LXF85:Inkscape
Flagist0 (обсуждение | вклад) (Новая: ==Inkscape: Новое в версии 0.44== '' '''ЧАСТЬ 5''': ''Inkscape'' постоянно совершенствуется - не отставайте! '''Дмитрий Ки...) |
Yaleks (обсуждение | вклад) м (→Производительность и режим «Силуэт») |
||
| (не показаны 2 промежуточные версии 1 участника) | |||
| Строка 1: | Строка 1: | ||
| − | + | {{цикл/Inkscape}} | |
| − | '' '''ЧАСТЬ 5''': ''Inkscape'' постоянно | + | == Inkscape: Новое в версии 0.44 == |
| + | |||
| + | '' '''ЧАСТЬ 5''': ''Inkscape'' постоянно совершенствуется — не отставайте! '''Дмитрий Кирсанов''' продемонстрирует вам новейшие функции программы.'' | ||
Даже в мире открытого ПО, где перемены являются нормой, стремительные темпы развития Inkscape удивляют. Новая версия выходит каждые несколько месяцев, | Даже в мире открытого ПО, где перемены являются нормой, стремительные темпы развития Inkscape удивляют. Новая версия выходит каждые несколько месяцев, | ||
и даже если номер отличается всего на 0.01, происходят заметные перемены по всем направлениям. Такой продуктивности есть несколько причин. Во-первых, | и даже если номер отличается всего на 0.01, происходят заметные перемены по всем направлениям. Такой продуктивности есть несколько причин. Во-первых, | ||
| − | + | Inkscape — бесспорный лидер в области векторной графики мира Linux. Естественно, это привлекает многих разработчиков, интересующихся данной | |
| − | темой. Именно | + | темой. Именно разработчики — движущая сила любого проекта, и понятно, что они, а с ними и тестеры, вкладывают свои усилия в известный продукт. (Лишь |
недавно у Inkscape появился достойный соперник в лице Xara Xtreme LX, исходный код которойбыл опубликован в марте этого года. Мы сравним эти | недавно у Inkscape появился достойный соперник в лице Xara Xtreme LX, исходный код которойбыл опубликован в марте этого года. Мы сравним эти | ||
| − | программы на следующем занятии.) | + | программы на следующем занятии.) |
Во-вторых, даже на фоне открытых проектов Inkscape отличается необычайной открытостью и дружелюбием. Получить доступ | Во-вторых, даже на фоне открытых проектов Inkscape отличается необычайной открытостью и дружелюбием. Получить доступ | ||
| Строка 17: | Строка 19: | ||
На данном этапе большинство новых функций Inkscape только помогают идти вровень с именитыми коммерческими соперниками. Но команда Inkscape полна | На данном этапе большинство новых функций Inkscape только помогают идти вровень с именитыми коммерческими соперниками. Но команда Inkscape полна | ||
решимости сделать лучший векторный редактор для всех платформ, и каждая новая версия привносит уникальные функции, которые выделяют программу среди | решимости сделать лучший векторный редактор для всех платформ, и каждая новая версия привносит уникальные функции, которые выделяют программу среди | ||
| − | конкурентов. | + | конкурентов. Последняя версия, 0.44 [в настоящее время для скачивания доступна версия 0.44.1, собранная в сентябре 2006 г. — прим.ред.], не стала |
исключением. Фактически, это наиболее крупная версия (одни только комментарии составляют около 10 000 слов!). Тем, кто пользуется Inkscape для | исключением. Фактически, это наиболее крупная версия (одни только комментарии составляют около 10 000 слов!). Тем, кто пользуется Inkscape для | ||
создания произведений искусства, web-дизайна или же просто экспериментирует, данный урок продемонстрирует наиболее значительные новшества 0.44 (в | создания произведений искусства, web-дизайна или же просто экспериментирует, данный урок продемонстрирует наиболее значительные новшества 0.44 (в | ||
контексте состояния искусства векторной графики), чтобы облегчить и усовершенствовать вашу работу. | контексте состояния искусства векторной графики), чтобы облегчить и усовершенствовать вашу работу. | ||
| − | + | === Производительность и режим «Силуэт» === | |
| − | + | [[Изображение:Img 85 78 1.png|left|350px]] | |
В своих ранних версиях Inkscape считалась довольно быстрой программой, но с течением времени пользователи все | В своих ранних версиях Inkscape считалась довольно быстрой программой, но с течением времени пользователи все | ||
