LXF83:Inkscape
(Новая: == Inkscape. Оживите свой рисунок == '' '''ЧАСТЬ 2 Дмитрий Кирсанов''' покажет, как создать простую GIF-анимацию. С...) |
Yaleks (обсуждение | вклад) м (→Inkscape. Оживите свой рисунок) |
||
| (не показаны 16 промежуточных версий 3 участников) | |||
| Строка 1: | Строка 1: | ||
| + | {{Цикл/Inkscape}} | ||
== Inkscape. Оживите свой рисунок == | == Inkscape. Оживите свой рисунок == | ||
| − | '' ''' | + | '' Часть 2. '''Дмитрий Кирсанов''' покажет, как создать простую GIF-анимацию. Скажем, аватар форума LXF?'' |
| + | {{Врезка | ||
| + | |Заголовок=Полезные совты | ||
| + | |Содержание= | ||
| + | * Если вам нравятся шероховатые линии инструмента Каллиграфическое перо, но в рисовании вы не сильны – можно достичь впечатляющих результатов, просто обводя готовые рисунки. Импортируйте изображение на ваш холст, сделайте его полупрозрачным, затем рисуйте поверх него, стараясь выделить самые важные места и игнорируя остальное. | ||
| + | * Для сборки анимированного GIF вместо программы convert из ImageMagic можно воспользоваться Gifsicle ([http://www.lcdf.org/gifsicle www.lcdf.org/gifsicle]). Её преимущество в том, что она может, оптимизируя анимацию, уменьшить размер файла. | ||
| + | * Если вы хотите создать анимацию в формате Flash, то самый простой способ сделать это – конвертировать SVG в статические SWF-кадры (например, с помощью svg2swf от [http://robla.net/1996 http://robla.net/1996<!-- svg2swf!-->]), затем собрать кадры в анимацию, для чего я рекомендую SWF Tools ([http://www.swftools.org www.swftools.org], см. [[LXF80:Flash и PDF|LXF80]]). | ||
| + | |Ширина=250px}} | ||
Наверное, вы подумали: «Дмитрий, мы знаем вас как поборника Inkscape, но вы же не хотите сказать, что это эквивалент Flash под Linux?». Ну, не совсем. Но ведь язык SVG изначально создавался как для статической, так и для анимированной векторной графики. SVG умеет создавать самые разные виды анимации – когда-то его даже называли «Flash killer». К сожалению, даже сейчас, спустя несколько лет со времени создания SVG, в сети очень мало SVG-анимаций – большинство выполнены в форматах Flash или анимированных GIF. Тому есть несколько причин, и главная из них, вероятно, отсутствие стандартного плейера, способного составить конкуренцию Macromedia Flash. | Наверное, вы подумали: «Дмитрий, мы знаем вас как поборника Inkscape, но вы же не хотите сказать, что это эквивалент Flash под Linux?». Ну, не совсем. Но ведь язык SVG изначально создавался как для статической, так и для анимированной векторной графики. SVG умеет создавать самые разные виды анимации – когда-то его даже называли «Flash killer». К сожалению, даже сейчас, спустя несколько лет со времени создания SVG, в сети очень мало SVG-анимаций – большинство выполнены в форматах Flash или анимированных GIF. Тому есть несколько причин, и главная из них, вероятно, отсутствие стандартного плейера, способного составить конкуренцию Macromedia Flash. | ||
| Строка 7: | Строка 15: | ||
Очень жаль: лёгкость создания и редактирования объектов, чудесное Каллиграфическое перо и набор векторных инструментов на все случаи жизни делают Inkscape идеальным орудием для создания большинства анимаций: баннеров, аватар и заглавий блогов. Создавать анимированные SVG (бегущие строки, плавные переходы и др.) Inkscape умел с первого дня, только это умение до сих пор не применялось. Но это не значит, что вы не можете создать в Inkscape статические рисунки, а затем соорудить из них анимацию с помощью другой программы. На этом занятии я продемонстрирую два способа создания анимации с помощью Inkscape, технократический и художественный. | Очень жаль: лёгкость создания и редактирования объектов, чудесное Каллиграфическое перо и набор векторных инструментов на все случаи жизни делают Inkscape идеальным орудием для создания большинства анимаций: баннеров, аватар и заглавий блогов. Создавать анимированные SVG (бегущие строки, плавные переходы и др.) Inkscape умел с первого дня, только это умение до сих пор не применялось. Но это не значит, что вы не можете создать в Inkscape статические рисунки, а затем соорудить из них анимацию с помощью другой программы. На этом занятии я продемонстрирую два способа создания анимации с помощью Inkscape, технократический и художественный. | ||
