LXF171:Редактор графики Inkscape
Olkol (обсуждение | вклад) (→Шаг за шагом: Делаем «синьку» изображения) |
Olkol (обсуждение | вклад) (→Шаг за шагом: Делаем «синьку» изображения) |
||
| (не показаны 4 промежуточные версии 1 участника) | |||
| Строка 14: | Строка 14: | ||
===Шаг за шагом: Делаем «синьку» изображения=== | ===Шаг за шагом: Делаем «синьку» изображения=== | ||
| − | [[Файл:LXF165.tut_inkscape.in_opt.jpeg |left | thumb|500px|]] | + | [[Файл:LXF165.tut_inkscape.in_opt.jpeg |left | thumb|500px|1 Сделаем синий фон> |
| − | [[Файл:LXF165.tut_inkscape.i_opt2.jpeg |right | thumb|500px|]] | + | |
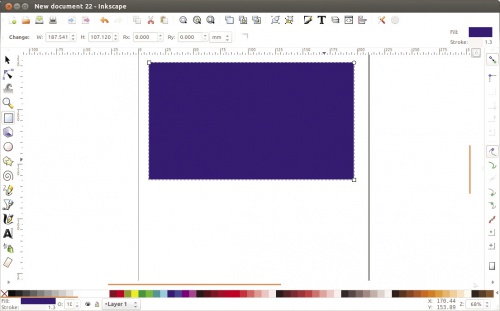
| − | [[Файл:LXF165.tut_inkscape.i_opt1.jpeg |left | thumb|500px|]] | + | Сначала создадим синий прямоугольник — он будет фоном нашего изображения. Выберите цвет Navy [морской] в палитре внизу окна Inkscape. Затем выберите инструмент Прямоугольник в панели инструментов сбоку и создайте прямоугольник практически во всю ширину страницы. Изменить страницу, чтобы он лучше туда вписывался, мы еще успеем, так что не спешите в режим пейзажа. Некоторые из применяемых эффектов зависят от исходного размера фона, и у вас могут получиться другие результаты, если вы решите создать версию формата A0; или, по крайней мере, вам придется настроить некоторые параметры.]] |
| − | [[Файл:LXF165.tut_inkscape.i_opt3.jpeg |right | thumb|500px|]] | + | [[Файл:LXF165.tut_inkscape.i_opt2.jpeg |right | thumb|500px|2 Добавим сыру> |
| − | [[Файл: LXF165.tut_inkscape.i_opt4.jpeg|left | thumb|500px|]] | + | |
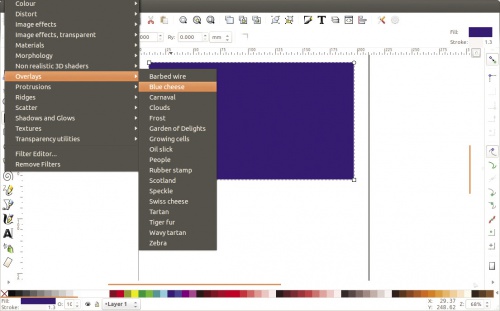
| − | [[Файл:LXF165.tut_inkscape.i_opt6.jpeg |right | thumb|500px|]] | + | Да, все верно, мы добавим эффект сыра. Текстура фона придаст ему вид подлинной копии-синьки. Главное — не перебрать, потому что все же хочется распознать изображение, когда оно будет готово. Эффект, который вы найдете в Filters > Overlays > Blue Cheese [Фильтры > Наложения > Синий сыр] придаст вашему фону несколько помятый вид. Излишнего шума не добавится, и рисунок останется разборчивым; эффект не особо ресурсоемкий, так что вам не придется часами ждать обновления экрана.]] |
| − | [[Файл:LXF165.tut_inkscape.i_opt5.jpeg |left | thumb|500px|]] | + | [[Файл:LXF165.tut_inkscape.i_opt1.jpeg |left | thumb|500px|3 Создадим новый слой> |
| − | [[Файл:LXF165.tut_inkscape.i_opt7.jpeg |right | thumb|500px|]] | + | |
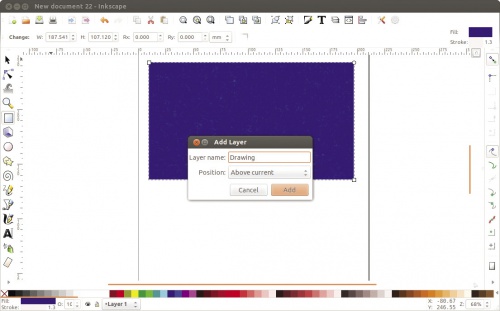
