LXF84:Inkscape
(→Выберите шаблон) |
Yaleks (обсуждение | вклад) м |
||
| (не показана 1 промежуточная версия 1 участника) | |||
| Строка 1: | Строка 1: | ||
| + | {{Цикл/Inkscape}} | ||
: '''Практикум ''Inkscape''''' Реальные проекты для развития ваших навыков работы в векторной графике | : '''Практикум ''Inkscape''''' Реальные проекты для развития ваших навыков работы в векторной графике | ||
| Строка 4: | Строка 5: | ||
: '''ЧАСТЬ 4''': Интернет ждет вас! '''Дмитрий Кирсанов''' продемонстрирует, на что способен ''Inkscape'' в области создания web-страниц. | : '''ЧАСТЬ 4''': Интернет ждет вас! '''Дмитрий Кирсанов''' продемонстрирует, на что способен ''Inkscape'' в области создания web-страниц. | ||
| − | |||
| − | |||
Вспомните время Web 1.0. Dial-up был быстр, '''#000000''' – свеж, а Bangalore был… просто названием города. С тех пор мы пережили бум сайтов типа MySpace, Google Pages и LiveJournal, через которые web-литераторы могут загружать контент в Интернет, не зная ничего о HTML, CSS, не имея даже базовых дизайнерских навыков. Но если вы приложите некоторые усилия, то ''Inkscape'' поможет вам в создании стильных, уникальных сайтов, созданных специально под ваши цели. Ни в какой программе, кроме векторного редактора, вы не сможете манипулировать объектами – текстом, графикой, фото – с такой свободой и неограниченной гибкостью. | Вспомните время Web 1.0. Dial-up был быстр, '''#000000''' – свеж, а Bangalore был… просто названием города. С тех пор мы пережили бум сайтов типа MySpace, Google Pages и LiveJournal, через которые web-литераторы могут загружать контент в Интернет, не зная ничего о HTML, CSS, не имея даже базовых дизайнерских навыков. Но если вы приложите некоторые усилия, то ''Inkscape'' поможет вам в создании стильных, уникальных сайтов, созданных специально под ваши цели. Ни в какой программе, кроме векторного редактора, вы не сможете манипулировать объектами – текстом, графикой, фото – с такой свободой и неограниченной гибкостью. | ||
| Строка 44: | Строка 43: | ||
===Создайте настроение=== | ===Создайте настроение=== | ||
| − | [[Изображение:LXF84_inkscape02.jpg]] | + | [[Изображение:LXF84_inkscape02.jpg|300px]] |
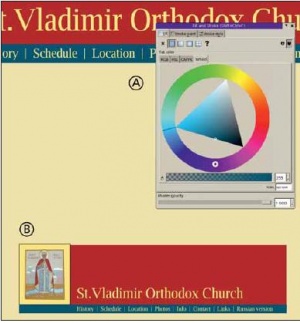
Цвет – невероятно мощное средство. Страх перед пустым листом (писательский комплекс) намного легче преодолеть, если бумага не чисто белая. Удачно выбранный фоновый цвет задает настроение всему проекту и значительно упрощает выбор остальных элементов. Откройте диалоговое окно '''Document Preferences''' ('''Параметры документа'''), ('''Ctrl+Shift+D'''), выберите '''Background color''' ('''цвет фона''') ('''А''') и воспользуйтесь селектором | Цвет – невероятно мощное средство. Страх перед пустым листом (писательский комплекс) намного легче преодолеть, если бумага не чисто белая. Удачно выбранный фоновый цвет задает настроение всему проекту и значительно упрощает выбор остальных элементов. Откройте диалоговое окно '''Document Preferences''' ('''Параметры документа'''), ('''Ctrl+Shift+D'''), выберите '''Background color''' ('''цвет фона''') ('''А''') и воспользуйтесь селектором | ||
| Строка 51: | Строка 50: | ||
===Подготовьте ваши рисунки=== | ===Подготовьте ваши рисунки=== | ||
| − | [[Изображение:LXF84_inkscape03.jpg]] | + | [[Изображение:LXF84_inkscape03.jpg|300px]] |