чаще просили увеличить скорость работы. Неудивительно, что оптимизация и стала главной заботой разработчиков версии 0.44. Скорость обновления экрана и | чаще просили увеличить скорость работы. Неудивительно, что оптимизация и стала главной заботой разработчиков версии 0.44. Скорость обновления экрана и | ||
особенно редактирования узлов заметно повысилась. Если для вашего документа и этого мало, попробуйте режим '''Силуэт (Outline)''': все объекты отобразятся в | особенно редактирования узлов заметно повысилась. Если для вашего документа и этого мало, попробуйте режим '''Силуэт (Outline)''': все объекты отобразятся в | ||
виде контуров толщиной в один пиксель, что по определению повышает скорость. | виде контуров толщиной в один пиксель, что по определению повышает скорость. | ||
| + | <div style="clear:both;"></div> | ||
| − | + | === Индикатор текущего стиля === | |
| − | + | [[Изображение:Img 85 78 2.png|right|400px]] | |
Слева от строки состояния появился новый элемент управления, отображающий текущий стиль (цвета заливки и штрихов, ширину | Слева от строки состояния появился новый элемент управления, отображающий текущий стиль (цвета заливки и штрихов, ширину | ||
| − | штрихов и прозрачность) выделенного объекта (А). Это весьма гибкий инструмент управления, намного ускоряющий работу в Inkscape. | + | штрихов и прозрачность) выделенного объекта (А). Это весьма гибкий инструмент управления, намного ускоряющий работу в Inkscape. Его горячие клавиши |
и контекстное меню упрощают доступ к основным операциям со стилями, без обращения к диалогу ''' Заливка и Штрих (Fill and Stroke) (В)'''. | и контекстное меню упрощают доступ к основным операциям со стилями, без обращения к диалогу ''' Заливка и Штрих (Fill and Stroke) (В)'''. | ||
| + | <div style="clear:both;"></div> | ||
| − | + | === Передвижная палитра === | |
| − | + | [[Изображение:Img 85 79 1.png|left|400px]] | |
В версии 0.43 появилась плавающая палитра, в 0.44 она по умолчанию прикреплена к нижней части окна. Примерно так же палитра | В версии 0.43 появилась плавающая палитра, в 0.44 она по умолчанию прикреплена к нижней части окна. Примерно так же палитра | ||
выглядит в Xara Xtreme LX и Corel Draw. Установлена новая палитра по умолчанию, и есть несколько дополнительных (в основном заимствованных у | выглядит в Xara Xtreme LX и Corel Draw. Установлена новая палитра по умолчанию, и есть несколько дополнительных (в основном заимствованных у | ||
Gimp). Палитра может быть показана в виде одного или нескольких рядов цветовых образцов размером от «мелкого» до «крупного». | Gimp). Палитра может быть показана в виде одного или нескольких рядов цветовых образцов размером от «мелкого» до «крупного». | ||
| + | <div style="clear:both;"></div> | ||
| − | + | === Диалог «Слои» === | |
| + | [[Изображение:Img 85 79 2.png|right|400px]] | ||
Новое диалоговое окно '''Слои (Layers)''', которое открывается по Ctrl+Shift+L, представляет слои документа не в виде списка, а в виде дерева | Новое диалоговое окно '''Слои (Layers)''', которое открывается по Ctrl+Shift+L, представляет слои документа не в виде списка, а в виде дерева | ||
| − | + | — слои в Inkscape могут быть вложены один в другой. Ветви дерева могут разворачиваться и сворачиваться, можно включить/ отключить прозрачность каждого | |
слоя или запереть/освободить его. Внизу есть кнопки для добавления слоя или удаления текущего, смены порядка слоев и изменения общей прозрачности | слоя или запереть/освободить его. Внизу есть кнопки для добавления слоя или удаления текущего, смены порядка слоев и изменения общей прозрачности | ||
каждого слоя. | каждого слоя. | ||
| + | <div style="clear:both;"></div> | ||
| − | + | === Управление текстом === | |
| − | + | [[Изображение:Img 85 80 1.png|left|400px]] | |
В текстовом инструменте версии 0.43 бросалось в глаза отсутствие приличной панели управления. Единственным средством настройки | В текстовом инструменте версии 0.43 бросалось в глаза отсутствие приличной панели управления. Единственным средством настройки | ||
