LXF99:Ананас
(Новая: ==Главное меню и панель инструментов== '''ЧАСТЬ 3''' Создать форму и набросать на ней пару кнопок и поле в...) |
|||
| (не показаны 5 промежуточных версий 3 участников) | |||
| Строка 1: | Строка 1: | ||
| + | {{Цикл/Ананас}} | ||
| + | [[Категория:Учебники]] | ||
==Главное меню и панель инструментов== | ==Главное меню и панель инструментов== | ||
'''ЧАСТЬ 3''' Создать форму и набросать на ней пару кнопок и поле ввода – еще не значит написать настоящее бизнес-приложение! Пользователи ждут меню, и '''Андрей Паскаль''' знает, где его взять. | '''ЧАСТЬ 3''' Создать форму и набросать на ней пару кнопок и поле ввода – еще не значит написать настоящее бизнес-приложение! Пользователи ждут меню, и '''Андрей Паскаль''' знает, где его взять. | ||
| − | Если вы пропустили второй урок ( | + | Если вы пропустили второй урок ([[LXF98:Ананас3|LXF98]]), обязательно поинтересуйтесь его содержанием, чтобы материал настоящего выпуска был проще для восприятия. Мы будем использовать результат, полученный в прошлый раз – CRUD-приложение, позволяющее управлять справочником контрагентов. |
Итак, продолжим. Мы уже в состоянии написать простое приложение на платформе ''Ананас'', но владеем еще далеко не всеми приемами создания пользовательского интерфейса. Как известно, к нему относятся не только окна диалогов, но и различные виды меню. Традиционно, пользователь ожидает увидеть в любой программе такой элемент интерфейса, как главное меню. Разумеется, пользователи ''Ананаса'' не являются исключением. Поэтому сегодня мы научимся использовать средства среды разработки платформы ''Ананас'' для создания красивого и современного главного меню нашей бизнес-схемы. | Итак, продолжим. Мы уже в состоянии написать простое приложение на платформе ''Ананас'', но владеем еще далеко не всеми приемами создания пользовательского интерфейса. Как известно, к нему относятся не только окна диалогов, но и различные виды меню. Традиционно, пользователь ожидает увидеть в любой программе такой элемент интерфейса, как главное меню. Разумеется, пользователи ''Ананаса'' не являются исключением. Поэтому сегодня мы научимся использовать средства среды разработки платформы ''Ананас'' для создания красивого и современного главного меню нашей бизнес-схемы. | ||
| Строка 20: | Строка 22: | ||
|Ширина=200px}} | |Ширина=200px}} | ||
| − | [[Изображение: | + | [[Изображение:LXF99 Ananas1.jpg|thumb|Рис. 1. Создание пункта главного меню.]] |
Последовательность действий, приводящих созданию меню, выглядит следующим образом (Рис. 1). В контекстном меню, вызванном нажатием правой кнопки мыши в момент, когда ее указатель завис над надписью '''Главное меню''', выбираем пункт '''Новое подменю'''. '''Главное меню''' пополнится пунктом '''Новое подменю'''. Однако нам нужен пункт '''Программа''' – поэтому, выбрав мышью Новое подменю и нажав функциональную клавишу F2 на клавиатуре, меняем надпись на Программа, а затем нажимаем '''Enter'''. | Последовательность действий, приводящих созданию меню, выглядит следующим образом (Рис. 1). В контекстном меню, вызванном нажатием правой кнопки мыши в момент, когда ее указатель завис над надписью '''Главное меню''', выбираем пункт '''Новое подменю'''. '''Главное меню''' пополнится пунктом '''Новое подменю'''. Однако нам нужен пункт '''Программа''' – поэтому, выбрав мышью Новое подменю и нажав функциональную клавишу F2 на клавиатуре, меняем надпись на Программа, а затем нажимаем '''Enter'''. | ||
| Строка 61: | Строка 63: | ||
<code> | <code> | ||
| − | sys.Message(0, | + | sys.Message(0,"Вызван пункт меню"); |
</code> | </code> | ||
| Строка 68: | Строка 70: | ||