| − | [[Файл:LXF165.tut_inkscape. | + | Мы не хотим случайно испортить фон, поэтому наилучшим выходом будет создать поверх него новый слой и разместить рисунок на нем. Для начала надо заблокировать текущий слой (щелкните по значку с замком в середине строки состояния внизу экрана). Затем выберите Select Layer > Add Layer... [Выбрать слой > Добавить слой] в меню. Введите имя нового слоя и проверьте, чтобы он был настроен на Above Current Layer [Над текущим слоем]. Переключаться между слоями легко: выбирайте нужный слой из всплывающего меню в середине строки состояния.]] |
| − | [[Файл:LXF165.tut_inkscape. | + | [[Файл:LXF165.tut_inkscape.i_opt3.jpeg |right | thumb|500px|4 Нарисуем что-нибудь> |
| − | [[Файл:LXF165.tut_inkscape.i_opt9.jpeg |left | thumb|500px|]] | + | |
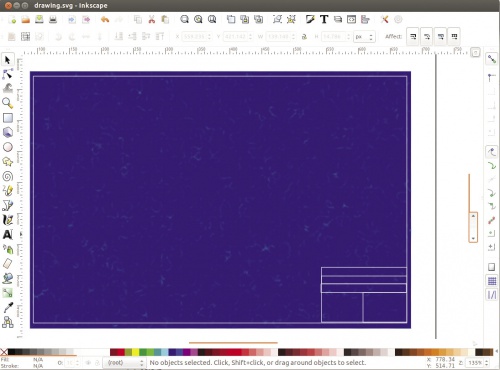
| − | [[Файл:LXF165.tut_inkscape._opt11.jpeg |right | thumb|500px|]] | + | Пора на нашей синьке что-то изобразить. Можно начать с перетаскивания прямоугольника для обрамления области, покрытой нашим сырным фоном. Именно эта фигура часто встречается на технических чертежах и синьках. Кстати, вы можете добавить стопку прямоугольничков в нижнем правом углу, на манер штампа. Откройте свойства Fill and Stroke [Заливка и штрихи] (Ctrl+Shift+F) и выставьте их в No Fill [Без заливки] и Solid stroke [Сплошной штрих], примерно на 10 % серого. Толщину настройте на свое усмотрение.]] |
| + | [[Файл: LXF165.tut_inkscape.i_opt4.jpeg|left | thumb|500px|5 Что-нибудь добавим> | ||
| + | |||
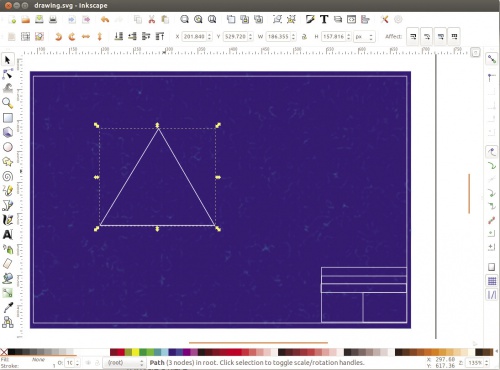
| + | Теперь у нас есть шаблон листа для рисунков (хорошей идеей будет сохранить его для будущего употребления), и можно начать рисовать на нем. Если у вас уже есть псевдокарандашные рисунки, которые вы бы хотели добавить, самое время сделать это, но если у вас нет ничего, достаточно похожего на технический чертеж, несколько сочетаний клавиш вам помогут. Инструментом Карандаш (Shift + F6) нарисуйте треугольник. Это станет намного проще, если удерживать клавишу Ctrl, которая поможет проводить прямые линии и делать ровные углы.]] | ||
| + | [[Файл:LXF165.tut_inkscape.i_opt6.jpeg |right | thumb|500px|6 Трансформируем с Render> | ||
| + | |||
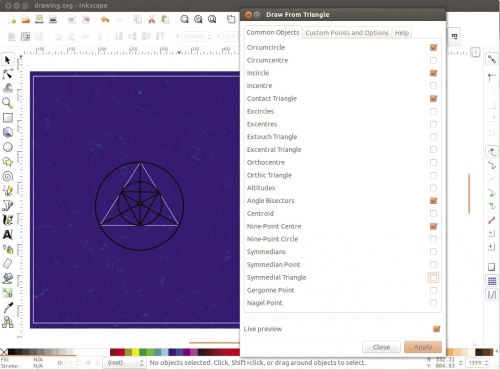
