LXF115:Inkscape
(→Шаг за шагом: Цепочка SVG > XCF > GIF) |
(→Рисуем в ''Inkscape'', анимируем в ''GIMP'') |
||
| Строка 13: | Строка 13: | ||
Лицензия, регулирующая использование найденных в Open Clip Art Library изображений – самая свободная в семействе Creative Commons: вы можете модифицировать полученный материал и даже применять его в коммерческих целях. Обязательным условием является только указание авторства. | Лицензия, регулирующая использование найденных в Open Clip Art Library изображений – самая свободная в семействе Creative Commons: вы можете модифицировать полученный материал и даже применять его в коммерческих целях. Обязательным условием является только указание авторства. | ||
| − | {{Врезка|Содержание= [[Изображение: LXF115_73_1.jpg| 300px]] К концу этого урока наша малышка получит мячик и научится качать головой. | Ширина=300px}} | + | {{Врезка|Содержание= [[Изображение: LXF115_73_1.jpg|300px]] К концу этого урока наша малышка получит мячик и научится качать головой. | Ширина=300px}} |
Изображение, которое понравилось мне, называется '''Baby girl sitting by: papapishu'''. После этой строки я вздыхаю с облегчением – условия лицензионного соглашения с моей стороны соблюдены. Благодарю вас, '''papapishu'''! | Изображение, которое понравилось мне, называется '''Baby girl sitting by: papapishu'''. После этой строки я вздыхаю с облегчением – условия лицензионного соглашения с моей стороны соблюдены. Благодарю вас, '''papapishu'''! | ||
| Строка 97: | Строка 97: | ||
[[Изображение: LXF115_75_2.jpg| Шаг 2]] | [[Изображение: LXF115_75_2.jpg| Шаг 2]] | ||
| − | * ''' 2 Создаем дополнительные слои, дублируем в них исходное изображение, модифицируем изображение в слоях''' | + | * '''2 Создаем дополнительные слои, дублируем в них исходное изображение, модифицируем изображение в слоях''' |
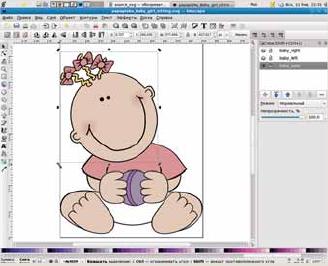
*: Потяните вниз за одну из левых угловых габаритных стрелочек, и голова Baby наклонится к левому плечу. | *: Потяните вниз за одну из левых угловых габаритных стрелочек, и голова Baby наклонится к левому плечу. | ||
| + | |||
| + | [[Изображение: LXF115_75_3.jpg| Шаг 3]] | ||
| + | * '''3 Выбираем размер и фон для будущей анимации, масштабируем изображение и сохраняем файл в формате XCF''' | ||
| + | *: Чтобы сделать фон непрозрачным, переместите бегунок вправо до упора. | ||
| + | |||
| + | [[Изображение: LXF115_75_4.jpg| Шаг 4]] | ||
| + | * '''4 Открываем XCF-файл в ''GIMP'', включаем отображение диалога '''Слои''', дублируем средний слой и помещаем его на самый верх''' | ||
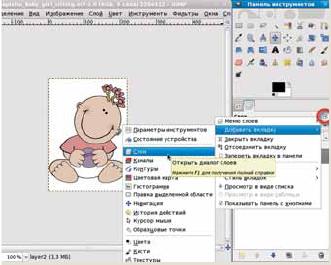
| + | *: Если диалог '''Слои''' не появился сразу при открытии ''GIMP'', вызовите его так, как показано на рисунке. | ||
| + | |||
| + | [[Изображение: LXF115_75_5.jpg| Шаг 5]] | ||
| + | * '''5 Предварительно оцениваем результат и подбираем скорость воспроизведения''' | ||
| + | *: Скорость воспроизведения указывается в процентах относительно величины 100 ms. Величина 50% будет означать 200 мс на кадр, 25% – 400 мс на кадр, 200% – 50 мс на кадр. | ||
| + | |||
| + | [[Изображение: LXF115_75_6.jpg| Шаг 6]] | ||
| + | * '''6 Оптимизируем для GIF, индексируем в 32 цвета, сохраняем GIF-файл и просматриваем его web-браузером''' | ||
| + | *: После оптимизации каждый слой содержит только изменяемую им часть изображения, а то, что остается неизменным, заменяется на прозрачные области. | ||
Текущая версия на 21:02, 25 января 2010
|
|
|
- XCF Волшебная палочка, которая поможет вам оживить статические SVG-изображения, не программируя
Содержание |
[править] Рисуем в Inkscape, анимируем в GIMP
- Картинка может стоить тысячи слов, а анимированный ролик – всех десяти тысяч. Ольга Попова расскажет, как превратить одно в другое.