С настройкой действия покончено, результат достигнут. Но! Есть возможность украсить пункт '''Выход''' подменю '''Программа''' каким-нибудь графическим изображением (значком). Разумеется, если у вас есть подходящий файл с картинкой. Задать значок можно на общей вкладке диалога редактирования свойств действия. После закрытия окна редактор действий принял вид, показанный на Рис. 2. | С настройкой действия покончено, результат достигнут. Но! Есть возможность украсить пункт '''Выход''' подменю '''Программа''' каким-нибудь графическим изображением (значком). Разумеется, если у вас есть подходящий файл с картинкой. Задать значок можно на общей вкладке диалога редактирования свойств действия. После закрытия окна редактор действий принял вид, показанный на Рис. 2. | ||
| − | [[Изображение: | + | [[Изображение:LXF99 Ananas2.jpg|thumb|Рис. 2. Действие "Закрыть Ананас" готово действовать!]] |
Теперь осталось связать только что созданное действие с пунктом '''Выход''' подменю '''Программа'''. Для этого возвращаемся в редактор меню, открываем диалог редактирования команды Выход двойным щелчком по соответствующей строке и на вкладке действия переносим действие '''Закрыть Ананас''' из правого списка в левую часть. Окно можно закрыть и сохранить бизнес-схему, чтобы попробовать меню в деле. Теперь выбор пункта '''Выход''' главного меню будет закрывать программу. | Теперь осталось связать только что созданное действие с пунктом '''Выход''' подменю '''Программа'''. Для этого возвращаемся в редактор меню, открываем диалог редактирования команды Выход двойным щелчком по соответствующей строке и на вкладке действия переносим действие '''Закрыть Ананас''' из правого списка в левую часть. Окно можно закрыть и сохранить бизнес-схему, чтобы попробовать меню в деле. Теперь выбор пункта '''Выход''' главного меню будет закрывать программу. | ||
| Строка 81: | Строка 83: | ||
'''Панель инструментов''' предоставляет пользователю набор кнопок быстрого доступа к наиболее часто используемым функциям приложения. Эти кнопки обычно расположены непосредственно под главным меню, имеют квадратную форму и снабжены изображением (значком), символизирующим выполняемое действие. | '''Панель инструментов''' предоставляет пользователю набор кнопок быстрого доступа к наиболее часто используемым функциям приложения. Эти кнопки обычно расположены непосредственно под главным меню, имеют квадратную форму и снабжены изображением (значком), символизирующим выполняемое действие. | ||
| + | |||
| + | [[Изображение:LXF99 Ananas3.jpg|thumb|Рис. 3. Результат – главное меню и панель инструментов определены.]] | ||
''Ананас'' позволяет создавать множество таких панелей, которые пользователь по своему усмотрению может перемещать, располагать по периметру главного окна приложения или выносить за его пределы в виде самостоятельного окна панели инструментов. | ''Ананас'' позволяет создавать множество таких панелей, которые пользователь по своему усмотрению может перемещать, располагать по периметру главного окна приложения или выносить за его пределы в виде самостоятельного окна панели инструментов. | ||
| Строка 91: | Строка 95: | ||
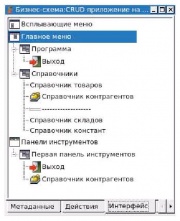
Определив панели инструментов, мы завершили настройку пользовательского интерфейса нашего приложения. Рис. 3 демонстрирует, как выглядит наша работа в '''Дизайнере'''. Рис. 4 показывает, как будет видеть нашу работу пользователь бизнес-схемы. '''LXF''' | Определив панели инструментов, мы завершили настройку пользовательского интерфейса нашего приложения. Рис. 3 демонстрирует, как выглядит наша работа в '''Дизайнере'''. Рис. 4 показывает, как будет видеть нашу работу пользователь бизнес-схемы. '''LXF''' | ||
| − | [[Изображение: | + | |
| + | [[Изображение:LXF99 Ananas4.jpg|thumb|Рис. 4. Результат – CRUD-приложение с красивым главным меню и двухкнопочной панелью инструментов.]] | ||
Текущая версия на 10:30, 17 ноября 2008
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Содержание |
[править] Главное меню и панель инструментов
ЧАСТЬ 3 Создать форму и набросать на ней пару кнопок и поле ввода – еще не значит написать настоящее бизнес-приложение! Пользователи ждут меню, и Андрей Паскаль знает, где его взять.