| + | Выделив треугольник, выберите Extensions > Render > Draw From Triangle... [Расширения > Рендеринг > Рисовать из треугольника] — появится окно с массой опций по геометрическим фигурам, создаваемым из треугольника. Поэкспериментируйте с ними: щелкните по Live preview [Предпросмотр] — и увидите, на что способна каждая из них. Это демонстрирует мощь некоторых расширений, которые умеют рисовать объекты за вас или расширять то, что нарисовали вы. Внимательно ознакомьтесь с меню Render [Рендеринг]: в нем есть еще много чего интересного!]] | ||
| + | [[Файл:LXF165.tut_inkscape.i_opt5.jpeg |left | thumb|500px|7 Импортируем что-нибудь еще> | ||
| + | |||
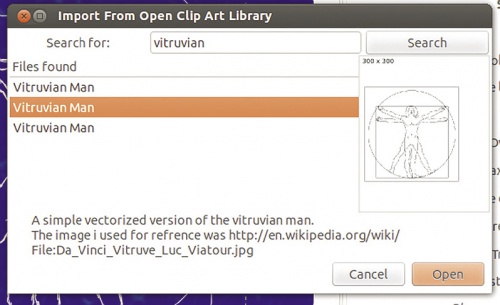
| + | Если вы не умеете рисовать, а расширения не предлагают вам ничего подходящего, выход есть: одолжите рисунок! При выборе File > Import from Open Clip Art library [Файл > Импортировать из библиотеки клипарта] перед вами появится окно с параметрами поиска, по которым вы найдете любые изображения от Creative Commons. | ||
| + | |||
| + | Мне подумалось, что неплохо будет смотреться витрувианский человек Леонардо да Винчи, и тут же нашлось аж три таких. Наш предоставлен пользователем YDL, и он выглядит очень подходяще для того, что мы намерены сделать далее — заставим его выглядеть довольно неряшливо! После его импорта может понадобиться изменить размер и пристроить изображение на должную позицию.]] | ||
| + | [[Файл:LXF165.tut_inkscape.i_opt7.jpeg |right | thumb|500px|8 Придадим вид эскиза> | ||
| + | |||
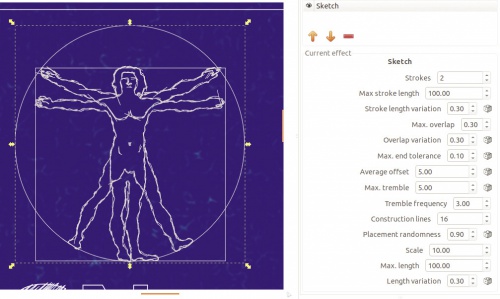
| + | Одна из функций Inkscape, которой уделяется мало внимания — это эффекты Path [Контур]. Они отчасти похожи на фильтры или расширения, но изменяют контур. Здесь есть из чего выбирать, но сейчас мы хотим использовать Sketch [Набросок]. Выделив объект, нажмите на Shift + Ctrl + 7, чтобы вывести диалоговое окно Path Effect [Эффект контура]. Выберите Sketch из всплывающего меню, затем нажмите на кнопку Add [Добавить]. Она изменит контур, заменив каждую кривую неким количеством линий, сходных с оригиналом. Повозитесь с настройками, пока не добьетесь нужного эффекта — но не добавляйте слишком много «дрожания» или линий, иначе рисунок превратится в полную неразбериху.]] | ||
| + | [[Файл:LXF165.tut_inkscape.i_opt8.jpeg |left | thumb|500px|9 Добавим текст> | ||
| + | |||
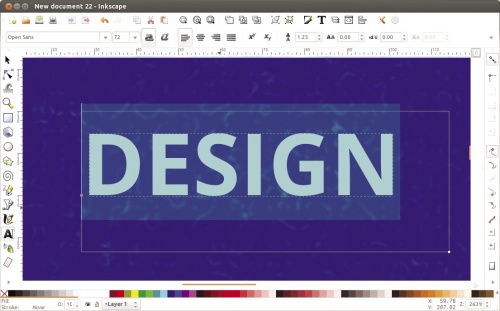
| + | А теперь нашему документу нужен текст, но не какой попало. Можно потратить вечность на поиск подходящего шрифта, напоминающего человеческий почерк, но вообще-то подойдет любой шрифт; мы заставим его выглядеть рукописным с помощью эффектов. Выберите шрифт и впишите текст. Я советую брусчатый шрифт вроде OpenSans, или, по крайней мере, шрифт без засечек. Добавьте его с помощью инструмента Text [Текст], и позаботьтесь выделить опцию Bold [Жирный] в панели инструментов — чем массивнее он будет, тем лучше для этого эффекта.]] | ||