Вы, вероятно, согласитесь, что рисованный «вектор» лучше подходит для анимации, чем фотореалистичный «растр». Но в векторном редакторе Inkscape (актуальная версия 0.46) еще нет соответствующих функций, зато они есть в растровом редакторе GIMP. А что является связующим звеном между ними? Формат XCF, «родной» для GIMP, в котором Inkscape умеет сохранять многослойные изображения. Следует, однако, учесть, что эта возможность Inkscape пока не реализована в Windows-версии.
Так как рисование изображений «с нуля» не является темой данного урока, и поскольку в Open Clip Art Library доступно множество готовых картинок, я просто заглянула на http://openclipart.org и выбрала из них подходящую. Есть и другой способ поиска: можно отправить запрос на указанный выше сайт прямо из меню в Inkscape (Файл > Импортировать из Open Clip Art Library), но выбор непосредственно на сайте будет богаче.
Ориентироваться при выборе готового изображения придется по названию и ключевым словам (тегам). Подходящее по описанию изображение обычно можно просмотреть в двух форматах: PNG и SVG. Нас интересует именно SVG-файл.
Лицензия, регулирующая использование найденных в Open Clip Art Library изображений – самая свободная в семействе Creative Commons: вы можете модифицировать полученный материал и даже применять его в коммерческих целях. Обязательным условием является только указание авторства.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Изображение, которое понравилось мне, называется Baby girl sitting by: papapishu. После этой строки я вздыхаю с облегчением – условия лицензионного соглашения с моей стороны соблюдены. Благодарю вас, papapishu!
Чтобы сохранить загрузившийся в окне web-браузера svg-файл, выберите Файл > Сохранить как... или нажмите Ctrl+S. Теперь можно открыть рисунок (в нашем случае – papapishu_Baby_girl_sitting.svg) в Inkscape.
[править] «Расслаивание» в Inkscape
В первую очередь необходимо вывести на экран диалог работы со слоями: воспользуйтесь меню Слои > Слои... или нажмите Shift+Ctrl+L. Имя, которое дал единственному слою изображения его автор, показалось мне несколько неудобочитаемым, и я переименовала его в baby_base.
Раз уж лицензия не запрещает модификацию изображения, я решила вложить в руки Baby какую-нибудь игрушку. Моих способностей хватило, чтобы изобразить мячик. Четырехкратное нажатие PgDn опустит его на четыре уровня ниже: именно столько занимают обе руки Baby и тени под ними.
Теперь, когда базовое изображение полностью готово, можно переходить к его «расслаиванию». К сожалению, в меню Inkscape нет функции «Копировать слой», поэтому сначала создадим пустые дополнительные слои, а затем продублируем на них изображение из базового слоя. Для создания слоя нужно выбирать из меню пункт Слои > Новый слой..., или кликнуть по пиктограмме + в нижнем левом углу панели слоев. Мы создадим два новых слоя и назовем их baby_left и baby_right.
