LXF168:Рубрика сисадмина
Olkol (обсуждение | вклад) (Новая страница: «Категория:Постоянные рубрики [[Файл:Chris_fmt.png |left |100px |thumb|'''Д-р Крис Браун'''. Доктор обуча…») |
Olkol (обсуждение | вклад) (→Сохранение состояния) |
||
| (не показаны 5 промежуточных версий 1 участника) | |||
| Строка 2: | Строка 2: | ||
[[Файл:Chris_fmt.png |left |100px |thumb|'''Д-р Крис Браун'''. Доктор обучает, пишет и консультирует по Linux. Ученая степень по физике элементарных частиц ему в этом совсем не помогает.]] | [[Файл:Chris_fmt.png |left |100px |thumb|'''Д-р Крис Браун'''. Доктор обучает, пишет и консультирует по Linux. Ученая степень по физике элементарных частиц ему в этом совсем не помогает.]] | ||
| − | {{Врезка|left|Заголовок=Слово дня |Ширина= | + | {{Врезка|left|Заголовок=Слово дня |Ширина=20%|Содержание= |
Некоторые слова и выражения надолго переживают предметы, к которым они изначально относились. Многие из более молодых читателей, наверное, никогда и не видели сапога с ушком [a boot with a bootstrap], хотя свободно говорят о перезагрузке [rebooting] своего компьютера (ну, если они пользуются Linux, то, наверное, не перезагружаются так часто, но это другая история). | Некоторые слова и выражения надолго переживают предметы, к которым они изначально относились. Многие из более молодых читателей, наверное, никогда и не видели сапога с ушком [a boot with a bootstrap], хотя свободно говорят о перезагрузке [rebooting] своего компьютера (ну, если они пользуются Linux, то, наверное, не перезагружаются так часто, но это другая история). | ||
| Строка 14: | Строка 14: | ||
chris.linuxformat@gmail.com}} | chris.linuxformat@gmail.com}} | ||
| + | == По рецептам доктора Брауна == | ||
| − | + | ''Эзотерическое системное администрирование из причудливых заворотов кишок серверной'' | |
| − | + | ===OpenNebula=== | |
| − | + | ''Никогда не стеснявшийся смешанных метафор доктор создает облако в песочнице.'' | |
| + | |||
| + | Rightscale, scalr, cloudkick, enstratus – утилит управления облаком больше, чем можно сосчитать. Многие из них стоят денег, но OpenNebula – нет. OpenNebula – открытый проект, который разрабатывает – цитирую его сайт – «решение уровня предприятия для построения виртуализированных дата-центров и облаков IaaS и управления ими». Недавно они выпустили несколько виртуальных образов, с которыми все это очень легко попробовать. В них используется CentOS 6.3 с настроенным клиентом OpenNebula 3.8.1 и хостом виртуализации на базе QEMU. Эти образы можно запускать в VirtualBox, VMWare или KVM, есть даже образ Amazon EC2. | ||
| + | |||
| + | Я загрузил образ для VirtualBox, выполнил инструкции по установке, и все заработало. Проясним, что происходит: на родной ОС моего ноутбука запущена виртуальная машина (ВМ) с установленной программой OpenNebula, которая может создавать «внутренние» ВМ и управлять ими. От самой мысли о ВМ, работающей внутри другой ВМ, у меня болит голова, но свою задачу эта схема выполняет – в ней можно быстро начать пользоваться OpenNebula и почувствовать, что это такое. | ||
| + | {{Врезка|right|Заголовок= Каталог образов|Ширина=10%|Содержание=Каталог образов OpenNebula (The Marketplace) – это онлайн-каталог, в который разработчики могут загружать свои виртуальные образы. На данный момент их 16 – CentOS, SUSE, Debian, Ubuntu (каждый в версиях для различных гипервизоров), виртуальный роутер и образы для песочницы, о которых я говорил. В SunStone даже есть специальная вкладка, с которой легко выбирать изображения и импортировать их в свою локальную инфраструктуру. | ||
| + | }} | ||
| + | Во-первых, в ней есть утилиты командной строки для создания ВМ и управления ими. Например, новый экземпляр можно создать так: | ||
| + | |||
| + | onevm create --name “tty3” --memory 128 --cpu 0.5 --disk ttylinux --network cloud | ||
| + | |||
| + | Можно создавать шаблоны и новые экземпляры на их основе. | ||
| + | |||
| + | В виртуальном образе есть один (маленький) образ Linux; его можно загрузить. Никто не ждет, что в этих системах будут реально работать, а если вы хотите запустить и поработать с несколькими образами, выделяйте память экономнее. Есть еще web-интерфейс SunStone, он приятнее на вид. | ||
| + | |||
| + | ===Стек LAMP=== | ||
| + | |||
| + | Вторая статья серии, в которой мы увидим, как HTML и PHP играют друг другу на руку, чтобы создать web-приложение. | ||