свойств текстового объекта было диалоговое окно '''Текст и Шрифт (TextAnd Font)''', Ctrl+Shift+T. Сейчас большинство из этих свойств можно настраивать | свойств текстового объекта было диалоговое окно '''Текст и Шрифт (TextAnd Font)''', Ctrl+Shift+T. Сейчас большинство из этих свойств можно настраивать | ||
| Строка 54: | Строка 61: | ||
Список шрифтов | Список шрифтов | ||
включает графические образцы, а в поле названия работает поиск по мере ввода. | включает графические образцы, а в поле названия работает поиск по мере ввода. | ||
| + | <div style="clear:both;"></div> | ||
| − | + | === Основы работы с узлами === | |
| − | + | [[Изображение:Img 85 80 2.png|right|400px]] | |
Пластика узловых точек в Inkscape явно навеяна подобными функциями программ 3D-моделирования, однако, приложили эти идеи к | Пластика узловых точек в Inkscape явно навеяна подобными функциями программ 3D-моделирования, однако, приложили эти идеи к | ||
узлам 2D-контура в векторном редакторе, похоже, впервые. Нужно всего-навсего включить инструмент '''Узлы (Nodes)''', выделить несколько точек и перетащить | узлам 2D-контура в векторном редакторе, похоже, впервые. Нужно всего-навсего включить инструмент '''Узлы (Nodes)''', выделить несколько точек и перетащить | ||
| − | одну из них при нажатой клавише Alt. | + | одну из них при нажатой клавише Alt. Выделенная часть линии плавно изогнется, а узлы и их рукоятки сместятся в соответствии с их удаленностью от |
перетаскиваемого узла. | перетаскиваемого узла. | ||
| + | <div style="clear:both;"></div> | ||
| − | + | === Каллиграфический тремор === | |
| − | + | [[Изображение:Img 85 80 3.png|left|400px]] | |
| − | Как и было предсказано в занятии LXF81, чудесный инструмент '''Каллиграфическое Перо''' в Inkscape 0.44 получил новый настраивае- | + | Как и было предсказано в занятии [[LXF81:Inkscape|LXF81]], чудесный инструмент '''Каллиграфическое Перо''' в Inkscape 0.44 получил новый настраивае- |
мый параметр: '''Тремор'''. При нулевом треморе (по умолчанию) перо производит плавные штрихи постоянной ширины, а с тремором 1.0 штрихи дико искривляются, | мый параметр: '''Тремор'''. При нулевом треморе (по умолчанию) перо производит плавные штрихи постоянной ширины, а с тремором 1.0 штрихи дико искривляются, | ||
становятся зазубренными и неопрятными. Очень рекомендую всегда применять тремор, хотя бы легкий: рисунки при этом выглядят более естественно и | становятся зазубренными и неопрятными. Очень рекомендую всегда применять тремор, хотя бы легкий: рисунки при этом выглядят более естественно и | ||
непринужденно. | непринужденно. | ||
| + | <div style="clear:both;"></div> | ||
| − | + | === Вырезки и маски === | |
| − | + | [[Изображение:Img 85 80 4.png|right|400px]] | |
Две важных функции SVG теперь поддерживаются официально: обрезной контур (clipping path) и маски. Обрезной контур, примененный к | Две важных функции SVG теперь поддерживаются официально: обрезной контур (clipping path) и маски. Обрезной контур, примененный к | ||
| − | объекту, ограничивает его видимость областью, которая попала внутрь контура (А). В этом случае стиль контура | + | объекту, ограничивает его видимость областью, которая попала внутрь контура (А). В этом случае стиль контура игнорируется — важна лишь его |
форма. Маской может быть любой объект, не только контур: белые области маски оставляют цвета и прозрачность объекта, на который накладывается маска, | форма. Маской может быть любой объект, не только контур: белые области маски оставляют цвета и прозрачность объекта, на который накладывается маска, | ||
неизменными; под черными же соответствующие места объекта прозрачны (В). | неизменными; под черными же соответствующие места объекта прозрачны (В). | ||
| + | <div style="clear:both;"></div> | ||
| − | + | === Продвинутая обработка узлов === | |
| − | + | [[Изображение:Img 85 81 1.png|left|400px]] | |