Вернемся к слою baby_base. Возьмем инструмент, предназначенный для выделения и трансформации объектов (верхняя стрелка на панели инструментов), и с его помощью выделим все изображение, начав захват области выделения с белого поля за любым углом холста и закончив за противоположным по диагонали углом.
Теперь выбираем из меню Правка пункт Продублировать (Ctrl+D), и сразу же, не изменяя выделения, из меню Слои пункт Перенести выделение в слой выше (Shift+PgUp). После этого действия активным должен стать слой baby_left. Еще раз, не меняя выделения, повторяем комбинацию Ctrl+D, Shift+PgUp, тем самым дублируя изображение в слое baby_left и перемещая дубль в слой baby_right.
В результате мы должны получить три одинаково заполненных слоя. Убедиться в этом можно, поочередно отключая видимость слоев с помощью пиктограммы с изображением глаза. Последний штрих – поднимем слой baby_base на одну позицию выше (Shft+Ctrl+PgUp) так, чтобы он разместился между baby_left и baby_right.
[править] Покадровая анимация
Наша следующая задача – сделать кадры будущего анимационного цикла чуточку различными. Отключив видимость двух верхних слоев, выберите baby_left. Сейчас у вас «в руках» по-прежнему находится инструмент выделения и трансформации объектов. Выполните им одинарный клик в области головы Baby (включится режим трансформации объектов), и следом еще один клик (включится режим вращения объектов). В центре выделенной области вы увидите крестик; сместите его до уровня рта Baby. Потяните вниз за одну из левых угловых габаритных стрелочек, и голова Baby наклонится к левому плечу.
Таким же двойным щелчком выделите мячик и крутаните его немного влево за любой угловой габарит. Кисть каждой руки придется сначала выделять захватом, начинающимся с пустого места изображения, так, чтобы в выделение попали оба слоя: и кисть, и ее тень. Для облегчения задачи можно увеличить масштаб просмотра. Кисти рук мы выделяем для того, чтобы повернуть их немного вверх. Ступни поворачивать не будем, а просто слегка деформируем, поэтому на них достаточно сделать одинарный клик и затем немного потянуть вверх за угловой указатель выделения.
Чтобы случайно не испортить только что модифицированный слой, заприте его на замочек (щелчок по соответствующей пиктограмме). Теперь отключите видимость слоя baby_left, включите видимость слоя baby_right и проделайте с ним те же манипуляции, но зеркально симметрично: голова вправо, мячик вправо, кисти рук вниз, ступни потянуть за угол выделения к низу.
Включите видимость всех трех слоев и разомкните все замочки. Мы практически завершили работу в Inkscape. Однако наше изображение слишком велико для того, чтобы его анимировать. Всем известно, что масштабирование в векторном формате происходит без потери качества, поэтому мы выполним эту операцию здесь и сейчас. Заглянем в Файл > Свойства документа и подберем нашему Baby новый размер. B8 (219,69 x 311,81 px), пожалуй, подойдет.
Заодно нужно определить цвет фона, на котором будет в итоге размещен наш анимированный GIF. Прозрачный фон универсален, но, увы, сохранение в формате GIF на прозрачном фоне приведет к рваным краям изображения. В отличие от PNG, GIF не поддерживает градаций альфа-канала, поэтому пиксель изображения не может быть полупрозрачным, но выбора нет: несмотря на все недостатки, GIF пока что остается единственным широко поддерживаемым растровым форматом с возможностью анимации. Вторым по универсальности фоном является непрозрачный белый. Чтобы сделать фон непрозрачным, переместите бегунок вправо до упора.
Закрыв диалог свойств документа, вы обнаружите, что изображение теперь размещается в основном за пределами холста. Следует масштабировать его так, чтобы оно снова поместилось на холсте. Для этого выделите все изображение и, удерживая нажатой клавишу Ctrl (чтобы не нарушить пропорции), потяните за нижний правый габарит к центру.