Если вы пропустили второй урок (LXF98), обязательно поинтересуйтесь его содержанием, чтобы материал настоящего выпуска был проще для восприятия. Мы будем использовать результат, полученный в прошлый раз – CRUD-приложение, позволяющее управлять справочником контрагентов.
Итак, продолжим. Мы уже в состоянии написать простое приложение на платформе Ананас, но владеем еще далеко не всеми приемами создания пользовательского интерфейса. Как известно, к нему относятся не только окна диалогов, но и различные виды меню. Традиционно, пользователь ожидает увидеть в любой программе такой элемент интерфейса, как главное меню. Разумеется, пользователи Ананаса не являются исключением. Поэтому сегодня мы научимся использовать средства среды разработки платформы Ананас для создания красивого и современного главного меню нашей бизнес-схемы.
[править] Собираем каркас
За проектирование главного меню отвечает Редактор меню в Дизайнере Ананаса. Открывается он выбором вкладки Интерфейс окна редактирования свойств бизнес-схемы. Редактор умеет работать с тремя видами меню: главное меню, меню в виде панели инструментов, дополняющее главное меню кнопками быстрого запуска наиболее востребованных функций, и всплывающие контекстные меню.
Для наших учебных целей мы создадим меню, напоминающее меню бизнес-схемы «Оперативный учет», поставляемой в дистрибутиве Ананаса. Разница будет заключаться в уменьшенном количестве пунктов и в том, что только два из них – Выход и Справочник контрагентов – будут выполнять полезную работу. Остальные пункты меню мы запрограммируем на вывод в окно сообщений текста, свидетельс твующего о назначении выбранного пункта.
Чтобы не было путаницы с терминологией, хочу сразу пояснить, что главное меню состоит из элементов, которые могут называться «подменю», «команда» или «пункт меню». Можно считать эти термины синонимами, так как пункт меню пользователь рассматривает как соответствующую команду для выполнения. Команда же может не делать ничего, кроме открытия новых пунктов, которые принято называть подменю. Поэтому такая команда/пункт меню может тоже называться подменю.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Последовательность действий, приводящих созданию меню, выглядит следующим образом (Рис. 1). В контекстном меню, вызванном нажатием правой кнопки мыши в момент, когда ее указатель завис над надписью Главное меню, выбираем пункт Новое подменю. Главное меню пополнится пунктом Новое подменю. Однако нам нужен пункт Программа – поэтому, выбрав мышью Новое подменю и нажав функциональную клавишу F2 на клавиатуре, меняем надпись на Программа, а затем нажимаем Enter.
Точно так же добавляем пункт меню Справочники. Пожалуй, хватит. Помимо этих двух пунктов, меню любой бизнес-схемы будет автоматически дополнено сервисными пунктами Помощь и Окна. Таким образом, главное меню будет состоять из пунктов Программа, Справочники, Помощь, Окна.
[править] Заселить и оживить!
Разумеется, этого нам совершенно не достаточно. Пользователь привык видеть в главном меню не просто набор пунктов, а подменю с подпунктами. Не будем обманывать его ожидания – добавим подменю в созданные нами пункты главного меню.
Пусть подменю Программа содержит ровно один пункт – Выход. Зато это будет полезный пункт подменю, вызывающий завершение работы Ананаса. А вот подменю Справочники мы наполним четырьмя пунктами и одним разделителем. В нашем небольшом учебном меню разделитель можно было бы и не ставить. Но без разделителей не обойтись в любом реальном более-менее сложном приложении, где требуется группировка большого количества пунктов меню по смысловой нагрузке для облегчения работы пользователя. Поэтому не будем забывать про разделители!
