LXF76:Inkscape2
Kryver (обсуждение | вклад) (Новая: === Inkscape Клоны и узоры === ''Часть 2 '''Дмитрий Кирсанов''' демонстрирует клонирование - одну из замечательн...) |
Yaleks (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
| + | {{Цикл/Inkscape}} | ||
| + | |||
=== Inkscape Клоны и узоры === | === Inkscape Клоны и узоры === | ||
Текущая версия на 18:21, 7 января 2009
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Содержание |
[править] Inkscape Клоны и узоры
Часть 2 Дмитрий Кирсанов демонстрирует клонирование - одну из замечательных способностей Inkscape
Inkscape - редактор векторной графики. Обычно, говоря <векторная>, мы подразумеваем <масштабируемая без потери качества>. Даже собственный формат файлов Inkscape - SVG - расшифровывается как Scalable Vector Graphics (масштабируемая векторная графика). Однако векторная графика - это не только масштабируемость. Пожалуй, самое важное отличие вектора от растра состоит в том, что векторное представление графики гораздо ближе к человеческому, чем к компьютерному.
Представляя в уме круг, мы не вспоминаем о пикселях. Мы воображаем самостоятельный объект с присущими ему свойствами, такими как радиус, координаты центра, цвет, и другими. Именно так представляет объект и векторная графика. В результате манипулировать векторными изображениями в компьютере почти так же просто, как в уме. Векторный графический формат похож на язык программирования высокого уровня, пригодный для составления сложного алгоритма, тогда как растровый больше похож на скомпилированный <бинарник>.
Векторный способ мыслить естественно приводит к идее клонирования. Клон - это копия исходного объекта, но копия связанная, отражающая любое изменение оригинала. Проще говоря, клон - не реальный объект, а команда <Отобразить копию указанного объекта здесь>. Документ содержит только команду, а не саму копию. Действительное копирование происходит виртуально, при каждом внесении изменений в оригинал, поэтому клон не устаревает.
Клоны в Inkscape являются реализацией элемента SVG <use>, а это значит, что они будут работать в любой программе, способной отображать SVG (вообще говоря, это справедливо для всей векторной графики, создаваемой в Inkscape). Клонировать можно любой объект - контур, форму, текст. А если нужно клонировать несколько объектов, просто объедините их в группу и затем клонируйте ее.
Как мы увидим ниже, среди причин для создания клонов могут быть как творческие (увлекательно наблюдать за метаморфозами целого ансамбля объектов при редактировании одного-единственного), так и технические (использование клонов вместо копий делает документы SVG компактнее и быстрее в работе). Стандартные пометки на картах, повторяющиеся экранные элементы вроде маркеров и значков, всевозможные симметричные фигуры - все это гораздо проще и удобнее делать с помощью клонов. Никакие другие векторные редакторы не обеспечивают такой свободы и богатства возможностей при работе со связанными копиями, как Inkscape.
[править] Часть 1 - Как работает клонирование
[править] Создаем клон
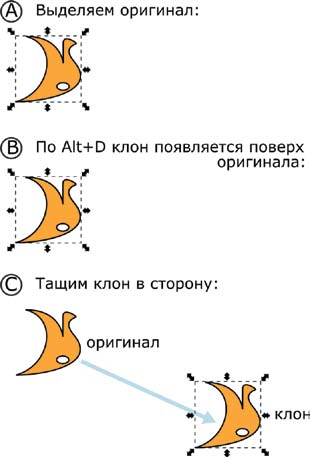
Выделите любой объект (A) и выберите команду Edit > Clone (Правка > Клон) или нажмите Alt+D (напомним, что Ctrl+D создает простую несвязанную копию). Клон будет помещен поверх оригинала (B); если оттащить его в сторону, будут видны оба (C). Для ясности мы пририсовали стрелку от оригинала к копии. Исходный объект (оригинал) можно разыскать, выделив клон и нажав Shift+D.
[править] Изменяем клон
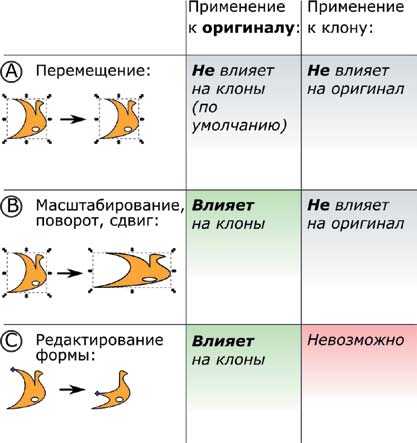
При желании, и клон, и оригинал можно перемещать совершенно свободно, друг другу они нисколько не мешают (A). Можно также независимо изменять размеры отдельных клонов, вращать их и перекашивать. Однако любое изменение оригинала, будь то трансформация инструментом <стрелка> или редактирование узловых точек контура, тотчас отражается на всех его клонах (B). А вот редактирование формы клонов невозможно в принципе (C).