| + | [[Файл:LXF165.tut_inkscape._opt10.jpeg|right | thumb|500px|10 Преобразуем текст> | ||
| + | |||
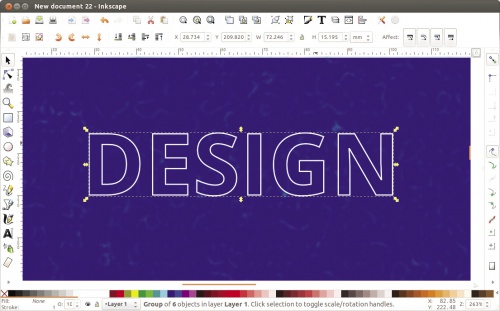
| + | Применить к тексту эффекты Path сразу нельзя, поскольку текст все-таки не контур. Зато можно превратить текст в контур. Выделите его и затем выберите Path > Object To Path [Контур > Преобразовать объект в контур]. Отныне ваш текст уже не доступен в виде текста, он стал сгруппированной подборкой контуров. Пока они сгруппированы, используйте свойства Fill and Stroke, чтобы придать им серый цвет и отсутствие заливки. Теперь выберите Edit > Duplicate [Редактировать > Дублировать] для создания точной копии. Именно копию мы превратим в каракули, а оригинал останется каким был, чтобы текст оставался читаемым после того, как мы добавим цвет. Разгруппируйте контуры, выберите для затравки какой-нибудь симпатичный и несложный, затем нажмите Shift + Ctrl + 7, чтобы снова открыть Path Effects Editor [Редактор эффектов контуров].]] | ||
| + | [[Файл:LXF165.tut_inkscape.i_opt9.jpeg |left | thumb|500px|11 Превратим текст в каракули> | ||
| + | |||
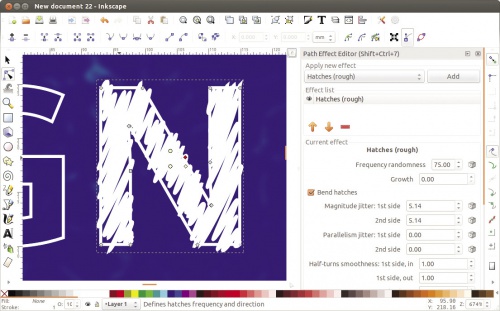
| + | На этот раз выберите и добавьте Hatches (rough) [Штриховка (грубо)]. Не исключено, что фигура будет выглядеть заляпанной. На панели Fill and Stroke проверьте, что Fill отключена, и уменьшайте толщину штриха, пока линии не станут различимы. Можно настроить штриховку через длинный список опций, но намного проще добиться желаемого эффекта в режиме ‘live’. Переключитесь на инструмент Node [Узел] (тот, который под обычным указателем), и теперь в фигуре вы должны видеть два желтых ромба и несколько других точек. Повертите верхним ромбом, меняя густоту и наклон штриховки, чтобы добиться нужного эффекта (если тащить ромб к центру объекта, густота штриховки увеличивается).]] | ||
| + | [[Файл:LXF165.tut_inkscape._opt11.jpeg |right | thumb|500px|12 Работаем с хитроумными фигурами | ||
| + | |||
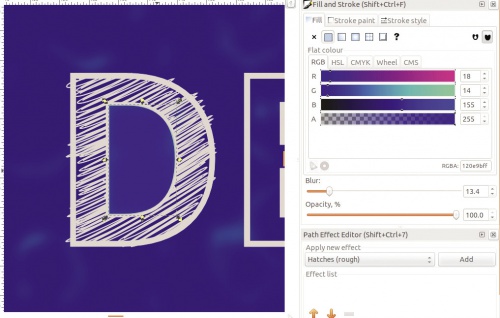
| + | В некоторых фигурах есть отверстия, и это проблема. Эффект Hatches не слишком хорошо с таким справляется и как бы заполняет их дважды. Несколько нелепый, но эффективный способ справиться с проблемой — снова продублировать фигуру. С помощью редактора Node удалите внешний контур, оставив только внутренний, затем заполните его и примените любые эффекты, чтобы он выглядел так же, как фон. Это довольно утомительно, но зато эффективно, и уж всяко проще, чем рисовать все эти каракули самому! ]] | ||