Из контекстного меню над пунктом Программа следует выбрать «Новая команда». В результате откроется окно редактирования свойств пункта меню, где следует занести слово Выход в поле Текст меню и любое удобное вам название команды в поле Имя. В редакторе меню вы будете работать с идентификатором из поля Имя, пользователь же будет видеть надпись на пункте меню из поля Текст меню. Если вы сомневаетесь, какое значение следует задать полю Имя – мой совет: такое же, какое записано в поле Текст меню, то есть Выход.
На этом можно завершить работу по настройке пункта Выход подменю Программа и закрыть редактор его свойств. Позже мы вернемся в этот диалог, чтобы завершить настройку.
Далее следует таким же образом добавить и настроить пункты подменю Справочники.
Сначала добавьте пункты Справочник товаров и Справочник контрагентов. Затем вставьте разделитель, выбрав Новый разделитель из того же контекстного меню. Последними добавьте пункты меню Справочник складов и Справочник констант. Для выполнения этих действий полезно будет знать, что всякий раз, когда вы хотите добавить новый пункт подменю, контекстное меню необходимо вызывать, выделив имя подменю, а не имя одного из его пунктов. То есть, добавляя пункты в подменю Справочники, всякий раз необходимо вызывать контекстное меню, наводя указатель мыши на строку со словом Справочники.
Если потребовалось поменять порядок следования пунктов подменю, это всегда можно сделать, воспользовавшись действиями Поднять и Опустить из контекстного меню.
Половина дела сделана. Если сейчас сохранить выполненную работу, то есть записать бизнес-схему (немедленно сделайте это, если вы еще ни разу не нажимали на иконку-дискету в главном меню Дизайнера) и запустить ее на исполнение в Ананасе, то все подменю и их пункты будут видны и доступны. Однако их выбор не будет вызывать никаких действий. И это совершенно логично: ведь мы еще не указали Ананасу, какие действия должны выполняться при выборе того или иного пункта главного меню.
Делается это довольно просто, но сначала давайте разберемся, что такое «Действие» в терминологии среды разработки Ананаса. Жизненное пространство этого понятия ограничено средой разработки, то есть с ним сталкивается только программист, создающий бизнес-приложение. Пользователь бизнес-приложения, выполняемого Ананасом, совершенно огражден от использования этого понятия.
Пытаясь придумать формальное определение, можно получить что-то типа «Действие – это именованный объект, содержащий указания о выполняемых операциях, либо исполняемый код на языке программирования платформы Ананас, предназначенный для использования при настройке команд меню и других объектов бизнес-схемы».
Создадим пару действий, чтобы оживить наше меню и заставить его работать. Благо, сделать это совершенно несложно: нам поможет редактор действий, расположенный рядом с редактором меню.
По многочисленным просьбам тех, кто руководствуется правилом «Прежде чем нажать кнопку Пуск, найди кнопку Стоп», первым действием, которое мы запрограммируем, будет выход из программы.
Выбрав вкладку Действия, наведем мышь на строку с надписью Действие и выберем в контекстном меню, вызванном правой клавишей, , пункт Новое действие. В открывшемся окне присвоим полю Имя значение Закрыть Ананас, а полю Тип – значение скрипт, и, выбрав вкладку Выполнить, впишем волшебную команду, вызывающую завершения исполнения Ананаса:
sys.Exit();
Для отладочных целей вместо реальных команд рекомендую пользоваться функцией вывода сообщения в окно сообщений.
sys.Message(0,"Вызван пункт меню");
Попробуйте, например, сами определить отдельное действие для каждого из пунктов Справочник складов и Справочник констант подменю Справочники, чтобы при выборе пункта меню в окно сообщения выводилось сообщение о том, какой пункт меню был выбран.