| + | |||
| + | Быть web-разработчиком непросто, потому что нужно уметь многое. Нужно изучить как минимум четыре языка (для стека LAMP это PHP, HTML, CSS и SQL) и, пожалуй, немного JavaScript. Нужно понимать структуру реляционной базы данных и немного представлять человеческие факторы, окружающие разработку web-приложений. Если все это у вас есть, рынок труда для вас открыт. А есть или нет – это большой вопрос. | ||
| + | |||
| + | Но с чего-то начинать все же надо, и в этом месяце мы рассмотрим HTML и PHP и увидим, как они работают вместе при создании простого web-приложения. В прошлом месяце мы начали устанавливать стек LAMP, и если вы хотите следовать за моим повествованием (а я надеюсь, что да), у вас должны быть установлены по крайней мере Apache и PHP. | ||
| + | |||
| + | Начнем со старого доброго “Hello World” на HTML. Есть ли смысл это делать? Конечно, есть! Для соответствия стандартам HTML-документ должен иметь довольно специфическое обрамление, поэтому наш файл должен выглядеть так: | ||
| + | |||
| + | <!DOCTYPE html> | ||
| + | |||
| + | <html> | ||
| + | |||
| + | <head> | ||
| + | |||
| + | <title> Hello from HTML </title> | ||
| + | |||
| + | </head> | ||
| + | |||
| + | <h1> Hello World! </h1> | ||
| + | |||
| + | </body> | ||
| + | |||
| + | </html> | ||
| + | |||
| + | Строго говоря, мы должны говорить об XHTML, а не об HTML. XHTML строже HTML и появился в основном потому, что разные браузеры отображают HTML по-разному. Например, в XHTML открывающие тэги должны иметь закрывающие, и все тэги и атрибуты должны быть в нижнем регистре. На практике же браузеры очень толерантны и сделают все возможное, чтобы правильно обработать неправильный код; но это не является оправданием для неряшливого кода. | ||
| + | |||
| + | Если вы установили Apache с корневым каталогом документа /var/www/html, как мы сделали в прошлом месяце, поместите этот код в файл /var/www/html/greet.html, затем откройте его в браузере (т. е. откройте адрес http://localhost/greet.html). Тэг <pre><h1></pre> задает заголовок первого уровня, поэтому вы должны увидеть приятное большое “Hello World”. | ||
| + | |||
| + | Формы – это контейнеры, которые содержат элементы управления, с которыми взаимодействуют пользователи: текстовые поля, галочки, кнопки и т. д. Это ключевые компоненты любого web-приложения. | ||
| + | {{Врезка|right|Заголовок= Устранение ошибок|Ширина=20%|Содержание= | ||
| + | Интерпретатор PHP, находя синтаксические ошибки в коде, по умолчанию сообщает о них в журнал ошибок Apache (/var/log/httpd/error_log) и возвращает браузеру пустую страницу. Это поведение можно изменить, подправив настройки в /etc/php.ini. | ||
| + | Откройте его и найдите строку с переменной display_errors. Установите ее в “On” и сохраните файл. Затем перезапустите Apache: # service httpd restart. Это заставит PHP сообщать об ошибках в браузер, а не загадочно молчать. | ||
| + | }} | ||
| + | Наш первый пример – простой калькулятор с четырьмя операциями. Смотреть в нем особенно не на что, но с его помощью мы увидим, как пользователи вводят данные в web-приложение и как эти данные можно получить и обработать на стороне сервера с помощью PHP. Для начала создадим копию нашей страницы “hello world”: | ||
| + | |||
| + | $ cd /var/www/html | ||
| + | |||
| + | $ cp greet.html calculator.html | ||
| + | |||
| + | Теперь откройте файл и замените “hello world” разметкой формы, как показано ниже. Номера строк добавлены для удобства ссылок, они не являются частью файла: | ||
| + | |||
| + | 1. <form action = “calculator.php” method = get> | ||
| + | |||
| + | 2. Округлить до целого | ||
| + | |||
| + | 3. <input type=”checkbox” name=”round”> <br> | ||
| + | |||
| + | 4. <input type=”text” size=”10” name=”op1”> | ||
| + | |||
| + | 5. <select size=”1” name=”operator”> | ||
| + | |||
| + | 6. <option selected> + | ||
| + | |||
| + | 7. <option> - | ||
| + | |||
| + | 8. <option> * | ||
| + | |||
| + | 9. <option> / | ||
| + | |||
| + | 10. </select> | ||
| + | |||
| + | 11. <input type=text size=10 name=”op2”> | ||
| + | |||
| + | 12. <input type=submit value=”Calculate”> | ||
| + | |||
| + | 13. </form> | ||
| + | |||