Давайте для начала сохраним наше творение в формате SVG, но под другим именем: например, приписав в начале имени layers_, а затем в формате XCF ради экспорта в GIMP. Для сохранения в XCF выбираем тот же пункт меню Файл > Сохранить как... и в списке форматов, размещенном внизу диалога, находим GIMP XCF со слоями (*.xcf). Расширение файла в строке Имя должно автоматически измениться на .xcf. Если этого не произошло, вручную впишите .xcf после имени файла.
[править] «Одушевление» в GIMP
Теперь можно выйти из Inkscape и открыть новоиспеченный XCF-файл в GIMP. Если диалог Слои не появился сразу после запуска редактора, вызовите его, как показано на шаге 4 (см. Шаг за шагом).
Наше изображение содержит три слоя. Вы, вероятно, заметили, что XCF-файл не сохранил имена, которые мы присвоили им в Inkscape, а дал новые, по своему усмотрению. Чтобы в анимационном цикле не было резкого перехода после кадра с наклоном головы вправо к кадру с наклоном влево, продублируйте средний слой (Shift+Ctrl+D) и поместите полученную копию на самый верх стопки слоев.
Функции анимации размещены в меню Фильтры > Анимация. Ввиду простоты нашей задачи, нам пригодятся только две из них. Для начала вызовем функцию Воспроизведение, чтобы наконецто оценить будущий результат.
Вдоволь налюбовавшись мультиком, переходим к этапу сохранения. Минимизация размера графического файла – извечный вопрос компьютерной графики. Мы будем решать его в два этапа: первый – оптимизация, второй – индексирование.
- Оптимизация Итак, выбираем из меню Фильтры > Анимация функцию Оптимизация (для GIF). В результате ее выполнения появится новое окно, а в нем новое (уже оптимизированное) изображение. Сделайте это окно активным (предыдущий XCF-файл можно закрыть).
Чтобы понять суть оптимизации, отключите на время видимость фонового слоя. Каждый слой (кадр анимации) теперь содержит только изменяемую им часть изображения, а то, что остается неизменным, заменено на прозрачные области. Размер изображения уменьшается за счет устранения дублирующейся информации.
Вы, вероятно, уже заметили, что слои изображения, которое получилось после выполнения оптимизации, имеют в названии дополнительные данные, например, layer4 превратился в layer4(100ms)(combine). Сто миллисекунд – это время, отведенное на демонстрацию кадра по умолчанию, combine – режим последовательного наложения слоев.
Сейчас уместно еще раз вызвать функцию Воспроизведение и обратить внимание на надпись 100%, расположенную в левом нижнем углу окна. Скорость воспроизведения указывается в процентах относительно величины, записанной в параметрах слоя. 50% сейчас будет означать 200 мс на кадр, 25% – 400 мс на кадр, 200% – 50 мс на кадр. Подберите подходящее значение.
В диалоге сохранения в формате GIF, который мы вызовем позднее, будет вопрос о том, как долго следует демонстрировать каждый кадр. Значение, которое вы там укажете, будет иметь меньший приоритет, чем то, что прописано непосредственно в атрибутах слоя, поэтому давайте просто изменим атрибуты каждого из слоев. Для этого, кликнув на слое правой кнопкой мыши, выбираем самый верхний пункт контекстного меню – Правка атрибутов слоя, и исправляем 100 ms, на (допустим) 400 ms. Естественно, можно использовать разные временные интервалы, но в данном случае предпочтительнее равномерная смена кадров.
- Индексирование Приступим ко второму этапу уменьшения объема результирующего файла – выбираем из меню Изображение > Режим > Индексированное. При сохранении в формате GIF, индексация – обязательное условие, и если мы не произведем это действие заранее, на этапе сохранения оно будет выполнено
автоматически.