Простота обращения с узлами может переменить приемы вашей работы с кривыми в Inkscape. Берете, например, эллипс, | Простота обращения с узлами может переменить приемы вашей работы с кривыми в Inkscape. Берете, например, эллипс, | ||
преобразуете в контур, выбираете на нем несколько точек нажатиями Ctrl+A и Ins, выделяете часть из них и перетаскиванием при нажатой Alt получаете | преобразуете в контур, выбираете на нем несколько точек нажатиями Ctrl+A и Ins, выделяете часть из них и перетаскиванием при нажатой Alt получаете | ||
плавно изогнутую фигуру (А). Вероятно, еще важнее то, что появилась возможность плавно и естественно, без утомительной настройки сотен отдельных | плавно изогнутую фигуру (А). Вероятно, еще важнее то, что появилась возможность плавно и естественно, без утомительной настройки сотен отдельных | ||
точек, изменять сложные контуры (В). | точек, изменять сложные контуры (В). | ||
| + | <div style="clear:both;"></div> | ||
| − | + | === Улучшения в редактировании узлов === | |
| − | + | [[Изображение:Img 85 81 2.png|right|400px]] | |
Если вы удаляете одну или несколько точек в середине кривой, Inkscape теперь пытается сохранить форму | Если вы удаляете одну или несколько точек в середине кривой, Inkscape теперь пытается сохранить форму | ||
соответствующего участка. Прежнее поведение при удалении возможно получить при нажатии Ctrl+Del (А). Если вы конвертируете линию с точками в | соответствующего участка. Прежнее поведение при удалении возможно получить при нажатии Ctrl+Del (А). Если вы конвертируете линию с точками в | ||
гладкий или симметричный вид (Shift+S или Shift+Y), можно удерживать указатель мыши над одной из рукояток, чтобы зафиксировать ее положение | гладкий или симметричный вид (Shift+S или Shift+Y), можно удерживать указатель мыши над одной из рукояток, чтобы зафиксировать ее положение | ||
(В). Аналогично, удерживая курсор, можно зафиксировать одну из двух соединяемых точек (Shift+J) (С). | (В). Аналогично, удерживая курсор, можно зафиксировать одну из двух соединяемых точек (Shift+J) (С). | ||
| + | <div style="clear:both;"></div> | ||
| − | + | === Устранение перекрытий === | |
| − | + | [[Изображение:Img 85 81 3.png|left|400px]] | |
| − | Есть две заметные добавки в диалоговом окне: '''Выравнивание и | + | Есть две заметные добавки в диалоговом окне: '''Выравнивание и распределение (Align and Distribution)''', Ctrl+Shift+A. Кнопка '''Убрать перекрытия (Remove Overlaps)''' независимо от количества выделенных одновременно объектов сдвигает их ровно настолько, чтобы их границы не перекрывали |
| − | друг друга (А). Еще одно | + | друг друга (А). Еще одно новшество — кнопка '''Внешний вид блок-схем (Connector Network Layout)''', которой можно изменить порядок соединений, сделанных |
инструментом '''Connector''', минимизируя пересечения. | инструментом '''Connector''', минимизируя пересечения. | ||
| + | <div style="clear:both;"></div> | ||
| − | + | === Вставка по размеру === | |
| − | + | [[Изображение:Img 85 81 4.png|right|400px]] | |
В заключение рассмотрим простую, но полезную, функцию: вставку по размеру. Группа команд в подменю меню '''Правка (Edit)''' позволяет | В заключение рассмотрим простую, но полезную, функцию: вставку по размеру. Группа команд в подменю меню '''Правка (Edit)''' позволяет | ||
вогнать выделенный объект (объекты) в размер последнего объекта, скопированного в буфер обмена. Можно вставлять в соответствии с шириной, длиной | вогнать выделенный объект (объекты) в размер последнего объекта, скопированного в буфер обмена. Можно вставлять в соответствии с шириной, длиной | ||
или обоими измерениями сразу (В), указав, применять ли эту функцию в целом или для каждого выделенного объекта в отдельности. | или обоими измерениями сразу (В), указав, применять ли эту функцию в целом или для каждого выделенного объекта в отдельности. | ||
| + | <div style="clear:both;"></div> | ||
Текущая версия на 18:13, 18 марта 2009
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
[править] Inkscape: Новое в версии 0.44
ЧАСТЬ 5: Inkscape постоянно совершенствуется — не отставайте! Дмитрий Кирсанов продемонстрирует вам новейшие функции программы.