| + | Открыв http://localhost/calculator.html в браузере, вы должны увидеть форму. Немного разберем разметку: форма начинается в строке 1 и заканчивается в строке 13. Открывающий тэг в строке 1 определяет два важных атрибута: атрибут action задает web-страницу, которой передает данные форма, т. е. когда пользователь нажимает кнопку Submit [Отправить], браузер запросит эту страницу и включит в запрос информацию, введенную пользователем в форму. Атрибут method определяет, как эта информация включается в запрос. На форме пять элементов управления: галочка (строка 3), два текстовых поля для операндов (строки 4 и 11), выпадающий список для выбора арифметического оператора (строки 5 – 10). В строке 12 создается кнопка, которая отправляет данные формы. Обратите внимание, что у всех элементов управления есть имена – например, текстовые поля называются op1 и op2. Мы используем эти имена для получения содержимого элементов управления в нашем скрипте на PHP. | ||
| + | [[Файл: LXF168.sysadmin.calcul_opt.jpeg| |thumb|200px|]] | ||
| + | Теперь рассмотрим страницу, где обрабатываются данные формы. Создайте файл /var/www/html/calculator.php со следующим содержимым (но без номеров строк): | ||
| + | |||
| + | 1. <!DOCTYPE html> | ||
| + | |||
| + | 2. <html> | ||
| + | |||
| + | 3. <head> | ||
| + | |||
| + | 4. <title> Calculator Results </title> | ||
| + | |||
| + | 5. </head> | ||
| + | |||
| + | 6. <body> | ||
| + | |||
| + | 7. <?php | ||
| + | |||
| + | 8. $op1 = $_REQUEST[‘op1’]; | ||
| + | |||
| + | 9. $op2 = $_REQUEST[‘op2’]; | ||
| + | |||
| + | 10. $op = $_REQUEST[‘operator’]; | ||
| + | |||
| + | 11. if ($op == ‘+’) $res = $op1 + $op2; | ||
| + | |||
| + | 12. if ($op == ‘-’) $res = $op1 - $op2; | ||
| + | |||
| + | 13. if ($op == ‘*’) $res = $op1 * $op2; | ||
| + | |||
| + | 14. if ($op == ‘/’) $res = $op1 / $op2; | ||
| + | |||
| + | 15. if (isset($_REQUEST[‘round’])) | ||
| + | |||
| + | 16. $res = round($res); | ||
| + | |||
| + | 17. echo “result is $res”; | ||
| + | |||
| + | 18. ?> | ||
| + | |||
| + | 19. <br/><a href=”calculator.html”> | ||
| + | |||
| + | 20. Return to calculator </a> | ||
| + | |||
| + | 21. </body> | ||
| + | |||
| + | 22. </html> | ||
| + | |||
| + | Разберем его подробно. В строках 1 – 6, 21 и 22 задается стандартный каркас HTML. Наш код PHP ограничивается тэгами в строках 7 и 18. Первое, что мы делаем – достаем значения элементов формы. Например, в строке 8 мы получаем строку, которую пользователь ввел в текстовое поле op1. | ||
| + | |||
| + | Как видите, переменные в PHP начинаются с $. $_REQUEST – пример ассоциативного массива; он похож на обычный массив, только в качестве индекса используется строка, а не число. PHP автоматически заполняет этот массив всей информацией, принятой как часть запроса методами GET или POST или через куки [cookie]. В строках 11 – 14 выполняется соответствующее вычисление в соответствии с оператором, выбранным в выпадающем списке. В строке 15 проверяется, стоит ли галочка “Round to integer [Округлить до целого]”; если да, в строке 16 мы выполняем округление встроенной функцией round(). В строке 17 мы возвращаем результат браузеру. В строках 19 и 20 (обратите внимание, что мы вышли за тэги PHP) создается ссылка (с технической точки зрения называемая якорем), которая возвращает нас обратно на главную форму. | ||
| + | |||
| + | Для проверки откройте адрес http://localhost/calculator.html, заполните форму, нажмите кнопку Calculate [Вычислить] и насладитесь результатом. Если вы понимаете, как эти два файла работают вместе, вы почти полностью понимаете, как работают web-приложения. Важная идея, которую вам нужно понять, состоит в том, что управление постоянно передается от клиента (браузера) к серверу и обратно. Браузер запрашивает исходную страницу, сервер отправляет ее, пользователь взаимодействует со страницей и отправляет введенные данные, попадая на ту же самую страницу или на другую и т. д. | ||
| + | |||
| + | ===Велик ли процент?=== | ||
| + | {{Врезка|right|Заголовок=PHP в двух словах |Ширина=10%|Содержание=Синтаксически PHP напоминает семейство языков C – те же точки с запятой, фигурные скобки, арифметические, битовые, реляционные и логические операторы, циклы и ветвления. И сходство библиотеки ввода/вывода со стандартной библиотекой C мало похоже на случайное совпадение. Но PHP – не компилируемый, а интерпретируемый язык, и, как и в других языках на “P” (Perl и Python), в нем используется динамическая типизация. У него широкие взгляды на “true” и “false”, и он невероятно толерантен в выражениях со смешанным типом, допуская вещи вроде $x = 123 + “456”, которые вызвали бы змеиный шип у большинства компиляторов. | ||