Займемся фотографией иконы Св. Владимира, святого покровителя прихода. Сначала импортируйте фото в ''Inkscape'' через меню '''File > Import''' ('''Файл > Импорт''') ('''А'''). Выделите его и конвертируйте из объекта-изображения в прямоугольник с заливкой нажатием '''Ctrl+Y'''. Можно двигать рукоятки изменения размеров прямоугольника инструментом '''Node''' ('''Узел''') ('''В'''), поворачивать рисунок-заливку внутри прямоугольника для выравнивания сторон ('''С''') или конвертировать прямоугольник в линии и редактировать его при помощи узлов так, как вам заблагорассудится ('''D'''). | Займемся фотографией иконы Св. Владимира, святого покровителя прихода. Сначала импортируйте фото в ''Inkscape'' через меню '''File > Import''' ('''Файл > Импорт''') ('''А'''). Выделите его и конвертируйте из объекта-изображения в прямоугольник с заливкой нажатием '''Ctrl+Y'''. Можно двигать рукоятки изменения размеров прямоугольника инструментом '''Node''' ('''Узел''') ('''В'''), поворачивать рисунок-заливку внутри прямоугольника для выравнивания сторон ('''С''') или конвертировать прямоугольник в линии и редактировать его при помощи узлов так, как вам заблагорассудится ('''D'''). | ||
| Строка 65: | Строка 64: | ||
|Ширина=200px}} | |Ширина=200px}} | ||
| − | [[Изображение:LXF84_inkscape04.jpg]] | + | [[Изображение:LXF84_inkscape04.jpg|300px]] |
Для простой web-страницы основная часть дизайнерской работы | Для простой web-страницы основная часть дизайнерской работы | ||
| Строка 75: | Строка 74: | ||
===Оформите рамку=== | ===Оформите рамку=== | ||
| − | [[Изображение:LXF84_inkscape05.jpg]] | + | [[Изображение:LXF84_inkscape05.jpg|300px]] |
Православные иконы часто обрамляют роскошными окладами из драгоценных металлов с включением драгоценных камней. Я заключил икону в простой золотистый прямоугольник с узкой черной границей | Православные иконы часто обрамляют роскошными окладами из драгоценных металлов с включением драгоценных камней. Я заключил икону в простой золотистый прямоугольник с узкой черной границей | ||
| Строка 83: | Строка 82: | ||
===Организуйте меню=== | ===Организуйте меню=== | ||
| − | [[Изображение:LXF84_inkscape06.jpg]] | + | [[Изображение:LXF84_inkscape06.jpg|300px]] |
Несмотря на то, что в темно-красном прямоугольнике осталась уйма свободного места, размещать там пункты меню мы не станем – как бы вы ни старались, это будет выглядеть свалкой. Поэтому попробуем | Несмотря на то, что в темно-красном прямоугольнике осталась уйма свободного места, размещать там пункты меню мы не станем – как бы вы ни старались, это будет выглядеть свалкой. Поэтому попробуем | ||
| Строка 90: | Строка 89: | ||
===Не забудьте про контент!=== | ===Не забудьте про контент!=== | ||
| − | [[Изображение:LXF84_inkscape07.jpg]] | + | [[Изображение:LXF84_inkscape07.jpg|300px]] |
Пришло время заняться телом страницы. На главной странице должно быть приветственное сообщение, заголовок, подпись и групповое фото общины. Вполне естественно выровнять левый край текста по границе заголовка и меню, оставив поля с левой стороны. Я выбрал шрифт '''Georgia''', поскольку он хорошо подходит к '''Luxi Serif''', использованному в заголовке. Для названий разделов используется курсив '''Georgia'''. Чтобы создать текстовую колонку, воспользуйтесь текстовой заливкой (щелкните и протащите инструментом «'''Текст'''»). | Пришло время заняться телом страницы. На главной странице должно быть приветственное сообщение, заголовок, подпись и групповое фото общины. Вполне естественно выровнять левый край текста по границе заголовка и меню, оставив поля с левой стороны. Я выбрал шрифт '''Georgia''', поскольку он хорошо подходит к '''Luxi Serif''', использованному в заголовке. Для названий разделов используется курсив '''Georgia'''. Чтобы создать текстовую колонку, воспользуйтесь текстовой заливкой (щелкните и протащите инструментом «'''Текст'''»). | ||