Даже в мире открытого ПО, где перемены являются нормой, стремительные темпы развития Inkscape удивляют. Новая версия выходит каждые несколько месяцев, и даже если номер отличается всего на 0.01, происходят заметные перемены по всем направлениям. Такой продуктивности есть несколько причин. Во-первых, Inkscape — бесспорный лидер в области векторной графики мира Linux. Естественно, это привлекает многих разработчиков, интересующихся данной темой. Именно разработчики — движущая сила любого проекта, и понятно, что они, а с ними и тестеры, вкладывают свои усилия в известный продукт. (Лишь недавно у Inkscape появился достойный соперник в лице Xara Xtreme LX, исходный код которойбыл опубликован в марте этого года. Мы сравним эти программы на следующем занятии.)
Во-вторых, даже на фоне открытых проектов Inkscape отличается необычайной открытостью и дружелюбием. Получить доступ для записи в репозиторий исходного кода совсем не трудно, а «старожилы» списка рассылки привечают и ободряют новичков. Важно и то, что все новейшие снимки исходного кода Inkscape, как правило, работают без сбоев, поэтому существует довольно крупное сообщество пользователей, отслеживающих Inkscape через SVN. Они пользуются программой ежедневно, мгновенно сообщают о сбоях и недостатках и вносят заметный вклад в создание новых функций.
На данном этапе большинство новых функций Inkscape только помогают идти вровень с именитыми коммерческими соперниками. Но команда Inkscape полна решимости сделать лучший векторный редактор для всех платформ, и каждая новая версия привносит уникальные функции, которые выделяют программу среди конкурентов. Последняя версия, 0.44 [в настоящее время для скачивания доступна версия 0.44.1, собранная в сентябре 2006 г. — прим.ред.], не стала исключением. Фактически, это наиболее крупная версия (одни только комментарии составляют около 10 000 слов!). Тем, кто пользуется Inkscape для создания произведений искусства, web-дизайна или же просто экспериментирует, данный урок продемонстрирует наиболее значительные новшества 0.44 (в контексте состояния искусства векторной графики), чтобы облегчить и усовершенствовать вашу работу.
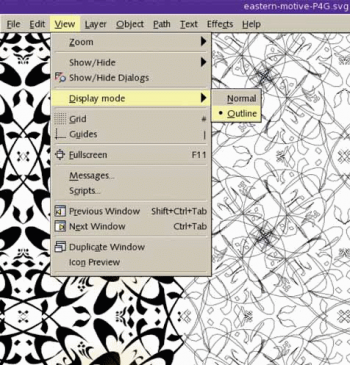
[править] Производительность и режим «Силуэт»
В своих ранних версиях Inkscape считалась довольно быстрой программой, но с течением времени пользователи все чаще просили увеличить скорость работы. Неудивительно, что оптимизация и стала главной заботой разработчиков версии 0.44. Скорость обновления экрана и особенно редактирования узлов заметно повысилась. Если для вашего документа и этого мало, попробуйте режим Силуэт (Outline): все объекты отобразятся в виде контуров толщиной в один пиксель, что по определению повышает скорость.