| − | Для этого потребуется свежая версия 0.44, она есть на вашем диске. Понадобятся и другие программы, перечисленные в шаге 6. Мы будем создавать простые GIF-анимации, которые сможет отобразить любой браузер. Найти их можно на сайте LXF, www.linuxformat.co.uk/inkscape. Имена файлов я буду упоминать в тексте, вы найдёте их также в разделе Magazine на диске. | + | Для этого потребуется свежая версия 0.44<!--, она есть на вашем диске!-->. Понадобятся и другие программы, перечисленные в шаге 6. Мы будем создавать простые GIF-анимации, которые сможет отобразить любой браузер. Найти их можно на сайте LXF, [http://www.linuxformat.co.uk/inkscape www.linuxformat.co.uk/inkscape]. Имена файлов я буду упоминать в тексте<!--, вы найдёте их также в разделе Magazine на диске!-->. |
=== Припасти стопку слоёв === | === Припасти стопку слоёв === | ||
| − | Лучше всего создавать анимационные заготовки в Inkscape, помещая | + | [[Изображение:Img_83_57_1.png|left|200px]] |
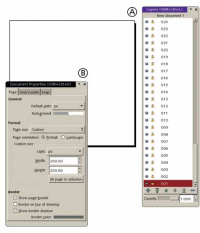
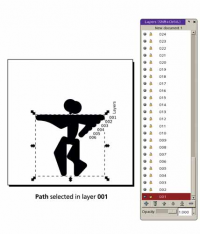
| − | их в отдельные слои. Новое диалоговое окно Layers (Слои) в 0.44 | + | Лучше всего создавать анимационные заготовки в Inkscape, помещая их в отдельные слои. Новое диалоговое окно Layers (Слои) в 0.44 упрощает этот процесс (А). Создавать много слоёв вручную (Layer > Add, Слой > Добавить) утомительно, поэтому сделайте это один раз и сохраните конфигурацию как шаблон в '''~/.Inkscape/templates''' для многократного использования (в моём шаблоне 100 чистых слоёв). Через File > Document Properties (Файл > Свойства документа) установите размер вашей анимации (В); наша будет размером 200х200. |
| − | упрощает этот процесс (А). Создавать много слоёв вручную (Layer > | + | |
| − | Add, Слой > Добавить) утомительно, поэтому сделайте это один раз | + | <div style="clear:both;"></div> |
| − | и сохраните конфигурацию как шаблон в ~/.Inkscape/templates для | + | |
| − | многократного использования (в моём шаблоне 100 чистых слоёв). | + | |
| − | Через File > Document Properties (Файл > Свойства документа) | + | |
| − | установите размер вашей анимации (В); наша будет размером 200х200. | + | |
=== Нарисовать фигурку === | === Нарисовать фигурку === | ||
| − | Сделаем анимацию танцующего человечка – сойдет примитивная | + | [[Изображение:Img_83_57_2.png|right|200px]] |
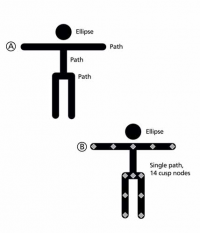
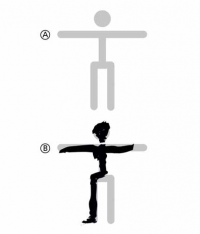
| − | фигурка наподобие показанной на рисунке (А), нарисованная с помощью | + | Сделаем анимацию танцующего человечка – сойдет примитивная фигурка наподобие показанной на рисунке (А), нарисованная с помощью трёх простых линий (строго горизонтальные или вертикальные линии чертите инструментом Pen, Перо, с нажатым Ctrl) и эллипса для головы. Для удобства интерполяции (см. дальше!) соедините голову и тело командой Path > Combine (Контур > Связать), а в инструменте Node (Узел) при нажатой Ctrl щелчками мыши добавьте узелки в коленные и локтевые сгибы фигурки (В). |
| − | трёх простых линий (строго горизонтальные или вертикальные линии | + | |
| − | чертите инструментом Pen, Перо, с нажатым Ctrl) и эллипса для | + | <div style="clear:both;"></div> |
| − | + | ||
| − | командой Path > Combine (Контур > Связать), а в инструменте Node | + | |
| − | (Узел) при нажатой Ctrl щелчками мыши добавьте узелки в коленные и | + | |
| − | локтевые сгибы фигурки (В). | + | |
