LXF171:Редактор графики Inkscape
Olkol (обсуждение | вклад) (→Шаг за шагом: Делаем «синьку» изображения) |
Olkol (обсуждение | вклад) (→Шаг за шагом: Делаем «синьку» изображения) |
||
| Строка 16: | Строка 16: | ||
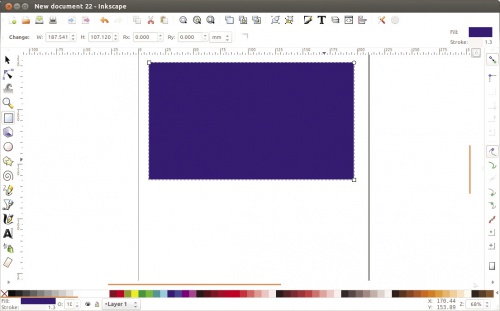
[[Файл:LXF165.tut_inkscape.in_opt.jpeg |left | thumb|500px|]] | [[Файл:LXF165.tut_inkscape.in_opt.jpeg |left | thumb|500px|]] | ||
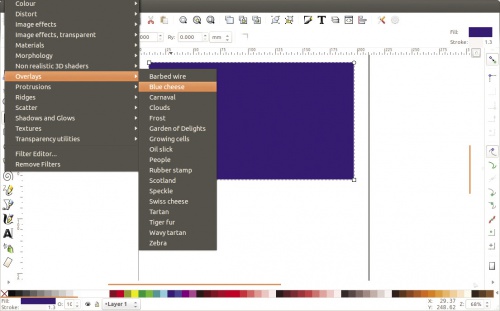
[[Файл:LXF165.tut_inkscape.i_opt2.jpeg |right | thumb|500px|]] | [[Файл:LXF165.tut_inkscape.i_opt2.jpeg |right | thumb|500px|]] | ||
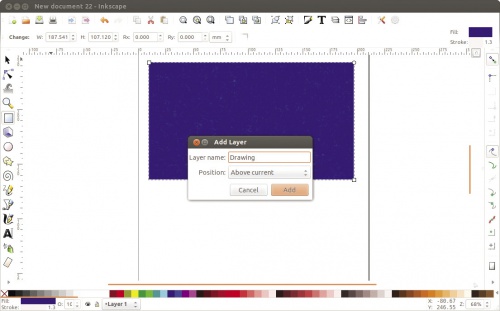
| − | [[LXF165.tut_inkscape.i_opt1 | + | [[Файл:LXF165.tut_inkscape.i_opt1.jpeg |left | thumb|500px|]] |
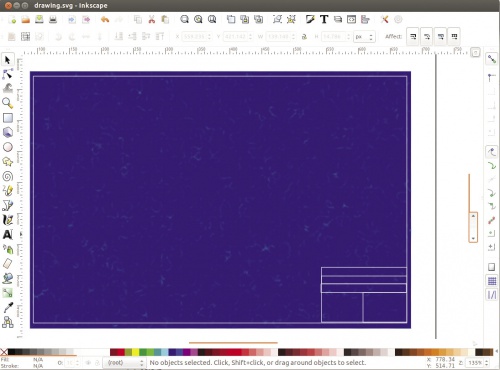
| − | [[Файл:LXF165.tut_inkscape.i_opt3 | + | [[Файл:LXF165.tut_inkscape.i_opt3.jpeg |right | thumb|500px|]] |
| − | + | ||
[[Файл: LXF165.tut_inkscape.i_opt4.jpeg|left | thumb|500px|]] | [[Файл: LXF165.tut_inkscape.i_opt4.jpeg|left | thumb|500px|]] | ||
[[Файл:LXF165.tut_inkscape.i_opt6.jpeg |right | thumb|500px|]] | [[Файл:LXF165.tut_inkscape.i_opt6.jpeg |right | thumb|500px|]] | ||
Версия 11:46, 18 ноября 2018
|
|
|
Inkscape: Копия-«синька»
Создайте весьма детальный рисунок без особого труда. Простыми эффектами Inkscape Ник Вейч добивается потрясающих результатов.