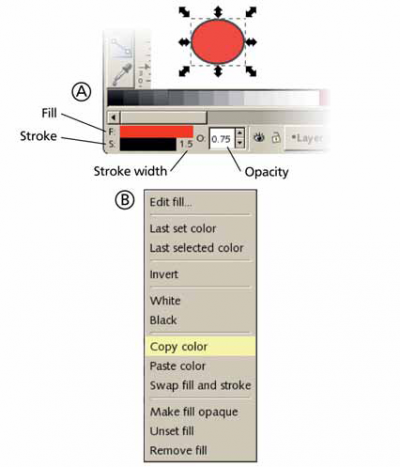
[править] Индикатор текущего стиля
Слева от строки состояния появился новый элемент управления, отображающий текущий стиль (цвета заливки и штрихов, ширину штрихов и прозрачность) выделенного объекта (А). Это весьма гибкий инструмент управления, намного ускоряющий работу в Inkscape. Его горячие клавиши и контекстное меню упрощают доступ к основным операциям со стилями, без обращения к диалогу Заливка и Штрих (Fill and Stroke) (В).
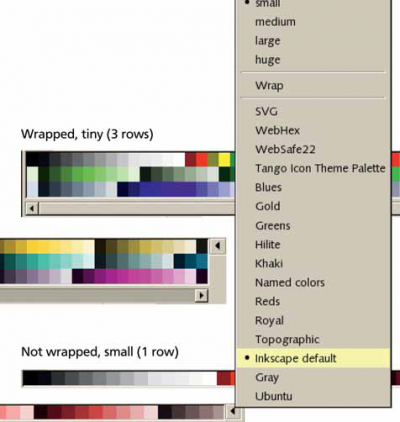
[править] Передвижная палитра
В версии 0.43 появилась плавающая палитра, в 0.44 она по умолчанию прикреплена к нижней части окна. Примерно так же палитра выглядит в Xara Xtreme LX и Corel Draw. Установлена новая палитра по умолчанию, и есть несколько дополнительных (в основном заимствованных у Gimp). Палитра может быть показана в виде одного или нескольких рядов цветовых образцов размером от «мелкого» до «крупного».
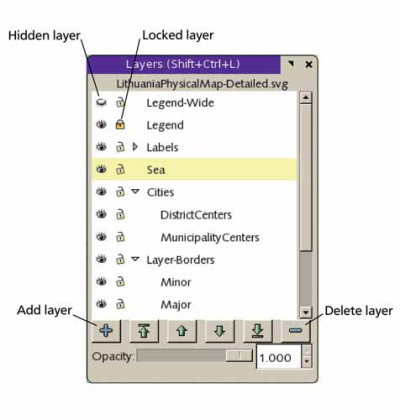
[править] Диалог «Слои»
Новое диалоговое окно Слои (Layers), которое открывается по Ctrl+Shift+L, представляет слои документа не в виде списка, а в виде дерева — слои в Inkscape могут быть вложены один в другой. Ветви дерева могут разворачиваться и сворачиваться, можно включить/ отключить прозрачность каждого слоя или запереть/освободить его. Внизу есть кнопки для добавления слоя или удаления текущего, смены порядка слоев и изменения общей прозрачности каждого слоя.
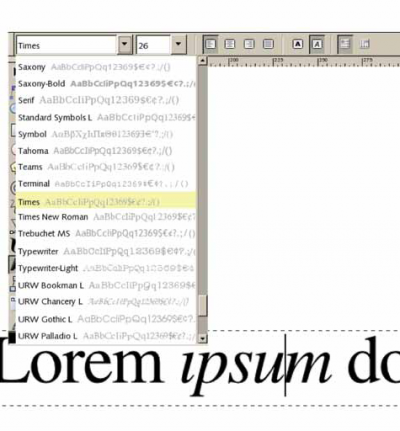
[править] Управление текстом
В текстовом инструменте версии 0.43 бросалось в глаза отсутствие приличной панели управления. Единственным средством настройки свойств текстового объекта было диалоговое окно Текст и Шрифт (TextAnd Font), Ctrl+Shift+T. Сейчас большинство из этих свойств можно настраивать через органы управления в окне редактирования: гарнитуру, размер, полужирный/курсивный варианты, выравнивание, направление письма. Список шрифтов включает графические образцы, а в поле названия работает поиск по мере ввода.