=== Промежуточные изображения === | === Промежуточные изображения === | ||
| − | Сделайте копию фигурки (А), передвиньте её вправо и, пройдясь по её | + | [[Изображение:Img_83_57_3.png|left|200px]] |
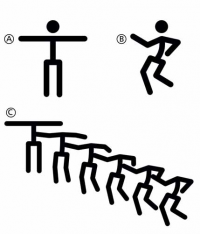
| − | суставам инструментом Node (Узел), придайте ей позу весёлого танца. | + | Сделайте копию фигурки (А), передвиньте её вправо и, пройдясь по её суставам инструментом Node (Узел), придайте ей позу весёлого танца. Затем вставим промежуточные кадры (так называемый «tweening») между двумя «ключевыми фигурами». Выделите обе фигурки и скомандуйте Effect > Generate From Path > Interpolate (Эффекты > Создать из контура > Интерполировать) (C). Задайте количество промежуточных шагов (скажем, четыре), выберите Method 1, а если хотите – установите ненулевое значение Exponent (величины шага) для нелинейного ускорения или замедления. Головы к телам тоже можно присоединить в процессе интерполяции за четыре шага. |
| − | Затем вставим промежуточные кадры (так называемый «tweening») | + | |
| − | между двумя «ключевыми фигурами». Выделите обе фигурки и | + | <div style="clear:both;"></div> |
| − | + | ||
| − | Создать из контура > Интерполировать) (C). Задайте количество | + | |
| − | промежуточных шагов (скажем, четыре), выберите Method 1, а если | + | |
| − | хотите – установите ненулевое значение Exponent (величины шага) для | + | |
| − | нелинейного ускорения или замедления. Головы к телам тоже можно | + | |
| − | присоединить в процессе интерполяции за четыре шага. | + | |
=== Собрать клип === | === Собрать клип === | ||
| − | Если кадры интерполяции вас не устраивают – удалите всё и исправьте | + | [[Изображение:Img_83_57_4.png|right|200px]] |
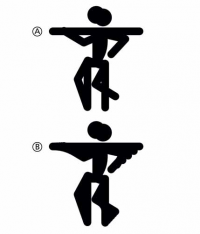
| − | ключевые фигуры. Теперь пора поместить анимацию в нужное место | + | Если кадры интерполяции вас не устраивают – удалите всё и исправьте ключевые фигуры. Теперь пора поместить анимацию в нужное место на холсте и распределить кадры между слоями. Удалите промежуточные кадры и поместите вторую ключевую фигуру прямо поверх первой (А). Выделите обе перекрывающиеся фигурки и поместите их в нужное место на холсте. Подгоните размеры с учётом других элементов изображения. Затем интерполируйте фигурки и головы снова, прямо на месте (В). |
| − | на холсте и распределить кадры между слоями. Удалите | + | |
| − | + | <div style="clear:both;"></div> | |
| − | (А). Выделите обе перекрывающиеся фигурки и поместите их в | + | |
| − | + | ||
| − | изображения. Затем интерполируйте фигурки и головы снова, прямо | + | |
| − | на месте (В). | + | |
=== Из кадров – в слои === | === Из кадров – в слои === | ||
| − | Следующая (кропотливая) задача – отмена группирования | + | [[Изображение:Img_83_58_1.png|left|200px]] |
| − | + | Следующая (кропотливая) задача – отмена группирования промежуточных фигурок и ручной перенос каждого изображения в отдельный слой от 002 до 005 (ключевые фигурки занимают слои 001 и 006). Можно воспользоваться Shift+Page Up/Page Down для перемещения объекта вниз или вверх на один слой, или Cut > Paste In Place (Вырезать > Вставить в…). Затем скопируйте слои с 002 по 006 в слои 007–011 в обратном порядке, чтобы вернуть танцора в его первоначальную позицию. Убедитесь, что все слои видимые, затем сохраните SVG-файл. | |
| − | от 002 до 005 (ключевые фигурки занимают слои 001 и 006). Можно | + | |
| − | воспользоваться Shift+Page Up/Page Down для перемещения объекта | + | <div style="clear:both;"></div> |
| − | вниз или вверх на один слой, или Cut > Paste In Place (Вырезать > | + | |
| − | Вставить в…). Затем скопируйте слои с 002 по 006 в слои 007–011 в | + | |
| − | обратном порядке, чтобы вернуть танцора в его первоначальную | + | |
| − | + | ||
=== Экспорт и окончательная сборка === | === Экспорт и окончательная сборка === | ||
