LXF78:Inkscape
|
|
|
- Метамодернизм в позднем творчестве В.Г. Сорокина
- ЛитРПГ - последняя отрыжка постмодерна
- "Ричард III и семиотика"
- 3D-визуализация обложки Ridero создаем обложку книги при работе над самиздатом.
- Архитектура метамодерна - говоря о современном искусстве, невозможно не поговорить об архитектуре. В данной статье будет отмечено несколько интересных принципов, характерных для построек "новой волны", столь притягательных и скандальных.
- Литература
- Метамодерн
- Рокер-Прометей против изначального зла в «Песне про советскую милицию» Вени Дркина, Автор: Нина Ищенко, к.ф.н, член Союза Писателей ЛНР - перепубликация из журнала "Топос".
- Как избавиться от комаров? Лучшие типы ловушек.
- Что делать если роблокс вылетает на windows
- Что делать, если ребенок смотрит порно?
- Почему собака прыгает на людей при встрече?
- Какое масло лить в Задний дифференциал (мост) Visco diff 38434AA050
- О чем может рассказать хвост вашей кошки?
- Верветки
- Отчетность бюджетных учреждений при закупках по Закону № 223-ФЗ
- Срок исковой давности как правильно рассчитать
- Дмитрий Патрушев минсельхоз будет ли преемником Путина
- Кто такой Владислав Поздняков? Что такое "Мужское Государство" и почему его признали экстремистским в России?
- Как правильно выбрать машинное масло в Димитровграде?
- Как стать богатым и знаменитым в России?
- Почему фильм "Пипец" (Kick-Ass) стал популярен по всему миру?
- Как стать мудрецом?
- Как правильно установить FreeBSD
- Как стать таким как Путин?
- Где лучше жить - в Димитровграде или в Ульяновске?
- Почему город Димитровград так называется?
- Что такое метамодерн?
- ВАЖНО! Временное ограничение движения автотранспортных средств в Димитровграде
- Тарифы на электроэнергию для майнеров предложено повысить
Часть 5. Картина стоит тысячи слов – но и текст бывает необходим. Дмитрий Кирсанов покажет, как можно снабдить текстом ваши творения в Inkscape.
Лучшие векторные редакторы аккумулируют идеи и подходы из всех уголков мира компьютерной графики – растровых редакторов, CAD и инженерных пакетов, программ вёрстки, даже трехмерных и анимационных пакетов. Эти программы обладают общим свойством – все они способны производить графические изображения с текстом. Поэтому неудивительно, что хороший векторный редактор может служить в том числе и мощным инструментом для вёрстки и оформления текста.
Существуют два подхода к использованию текста в векторной графике. Один состоит в применении коротких текстовых строк – таких как логотипы, заголовки, слоганы. Такой текст называют рисованным; его размеры часто достаточно велики для того, чтобы были хорошо видны детали контура каждой буквы. Для работы с рисованным текстом нужна программа, способная отображать шрифт любой гарнитуры и начертания, дающая полный контроль над кернингом (расстояниями между символами) и позволяющая обрабатывать буквы как самостоятельные графические объекты, форму и стиль которых можно редактировать по отдельности.
- Текстовая заливка
С другой стороны, иногда в композиции нужно использовать текст довольно большого объёма, состоящий из многих строк и даже абзацев. В такой текстовой заливке контроль над каждой отдельной буквой требуется редко. Взамен от программы нужно другое: способность к автоматическому переносу строк, регулировка ширины колонки и расстояния между строками и, по возможности, способность правильно переносить слова со строки на строку. Особенно ценно, если ваша программа умеет связывать между собой отдельные текстовые поля так, что текст одного поля продолжается в следующем.
Поддержка текстовой заливки в векторных редакторах появилась сравнительно поздно. Стандарт SVG 1.1, созданный в конце 90-х, отражал положение дел на тот момент: все векторные редакторы прекрасно работали с рисованным текстом, но текстовая заливка была для многих недоступна. Соответственно, SVG 1.1 поддерживал однострочные текстовые объекты, текстовые фрагменты с разными стилями, произвольный кернинг и даже поворот отдельных букв в строке. Но многострочного текста и переноса строк в этом стандарте не было.
Ранние версии Inkscape поддерживали стандарт SVG 1.1, дополняя его эмуляцией многострочного текста (но без автоматического переноса). Однако, начиная с версии 0.42, программа частично поддерживает также стандарт SVG 1.2 (до сих пор не ставший официальным), в котором есть заливка текста в любую форму с автоматическим переносом строк. Поддержка текста в Inkscape все ещё сыровата, но вполне работоспособна, а о её практической применимости вы сможете судить сами, дочитав до конца этот урок.