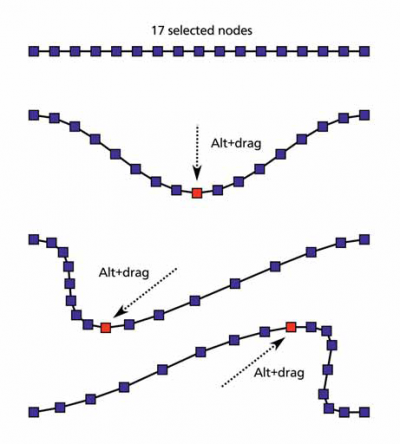
[править] Основы работы с узлами
Пластика узловых точек в Inkscape явно навеяна подобными функциями программ 3D-моделирования, однако, приложили эти идеи к узлам 2D-контура в векторном редакторе, похоже, впервые. Нужно всего-навсего включить инструмент Узлы (Nodes), выделить несколько точек и перетащить одну из них при нажатой клавише Alt. Выделенная часть линии плавно изогнется, а узлы и их рукоятки сместятся в соответствии с их удаленностью от перетаскиваемого узла.
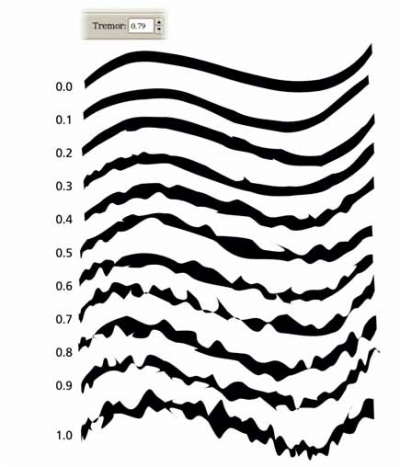
[править] Каллиграфический тремор
Как и было предсказано в занятии LXF81, чудесный инструмент Каллиграфическое Перо в Inkscape 0.44 получил новый настраивае- мый параметр: Тремор. При нулевом треморе (по умолчанию) перо производит плавные штрихи постоянной ширины, а с тремором 1.0 штрихи дико искривляются, становятся зазубренными и неопрятными. Очень рекомендую всегда применять тремор, хотя бы легкий: рисунки при этом выглядят более естественно и непринужденно.
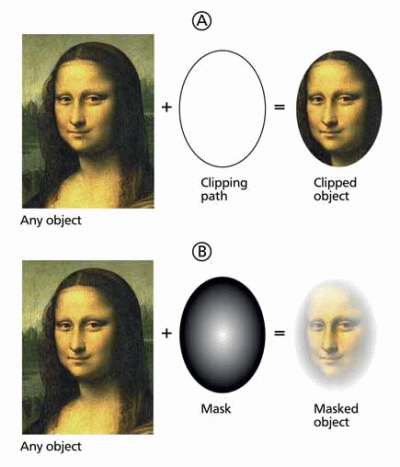
[править] Вырезки и маски
Две важных функции SVG теперь поддерживаются официально: обрезной контур (clipping path) и маски. Обрезной контур, примененный к объекту, ограничивает его видимость областью, которая попала внутрь контура (А). В этом случае стиль контура игнорируется — важна лишь его форма. Маской может быть любой объект, не только контур: белые области маски оставляют цвета и прозрачность объекта, на который накладывается маска, неизменными; под черными же соответствующие места объекта прозрачны (В).