| + | }} | ||
| + | Вот еще один пример, в котором мы вычисляем ежегодный сложный процент банковского счета за заданное количество лет. Простоты ради, на наш счет будет нельзя класть и снимать деньги: там будет только первоначальный баланс. Как и в предыдущем примере, у нас будут простая форма для ввода данных на чистом HTML и вторая страница для обработки данных. Сначала рассмотрим форму ввода данных. Для краткости я привел только тело страницы, убрав внешний каркас. | ||
| + | |||
| + | <h2>Расчет банковского процента</h2> | ||
| + | |||
| + | <form action=”calc_interest.php” method=”POST”> | ||
| + | |||
| + | Исходный баланс: <input type=”text” name=”startbal”> | ||
| + | <br/> | ||
| + | |||
| + | Процент дохода (%): <input type=”text” name=”intrate”> | ||
| + | <br/> | ||
| + | |||
| + | Начальный год: <input type=”text” name=”startyear”> | ||
| + | <br/> | ||
| + | |||
| + | Конечный год: <input type=”text” name=”endyear”><br/> | ||
| + | |||
| + | <input type=”submit” value=”Calculate”> | ||
| + | |||
| + | </form> | ||
| + | |||
| + | Здесь нет особых новшеств: просто четыре текстовых поля и кнопка Calculate. Теперь перейдем к PHP. Опять же, я привожу только тело формы: | ||
| + | |||
| + | <?php | ||
| + | |||
| + | // Получить параметры ввода из формы | ||
| + | |||
| + | $balance = $_REQUEST[‘startbal’]; | ||
| + | |||
| + | $intrate = $_REQUEST[‘intrate’] / 100.0; | ||
| + | |||
| + | $startyear = $_REQUEST[‘startyear’]; | ||
| + | |||
| + | $endyear = $_REQUEST[‘endyear’]; | ||
| + | |||
| + | // Построить таблицу с заголовками | ||
| + | |||
| + | echo ‘<table cellpadding=6 ><tr><td>Year</td><td>Interest</td><td>Balance</td></tr>’; | ||
| + | |||
| + | // Цикл по годам | ||
| + | |||
| + | for ($year = $startyear; $year <= $endyear; $year++) | ||
| + | |||
| + | { | ||
| + | |||
| + | $interest = $balance * $intrate; | ||
| + | |||
| + | $interest = round($interest, 2); | ||
| + | |||
| + | $balance += $interest; | ||
| + | |||
| + | echo “<tr><td>$year</td><td>$interest</td><td>$balance</ | ||
| + | td></td>”; | ||
| + | |||
| + | } | ||
| + | |||
| + | echo ‘</table>’; | ||
| + | |||
| + | ?> | ||
| + | [[Файл:LXF168.sysadmin.intere_opt.jpeg | |thumb|200px|> Простая форма, используемая калькулятором процентов для ввода данных.]] | ||
| + | {{Врезка|left|Заголовок= GET и POST |Ширина=10%|Содержание=GET и POST – два метода, используемые для передачи на сервер данных, введенных в форму. В методе GET информация добавляется к концу URL. Преимущество этого подхода в том, что адрес можно добавить в закладки и потом повторно зайти на страницу с этими же параметрами. В методе POST данные формы незаметно включаются в тело HTTP-запроса, поэтому увидеть их сложнее. Для наших простых примеров прекрасно подойдет любой из методов. | ||
| + | |||
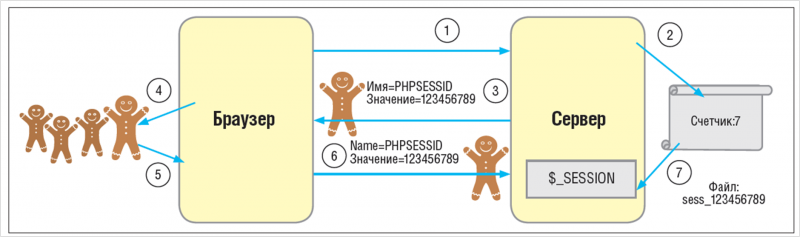
| + | > При сохранении состояния сессии PHP возвращает браузеру куки с идентификатором сессии, чтобы восстановить состояние сессии при следующем запросе. | ||
| + | }} | ||
| + | Общая схема та же – выдергиваем поля ввода из формы, выполняем вычисления и возвращаем результаты. В этом примере мы видим простой цикл for, который вы узнаете, если знакомы с любым из языков семейства C. Обратите внимание на неуклюжую смесь HTML-тэгов и переменных PHP в операторах echo. Это типичная ситуация. Тэги в основном относятся к таблице для отображения результатов. | ||
| + | |||
| + | ====Сохранение состояния==== | ||
| + | |||
| + | Одна из сложностей при написании web-приложений состоит в сохранении «состояния» в течение срока жизни приложения. Классический пример – корзина в электронном магазине: Шерон открывает каталог, выбирает товары для покупки. Каким-то образом где-то нужно запомнить, что она выбрала, и Apache, разумеется, не будет этого делать. Он и не подозревает, что последовательность обработанных им HTTP-запросов представляла выбор и покупку товаров Шерон. | ||
| + | |||