[править] Клонирование клонов
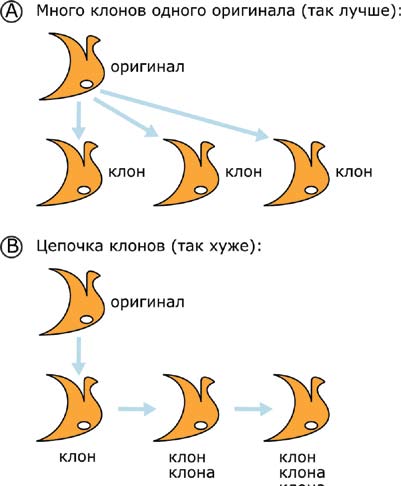
Объект может иметь любое количество клонов, и все они будут меняться при каждом изменении оригинала. Клонировать можно и клон. Если, однако, вы хотите получить несколько идентичных объектов, то для этого лучше создать несколько копий одного клона (A), а не клонировать клоны (B). Чтобы получить еще один клон объекта, достаточно выделить любой из готовых клонов и продублировать его (нажав Ctrl+D).
[править] Cтиль клона
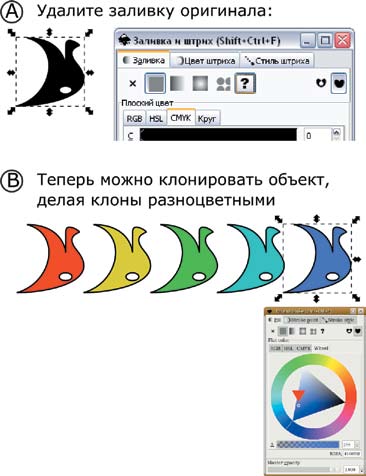
Стиль клона (например, цвет заливки, ширину штриха) можно менять независимо от оригинального объекта - но только при условии, что данный атрибут стиля в настройках оригинального объекта не задан (unset). Чтобы <разрешить> клонам индивидуальную установку заливки и штриха, нужно выделить исходный объект, открыть диалоговое окно Fill and Stroke (Заливка и Штрих) и нажать кнопку со знаком вопроса (A); после этого выбирайте любой клон и присваивайте ему такой стиль, какой вам нравится (B).
[править] Стили в клонированной группе
Если вы собираетесь клонировать группу, можно сбросить (unset) заливку или штрих для любого объекта в группе, сделав его таким образом перекрашиваемым в клонах. Вот пример, где оригинал - группа из пяти объектов (A), у одного из которых - эллипса в самом низу - не задана заливка (B). Клоны этой группы можно перекрашивать в разные цвета (C), причем изменение заливки повлияет только на нижний эллипс, а свет и тени будут в точности соответствовать оригиналу.
[править] Разрыв связей
При необходимости клон легко превратить в обычный объект - то есть ликвидировать его зависимость от объекта-оригинала. Для этого достаточно, выделив нужный клон, выбрать команду Edit > Unlink Clone (Правка > Отделить клон) или нажать Alt+Shift+D. Можно превратить в обычные объекты несколько клонов разом. Никаких изменений на странице вы не увидите - прервется только незримая связь клона с оригиналом. К этому стоит прибегать, только если другого способа нет.
[править] Часть 2 - Узоры из клонов
[править] Cимметричные узоры
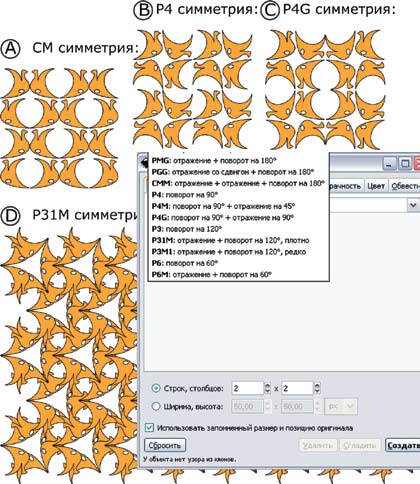
Мощнейшее по своим возможностям диалоговое окно Tile Clones (Узор из клонов) способно создать любое количество клонов выбранного объекта и составить из них узор, использующий одну из 17-ти групп симметрии на плоскости. Для задания количества рядов и колонок в узоре используйте поля внизу диалогового окна. На приведенной иллюстрации - узоры, образованные группами симметрии CM, P4, P4G и P31M.
