окне изображения. Выберите в панели инструмент эллиптического выделения. В диалоговом окне его настройки нажмите кнопку Режима вычитания (третья кнопка слева в этом диалоговом окне, следующая за кнопкой режима). Протащите новый овал поверх существующего, чтобы вытеснить всё, кроме правого нижнего края, как показано на рисунке.
- Размыть для большей реальности
Перетащите фоновый цвет (он должен быть белым) из панели инструментов на выделение. Отмените выделение (Ctrl+Shift+A), откройте диалоговое окно Гауссова размытия (Filters > Blur > Gaussian – Фильтры > Размыть > По Гауссу) и установите ширину размытия 10 пикселей и для горизонтального, и для вертикального направлений. Уменьшите непрозрачность слоя «Подсветка справа» до 15%. Если отблеск выглядит слишком резким, размытие всегда можно повторить, но лучше всё-таки сохранить некоторую резкость.
- Ещё два отражения
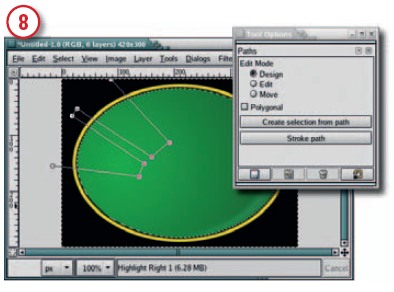
Добавьте прозрачный слой и назовите его «Подсветка слева 1». Затем откройте диалоговое окно каналов (Dialogs > Channels – Диалоги > Каналы) и выделите сохранённый канал – последний в списке. Нажмите кнопку Channel To Selection (Канал в выделение), затем вернитесь в диалоговое окно слоёв и выделите слой «Подсветка слева 1». Овальное выделение послужит внешней границей двум новым отражениям. Чтобы создать их, начнём с выбора инструмента Path (Линия) в панели инструментов. Щёлкните за пределами выделения, затем прочертите линию вроде изображенной на рисунке. Убедитесь, что прямая, соединяющая начальную и конечную точки линии, находится за пределами существующего выделения. Затем, удерживая клавиши Shift и Ctrl, выберите Create Selection From Path (Создать выделение по контуру) в диалоговом окне настройки инструмента. В результате будет выделена область, заключённая между овалом и начерченной линией.
- Задание размытия и непрозрачности
Введите в холсте X для обмена цветов переднего плана и фона – в результате фон станет белым. Выберите инструмент смешения из панели, и в диалоговом окне его настройки выберите градиент FG to Transparent (Передний план - прозрачный), а очертание установите в линейное. Протащите указатель от левого верхнего до правого нижнего угла выделенной области. Отмените выделение (Ctrl+Shift+A), ещё раз откройте фильтр Гауссова размытия и задайте трёхпиксельное размытие. Уменьшите непрозрачность слоя на 50%.
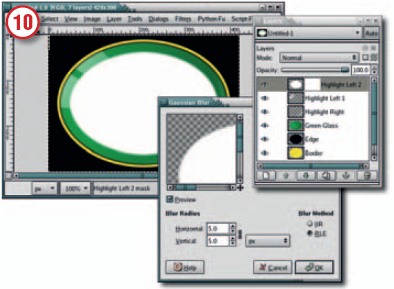
- Высветите отражения
Теперь сделаем отражения светлее по направлению к центру: добавим новый прозрачный слой и назовём его «Подсветка слева 2». Снова вызовите сохранённое выделение (точно так же, как мы делали для слоя «Подсветка слева 1») и сожмите её на 20 пикселей (Selection > Shrink – Выделение > Сжать). Выделите новый слой, чтобы активировать его. В холсте введите D и X, чтобы сделать цвет переднего плана белым, затем перетащите цвет на выделенный участок для его заполнения. Снимите выделение (Ctrl+Shift+A), размойте слой на пять пикселей гауссовым фильтром и добавьте белую маску слоя (Layer > Mask > Add Layer Mask – Слой > Маска > Добавить маску).
- Добавьте чёрного
Откройте диалоговое окно линий (Dialogs > Paths – Диалоги > Линии). Здесь должна присутствовать безымянная линия, с которой мы работали ранее линейным инструментом. Выделите линию в диалоговом окне, затем нажмите кнопку Path To Selection (Линию в выделение) внизу диалогового окна. Инвертируйте выделение (Select > Invert – Выделение > Инвертировать). Выделите маску слоя «Подсветка слева 2», заполните выделенную область чёрным и очистите. Размойте маску на пять пикселей гауссовым фильтром. Установите режим слоя на Убирать зернистость, а непрозрачность 50%. В диалоговом окне слоёв переместите слой «Подсветка слева 2» на одну позицию ниже слоя «Подсветка слева 1».
- Введите текст
Теперь для полноты эффекта напишите имя компании. Введите D и X в окне изображения для установки белого цвета переднего плана. Выберите в панели текстовый инструмент, и в диалоговом окне его настройки выберите гарнитуру и размер шрифта для вашего названия. Щёлкните в окне изображения (откроется окно редактора), введите текст и закройте окно редактора. Выровняйте текст по центру инструментом перемещения. Отбросьте тень (Script Fu > Shadow > Drop Shadow – Скрипт Фу > Тень > Отбросить тень) кнаружи на 2 пикселя по горизонтали и вертикали с радиусом размытия 2 (убедитесь, что не нажата кнопка изменения размера). Нажав ОК, добавьте тень. Поместите текстовый слой ниже обоих слоёв «Подсветки слева» в диалоге слоёв. Вот он – цветной овальный выпуклый стеклянный логотип. Согласитесь, приятный!