| + | Вот простейший пример, который я смог предложить для иллюстрации проблемы: у приложения есть страница с единственной кнопкой. При каждом нажатии кнопки пользователем счетчик увеличивается, и его значение отображается на странице. Звучит довольно просто, и если бы вы писали обычную программу, это и в самом деле было бы тривиально. Вы просто бы взяли статическую переменную и продолжали инкрементировать ее. Переменная находится там, инкрементируется, и ее значение запоминается. Это можно попробовать написать в виде web-приложения таким образом: | ||
| + | |||
| + | <body> | ||
| + | |||
| + | <form action=”counter.php” method=”get”> | ||
| + | |||
| + | <input type=”submit” value=”Count”> | ||
| + | |||
| + | </form> | ||
| + | |||
| + | <?php | ||
| + | |||
| + | $count = $count + 1; | ||
| + | |||
| + | echo “<br/> count is $count “; | ||
| + | |||
| + | ?> | ||
| + | |||
| + | </body> | ||
| + | |||
| + | Обратите внимание, что эта страница открывает самое себя – очень распространенный подход в web-приложениях. Беда только в том, что работать она не будет. При каждом запросе страницы серверный код инициализируется заново, и счетчик никогда не вырастет больше единицы. Есть и другая проблема: предположим, что мы как-то сможем создать статическое хранилище на стороне сервера. Помня о том, что одновременно с программой могут работать несколько пользователей, хотим ли мы подсчитать общее количество их щелчков? Наверное, нет. Скорее мы захотим вести отдельные счетчики для каждого. | ||
| + | |||
| + | «Сохранение состояния», т. е. хранение информации о действиях каждого пользователя напрямую, не свойственно web-приложениям, так как web-серверы по сути не имеют состояния – они обрабатывают каждый запрос отдельно и сразу забывают о нем. Однако на помощь приходит PHP с ассоциативным массивов $_SESSION. Поместив данные в этот массив, приложение может сохранить их в течение последовательности взаимодействий, известной как сессия. Перепишем наше приложение со счетчиком: | ||
| + | |||
| + | 1. <body> | ||
| + | |||
| + | 2. <form action=”counter2.php” method=”get”> | ||
| + | |||
| + | 3. <input type=”submit” value=”Count”> | ||
| + | |||
| + | 4. </form> | ||
| + | |||
| + | 5. <?php | ||
| + | |||
| + | 6. session_start(); | ||
| + | |||
| + | 7. if (! isset($_SESSION[‘counter’])) | ||
| + | |||
| + | 8. $count = 0; | ||
| + | |||
| + | 9. else | ||
| + | |||
| + | 10. $count = $_SESSION[‘counter’]; | ||
| + | |||
| + | 11. $count = $count + 1; | ||
| + | |||
| + | 12. $_SESSION[‘counter’] = $count; | ||
| + | |||
| + | 13. echo “<br/> count is $count “; | ||
| + | |||
| + | 14. ?> | ||
| + | |||
| + | Вот как это работает. При первом вызове session_start() в строке 6 создается новая сессия. Все данные, которые сохраняются в этой сессии, хранятся во временном файле на сервере. PHP формирует случайный идентификатор сессии, и он включается в имя файла. Чтобы получить корректную информацию о сессии при следующем подключении клиента, PHP возвращает браузеру куки. Имя куки – PHPSESSID, а значение – идентификатор сессии. Браузер возвращает куки обратно со следующим запросом, чтобы сервер мог получить идентификатор сессии и, следовательно, информацию сессии. В строке 7 мы проверяем, есть ли в сессии наш счетчик. Если нет, в строке 8 мы обнуляем счетчик – это происходит только при первом заходе на страницу. В противном случае мы получаем данные сессии (строка 10). После обновления данных сессии (строка 11) мы помещаем их обратно в сессию (строка 12). Конечно, наш простенький счетчик – лишь символическое изображение состояния, которое мы пытаемся хранить; в реальном мире это было бы нечто более масштабное. | ||
| + | |||
| + | Как вы, наверное, знаете, сейчас существует европейский закон о куки, и если вы пользуетесь данной технологией на публичном сайте, то перед отправкой куки вы обязаны получать на это информированное согласие посетителей сайта. | ||
| + | [[Файл:LXF168.sysadmin2.png|center |thumb|800px|> При сохранении состояния сессии PHP возвращает браузеру куки с идентификатором сессии, чтобы восстановить состояние сессии при следующем запросе.]] | ||
| + | | | ||
Текущая версия на 15:57, 10 ноября 2018
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Содержание[убрать] |
[править] По рецептам доктора Брауна
Эзотерическое системное администрирование из причудливых заворотов кишок серверной
[править] OpenNebula
Никогда не стеснявшийся смешанных метафор доктор создает облако в песочнице.