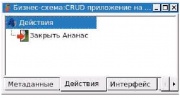
С настройкой действия покончено, результат достигнут. Но! Есть возможность украсить пункт Выход подменю Программа каким-нибудь графическим изображением (значком). Разумеется, если у вас есть подходящий файл с картинкой. Задать значок можно на общей вкладке диалога редактирования свойств действия. После закрытия окна редактор действий принял вид, показанный на Рис. 2.
Теперь осталось связать только что созданное действие с пунктом Выход подменю Программа. Для этого возвращаемся в редактор меню, открываем диалог редактирования команды Выход двойным щелчком по соответствующей строке и на вкладке действия переносим действие Закрыть Ананас из правого списка в левую часть. Окно можно закрыть и сохранить бизнес-схему, чтобы попробовать меню в деле. Теперь выбор пункта Выход главного меню будет закрывать программу.
Идем дальше. Не менее полезным мы можем сделать пункт Справочник контрагентов' подменю Справочники, настроив его на открытие справочника контрагентов. Тогда Справочник контрагентов, открываемый по умолчанию при запуске нашего CRUD-приложения, можно будет смело закрывать, так как для его повторного открытия больше не потребуется перезапускать Ананас. Достаточно будет выбрать соответствующий пункт меню, чтобы справочник открылся точно так же, как он открывается при запуске Ананаса.
Итак, добавим новое действие, скажем, Открыть справочник контрагентов. Его мы определим новым способом, не так, как действие Закрыть Ананас. Нам не потребуется прописывать ни одной команды. Точнее сказать, мы могли бы придумать скрипт, осуществляющий открытие справочника контрагентов, но в данном случае есть более простой путь. И мы им воспользуемся.
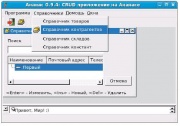
Выбрав вкладку действия, создадим новое, введя в поле Имя текст Открыть справочник контрагентов и оставив в поле Тип значение, стоящее там по умолчанию – стандартная команда. И после выбора вкладки Выполнить, сделаем следующее. Полю Действие зададим значение редактировать. В поле Объект укажем, какой объект нужно редактировать – Справочник контрагентов. В поле Форма зададим, какую следует использовать форму для редактирования Справочника контрагентов – Встроенный редактор. Остальное за нас сделает Ананас. Так что можно закрыть диалог и, сохранив бизнес-схему, запустить Ананас для проверки нашей работы. Если все сделано правильно, мы можем перейти к последней части нашего урока – работе с Панелью инструментов.
[править] Средства быстрого доступа
Панель инструментов предоставляет пользователю набор кнопок быстрого доступа к наиболее часто используемым функциям приложения. Эти кнопки обычно расположены непосредственно под главным меню, имеют квадратную форму и снабжены изображением (значком), символизирующим выполняемое действие.
Ананас позволяет создавать множество таких панелей, которые пользователь по своему усмотрению может перемещать, располагать по периметру главного окна приложения или выносить за его пределы в виде самостоятельного окна панели инструментов.
Создание панели инструментов происходит в редакторе меню Дизайнера Ананаса, использование которого мы уже освоили при создании главного меню. Однако, есть небольшое отличие: если команды можно было добавлять непосредственно в главное меню (минуя этап создания подменю), то сейчас нам необходима хотя бы одна панель инструментов. Получите ее, активировав пункт «Новое подменю» из контекстного меню. Теперь можно добавлять команды, которые будут представлены пользователю в виде кнопок.
Разумеется, решение о том, какие функции приложения выносить на панели инструментов, принимает разработчик. Для нашего учебного примера соорудим простую панель из двух кнопок, которые, как нетрудно догадаться, будут выполнять выход из приложения и открытие нашего справочника контрагентов.
Приятным моментом здесь является то, что определять новые действия нам не придется – мы просто воспользуемся действиями, определенными ранее для главного меню.
Определив панели инструментов, мы завершили настройку пользовательского интерфейса нашего приложения. Рис. 3 демонстрирует, как выглядит наша работа в Дизайнере. Рис. 4 показывает, как будет видеть нашу работу пользователь бизнес-схемы. LXF