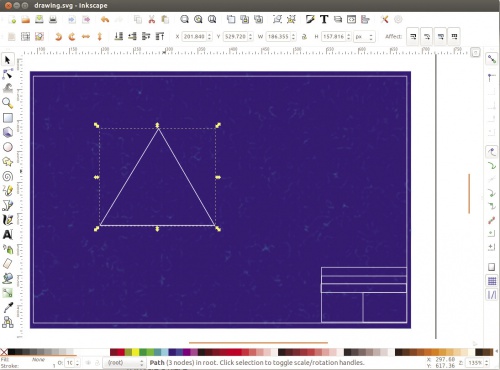
Если вам нужно что-то нарисовать, с Inkscape это пара пустяков. Inkscape не только имеет обширный набор полезных и в общем простых для понимания инструментов, но и работает с SVG, стандартным форматом векторной графики. Талантливый художник сможет создавать в Inkscape удивительные вещи; и даже если у вас руки-крюки, годные разве что удержать кусок мела, вы при известных усилиях состряпаете вполне приличное изображение.
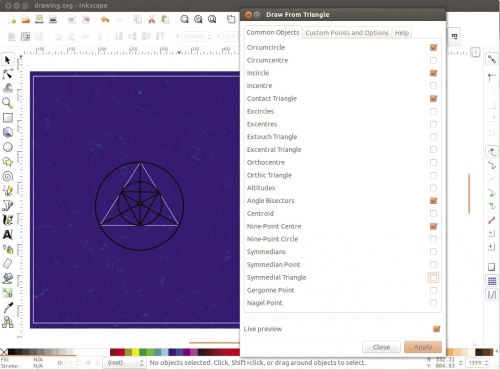
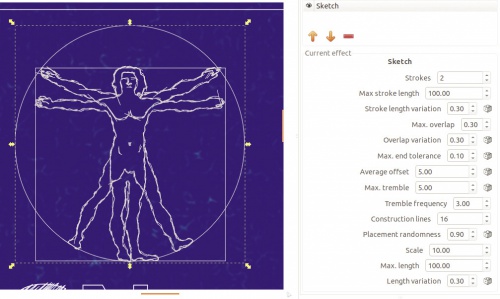
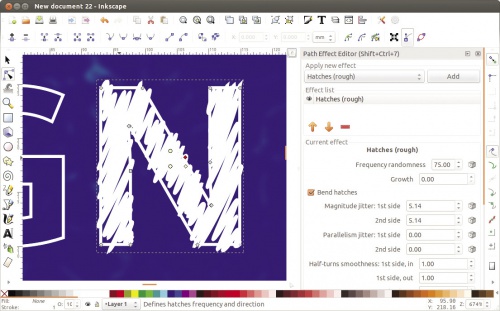
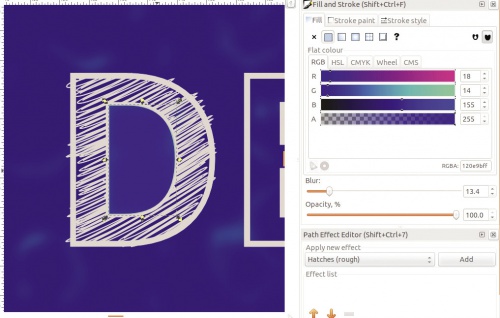
Наш урок объяснит вам некоторые «скрытые» функции рисования Inkscape, посредством практического упражнения. Да не так уж эти функции и «скрыты», просто их часто не замечают или они кажутся слишком сложными, чтобы за них браться. Мы приоткроем завесу тайны, окружающей применение эффектов, расширений и фильтров, чтобы в итоге получить изображение в стиле «отсиненной» копии, которая выглядит не слишком идеально — в данном случае недостатки изображения введены намеренно.
Возможно, вы уже применяли фильтры раньше — почти наверняка, если занимались в Inkscape растровыми изображениями. К растру обычно обращаются, когда в изображении надо добавить текстуры, и, честно говоря, при наличии достойной готовой текстуры создание того же самого эффекта потребует десятую долю наших усилий. Почему бы нам так и не поступить?
Растровые изображения не только немало весят — они также не масштабируются. При работе с векторным изображением о масштабе волноваться незачем: изображение все равно останется узнаваемым, поскольку построено исключительно из форм, а те сохраняются в любом размере. Поэтому не мешает знать, как создать эффект растрового изображения, используя всего лишь обычные формы и немного процедурной магии от Inkscape.
Недостаток процедурных методов в том, что некоторые из них, в зависимости от выбранного параметра, могут затребовать изрядные ресурсы CPU на рендеринг. Видя, как надсажается ваш компьютер, пытаясь воссоздать изображение на экране, вы, возможно, захотите немного снизить интенсивность эффектов.