Rightscale, scalr, cloudkick, enstratus – утилит управления облаком больше, чем можно сосчитать. Многие из них стоят денег, но OpenNebula – нет. OpenNebula – открытый проект, который разрабатывает – цитирую его сайт – «решение уровня предприятия для построения виртуализированных дата-центров и облаков IaaS и управления ими». Недавно они выпустили несколько виртуальных образов, с которыми все это очень легко попробовать. В них используется CentOS 6.3 с настроенным клиентом OpenNebula 3.8.1 и хостом виртуализации на базе QEMU. Эти образы можно запускать в VirtualBox, VMWare или KVM, есть даже образ Amazon EC2.
Я загрузил образ для VirtualBox, выполнил инструкции по установке, и все заработало. Проясним, что происходит: на родной ОС моего ноутбука запущена виртуальная машина (ВМ) с установленной программой OpenNebula, которая может создавать «внутренние» ВМ и управлять ими. От самой мысли о ВМ, работающей внутри другой ВМ, у меня болит голова, но свою задачу эта схема выполняет – в ней можно быстро начать пользоваться OpenNebula и почувствовать, что это такое.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Во-первых, в ней есть утилиты командной строки для создания ВМ и управления ими. Например, новый экземпляр можно создать так:
onevm create --name “tty3” --memory 128 --cpu 0.5 --disk ttylinux --network cloud
Можно создавать шаблоны и новые экземпляры на их основе.
В виртуальном образе есть один (маленький) образ Linux; его можно загрузить. Никто не ждет, что в этих системах будут реально работать, а если вы хотите запустить и поработать с несколькими образами, выделяйте память экономнее. Есть еще web-интерфейс SunStone, он приятнее на вид.
[править] Стек LAMP
Вторая статья серии, в которой мы увидим, как HTML и PHP играют друг другу на руку, чтобы создать web-приложение.
Быть web-разработчиком непросто, потому что нужно уметь многое. Нужно изучить как минимум четыре языка (для стека LAMP это PHP, HTML, CSS и SQL) и, пожалуй, немного JavaScript. Нужно понимать структуру реляционной базы данных и немного представлять человеческие факторы, окружающие разработку web-приложений. Если все это у вас есть, рынок труда для вас открыт. А есть или нет – это большой вопрос.
Но с чего-то начинать все же надо, и в этом месяце мы рассмотрим HTML и PHP и увидим, как они работают вместе при создании простого web-приложения. В прошлом месяце мы начали устанавливать стек LAMP, и если вы хотите следовать за моим повествованием (а я надеюсь, что да), у вас должны быть установлены по крайней мере Apache и PHP.
Начнем со старого доброго “Hello World” на HTML. Есть ли смысл это делать? Конечно, есть! Для соответствия стандартам HTML-документ должен иметь довольно специфическое обрамление, поэтому наш файл должен выглядеть так:
<!DOCTYPE html>
<html>
<head>
<title> Hello from HTML </title>
</head>
Hello World!
</body>
</html>
Строго говоря, мы должны говорить об XHTML, а не об HTML. XHTML строже HTML и появился в основном потому, что разные браузеры отображают HTML по-разному. Например, в XHTML открывающие тэги должны иметь закрывающие, и все тэги и атрибуты должны быть в нижнем регистре. На практике же браузеры очень толерантны и сделают все возможное, чтобы правильно обработать неправильный код; но это не является оправданием для неряшливого кода.
Если вы установили Apache с корневым каталогом документа /var/www/html, как мы сделали в прошлом месяце, поместите этот код в файл /var/www/html/greet.html, затем откройте его в браузере (т. е. откройте адрес http://localhost/greet.html). Тэг<h1>задает заголовок первого уровня, поэтому вы должны увидеть приятное большое “Hello World”.
Формы – это контейнеры, которые содержат элементы управления, с которыми взаимодействуют пользователи: текстовые поля, галочки, кнопки и т. д. Это ключевые компоненты любого web-приложения.