| Строка 101: | Строка 100: | ||
|Ширина=200px}} | |Ширина=200px}} | ||
| − | [[Изображение:LXF84_inkscape08.jpg]] | + | [[Изображение:LXF84_inkscape08.jpg|300px]] |
Нам необходимо чем-то завершить каждую страницу снизу. Ничего особенного, просто сбалансируем верхний колонтитул. Двух узких горизонтальных полосок, черной и другого цвета из верхней части, | Нам необходимо чем-то завершить каждую страницу снизу. Ничего особенного, просто сбалансируем верхний колонтитул. Двух узких горизонтальных полосок, черной и другого цвета из верхней части, | ||
| Строка 115: | Строка 114: | ||
|Ширина=200px}} | |Ширина=200px}} | ||
| − | [[Изображение:LXF84_inkscape09.jpg]] | + | [[Изображение:LXF84_inkscape09.jpg|300px]] |
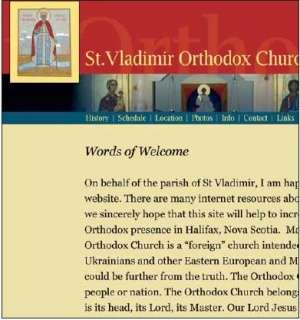
До сих пор наша композиция была совершенно плоской, даже икона | До сих пор наша композиция была совершенно плоской, даже икона | ||
| Строка 123: | Строка 122: | ||
===Измените заголовок=== | ===Измените заголовок=== | ||
| − | [[Изображение:LXF84_inkscape10.jpg]] | + | [[Изображение:LXF84_inkscape10.jpg|300px]] |
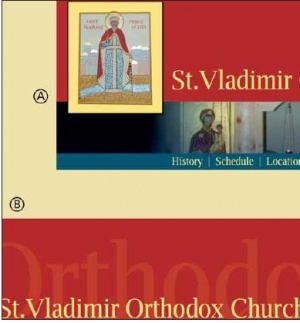
Синеватый градиент и глубина фотографии контрастируют с двумя плоскими пространствами с обеих сторон. Это можно исправить. Сначала сдвинем икону немного вниз и вправо, с тем, чтобы она захватила оба пространства – это сразу оживит композицию ('''А'''). Затем попробуем ненавязчиво усложнить фон, скопировав заголовок, увеличив его до 400% и уменьшив яркость до 10% ('''В'''). | Синеватый градиент и глубина фотографии контрастируют с двумя плоскими пространствами с обеих сторон. Это можно исправить. Сначала сдвинем икону немного вниз и вправо, с тем, чтобы она захватила оба пространства – это сразу оживит композицию ('''А'''). Затем попробуем ненавязчиво усложнить фон, скопировав заголовок, увеличив его до 400% и уменьшив яркость до 10% ('''В'''). | ||
| Строка 129: | Строка 128: | ||
===Сделайте шаг назад=== | ===Сделайте шаг назад=== | ||
| − | [[Изображение:LXF84_inkscape11.jpg]] | + | [[Изображение:LXF84_inkscape11.jpg|300px]] |
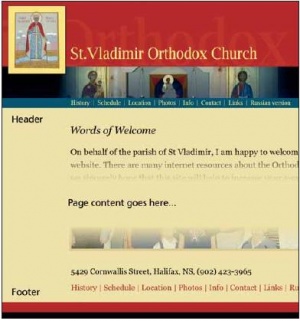
Теперь самое время отодвинуться и осмотреть страницу в целом. Заодно попробовать, как страница будет вести себя – а значит, выглядеть – на экране размером больше 800 пикселей. Естественное решение – продолжить горизонтальные границы верхнего и нижнего колонтитула до краев экрана, оставив пространство контента (включая левое поле) посередине. | Теперь самое время отодвинуться и осмотреть страницу в целом. Заодно попробовать, как страница будет вести себя – а значит, выглядеть – на экране размером больше 800 пикселей. Естественное решение – продолжить горизонтальные границы верхнего и нижнего колонтитула до краев экрана, оставив пространство контента (включая левое поле) посередине. | ||
| Строка 135: | Строка 134: | ||
===Заключительный шаг: Экспорт страницы=== | ===Заключительный шаг: Экспорт страницы=== | ||
| − | [[Изображение:LXF84_inkscape12.jpg]] | + | [[Изображение:LXF84_inkscape12.jpg|300px]] |
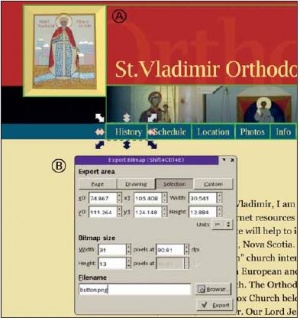