Текущая версия на 12:17, 18 ноября 2018
|
|
|
[править] Inkscape: Копия-«синька»
Создайте весьма детальный рисунок без особого труда. Простыми эффектами Inkscape Ник Вейч добивается потрясающих результатов.
Если вам нужно что-то нарисовать, с Inkscape это пара пустяков. Inkscape не только имеет обширный набор полезных и в общем простых для понимания инструментов, но и работает с SVG, стандартным форматом векторной графики. Талантливый художник сможет создавать в Inkscape удивительные вещи; и даже если у вас руки-крюки, годные разве что удержать кусок мела, вы при известных усилиях состряпаете вполне приличное изображение.
Наш урок объяснит вам некоторые «скрытые» функции рисования Inkscape, посредством практического упражнения. Да не так уж эти функции и «скрыты», просто их часто не замечают или они кажутся слишком сложными, чтобы за них браться. Мы приоткроем завесу тайны, окружающей применение эффектов, расширений и фильтров, чтобы в итоге получить изображение в стиле «отсиненной» копии, которая выглядит не слишком идеально — в данном случае недостатки изображения введены намеренно.
Возможно, вы уже применяли фильтры раньше — почти наверняка, если занимались в Inkscape растровыми изображениями. К растру обычно обращаются, когда в изображении надо добавить текстуры, и, честно говоря, при наличии достойной готовой текстуры создание того же самого эффекта потребует десятую долю наших усилий. Почему бы нам так и не поступить?
Растровые изображения не только немало весят — они также не масштабируются. При работе с векторным изображением о масштабе волноваться незачем: изображение все равно останется узнаваемым, поскольку построено исключительно из форм, а те сохраняются в любом размере. Поэтому не мешает знать, как создать эффект растрового изображения, используя всего лишь обычные формы и немного процедурной магии от Inkscape.
Недостаток процедурных методов в том, что некоторые из них, в зависимости от выбранного параметра, могут затребовать изрядные ресурсы CPU на рендеринг. Видя, как надсажается ваш компьютер, пытаясь воссоздать изображение на экране, вы, возможно, захотите немного снизить интенсивность эффектов.
[править] Шаг за шагом: Делаем «синьку» изображения