Цветовая палитра индексированного изображения не может содержать более 256 цветов (8 бит на пиксель). Для некоторых изображений это означает существенную потерю качества. Оставив в диалоге индексирования параметры по умолчанию: Создать оптимальную палитру, максимальное количество цветов – 256; Размывание цвета – нет; опция размывания прозрачности – не включена, я получила файл размером 39,9 КБ, содержащий изображение отличного качества. При ограничении цветовой палитры до 128 цветов (7 бит на пиксель) – 36,2 КБ; потерю качества визуально заметить не удалось. При ограничении палитры до 16 цветов (4 бита на пиксель) – 21,2 КБ, но градиентная заливка на щеках Baby превратилась в однотонное пятно. В итоге я выбрала индексацию в 32 цвета, полученный размер файла 25,8 КБ.
Анимированный GIF содержит не только заголовочную информацию и сведения о цветах пикселей изображения, но и данные о порядке следования слоев, о времени и способе их демонстрации. Этим объясняется несоблюдение даже примерной пропорции между отношениями количества бит на пиксель и отношениями размеров получаемых файлов.
Закончив с индексированием, сохраняем файл. Из списка форматов, который размещен внизу диалога Файл > Сохранить как..., выбираем GIF image (*.gif). Не забудьте дать файлу осмысленное название в строке Имя и снабдить его расширением .gif, если этого не произойдет автоматически. На следующем шаге диалога выберите Сохранить как анимацию и нажмите кнопку Экспорт. Важная опция третьего шага – Бесконечный цикл: включите ее, прежде чем нажмете Сохранить. Просматривать получившийся GIF-файл можно в web-браузере или в любом просмотрщике изображений, поддерживающем анимацию.
В заключение стоит отметить, что, имея SVG-файл, создавать из него анимированный GIF вообще-то кощунственно по отношению к самой идее формата SVG. Нас оправдывает только желание рисовать, а не писать в текстовом редакторе, и мы с нетерпением ждем появления SVG-аниматора в составе Inkscape. В соответствии с планами на разработку (http://wiki.inkscape.org/wiki/index.php/Roadmap), первые функции SVG-анимации должны появиться уже в версии 0.48. LXF
[править] Шаг за шагом: Цепочка SVG > XCF > GIF
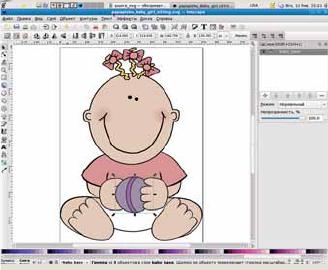
- 1 Открываем SVG-файл в Inkscape, дорисовываем мячик, включаем отображение диалога Слои
- Четырехкратное нажатие PgDn опустит мячик на четыре слоя ниже: именно столько занимают обе руки Baby и тени под ними.
- 2 Создаем дополнительные слои, дублируем в них исходное изображение, модифицируем изображение в слоях
- Потяните вниз за одну из левых угловых габаритных стрелочек, и голова Baby наклонится к левому плечу.
- 3 Выбираем размер и фон для будущей анимации, масштабируем изображение и сохраняем файл в формате XCF
- Чтобы сделать фон непрозрачным, переместите бегунок вправо до упора.
- 4 Открываем XCF-файл в GIMP, включаем отображение диалога Слои, дублируем средний слой и помещаем его на самый верх
- Если диалог Слои не появился сразу при открытии GIMP, вызовите его так, как показано на рисунке.
- 5 Предварительно оцениваем результат и подбираем скорость воспроизведения
- Скорость воспроизведения указывается в процентах относительно величины 100 ms. Величина 50% будет означать 200 мс на кадр, 25% – 400 мс на кадр, 200% – 50 мс на кадр.
- 6 Оптимизируем для GIF, индексируем в 32 цвета, сохраняем GIF-файл и просматриваем его web-браузером
- После оптимизации каждый слой содержит только изменяемую им часть изображения, а то, что остается неизменным, заменяется на прозрачные области.