К несчастью, пока нет возможности конвертировать SVG-документ в HTML-страницу за один прием. Необходимо будет «разрезать» и экспортировать все графические части нашей страницы – икону, колонтитулы, кнопки – в качестве растровых изображений. Для этого создадим новый слой, назовем его '''Export''', и прочертим невидимые прямоугольники (без заливки, без штрихов) вокруг всех экспортируемых элементов. На нашем рисунке они имеют | К несчастью, пока нет возможности конвертировать SVG-документ в HTML-страницу за один прием. Необходимо будет «разрезать» и экспортировать все графические части нашей страницы – икону, колонтитулы, кнопки – в качестве растровых изображений. Для этого создадим новый слой, назовем его '''Export''', и прочертим невидимые прямоугольники (без заливки, без штрихов) вокруг всех экспортируемых элементов. На нашем рисунке они имеют | ||
вид зеленых рамок ('''А'''). После этого нужно выделить и экспортировать каждый прямоугольник с помощью диалогового окна экспорта ('''В'''). '''LXF''' | вид зеленых рамок ('''А'''). После этого нужно выделить и экспортировать каждый прямоугольник с помощью диалогового окна экспорта ('''В'''). '''LXF''' | ||
Текущая версия на 17:48, 31 января 2009
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
- Практикум Inkscape Реальные проекты для развития ваших навыков работы в векторной графике
[править] Inkscape: cоздаем web-страницу
- ЧАСТЬ 4: Интернет ждет вас! Дмитрий Кирсанов продемонстрирует, на что способен Inkscape в области создания web-страниц.
Вспомните время Web 1.0. Dial-up был быстр, #000000 – свеж, а Bangalore был… просто названием города. С тех пор мы пережили бум сайтов типа MySpace, Google Pages и LiveJournal, через которые web-литераторы могут загружать контент в Интернет, не зная ничего о HTML, CSS, не имея даже базовых дизайнерских навыков. Но если вы приложите некоторые усилия, то Inkscape поможет вам в создании стильных, уникальных сайтов, созданных специально под ваши цели. Ни в какой программе, кроме векторного редактора, вы не сможете манипулировать объектами – текстом, графикой, фото – с такой свободой и неограниченной гибкостью.
Поэтому ни один другой инструмент не может позволить вам строить вашу страницу с такой точностью и вниманием к деталям. Любая другая программа просто меркнет в сравнении с Inkscape.
Я не собираюсь обсуждать использование формата SVG в Интернет непосредственно (хотя такая необходимость давно назрела). Это – тема отдельного разговора. Пока мы будем пользоваться Inkscape только для наброски черновика страницы и создания всех ее графических элементов. После этого, настоящую HTML-страницу нужно будет создать отдельно, любым удобным для вас способом. Я не буду подробно освещать эту стадию, но дам несколько советов по ее упрощению.
В качестве практического примера к этой статье я использовал web-сайт, созданный мной для Православной Церкви Св. Владимира, Галифакс, Канада. Мы изучим способы работы с фото, текстовыми колонтитулами и некоторыми другими графическими элементами для сборки их в сбалансированную композицию. Контент сайта очень прост – одна линейная текстовая область, заголовок, изредка – иллюстрация. В этой простоте скрыт некоторый вызов дизайнеру: простому контенту требуется простая структура, но сайт не должен быть безлик или скучен. Разумеется, церковному сайту не пристало быть чересчур крикливым и броским, но примитивности и занудства допускать тоже нельзя. В идеале он должен быть приветливым и душевным, в соответствии с традициями Восточной Православной церкви.