| − | Можно сделать это и вручную, но в Inkscape есть удобный пакет | + | [[Изображение:Img_83_58_2.png|right|200px]] |
| − | + | Можно сделать это и вручную, но в Inkscape есть удобный пакет параметров командной строки. Я написал простой сценарий оболочки для экспорта слоёв. Сценарий принимает в качестве параметров имя исходного файла и номера начального/конечного слоёв, затем экспортирует и собирает кадры в GIF-файл. Кроме Inkscape, сценарий обращается к программам convert из ImageMagick ([http://www.imagemagick.org www.imagemagick.org]) и range из num-utils ([http://suso.suso.org/programs/num-utils http://suso.suso.org/programs/num-utils]). | |
| − | экспорта слоёв. Сценарий принимает в качестве параметров имя | + | |
| − | + | <div style="clear:both;"></div> | |
| − | и собирает кадры в GIF-файл. Кроме Inkscape, сценарий обращается к | + | |
| − | программам convert из ImageMagick (www.imagemagick.org) и range из | + | |
| − | num-utils (http://suso.suso.org/programs/num-utils). | + | |
=== Рисование === | === Рисование === | ||
| − | Результат нашей работы (sticky.gif) в браузере выглядит хотя и мило, | + | [[Изображение:Img_83_58_3.png|left|200px]] |
| − | но не слишком выразительно. Угловатый стиль хорош для | + | Результат нашей работы ('''sticky.gif''') в браузере выглядит хотя и мило, но не слишком выразительно. Угловатый стиль хорош для технической анимации, но танец в таком исполнении не впечатляет. Можно ли это исправить? Можно! Скройте все слои, кроме 001, выделите фигурку и уменьшите интенсивность цвета (А). Затем вооружитесь Каллиграфическим пером, задайте ширину (width) 20 с «дрожью» (tremor) 40 и рисуйте поверх угловатой фигурки (В), стараясь оживить и «развеселить» её. |
| − | + | ||
| − | ли это исправить? Можно! Скройте все слои, кроме 001, выделите | + | <div style="clear:both;"></div> |
| − | фигурку и уменьшите интенсивность цвета (А). Затем вооружитесь | + | |
| − | Каллиграфическим пером, задайте ширину (width) 20 с «дрожью» | + | |
| − | (tremor) 40 и рисуйте поверх угловатой фигурки (В), стараясь оживить | + | |
| − | и «развеселить» её. | + | |
=== Штриховка === | === Штриховка === | ||
| − | Закончив, удалите первоначальный скелет, он вам больше ни к чему. | + | [[Изображение:Img_83_58_4.png|right|200px]] |
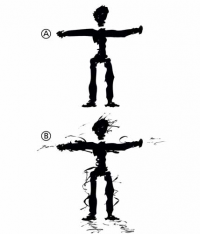
| − | Результат (А) неплох, но выглядит как-то сиротливо на безукоризненно | + | Закончив, удалите первоначальный скелет, он вам больше ни к чему. Результат (А) неплох, но выглядит как-то сиротливо на безукоризненно белом фоне. Давайте исправим это. Уменьшите ширину штриха до 1 и добавьте несколько случайных штрихов вокруг танцора, чтобы подчеркнуть движения его тела и теней на полу (В). Когда вы увидите его танцующим, случайность штрихов покажется живой и естественной. |
| − | белом фоне. Давайте исправим это. Уменьшите ширину штриха до 1 и | + | |
| − | добавьте несколько случайных штрихов вокруг танцора, чтобы | + | <div style="clear:both;"></div> |
| − | + | ||
| − | + | ||
=== Нарисуем оставшиеся кадры === | === Нарисуем оставшиеся кадры === | ||
| − | Теперь другие кадры. Золотое правило аниматора – «не копируй»! | + | [[Изображение:Img_83_59_1.png|left|200px]] |
| − | Перемещение и масштабирование частей или всей фигуры, вместо | + | Теперь другие кадры. Золотое правило аниматора – «не копируй»! Перемещение и масштабирование частей или всей фигуры, вместо рисования её всякий раз заново, постепенно убивает ощущение естественности, а ваша анимация «деревенеет». Не ленитесь: чем больше вы рисуете, тем легче становится это делать. Закончив, можете просмотреть свою анимацию, раскрыв все слои, выделив всю группу фигурок и поместив их в нужное место холста (см. '''rough.gif'''). |
| − | рисования её всякий раз заново, постепенно убивает ощущение | + | |