Даже если вы не можете сделать с текстовым объектом все, что вам нужно, его всегда можно конвертировать его в контур, редактировать по узлам и придать каждой букве ту форму, которая вас устраивает. Тем не менее, лучшие векторные редакторы предлагают широкий спектр возможностей для работы с текстом без превращения его в контур – а значит, без потери его способности к текстовому редактированию.
- Создание текстового объекта
Чтобы создать простой текстовый объект (не заливку), выберите текстовый инструмент (F8), щёлкните в том месте холста, куда хотите поместить надпись, и начинайте печатать (А). Чтобы начать новую строку, нажмите Enter один раз, для вставки пустой строки – дважды (В). Для перемещения по тексту пользуйтесь обычными клавишами – стрелками, Home, End. Какое бы количество строк вы ни ввели, ваш текст остается единым текстовым объектом, который можно трансформировать целиком, выделив его соответствующим инструментом (Selector, «стрелка»).
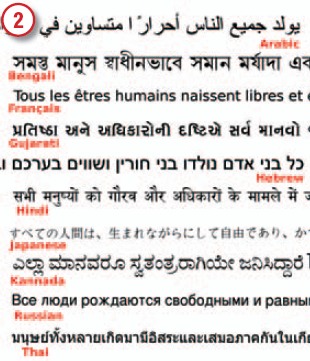
- Смешение языков
Как все стандарты, основанные на XML, SVG использует Unicode. Одно из преимуществ такого подхода состоит в том, что в Inkscape можно смело смешивать любые языки, не беспокоясь о выборе верных кодировок и шрифтов. Если только в вашей Linux-системе установлен хоть один шрифт для какого-либо языка – Inkscape сможет отобразить текст на нем. Здесь приведён фрагмент файла i18n.svg из папки примеров Inkscape.
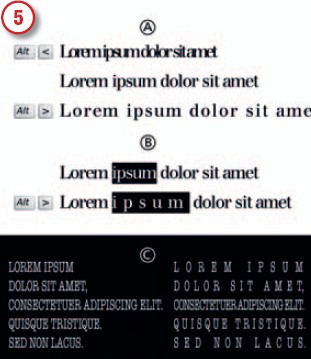
- Выделение текста
Обычный нструмент выделения (Selector) может выделять только текстовый объект целиком. Напротив, инструмент Текст (Text) может выделять часть текста – текстовый фрагмент (А). Все горячие клавиши действуют при этом, как им и полагается: Shift+стрелки или протаскивание курсора выделяют часть текста, Ctrl+A выделяет весь текст, Ctrl+В и Ctrl+I делают выделенный фрагмент полужирным или курсивным (В). Любой другой стиль (например, цвет заливки) также применяется только к выделенному фрагменту. На приведённом рисунке для раскраски букв в разные цвета я воспользовался панелью Swatches (C).
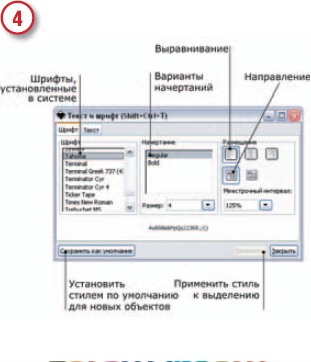
- Диалоговое окно настройки текста и шрифта
Важнейший инструмент обработки текста – диалоговое окно «Текст и шрифт» (Ctrl+Shift+T). Здесь происходит выбор гарнитуры и начертания шрифта, размера, выравнивания и расстояния между строками. Вкладка «Текст» (Text) позволяет редактировать содержание текстового фрагмента (хотя в большинстве случаев удобнее делать это прямо на рисунке). Выбранный текстовый стиль можно сделать образцом для всех создаваемых текстовых объектов, нажав кнопку «По умолчанию» (Set As Default).
- Межбуквенные интервалы
Диалог «Текст и шрифт» важен, но не полон: некоторые текстовые функции Inkscape доступны пока только через «горячие клавиши». Одна из них – интервалы между буквами. Комбинация клавиш Alt+< сближает буквы, Alt+> раздвигает их (А). Изменять интервалы можно как во всём текстовом объекте, так и в его выделенной части (В). Например, таким образом можно выровнять все строки текстового объекта по ширине (С).