[править] Композиция направлений
Простота этого сайта ставит дизайнеру интересную задачу: как скомпоновать его страницы, чтобы они не выглядели скучными или безликими? Дизайн строится на контрасте и балансе горизонтальных и вертикальных ориентаций. Так как выровненная слева текстовая колонка дает нам вертикальную линию, заголовку нужно придать как можно больше горизонтальных элементов. В основном, контрастные цветные границы горизонтальные, а вертикальные края верхнего и нижнего колонтитулов выведены за пределы страницы. Притапливание вертикальных рамок рисунков также способствует общей горизонтальной ориентации заголовка.
[править] Шаг за шагом: Web-страница за несколько часов
[править] Выберите шаблон
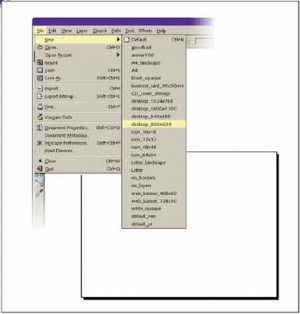
Первый шаг, как всегда – создание нового документа по некоему шаблону. В наши дни минимальный разумный размер экрана составляет 800х600 пикселей. Поэтому создание страницы обычно начинают именно с этого разрешения, а уж затем думают о том, как (и если) можно будет развернуть ее на больший экран. Начнем с выбора шаблона под названием Desktop 800x600 в меню File > New (Файл > Создать).
[править] Создайте настроение
Цвет – невероятно мощное средство. Страх перед пустым листом (писательский комплекс) намного легче преодолеть, если бумага не чисто белая. Удачно выбранный фоновый цвет задает настроение всему проекту и значительно упрощает выбор остальных элементов. Откройте диалоговое окно Document Preferences (Параметры документа), (Ctrl+Shift+D), выберите Background color (цвет фона) (А) и воспользуйтесь селектором цветов (В). Я выбрал легкий, теплый желтовато-коричневый.
[править] Подготовьте ваши рисунки
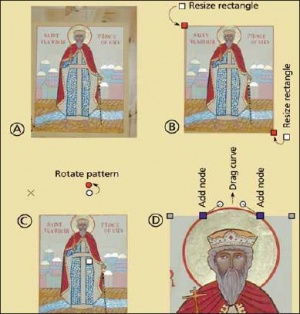
Займемся фотографией иконы Св. Владимира, святого покровителя прихода. Сначала импортируйте фото в Inkscape через меню File > Import (Файл > Импорт) (А). Выделите его и конвертируйте из объекта-изображения в прямоугольник с заливкой нажатием Ctrl+Y. Можно двигать рукоятки изменения размеров прямоугольника инструментом Node (Узел) (В), поворачивать рисунок-заливку внутри прямоугольника для выравнивания сторон (С) или конвертировать прямоугольник в линии и редактировать его при помощи узлов так, как вам заблагорассудится (D).
[править] Выберите подходящий шрифт
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
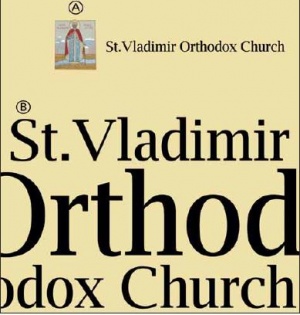
Для простой web-страницы основная часть дизайнерской работы сосредоточивается на ее верхней части, которая обычно состоит из логотипа, заголовка и меню. В нашем случае «логотип» – это икона Св. Владимира, а заголовок – «St.Vladimir Orthodox Church». Сначала поместим их рядом (А). Для заголовка страницы я выбрал Luxi Serif. Этот шрифт выглядит самобытно, и в то же время достаточно традиционно для нашего случая (В) – sans serif был бы чересчур современен.