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Наш первый пример – простой калькулятор с четырьмя операциями. Смотреть в нем особенно не на что, но с его помощью мы увидим, как пользователи вводят данные в web-приложение и как эти данные можно получить и обработать на стороне сервера с помощью PHP. Для начала создадим копию нашей страницы “hello world”:
$ cd /var/www/html
$ cp greet.html calculator.html
Теперь откройте файл и замените “hello world” разметкой формы, как показано ниже. Номера строк добавлены для удобства ссылок, они не являются частью файла:
1. <form action = “calculator.php” method = get>
2. Округлить до целого
3. <input type=”checkbox” name=”round”>
4. <input type=”text” size=”10” name=”op1”>
5. <select size=”1” name=”operator”>
6. <option selected> +
7. <option> -
8. <option> *
9. <option> /
10. </select>
11. <input type=text size=10 name=”op2”>
12. <input type=submit value=”Calculate”>
13. </form>
Открыв http://localhost/calculator.html в браузере, вы должны увидеть форму. Немного разберем разметку: форма начинается в строке 1 и заканчивается в строке 13. Открывающий тэг в строке 1 определяет два важных атрибута: атрибут action задает web-страницу, которой передает данные форма, т. е. когда пользователь нажимает кнопку Submit [Отправить], браузер запросит эту страницу и включит в запрос информацию, введенную пользователем в форму. Атрибут method определяет, как эта информация включается в запрос. На форме пять элементов управления: галочка (строка 3), два текстовых поля для операндов (строки 4 и 11), выпадающий список для выбора арифметического оператора (строки 5 – 10). В строке 12 создается кнопка, которая отправляет данные формы. Обратите внимание, что у всех элементов управления есть имена – например, текстовые поля называются op1 и op2. Мы используем эти имена для получения содержимого элементов управления в нашем скрипте на PHP.
Теперь рассмотрим страницу, где обрабатываются данные формы. Создайте файл /var/www/html/calculator.php со следующим содержимым (но без номеров строк):
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <title> Calculator Results </title>
5. </head>
6. <body>
7. <?php
8. $op1 = $_REQUEST[‘op1’];
9. $op2 = $_REQUEST[‘op2’];
10. $op = $_REQUEST[‘operator’];
11. if ($op == ‘+’) $res = $op1 + $op2;
12. if ($op == ‘-’) $res = $op1 - $op2;
13. if ($op == ‘*’) $res = $op1 * $op2;
14. if ($op == ‘/’) $res = $op1 / $op2;
15. if (isset($_REQUEST[‘round’]))
16. $res = round($res);
17. echo “result is $res”;
18. ?>
19.
<a href=”calculator.html”>
20. Return to calculator </a>
21. </body>
22. </html>
Разберем его подробно. В строках 1 – 6, 21 и 22 задается стандартный каркас HTML. Наш код PHP ограничивается тэгами в строках 7 и 18. Первое, что мы делаем – достаем значения элементов формы. Например, в строке 8 мы получаем строку, которую пользователь ввел в текстовое поле op1.
Как видите, переменные в PHP начинаются с $. $_REQUEST – пример ассоциативного массива; он похож на обычный массив, только в качестве индекса используется строка, а не число. PHP автоматически заполняет этот массив всей информацией, принятой как часть запроса методами GET или POST или через куки [cookie]. В строках 11 – 14 выполняется соответствующее вычисление в соответствии с оператором, выбранным в выпадающем списке. В строке 15 проверяется, стоит ли галочка “Round to integer [Округлить до целого]”; если да, в строке 16 мы выполняем округление встроенной функцией round(). В строке 17 мы возвращаем результат браузеру. В строках 19 и 20 (обратите внимание, что мы вышли за тэги PHP) создается ссылка (с технической точки зрения называемая якорем), которая возвращает нас обратно на главную форму.
Для проверки откройте адрес http://localhost/calculator.html, заполните форму, нажмите кнопку Calculate [Вычислить] и насладитесь результатом. Если вы понимаете, как эти два файла работают вместе, вы почти полностью понимаете, как работают web-приложения. Важная идея, которую вам нужно понять, состоит в том, что управление постоянно передается от клиента (браузера) к серверу и обратно. Браузер запрашивает исходную страницу, сервер отправляет ее, пользователь взаимодействует со страницей и отправляет введенные данные, попадая на ту же самую страницу или на другую и т. д.
[править] Велик ли процент?
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Вот еще один пример, в котором мы вычисляем ежегодный сложный процент банковского счета за заданное количество лет. Простоты ради, на наш счет будет нельзя класть и снимать деньги: там будет только первоначальный баланс. Как и в предыдущем примере, у нас будут простая форма для ввода данных на чистом HTML и вторая страница для обработки данных. Сначала рассмотрим форму ввода данных. Для краткости я привел только тело страницы, убрав внешний каркас.