[править] Сдвиг, масштаб, поворот, прозрачность
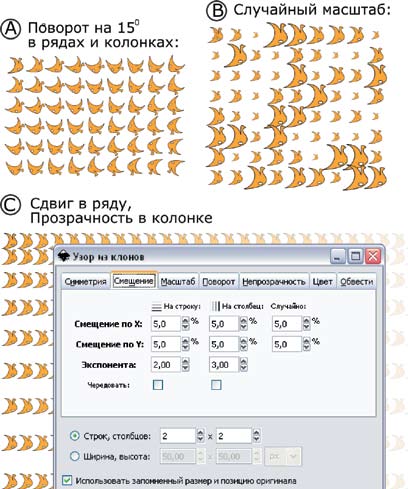
Диалоговое окно Tile Clones позволяет перемещать, масштабировать, вращать или менять прозрачность клонов на заданную величину, по рядам или колонкам. В операции можно внести нужную степень случайности. Регулировка осуществляется на соответствующих вкладках (на рисунке - вкладка Shift (Сдвиг). Это делает возможным огромное количество эффектов: плавное изменение прозрачности, градиент из объектов, <силовые поля>, <взрывы> - всего не перечислить.
[править] Опыты с цветом
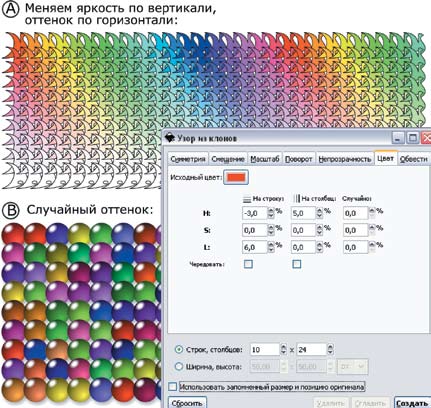
Вкладка Color (Цвет) диалогового окна Tile Clones позволяет сдвигать цвета клонов в узоре, меняя отдельно оттенок, насыщенность и/или яркость по рядам и/или колонкам. Начальный цвет, к которому будут применяться эти изменения, задается кнопкой Color (Цвет). Таким образом можно создавать разнообразные цветовые эффекты - от простой радуги (A) до лоскутного одеяла (B).
[править] Трассировка
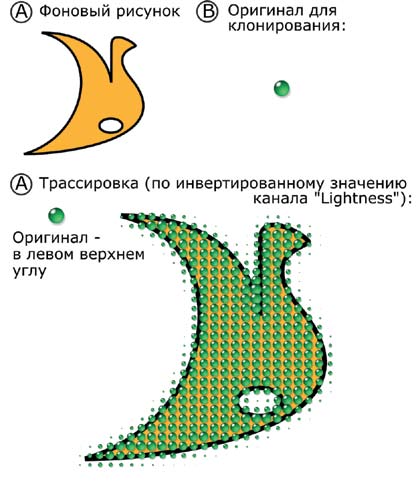
Еще одна возможность диалогового окна Tile Clones - трассировка изображения узором с помощью вкладки Trace (Обвести). При этом Inkscape берет значение какого-либо параметра (цвет, прозрачность или одну из цветовых осей в HSL или RGB) в каждой точке под узором, а затем применяет это значение к размеру, цвету, прозрачности или вероятности появления для клона в этой точке. На рисунке показано, как при помощи трассировки можно покрыть фигуру сеткой из стеклянных шаров.
[править] Практическое клонирование
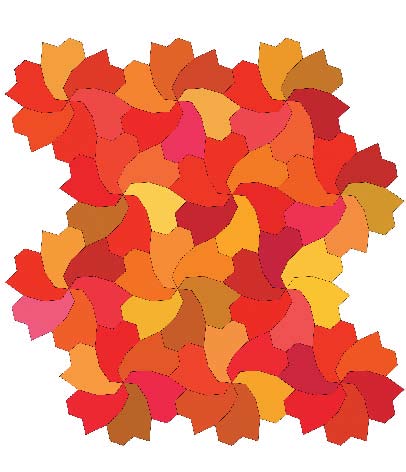
[править] Мощение
Создание сложного узора, полностью покрывающего поверхность без просветов и наложений, всегда считалось впечатляющим графическим подвигом. Для Inkscape, однако, эта задача почти тривиальна. Взяв практически любую мозаику из клонов и немного <помяв> исходную фигуру, очень скоро можно добиться полного прилегания клонов друг к другу. Этот рисунок был создан минут за десять, начиная с узора из треугольников с симметрией P6.
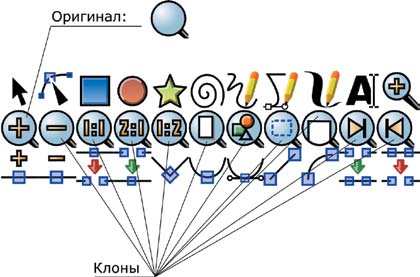
[править] Оптимизация значков
Почти все значки интерфейса Inkscape растеризуются при запуске программы из одного SVG-файла под названием icons.svg. Естественно, размер и сложность этого файла влияют на скорость запуска. Как видно из иллюстрации, повторяющиеся элементы в значках инструмента Zoom (Масштаб) являются клонами единственного оригинала. Наличие 106 клонов во всем файле icons.svg уменьшает его размер примерно на 40%.