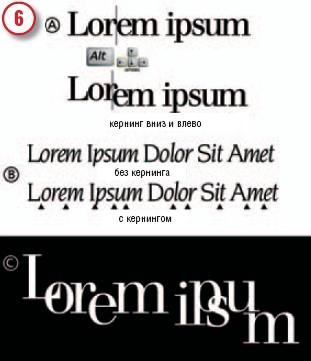
- Кернинг
Другая текстовая настройка, доступная только с клавиатуры – кернинг. Поместите текстовый курсор перед какой-нибудь буквой и нажмите Alt+стрелку (А). Все символы после курсора до конца текста сдвинутся в направлении стрелки. Таким образом можно добиваться визуально равномерного размещения букв (В) или же создавать причудливые эффекты (С). Если нажимать Alt+стрелки при выделенном фрагменте, этот фрагмент будет смещаться относительно окружающего его текста (иначе говоря, равные по величине и противоположные по знаку керны будут вставляться перед и после выделенного фрагмента).
- Текстовая заливка
До сих пор мы не упоминали о текстовой заливке с автоматическим переносом строк. Вот как она делается. Включите инструмент Текст и протащите курсор в любом месте рисунка (только не над другим текстом) (А). Возникнет прямоугольник с курсором в левом верхнем углу. Теперь можно начинать печатать; достигнув правого края прямоугольника, строки будут автоматически переноситься. Клавиша Enter начинает новый параграф. Текст, который выходит за нижний край прямоугольной рамки, не виден, но его можно вытащить на свет, увеличив размер рамки.
- Трансформация заливки
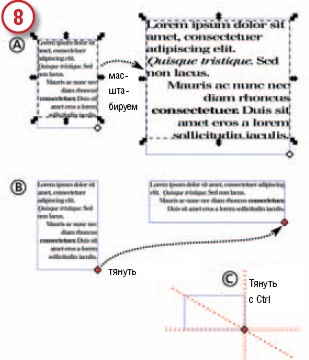
Созданная таким образом текстовая заливка является единым объектом, включающим в себя как сам текст, так и рамку, в которую он залит. Поэтому инструмент выделения (Selector) трансформирует оба компонента одинаково (А). Чтобы растянуть или сжать только рамку, не меняя шрифт текста, перетаскивайте рукоятку в правом нижнем углу (В). При работе с этой рукояткой доступны все клавиатурные комбинации инструмента Прямоугольник (Rectangle). Например, протаскивая курсор при нажатой клавише Ctrl, можно перетягивать рамку только по одному измерению, зафиксировав другое (С).
- Заливка в фигуры
Чтобы создать текстовую заливку непрямоугольной формы, нужно привязать текст к контуру. Выделите любой текст (А), затем контур или фигуру (В), и выберите «Текст > Залить в рамку» (Text > Flow Into Frame) (Alt+W). И текст, и фигура, в которую он помещён, останутся самостоятельными объектами, но будут связаны (С), так что перемещение, изменение размеров или формы рамки будет влиять также на текст внутри неё (D). Вытащить текст из рамки, превратив его в одну строку, можно командой «Текст > Извлечь» (Text > Unflow).
- Изогнутые строки
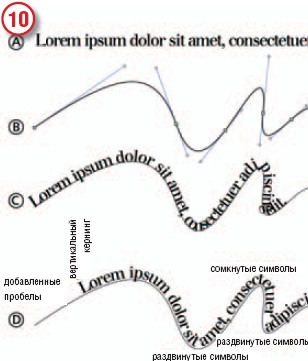
Часто бывает нужно изогнуть текстовую строку вдоль кривой линии. В Inkscape это делается легко. Выделите текстовый объект (А) и контур (В), и отдайте команду «Текст > Пустить по контуру» (Text > Put On Path) (C). При этом и текст, и контур полностью сохраняют способность к редактированию. Попробуйте передвинуть текст вдоль контура, добавляя пробелы в начало; сдвинуть его перпендикулярно контуру, добавив вертикальный кернинг перед первой буквой; отрегулировать плотность букв на крутых поворотах с помощью горизонтального кернинга.
- Штрих и заливка
Как и любые другие объекты в Inkscape, текстовый объект может иметь штрих и/или заливку (А). Слишком широкий штрих, однако, может нарушить видимую форму букв, частично закрыв заливку (В). Решить задачу можно так: создайте копию текста, подложите её под имеющийся текст (Page Down), и примените штрих только к этой копии. В этом случае верхняя копия текста с заливкой, но без штриха, закроет внутреннюю половину штриха нижней копии, и текст будет выглядеть гораздо лучше (С).
- Помимо слов
Если возможностей текстового инструмента Inkscape недостаточно, текстовый объект в любой момент можно превратить в контур и делать с ним всё, что вздумается. При таком превращении теряется возможность его текстового редактирования, поэтому лучше делать это только тогда, когда содержимое текста менять уже не придется. После этого вы можете, например, редактировать буквы-контуры по узлам (А), упрощать их (В) или применять к ним эффекты-расширения (С), которые мы будем изучать на следующем занятии.