| − | + | <div style="clear:both;"></div> | |
| − | рисуете, тем легче становится это делать. Закончив, можете | + | |
| − | + | ||
| − | поместив их в нужное место холста (см. rough.gif | + | |
=== Изогнутые слова === | === Изогнутые слова === | ||
| − | Следующая задача – добавить к нашей анимации текстовый баннер. | + | [[Изображение:Img_83_59_2.png|right|200px]] |
| − | Чтобы текст двигался вместе с нашей фигуркой, а не стоял | + | Следующая задача – добавить к нашей анимации текстовый баннер. Чтобы текст двигался вместе с нашей фигуркой, а не стоял неподвижно – попробуем ещё одно новое свойство Inkscape 0.44, сдвиг узлов. Создайте текстовый объект в вашем любимом шрифте (А), преобразуйте его в кривые, переключитесь в инструмент Node (Узел), затем выделите все узлы (Ctrl+A) (В) и при нажатой Alt потяните за один из них. Вся надпись плавно изогнётся и растянется, словно знамя на ветру (С). |
| − | + | ||
| − | Создайте текстовый объект в вашем любимом шрифте (А), преобразуйте | + | <div style="clear:both;"></div> |
| − | его в кривые, переключитесь в инструмент Node (Узел), затем | + | |
| − | + | ||
| − | надпись плавно изогнётся и растянется, словно знамя на ветру (С). | + | |
=== Расслоение текста === | === Расслоение текста === | ||
| − | Теперь сделайте две копии текстового объекта, изогните их в | + | [[Изображение:Img_83_59_3.png|left|200px]] |
| − | + | Теперь сделайте две копии текстового объекта, изогните их в противоположные стороны, как развевающийся флаг, затем интерполируйте их (А). Затем, точно так же, как мы делали с танцующей фигурой, вставьте по одному кадру в каждый слой, помещая их на холст выше фигуры (В). Чтобы видеть, где находится изображение предыдущего слоя, используйте функцию контроля интенсивности в диалоговом окне слоёв, чтобы временно сделать предыдущий слой полупрозрачным. Снова экспортируйте и соберите анимированный GIF ('''with-banner.gif'''). | |
| − | (А). Затем, точно так же, как мы делали с танцующей фигурой, вставьте | + | |
| − | по одному кадру в каждый слой, помещая их на холст выше фигуры (В). | + | <div style="clear:both;"></div> |
| − | Чтобы видеть, где находится изображение предыдущего слоя, | + | |
| − | + | ||
| − | временно сделать предыдущий слой полупрозрачным. Снова | + | |
| − | + | ||
=== Добавим цвет === | === Добавим цвет === | ||
| − | Окрасим по-разному фон каждого кадра, чтобы получить эффект | + | [[Изображение:Img_83_59_4.png|right|200px]] |
| − | дискотеки со стробоскопическим освещением. Залейте | + | Окрасим по-разному фон каждого кадра, чтобы получить эффект дискотеки со стробоскопическим освещением. Залейте прямоугольник исходным цветом и используйте диалоговое окно Tile Clones (Расположение клонов) для разложения его на несколько оттенков (А). Раскрасьте надпись «dance!» контрастным ярким цветом и тоже варьируйте его от кадра к кадру (В). Наконец, добавьте эллиптический градиентный «блик» на заднем плане, передвигая, изменяя размеры и поворачивая его от кадра к кадру, придав им дополнительную энергию (С). Окончательную версию см. на диске ('''final.gif'''). Удачи! |
| − | + | ||
| − | (Расположение клонов) для разложения его на несколько оттенков | + | [[Категория:Учебники]] |
| − | (А). Раскрасьте надпись «dance!» контрастным ярким цветом и тоже | + | |
| − | варьируйте его от кадра к кадру (В). Наконец, добавьте эллиптический | + | |
| − | градиентный «блик» на заднем плане, передвигая, изменяя размеры и | + | |
| − | поворачивая его от кадра к кадру, придав им дополнительную энергию | + | |
| − | (С). Окончательную версию см. на диске (final.gif). Удачи! | + | |
Текущая версия на 16:24, 9 июля 2008
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Содержание |
[править] Inkscape. Оживите свой рисунок
Часть 2. Дмитрий Кирсанов покажет, как создать простую GIF-анимацию. Скажем, аватар форума LXF?