[править] Оформите рамку
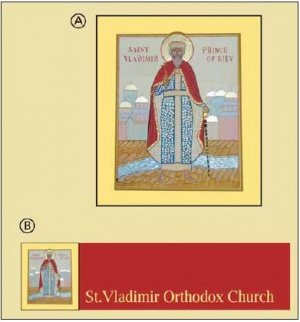
Православные иконы часто обрамляют роскошными окладами из драгоценных металлов с включением драгоценных камней. Я заключил икону в простой золотистый прямоугольник с узкой черной границей (А). Вполне естественно взять тот же цвет для заголовка, вот только фон потребуется другой. Попробуем темно-красный парчовый оттенок, протянем прямоугольник вправо от иконы и разместим заголовок ближе к нижнему левому углу (В).
[править] Организуйте меню
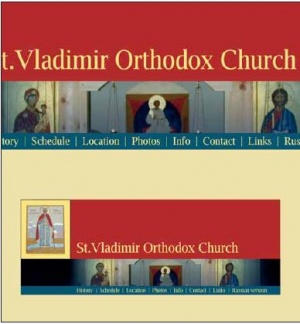
Несмотря на то, что в темно-красном прямоугольнике осталась уйма свободного места, размещать там пункты меню мы не станем – как бы вы ни старались, это будет выглядеть свалкой. Поэтому попробуем добавить ниже композиции контрастную темную зеленовато-синюю полоску (А). Шрифт и цвет для пунктов меню выберем тот же, что и для заголовка. С элементом контрастного цвета наша композиция приобрела стабильность и полноту (В).
[править] Не забудьте про контент!
Пришло время заняться телом страницы. На главной странице должно быть приветственное сообщение, заголовок, подпись и групповое фото общины. Вполне естественно выровнять левый край текста по границе заголовка и меню, оставив поля с левой стороны. Я выбрал шрифт Georgia, поскольку он хорошо подходит к Luxi Serif, использованному в заголовке. Для названий разделов используется курсив Georgia. Чтобы создать текстовую колонку, воспользуйтесь текстовой заливкой (щелкните и протащите инструментом «Текст»).
[править] Нижний колонтитул
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Нам необходимо чем-то завершить каждую страницу снизу. Ничего особенного, просто сбалансируем верхний колонтитул. Двух узких горизонтальных полосок, черной и другого цвета из верхней части, темно-красного, будет достаточно. Даже если верхнее меню текстовое, а не графическое, добрая традиция требует его повторения внизу страницы. Для ссылок вполне разумно использовать тот же «парчовый» цвет, что и в верхнем колонтитуле.
[править] Оживите страницу
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
До сих пор наша композиция была совершенно плоской, даже икона не добавила глубины. (Исходя из догматических соображений и традиций, православные иконы не имеют 3D-перспективы вообще или используют обратную перспективу, в которой линии сходятся в сторону наблюдателя, а не в некую отдаленную точку). Давайте добавим еще один элемент (фотографию интерьера церкви) выше полоски меню, затенив ее края полупрозрачными градиентами.
[править] Измените заголовок
Синеватый градиент и глубина фотографии контрастируют с двумя плоскими пространствами с обеих сторон. Это можно исправить. Сначала сдвинем икону немного вниз и вправо, с тем, чтобы она захватила оба пространства – это сразу оживит композицию (А). Затем попробуем ненавязчиво усложнить фон, скопировав заголовок, увеличив его до 400% и уменьшив яркость до 10% (В).
[править] Сделайте шаг назад
Теперь самое время отодвинуться и осмотреть страницу в целом. Заодно попробовать, как страница будет вести себя – а значит, выглядеть – на экране размером больше 800 пикселей. Естественное решение – продолжить горизонтальные границы верхнего и нижнего колонтитула до краев экрана, оставив пространство контента (включая левое поле) посередине.
[править] Заключительный шаг: Экспорт страницы
К несчастью, пока нет возможности конвертировать SVG-документ в HTML-страницу за один прием. Необходимо будет «разрезать» и экспортировать все графические части нашей страницы – икону, колонтитулы, кнопки – в качестве растровых изображений. Для этого создадим новый слой, назовем его Export, и прочертим невидимые прямоугольники (без заливки, без штрихов) вокруг всех экспортируемых элементов. На нашем рисунке они имеют вид зеленых рамок (А). После этого нужно выделить и экспортировать каждый прямоугольник с помощью диалогового окна экспорта (В). LXF