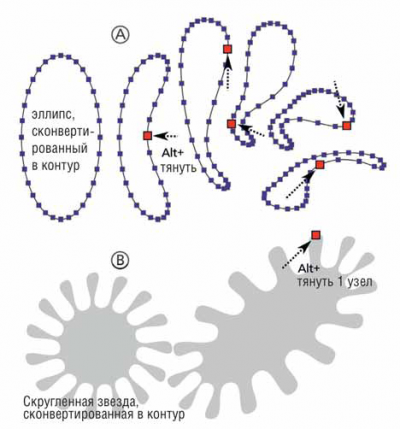
[править] Продвинутая обработка узлов
Простота обращения с узлами может переменить приемы вашей работы с кривыми в Inkscape. Берете, например, эллипс, преобразуете в контур, выбираете на нем несколько точек нажатиями Ctrl+A и Ins, выделяете часть из них и перетаскиванием при нажатой Alt получаете плавно изогнутую фигуру (А). Вероятно, еще важнее то, что появилась возможность плавно и естественно, без утомительной настройки сотен отдельных точек, изменять сложные контуры (В).
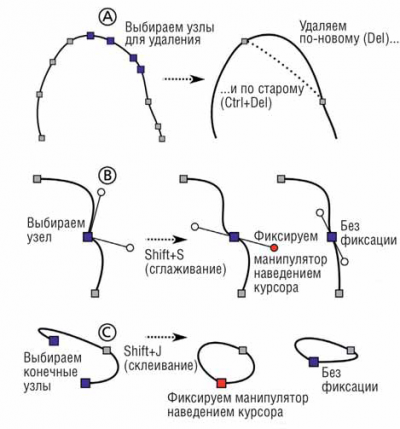
[править] Улучшения в редактировании узлов
Если вы удаляете одну или несколько точек в середине кривой, Inkscape теперь пытается сохранить форму соответствующего участка. Прежнее поведение при удалении возможно получить при нажатии Ctrl+Del (А). Если вы конвертируете линию с точками в гладкий или симметричный вид (Shift+S или Shift+Y), можно удерживать указатель мыши над одной из рукояток, чтобы зафиксировать ее положение (В). Аналогично, удерживая курсор, можно зафиксировать одну из двух соединяемых точек (Shift+J) (С).
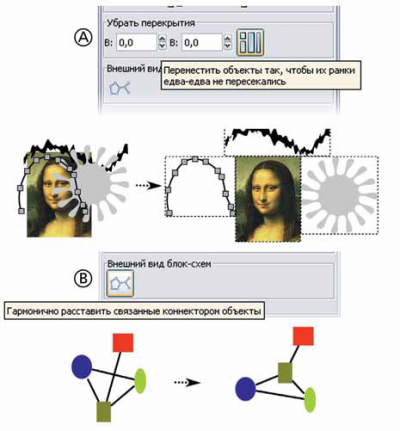
[править] Устранение перекрытий
Есть две заметные добавки в диалоговом окне: Выравнивание и распределение (Align and Distribution), Ctrl+Shift+A. Кнопка Убрать перекрытия (Remove Overlaps) независимо от количества выделенных одновременно объектов сдвигает их ровно настолько, чтобы их границы не перекрывали друг друга (А). Еще одно новшество — кнопка Внешний вид блок-схем (Connector Network Layout), которой можно изменить порядок соединений, сделанных инструментом Connector, минимизируя пересечения.
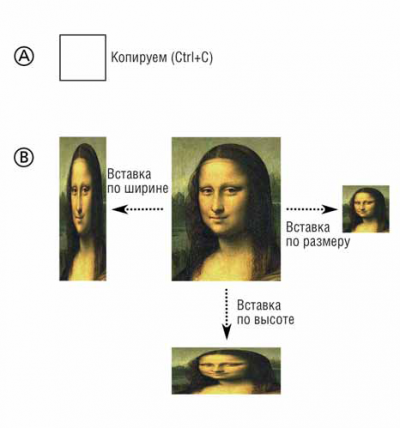
[править] Вставка по размеру
В заключение рассмотрим простую, но полезную, функцию: вставку по размеру. Группа команд в подменю меню Правка (Edit) позволяет вогнать выделенный объект (объекты) в размер последнего объекта, скопированного в буфер обмена. Можно вставлять в соответствии с шириной, длиной или обоими измерениями сразу (В), указав, применять ли эту функцию в целом или для каждого выделенного объекта в отдельности.