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Наверное, вы подумали: «Дмитрий, мы знаем вас как поборника Inkscape, но вы же не хотите сказать, что это эквивалент Flash под Linux?». Ну, не совсем. Но ведь язык SVG изначально создавался как для статической, так и для анимированной векторной графики. SVG умеет создавать самые разные виды анимации – когда-то его даже называли «Flash killer». К сожалению, даже сейчас, спустя несколько лет со времени создания SVG, в сети очень мало SVG-анимаций – большинство выполнены в форматах Flash или анимированных GIF. Тому есть несколько причин, и главная из них, вероятно, отсутствие стандартного плейера, способного составить конкуренцию Macromedia Flash.
Очень жаль: лёгкость создания и редактирования объектов, чудесное Каллиграфическое перо и набор векторных инструментов на все случаи жизни делают Inkscape идеальным орудием для создания большинства анимаций: баннеров, аватар и заглавий блогов. Создавать анимированные SVG (бегущие строки, плавные переходы и др.) Inkscape умел с первого дня, только это умение до сих пор не применялось. Но это не значит, что вы не можете создать в Inkscape статические рисунки, а затем соорудить из них анимацию с помощью другой программы. На этом занятии я продемонстрирую два способа создания анимации с помощью Inkscape, технократический и художественный.
Для этого потребуется свежая версия 0.44. Понадобятся и другие программы, перечисленные в шаге 6. Мы будем создавать простые GIF-анимации, которые сможет отобразить любой браузер. Найти их можно на сайте LXF, www.linuxformat.co.uk/inkscape. Имена файлов я буду упоминать в тексте.
[править] Припасти стопку слоёв
Лучше всего создавать анимационные заготовки в Inkscape, помещая их в отдельные слои. Новое диалоговое окно Layers (Слои) в 0.44 упрощает этот процесс (А). Создавать много слоёв вручную (Layer > Add, Слой > Добавить) утомительно, поэтому сделайте это один раз и сохраните конфигурацию как шаблон в ~/.Inkscape/templates для многократного использования (в моём шаблоне 100 чистых слоёв). Через File > Document Properties (Файл > Свойства документа) установите размер вашей анимации (В); наша будет размером 200х200.
[править] Нарисовать фигурку
Сделаем анимацию танцующего человечка – сойдет примитивная фигурка наподобие показанной на рисунке (А), нарисованная с помощью трёх простых линий (строго горизонтальные или вертикальные линии чертите инструментом Pen, Перо, с нажатым Ctrl) и эллипса для головы. Для удобства интерполяции (см. дальше!) соедините голову и тело командой Path > Combine (Контур > Связать), а в инструменте Node (Узел) при нажатой Ctrl щелчками мыши добавьте узелки в коленные и локтевые сгибы фигурки (В).
[править] Промежуточные изображения
Сделайте копию фигурки (А), передвиньте её вправо и, пройдясь по её суставам инструментом Node (Узел), придайте ей позу весёлого танца. Затем вставим промежуточные кадры (так называемый «tweening») между двумя «ключевыми фигурами». Выделите обе фигурки и скомандуйте Effect > Generate From Path > Interpolate (Эффекты > Создать из контура > Интерполировать) (C). Задайте количество промежуточных шагов (скажем, четыре), выберите Method 1, а если хотите – установите ненулевое значение Exponent (величины шага) для нелинейного ускорения или замедления. Головы к телам тоже можно присоединить в процессе интерполяции за четыре шага.
[править] Собрать клип
Если кадры интерполяции вас не устраивают – удалите всё и исправьте ключевые фигуры. Теперь пора поместить анимацию в нужное место на холсте и распределить кадры между слоями. Удалите промежуточные кадры и поместите вторую ключевую фигуру прямо поверх первой (А). Выделите обе перекрывающиеся фигурки и поместите их в нужное место на холсте. Подгоните размеры с учётом других элементов изображения. Затем интерполируйте фигурки и головы снова, прямо на месте (В).