Расчет банковского процента
<form action=”calc_interest.php” method=”POST”>
Исходный баланс: <input type=”text” name=”startbal”>
Процент дохода (%): <input type=”text” name=”intrate”>
Начальный год: <input type=”text” name=”startyear”>
Конечный год: <input type=”text” name=”endyear”>
<input type=”submit” value=”Calculate”>
</form>
Здесь нет особых новшеств: просто четыре текстовых поля и кнопка Calculate. Теперь перейдем к PHP. Опять же, я привожу только тело формы:
<?php
// Получить параметры ввода из формы
$balance = $_REQUEST[‘startbal’];
$intrate = $_REQUEST[‘intrate’] / 100.0;
$startyear = $_REQUEST[‘startyear’];
$endyear = $_REQUEST[‘endyear’];
// Построить таблицу с заголовками
echo ‘’;// Цикл по годам
for ($year = $startyear; $year <= $endyear; $year++)
{
$interest = $balance * $intrate;
$interest = round($interest, 2);
$balance += $interest;
echo “”; } echo ‘| Year | Interest | Balance |
| $year | $interest | $balance</ td> |
?>
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Общая схема та же – выдергиваем поля ввода из формы, выполняем вычисления и возвращаем результаты. В этом примере мы видим простой цикл for, который вы узнаете, если знакомы с любым из языков семейства C. Обратите внимание на неуклюжую смесь HTML-тэгов и переменных PHP в операторах echo. Это типичная ситуация. Тэги в основном относятся к таблице для отображения результатов.
[править] Сохранение состояния
Одна из сложностей при написании web-приложений состоит в сохранении «состояния» в течение срока жизни приложения. Классический пример – корзина в электронном магазине: Шерон открывает каталог, выбирает товары для покупки. Каким-то образом где-то нужно запомнить, что она выбрала, и Apache, разумеется, не будет этого делать. Он и не подозревает, что последовательность обработанных им HTTP-запросов представляла выбор и покупку товаров Шерон.
Вот простейший пример, который я смог предложить для иллюстрации проблемы: у приложения есть страница с единственной кнопкой. При каждом нажатии кнопки пользователем счетчик увеличивается, и его значение отображается на странице. Звучит довольно просто, и если бы вы писали обычную программу, это и в самом деле было бы тривиально. Вы просто бы взяли статическую переменную и продолжали инкрементировать ее. Переменная находится там, инкрементируется, и ее значение запоминается. Это можно попробовать написать в виде web-приложения таким образом:
<body>
<form action=”counter.php” method=”get”>
<input type=”submit” value=”Count”>
</form>
<?php
$count = $count + 1;
echo “
count is $count “;
?>
</body>
Обратите внимание, что эта страница открывает самое себя – очень распространенный подход в web-приложениях. Беда только в том, что работать она не будет. При каждом запросе страницы серверный код инициализируется заново, и счетчик никогда не вырастет больше единицы. Есть и другая проблема: предположим, что мы как-то сможем создать статическое хранилище на стороне сервера. Помня о том, что одновременно с программой могут работать несколько пользователей, хотим ли мы подсчитать общее количество их щелчков? Наверное, нет. Скорее мы захотим вести отдельные счетчики для каждого.
«Сохранение состояния», т. е. хранение информации о действиях каждого пользователя напрямую, не свойственно web-приложениям, так как web-серверы по сути не имеют состояния – они обрабатывают каждый запрос отдельно и сразу забывают о нем. Однако на помощь приходит PHP с ассоциативным массивов $_SESSION. Поместив данные в этот массив, приложение может сохранить их в течение последовательности взаимодействий, известной как сессия. Перепишем наше приложение со счетчиком:
1. <body>
2. <form action=”counter2.php” method=”get”>
3. <input type=”submit” value=”Count”>
4. </form>
5. <?php
6. session_start();
7. if (! isset($_SESSION[‘counter’]))
8. $count = 0;
9. else
10. $count = $_SESSION[‘counter’];
11. $count = $count + 1;
12. $_SESSION[‘counter’] = $count;
13. echo “
count is $count “;
14. ?>
Вот как это работает. При первом вызове session_start() в строке 6 создается новая сессия. Все данные, которые сохраняются в этой сессии, хранятся во временном файле на сервере. PHP формирует случайный идентификатор сессии, и он включается в имя файла. Чтобы получить корректную информацию о сессии при следующем подключении клиента, PHP возвращает браузеру куки. Имя куки – PHPSESSID, а значение – идентификатор сессии. Браузер возвращает куки обратно со следующим запросом, чтобы сервер мог получить идентификатор сессии и, следовательно, информацию сессии. В строке 7 мы проверяем, есть ли в сессии наш счетчик. Если нет, в строке 8 мы обнуляем счетчик – это происходит только при первом заходе на страницу. В противном случае мы получаем данные сессии (строка 10). После обновления данных сессии (строка 11) мы помещаем их обратно в сессию (строка 12). Конечно, наш простенький счетчик – лишь символическое изображение состояния, которое мы пытаемся хранить; в реальном мире это было бы нечто более масштабное.
Как вы, наверное, знаете, сейчас существует европейский закон о куки, и если вы пользуетесь данной технологией на публичном сайте, то перед отправкой куки вы обязаны получать на это информированное согласие посетителей сайта.
|