[править] Из кадров – в слои
Следующая (кропотливая) задача – отмена группирования промежуточных фигурок и ручной перенос каждого изображения в отдельный слой от 002 до 005 (ключевые фигурки занимают слои 001 и 006). Можно воспользоваться Shift+Page Up/Page Down для перемещения объекта вниз или вверх на один слой, или Cut > Paste In Place (Вырезать > Вставить в…). Затем скопируйте слои с 002 по 006 в слои 007–011 в обратном порядке, чтобы вернуть танцора в его первоначальную позицию. Убедитесь, что все слои видимые, затем сохраните SVG-файл.
[править] Экспорт и окончательная сборка
Можно сделать это и вручную, но в Inkscape есть удобный пакет параметров командной строки. Я написал простой сценарий оболочки для экспорта слоёв. Сценарий принимает в качестве параметров имя исходного файла и номера начального/конечного слоёв, затем экспортирует и собирает кадры в GIF-файл. Кроме Inkscape, сценарий обращается к программам convert из ImageMagick (www.imagemagick.org) и range из num-utils (http://suso.suso.org/programs/num-utils).
[править] Рисование
Результат нашей работы (sticky.gif) в браузере выглядит хотя и мило, но не слишком выразительно. Угловатый стиль хорош для технической анимации, но танец в таком исполнении не впечатляет. Можно ли это исправить? Можно! Скройте все слои, кроме 001, выделите фигурку и уменьшите интенсивность цвета (А). Затем вооружитесь Каллиграфическим пером, задайте ширину (width) 20 с «дрожью» (tremor) 40 и рисуйте поверх угловатой фигурки (В), стараясь оживить и «развеселить» её.
[править] Штриховка
Закончив, удалите первоначальный скелет, он вам больше ни к чему. Результат (А) неплох, но выглядит как-то сиротливо на безукоризненно белом фоне. Давайте исправим это. Уменьшите ширину штриха до 1 и добавьте несколько случайных штрихов вокруг танцора, чтобы подчеркнуть движения его тела и теней на полу (В). Когда вы увидите его танцующим, случайность штрихов покажется живой и естественной.
[править] Нарисуем оставшиеся кадры
Теперь другие кадры. Золотое правило аниматора – «не копируй»! Перемещение и масштабирование частей или всей фигуры, вместо рисования её всякий раз заново, постепенно убивает ощущение естественности, а ваша анимация «деревенеет». Не ленитесь: чем больше вы рисуете, тем легче становится это делать. Закончив, можете просмотреть свою анимацию, раскрыв все слои, выделив всю группу фигурок и поместив их в нужное место холста (см. rough.gif).
[править] Изогнутые слова
Следующая задача – добавить к нашей анимации текстовый баннер. Чтобы текст двигался вместе с нашей фигуркой, а не стоял неподвижно – попробуем ещё одно новое свойство Inkscape 0.44, сдвиг узлов. Создайте текстовый объект в вашем любимом шрифте (А), преобразуйте его в кривые, переключитесь в инструмент Node (Узел), затем выделите все узлы (Ctrl+A) (В) и при нажатой Alt потяните за один из них. Вся надпись плавно изогнётся и растянется, словно знамя на ветру (С).
[править] Расслоение текста
Теперь сделайте две копии текстового объекта, изогните их в противоположные стороны, как развевающийся флаг, затем интерполируйте их (А). Затем, точно так же, как мы делали с танцующей фигурой, вставьте по одному кадру в каждый слой, помещая их на холст выше фигуры (В). Чтобы видеть, где находится изображение предыдущего слоя, используйте функцию контроля интенсивности в диалоговом окне слоёв, чтобы временно сделать предыдущий слой полупрозрачным. Снова экспортируйте и соберите анимированный GIF (with-banner.gif).
[править] Добавим цвет
Окрасим по-разному фон каждого кадра, чтобы получить эффект дискотеки со стробоскопическим освещением. Залейте прямоугольник исходным цветом и используйте диалоговое окно Tile Clones (Расположение клонов) для разложения его на несколько оттенков (А). Раскрасьте надпись «dance!» контрастным ярким цветом и тоже варьируйте его от кадра к кадру (В). Наконец, добавьте эллиптический градиентный «блик» на заднем плане, передвигая, изменяя размеры и поворачивая его от кадра к кадру, придав им дополнительную энергию (С). Окончательную версию см. на диске (final.gif). Удачи!